基于vue开发的一款强大的表单设计器,支持element和antd-vue表单快速开发。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于vue开发的一款强大的表单设计器,支持element和antd-vue表单快速开发。相关的知识,希望对你有一定的参考价值。
基于 vue 和 element-ui 实现的表单设计器,使用了最新的前端技术栈,内置了 i18n 国际化解决方案,支持生成element 和 antd-vue 表单,让表单开发简单而高效。
特性
- 可视化配置页面
- 提供栅格布局,并采用flex实现对齐
- 一键预览配置的效果
- 一键生成配置json数据
- 一键生成代码,立即可运行
- 提供自定义组件满足用户自定义需求
- 提供远端数据接口,方便用户需要异步获取数据加载
- 提供功能强大的高级组件
- 支持表单验证
- 快速获取表单数据
- 国际化支持
组件
-
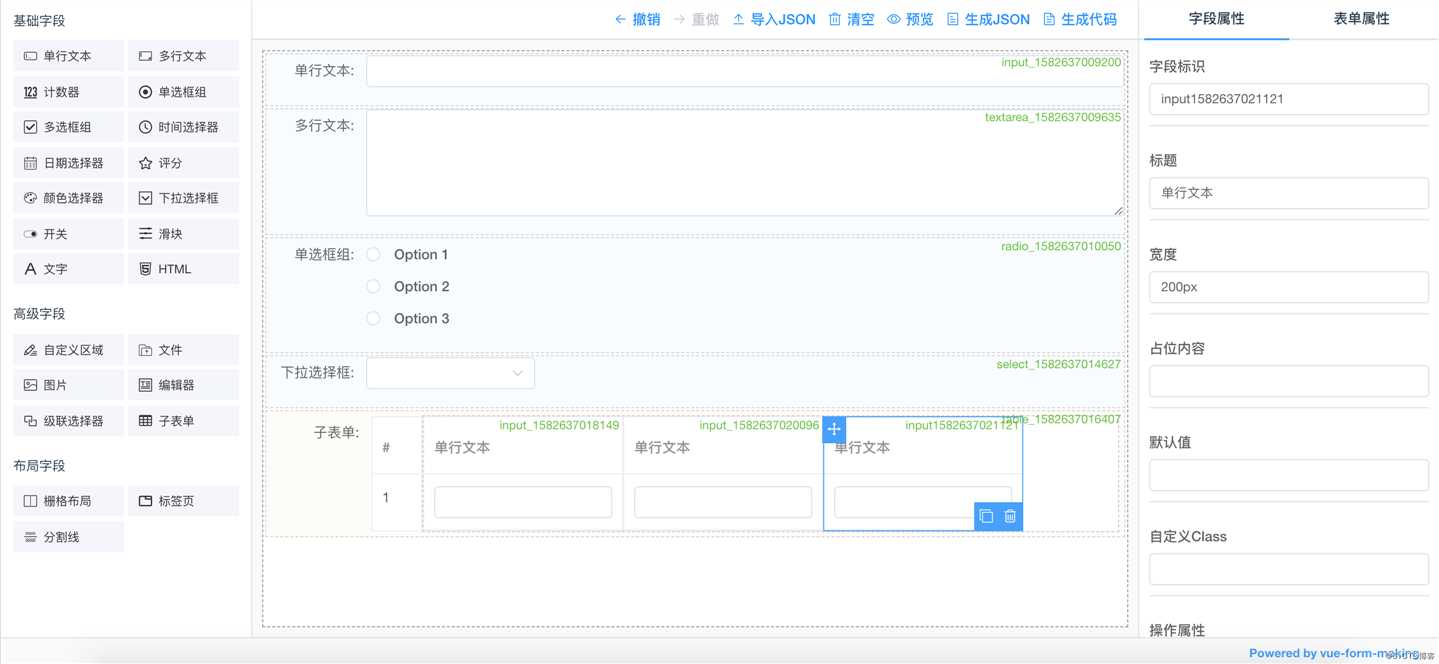
MakingForm 表单设计器(基于可视化操作快速设计出表单页面,并获取到表单配置 json 数据)。
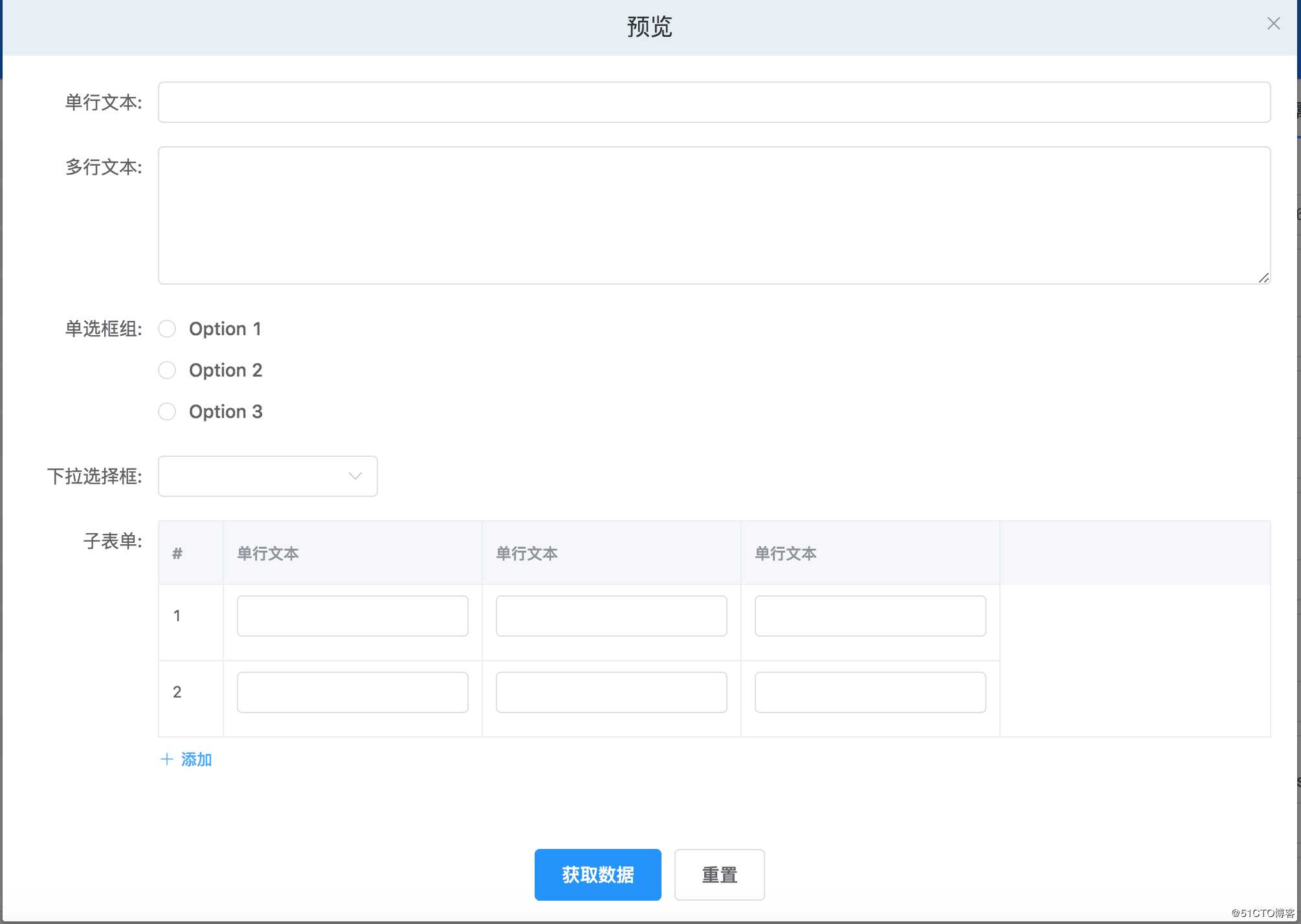
- GenerateForm 表单生成器(根据设计器中获取的配置 json 数据,快速渲染出表单页面)。
效果图


联系我们
如果大家在使用中过程中有任何问题欢迎 联系我们。也可以直接加入我们qq群进行讨论:985558286
以上是关于基于vue开发的一款强大的表单设计器,支持element和antd-vue表单快速开发。的主要内容,如果未能解决你的问题,请参考以下文章