Vue 表单神器 (助你快速开发一臂之力)
Posted David凉宸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 表单神器 (助你快速开发一臂之力)相关的知识,希望对你有一定的参考价值。
vue-ele-form 是基于element-ui form 的二次封装
特点有如下几点:
- 内置 20 多种表单类型, 包括选单选、多选、标签、级联选择器等;
- 拥有上传图片增强, 上传视频增强, 上传文件增强,树形下拉选择框, 富文本,表格编辑器, 动态表单, markdown, 地图, 代码编辑器, json 编辑器等丰富的第三方扩展,满足你的更多需求;
- 配备可视化生成表单工具;
- 内置表单校检;
- 表单布局 和 响应式表单;
- 表单分组;
- 联动显示/隐藏、启用/禁用、重新获取 options 值
- 可以通过插槽自定义表单项;
- 支持国际化;
- 一键 Mock模拟数据;

安装
npm install vue-ele-form --save
或
yarn add vue-ele-form
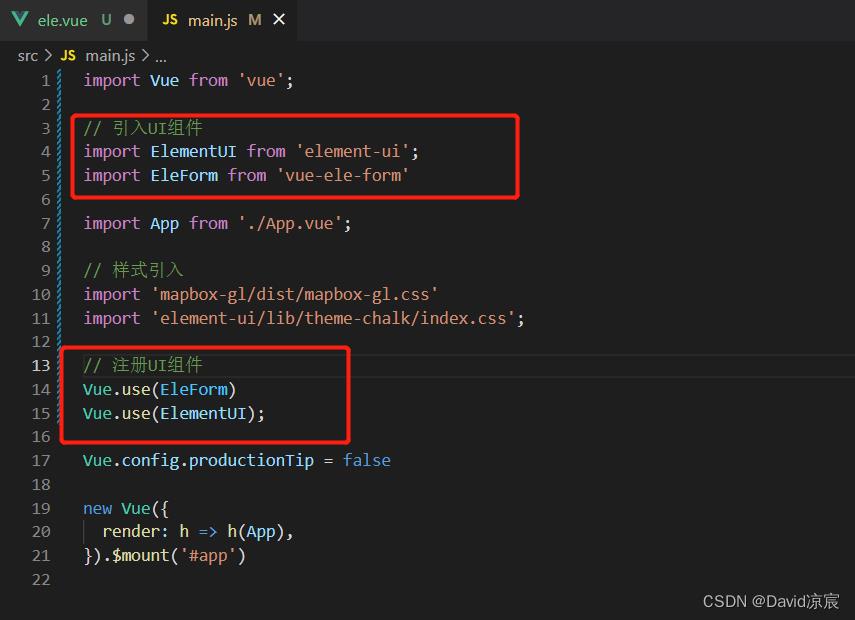
引用
import EleForm from 'vue-ele-form'
Vue.use(EleForm)
<!--
* @Description:
* @Author: liangchen
* @Date: 2022-04-28
-->
<template>
<div class="ele">
<el-card header="ele-form演示" style="max-width:1200px;margin: 50px auto;">
<ele-form v-model="formData" :form-desc="formDesc" :request-fn="handleSubmit" :rules="rules" @request-success="handleSuccess">
</ele-form>
</el-card>
</div>
</template>
<script>
export default
name: 'ele',
data()
return
formData: ,
formDesc:
title:
type: 'input',
label: '标题',
required: true // 必填简写
,
content:
type: 'textarea',
label: '内容',
required: true // 必填简写
,
type:
type: 'radio',
label: '类型',
default: 1,
options: [
text: '自制', value: 1 ,
text: '转载', value: 0
]
,
category:
type: 'cascader',
label: '分区',
options: [
value: 'dongman',
label: '动漫',
children: [
value: 'dongmanzatan', label: '动漫杂谈' ,
value: 'donghuajishu', label: '动画技术' ,
value: 'dongmanzixun', label: '动漫资讯'
]
,
value: 'biancheng',
label: '编程',
children: [
value: 'vue', label: 'Vue' ,
value: 'css', label: 'CSS' ,
value: 'html', label: 'HTML' ,
value: 'js', label: 'javascript'
]
]
,
label:
type: 'tag',
label: '标签',
options: [
value: 'one',
label: '标签1',
,
value: 'two',
label: '标签2',
,
value: 'three',
label: '标签3',
,
value: 'four',
label: '标签4',
,
value: 'five',
label: '标签5',
,
value: 'six',
label: '标签6',
]
,
rules:
title: required: true, message: '必须填写标题' ,
label: required: true, message: '标签必须填写标题'
,
methods:
handleSubmit(data)
// eslint-disable-next-line no-console
console.log(data)
// return Promise.reject() // 如果返回此类型 handleSuccess不会执行
return Promise.resolve() // 如果返回此类型 handleSuccess会执行
,
handleSuccess()
this.$message.success('创建成功')
</script>
<style scoped>
</style>
以上是关于Vue 表单神器 (助你快速开发一臂之力)的主要内容,如果未能解决你的问题,请参考以下文章