Vue表单快速开发:一键生成可视化表单代码插件
Posted 沛沛老爹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue表单快速开发:一键生成可视化表单代码插件相关的知识,希望对你有一定的参考价值。

前因后果
对于后端Java开发人员来讲,前端代码一直是个蹩脚的事情。
对于我们来讲,如果能够快速的生成表格,然后再简单的配置下vue的语法,把数据填充进去,就可以大大简化我们的开发难度,提升开发效率了。
那么,有没有可以自动生成表单的插件之类的呢?
放心,太阳底下没有新鲜事情。
你遇到的问题,其它的前辈们也遇到了,也帮你找到了解决方法。
社会我平头哥,人狠话不多。
在这里,给大家推荐一个结合了ElementUI的表单自动生成插件:form-generator。
form-generator
传送门
国内镜像:form-generator: Element UI表单设计及代码生成器
看之前,你可以先简单体验下:体验传送门
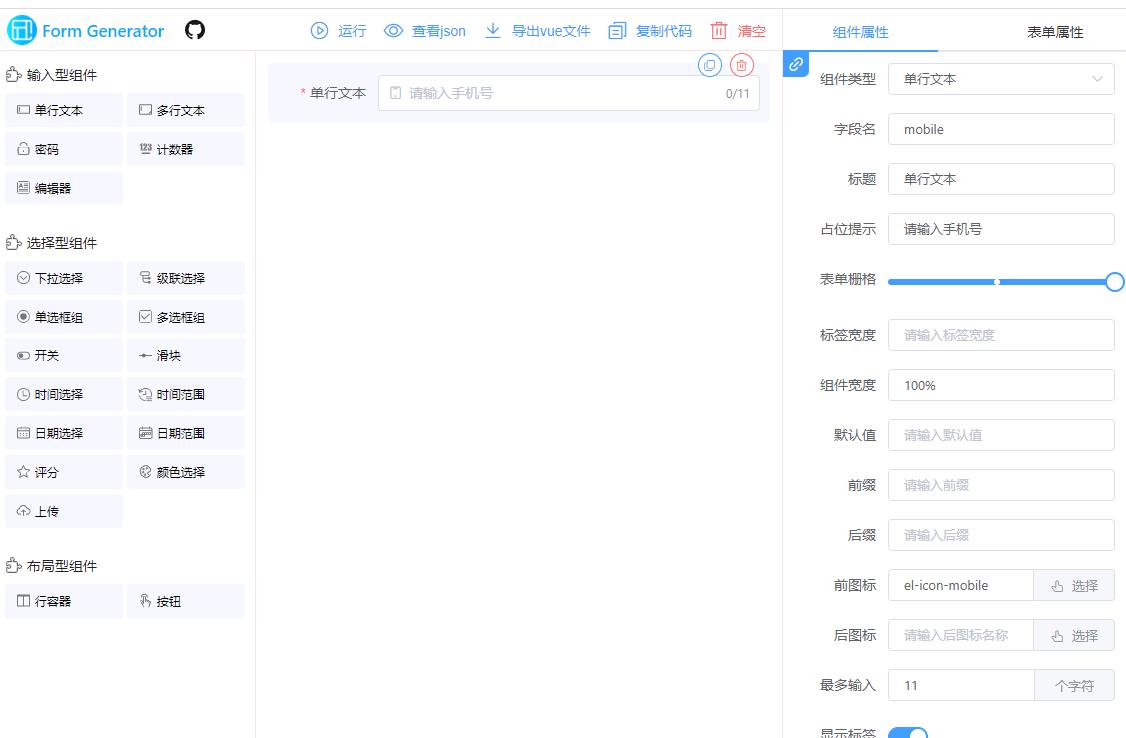
庐山真面目

特点
勾搭简单,易上手
1、直接拖拽左边的控件
2、然后再在右边对控件(命名规范、CSS样式、提示语句、默认值)等进行设置
3、点击运行,就可以看到对应的源代码了。
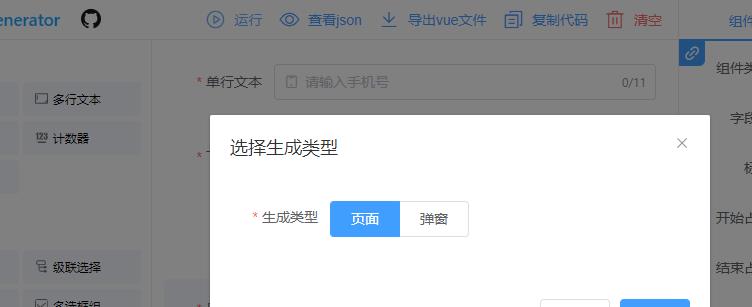
还很人性化的,让你可以二选一。是不是很奥利给?

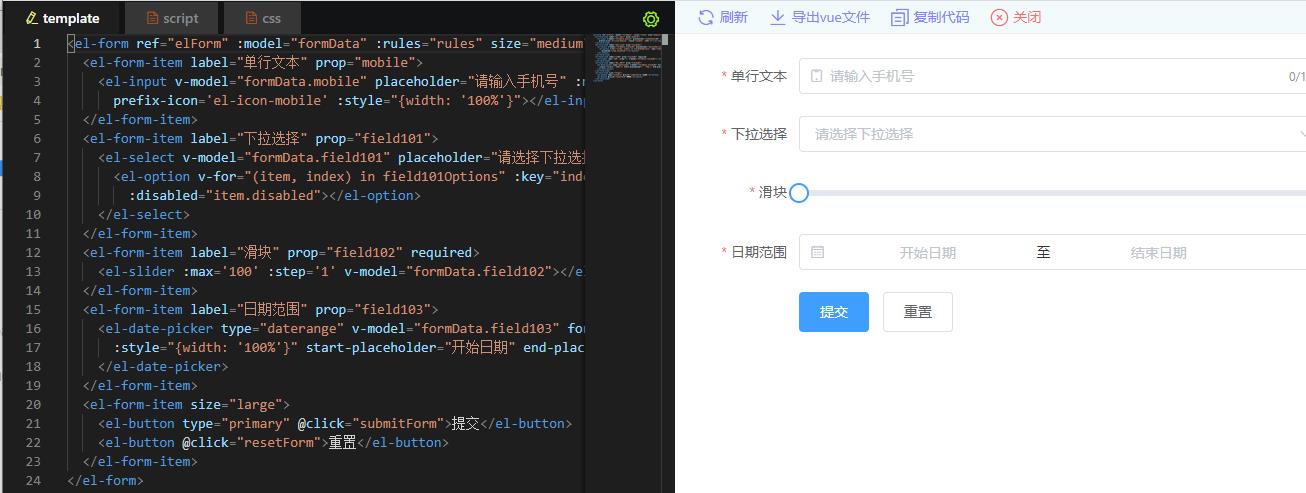
生成的代码,如果不满意,还可以进行定制哦
你可以对源代码进行预览或调试之后,再下载对应的vue文件,复制到项目中。
或者你也可以直接复制源码到现有的项目文件中。

领导再也不用担心你的前端了。
它和element-UI完美结合,完全贴合国人的大众的审美标准。
是不是很心动了,心动就对了。
赶紧试一试呗,还等啥?
以上是关于Vue表单快速开发:一键生成可视化表单代码插件的主要内容,如果未能解决你的问题,请参考以下文章