10分钟做一个新闻问答web站点[iVX低代码实战]
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10分钟做一个新闻问答web站点[iVX低代码实战]相关的知识,希望对你有一定的参考价值。
一、创建首页
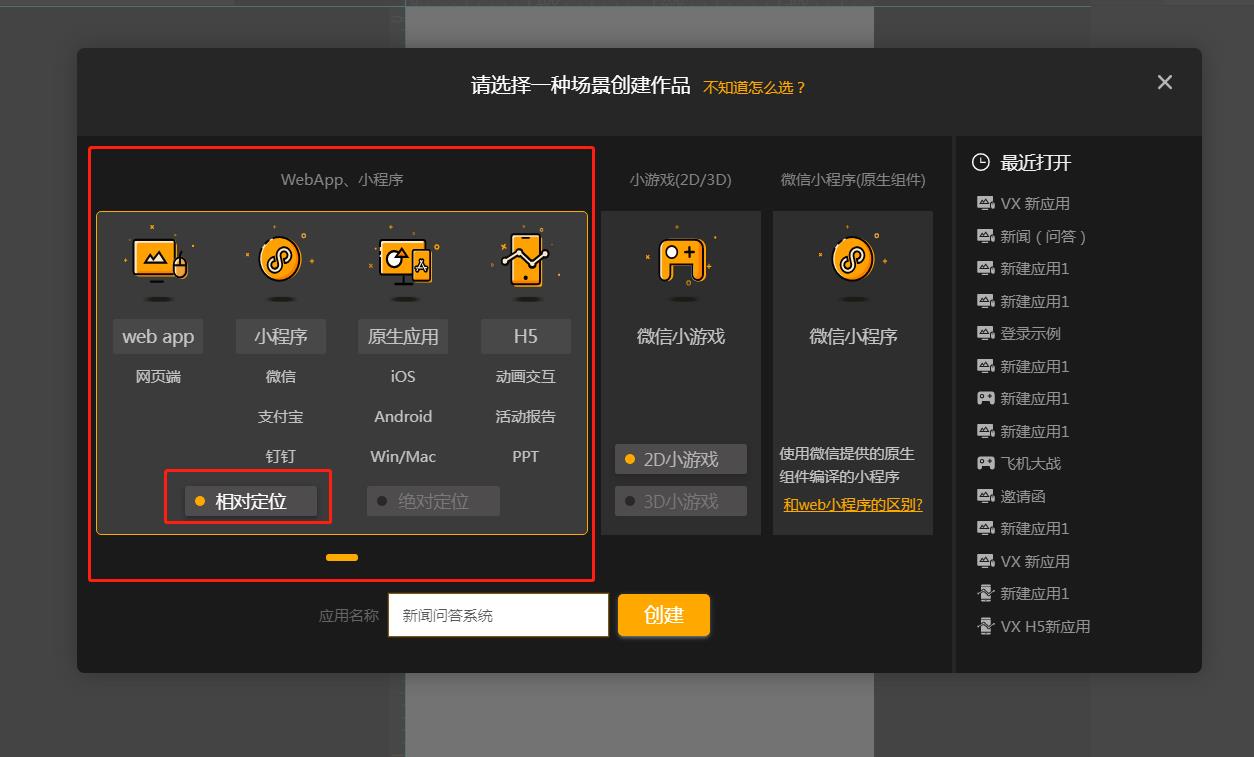
进入到iVX线上编辑器后,选择相对定位。

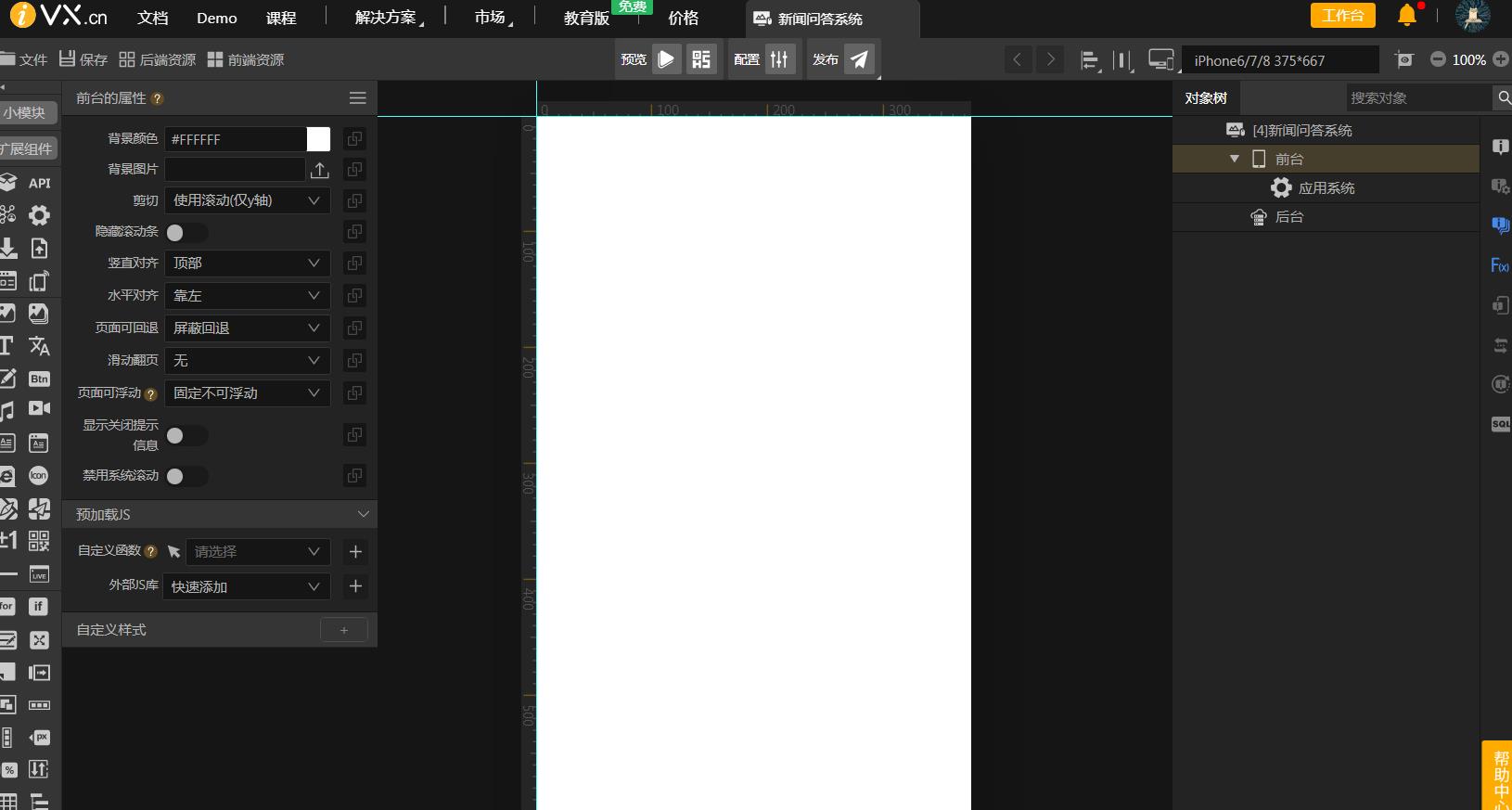
点击创建后进入到 IDE 之中:

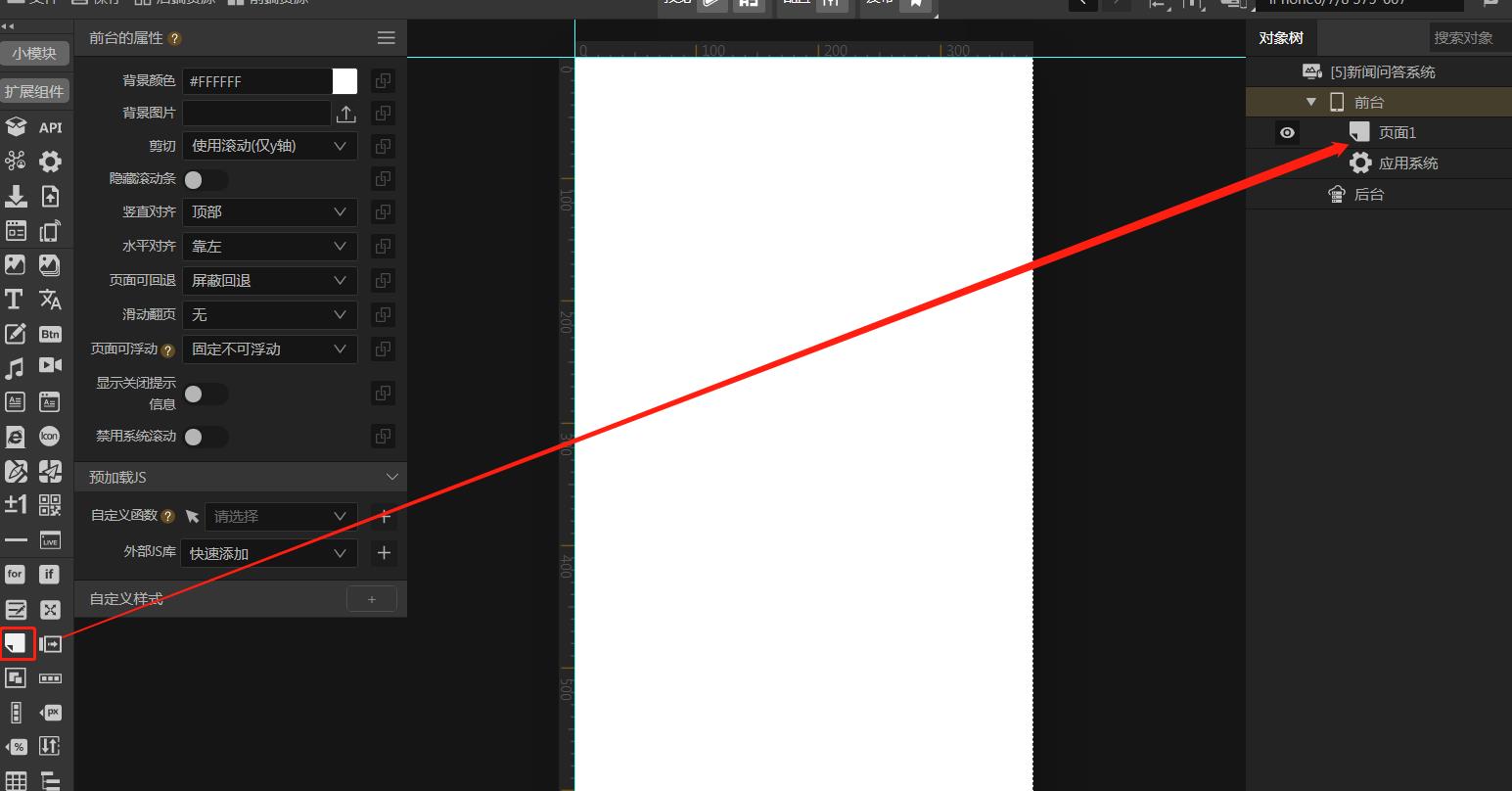
我们在第一步中首先创建一个首页。点击左侧组件栏中的页面组件,创建一个页面:

接着重命名该页面为Home,在页面中创建一个行,命名为main:

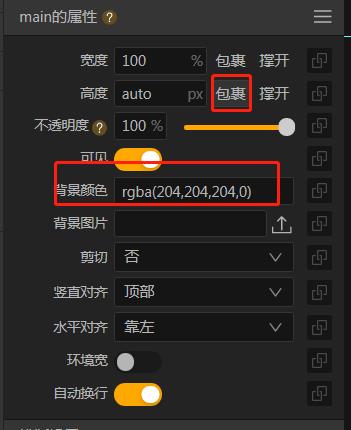
设置main的高度为包裹,并且背景色透明:

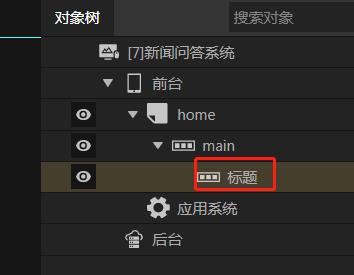
在main之下创建一个行,设置高度为包裹,重命名为标题:

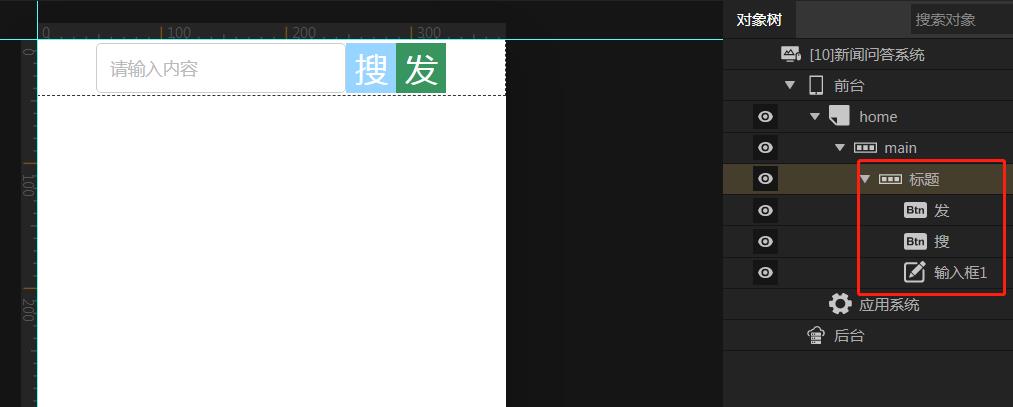
接着设置一下他们之间的属性信息:

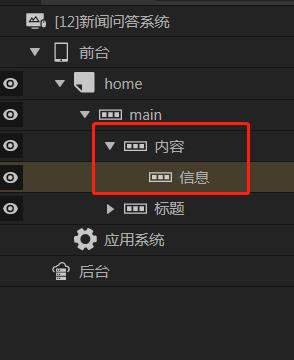
接着创建两个行,一个行命名为内容,在内容之下创建一个行为信息:

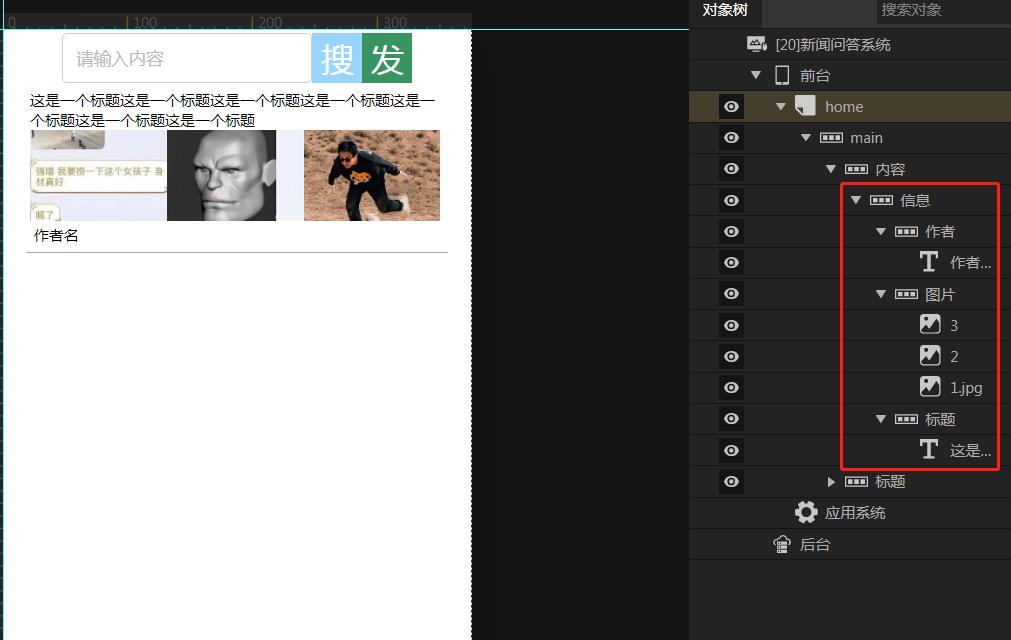
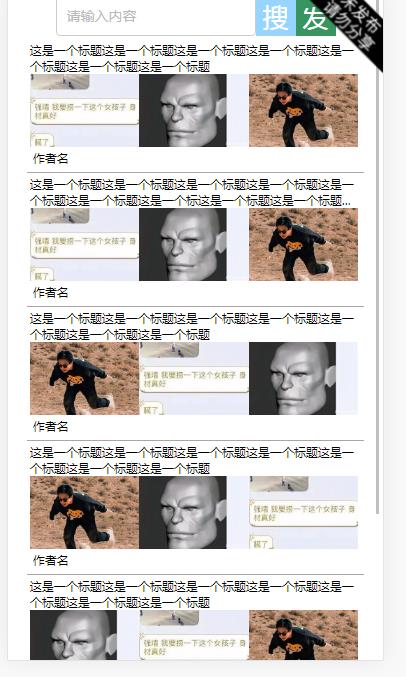
之后在在行中添加信息的内容,对象树与展示效果如下:

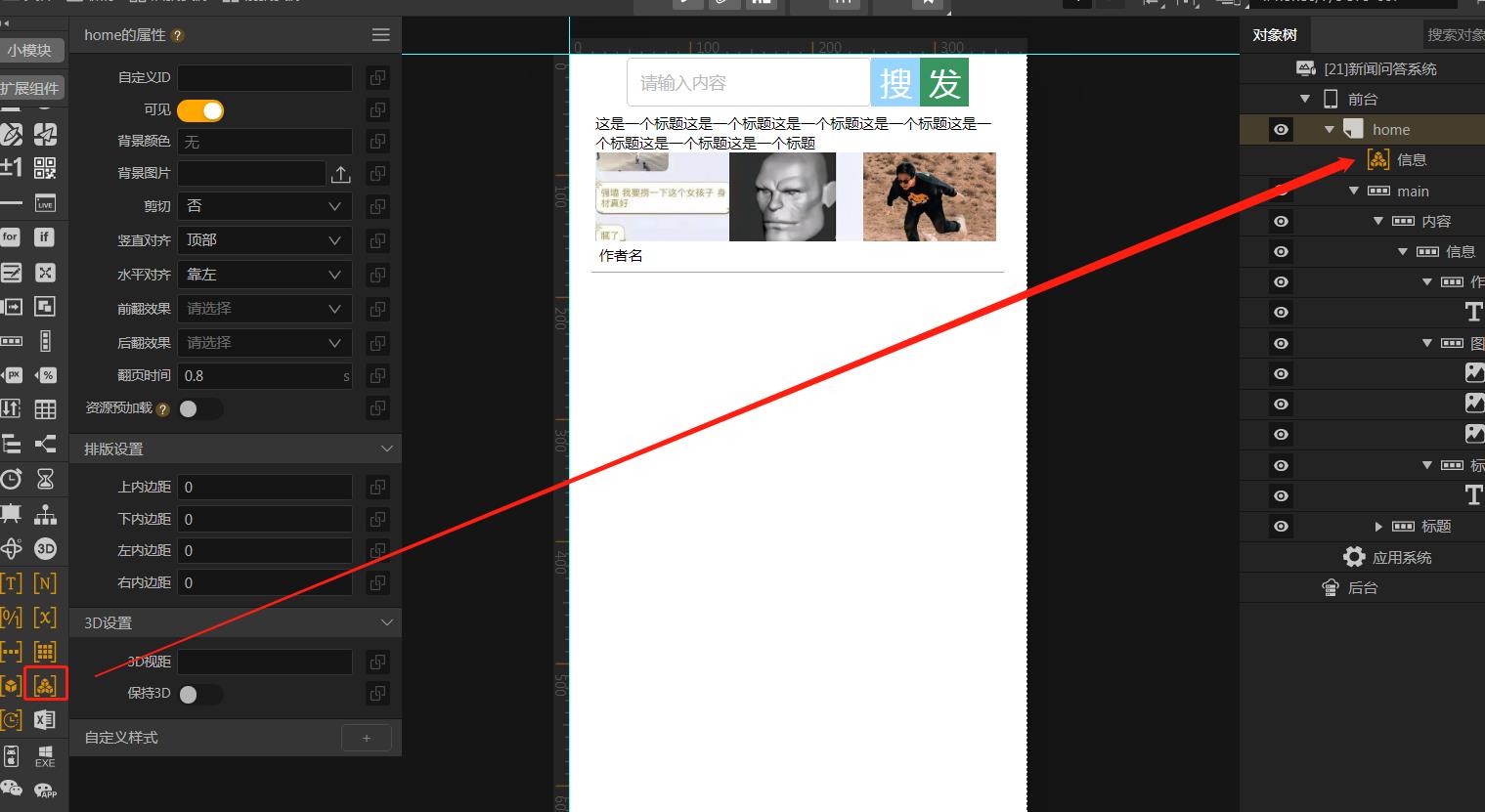
此时在页面中创建一个对象数组,重命名为信息:

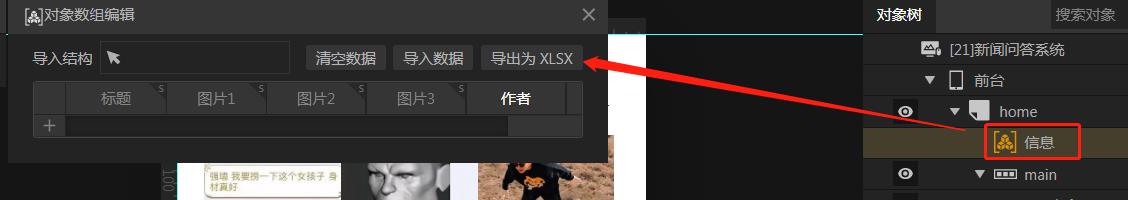
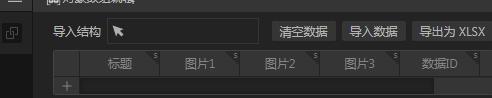
接着在图片中增加列:

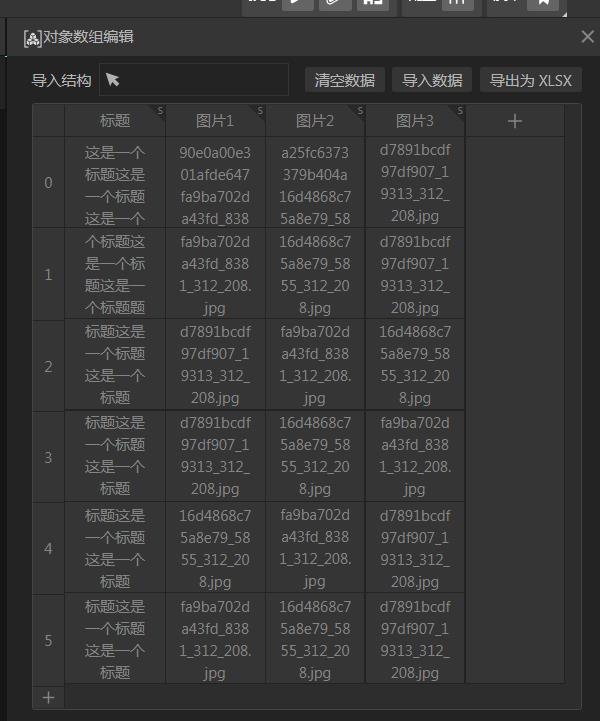
接着在对象数组中添加数据:

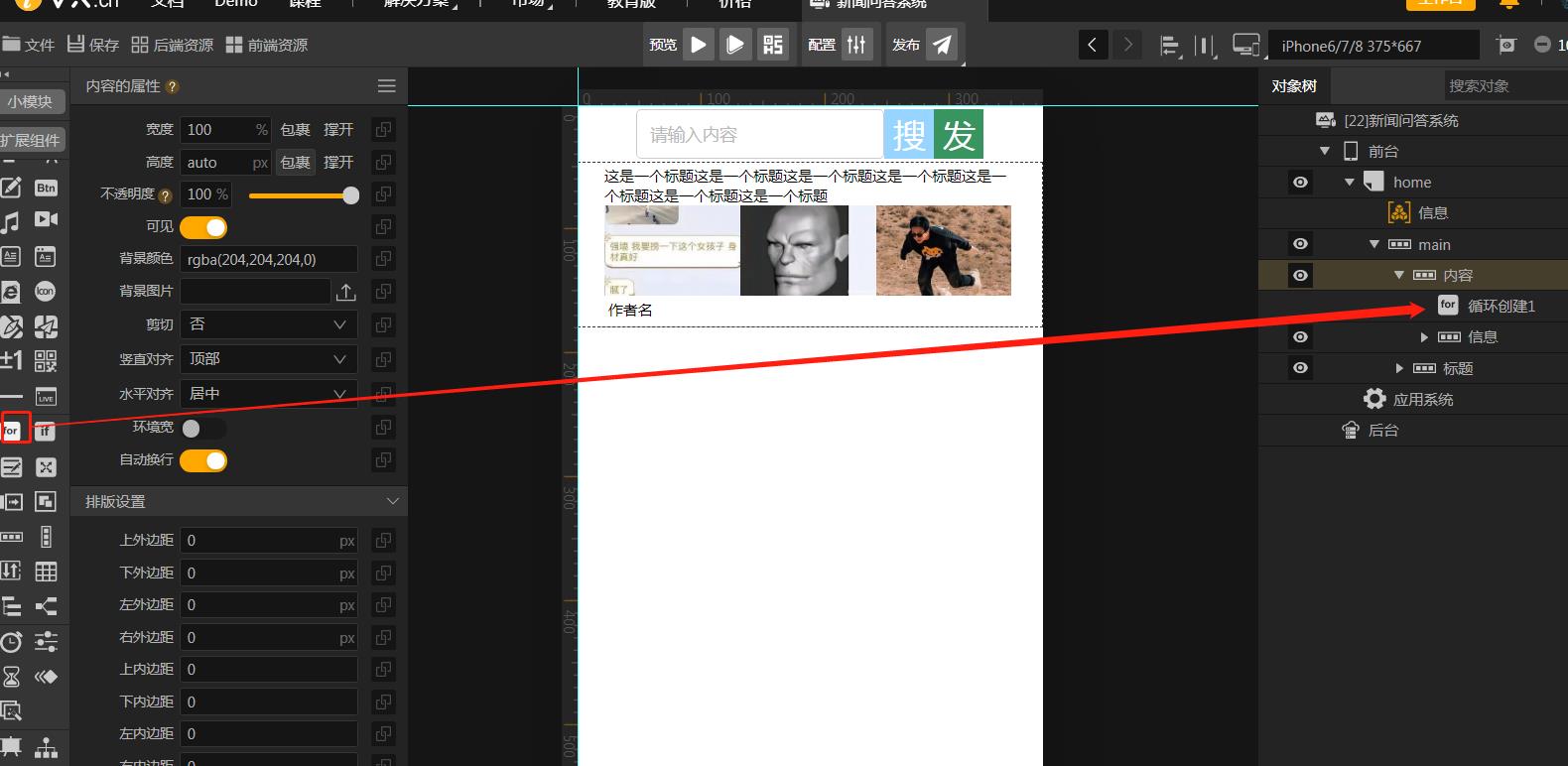
接着在内容中添加一个for循环组件:

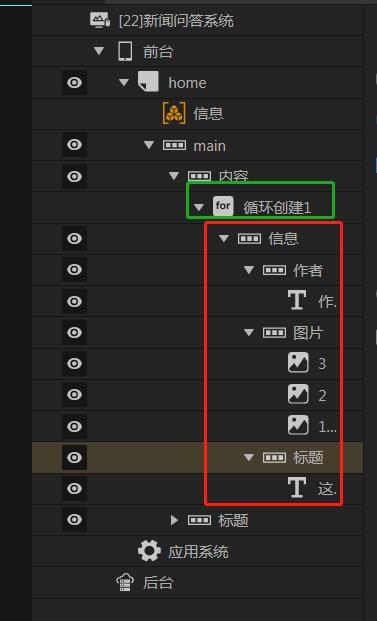
接下来把信息放到for循环之下:

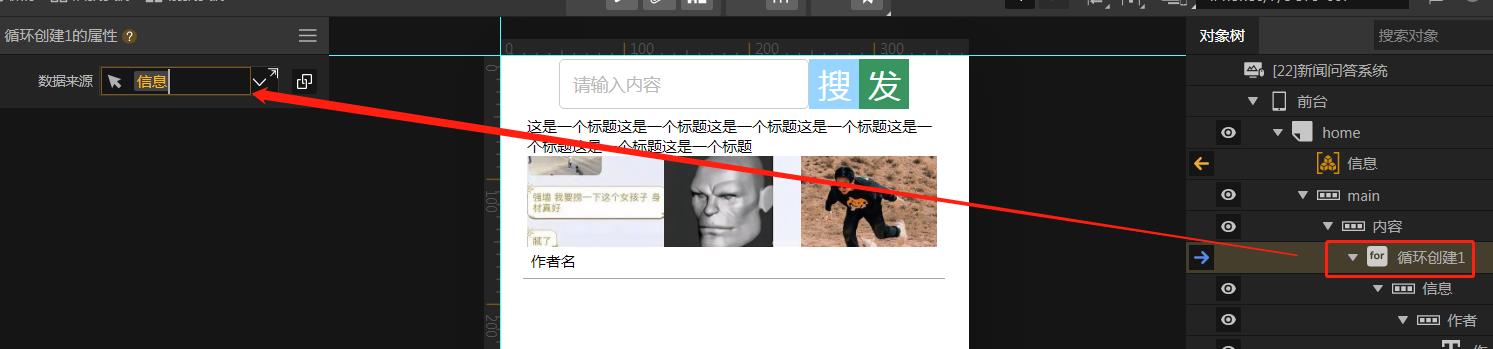
接着为循环创建绑定一个数据来源的值为信息对象数组值:

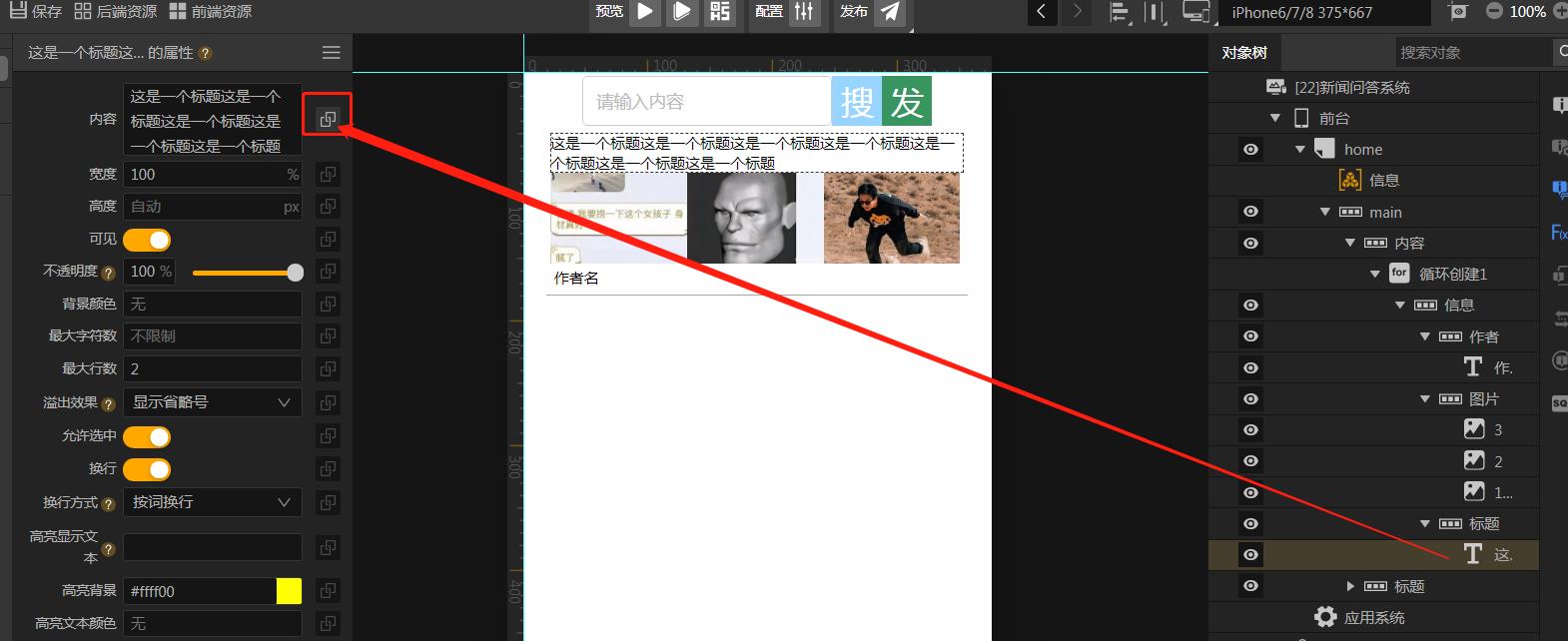
接着点击一个组件,点击数据绑定:

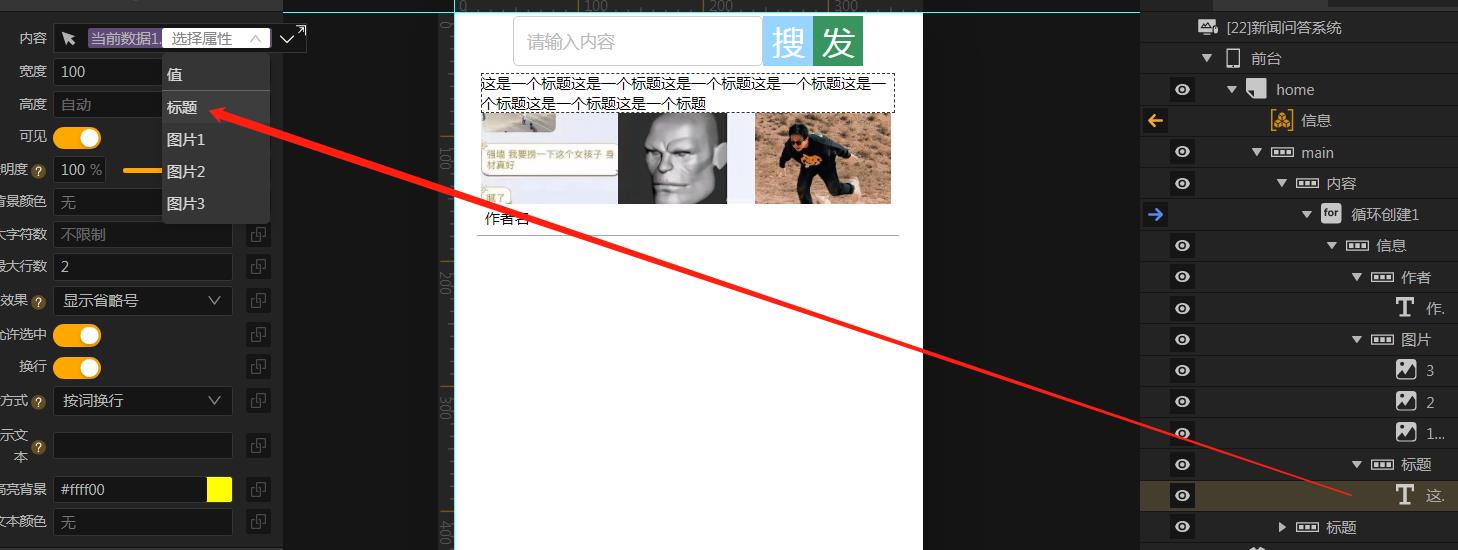
接着为不同的组件选择合适的值:

其他内容同理可得,接下来预览界面发现会自动使用for循环创建多个内容:

二、数据库创建
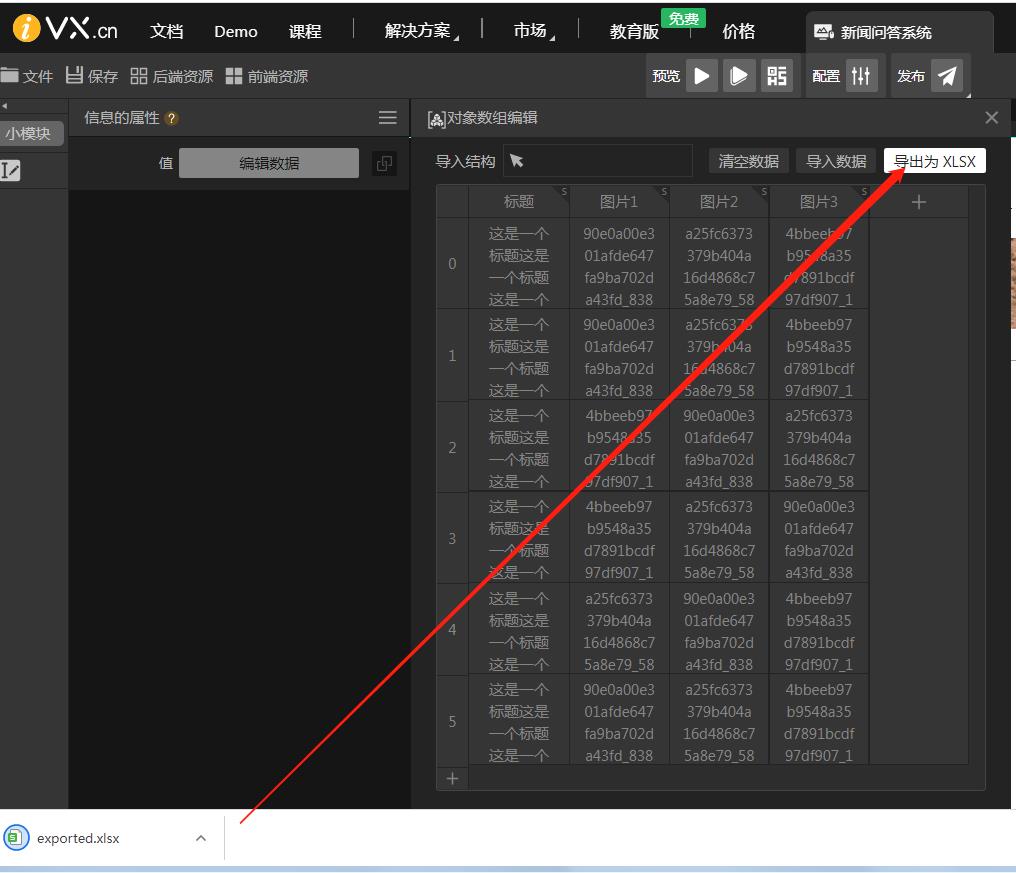
接着我们点击导出可以导出数据成xlsx,这一个步骤是为了将该数据存储到数据库之中。

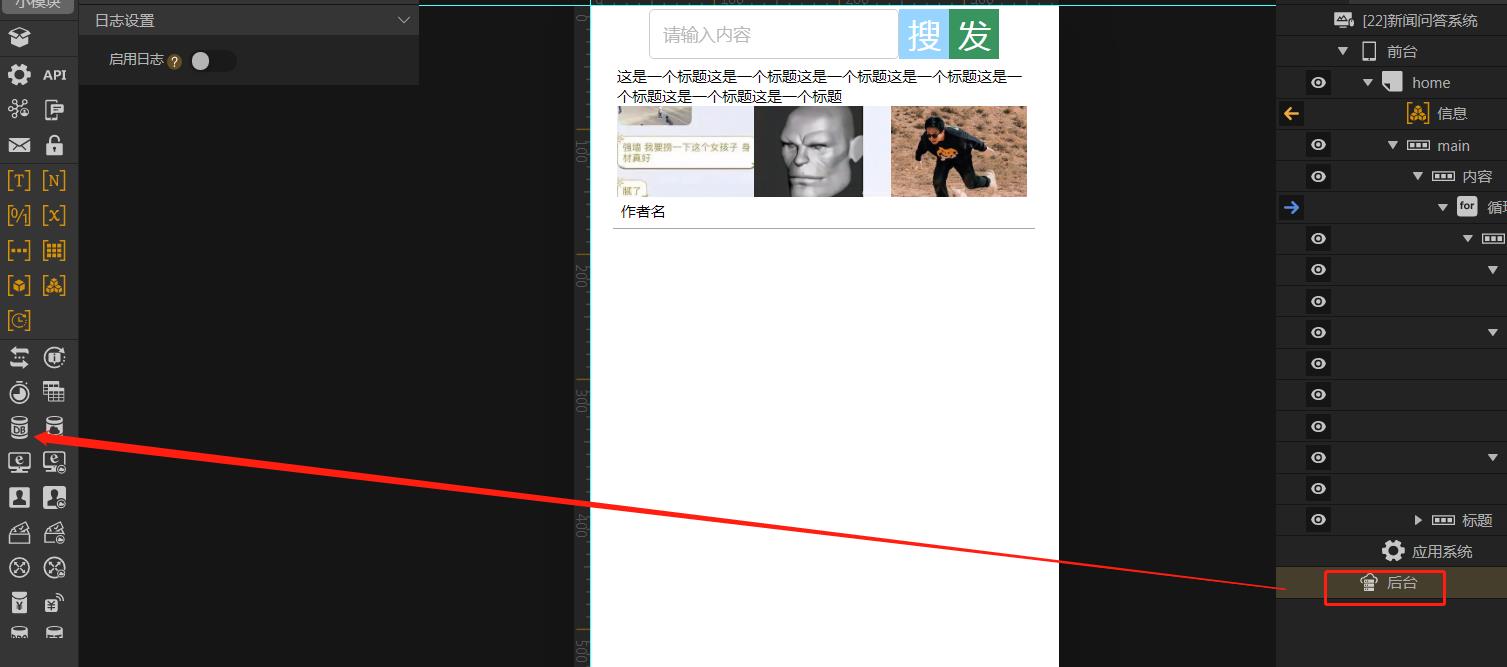
我们点击后台,点击DB进行数据库创建:

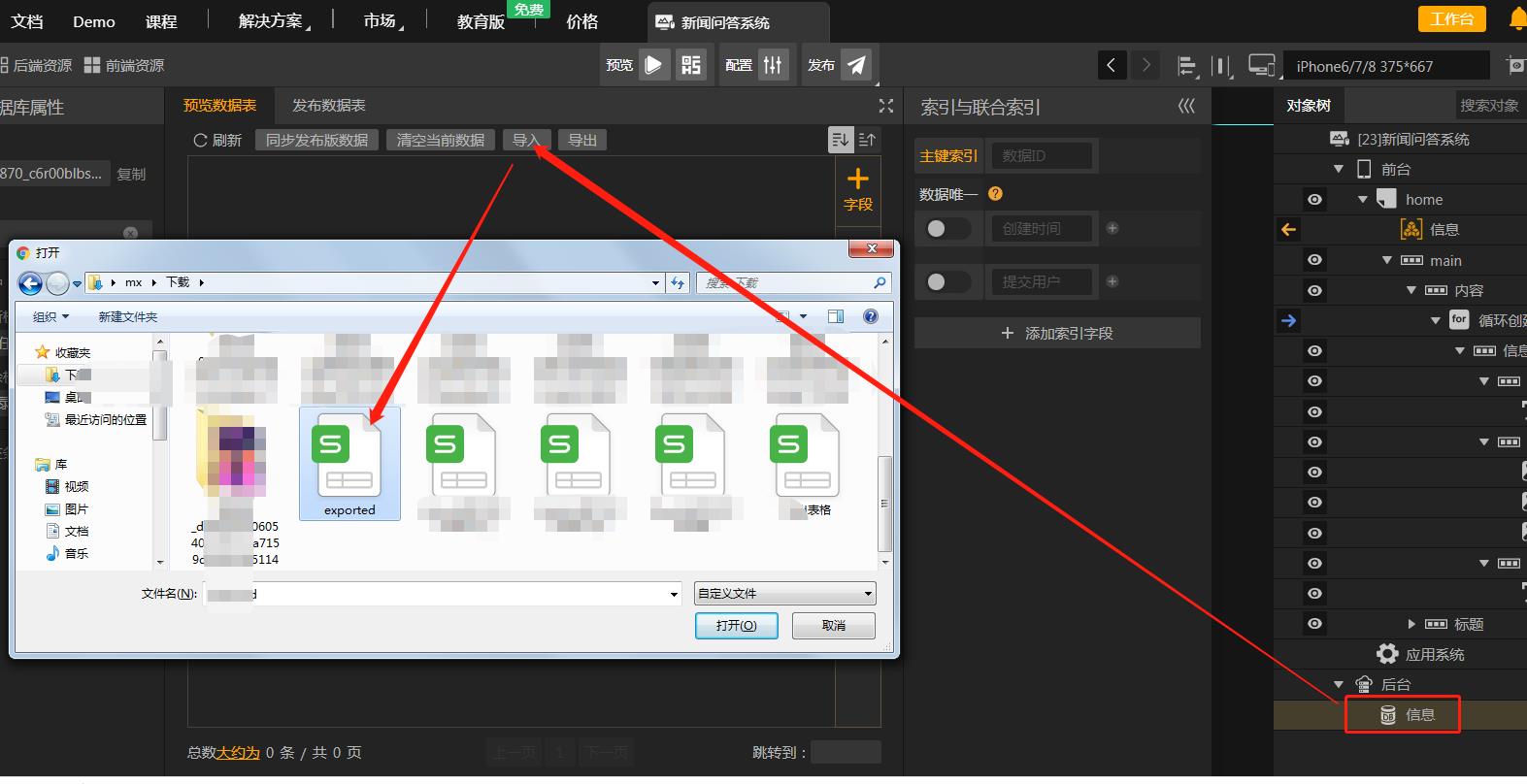
接着我们点击导入,选择刚刚导出的内容作为数据库内容:

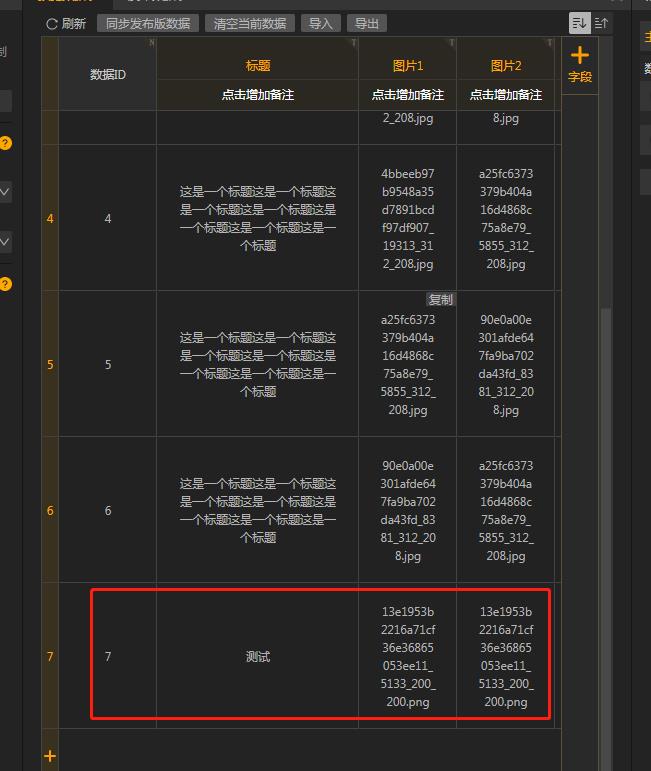
导入后我们在数据库中可以看到刚刚的数据:

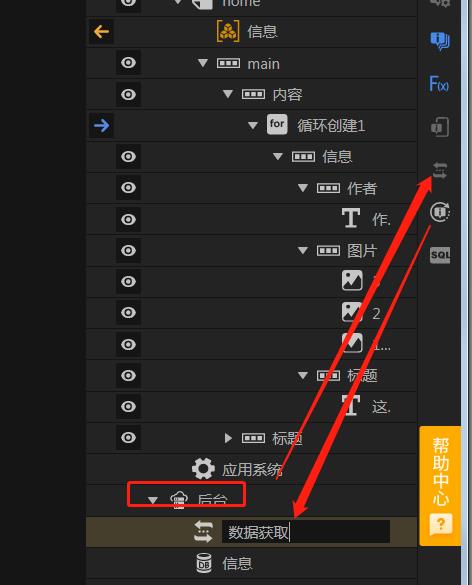
接下来点击后台,再创建一个服务用于数据获取,重命名为数据获取:

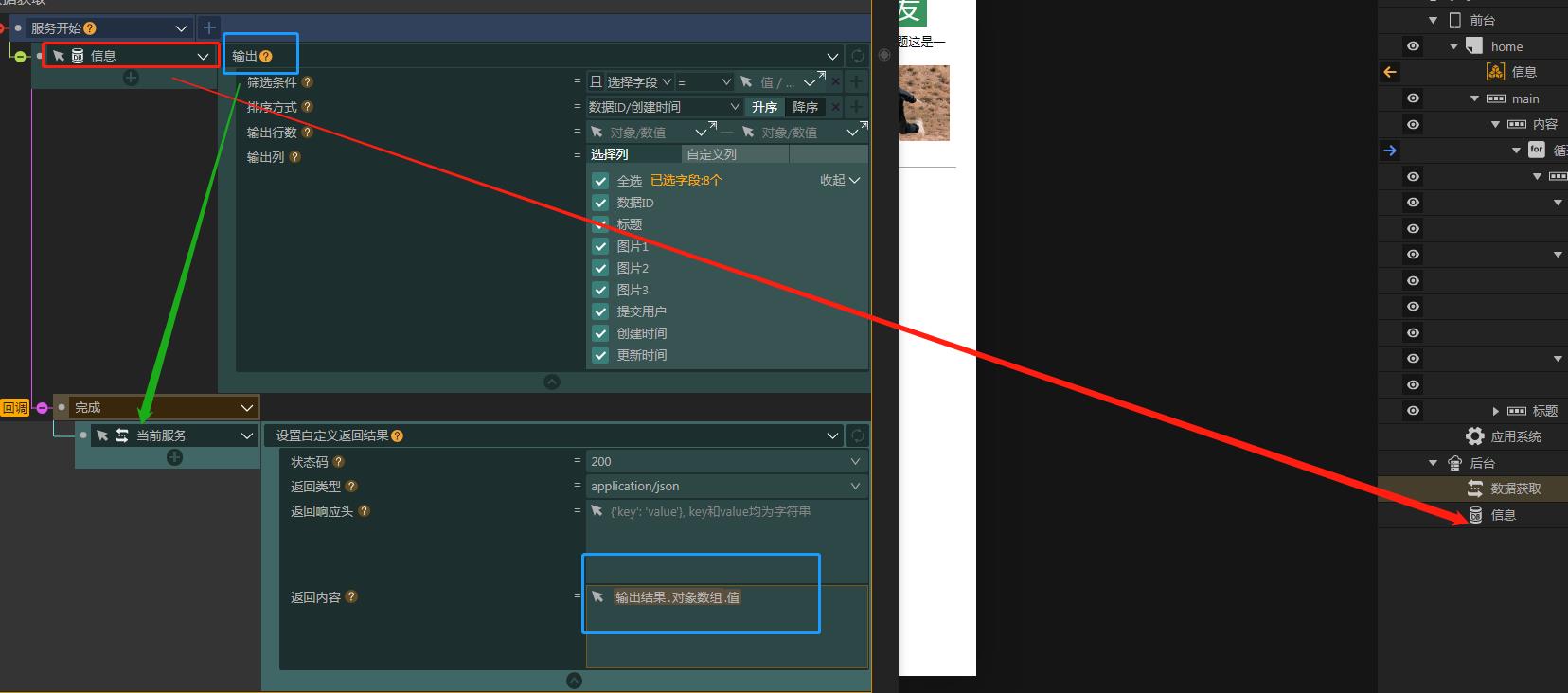
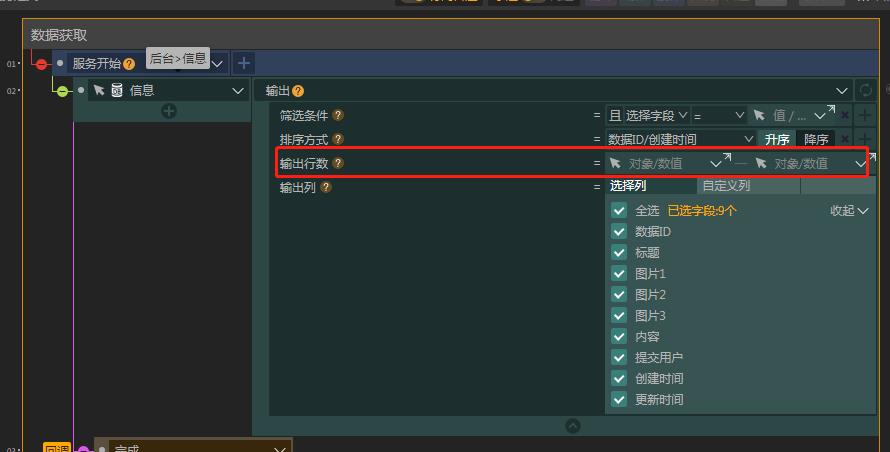
服务是数据库与前台之间的逻辑层,我们点击服务对服务进行编辑。在需要做的动作之中旋转信息对象做输出,输出指从数据库往外输出内容,当数据库输出完毕后,当前服务设置自定义的返回结果,返回结果的内容就是输出结果的对象数组的值:

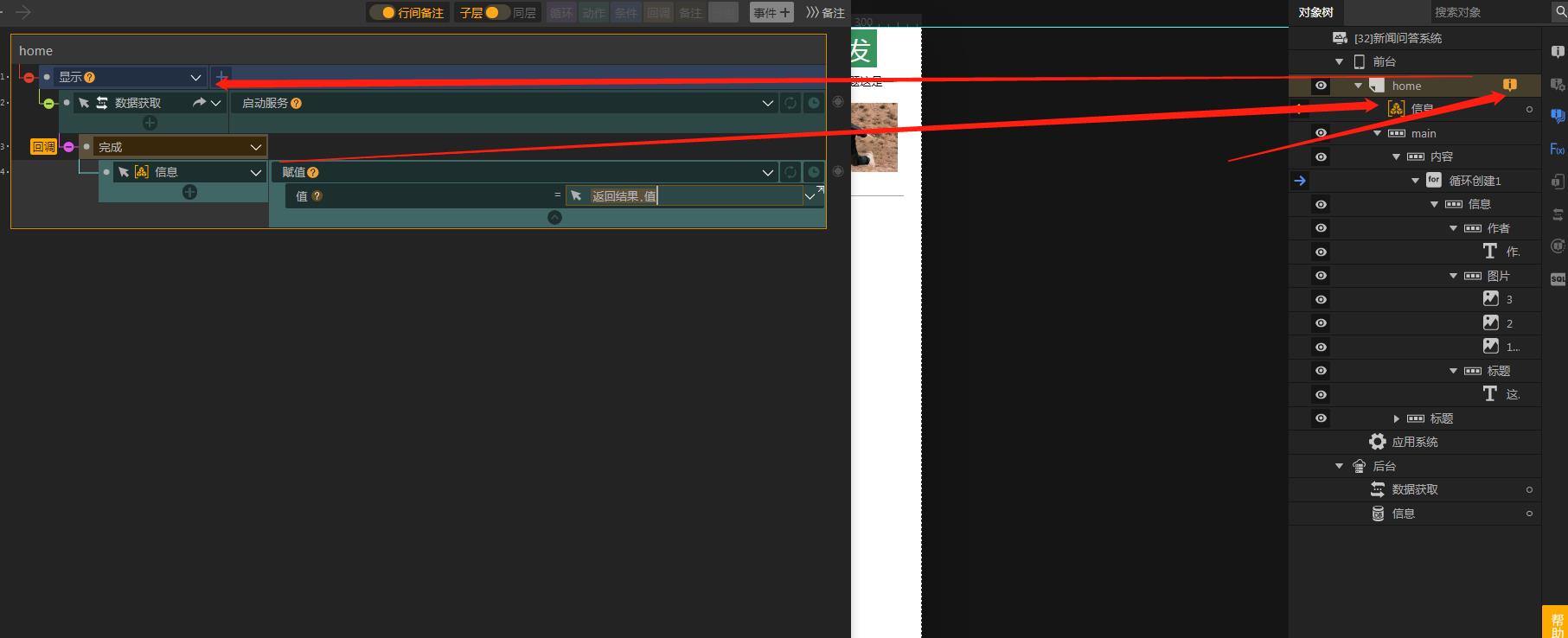
接着我们给该页面添加显示事件,显示后那么启动服务,完成后将对象数组的值赋值为当前服务返回的值:

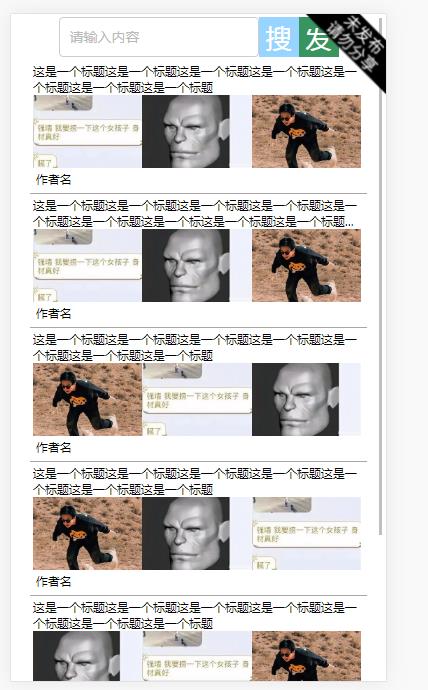
此时我们对象数组中的值清空后,页面依旧会显示内容,这是因为已经使用服务将数据库的值赋予给页面中的对象数组:

三、搜索功能制作
搜索功能主要是通过输入关键字,再到数据库中判断是否存在相似的内容,从而输出,那么这个时候咱们只需要给搜索按钮点击后有一个事件,这个事件去响应一个搜索服务即可完成。
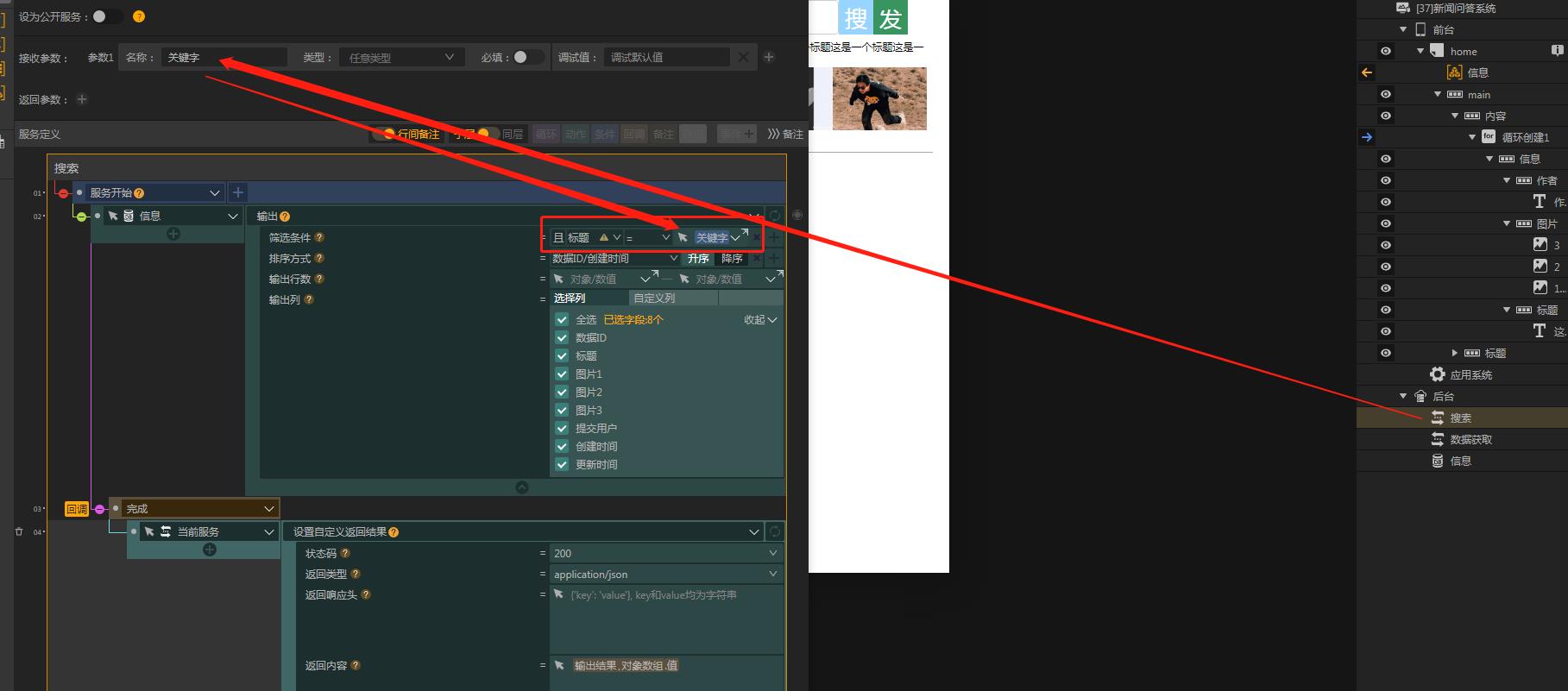
首先需要做一个搜索服务,搜索服务步骤如下:

接着给点击按钮增加时间即可,传入的关键字则是输入框的值:

服务完毕后直接给予信息对象数组的值即可。
三、发布信息页面制作
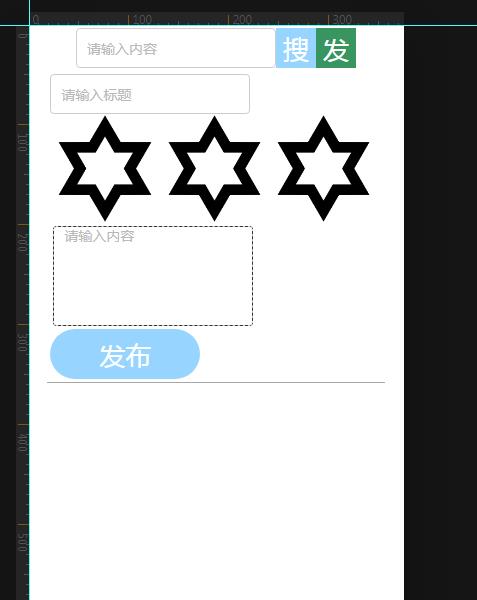
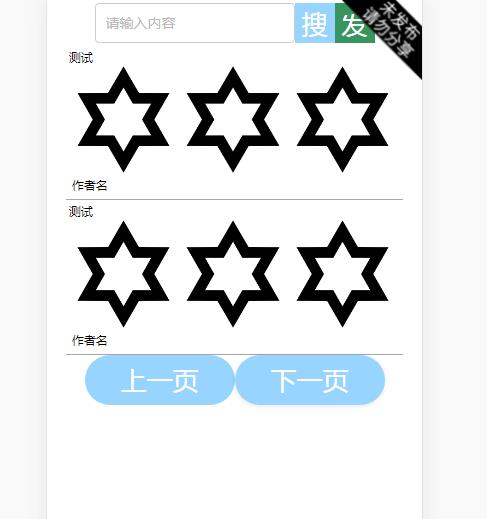
此时再添加一个页面如下效果:

为了方便,该页面内容不做过多修饰,点击不同的五角星可以上传不同的图片。
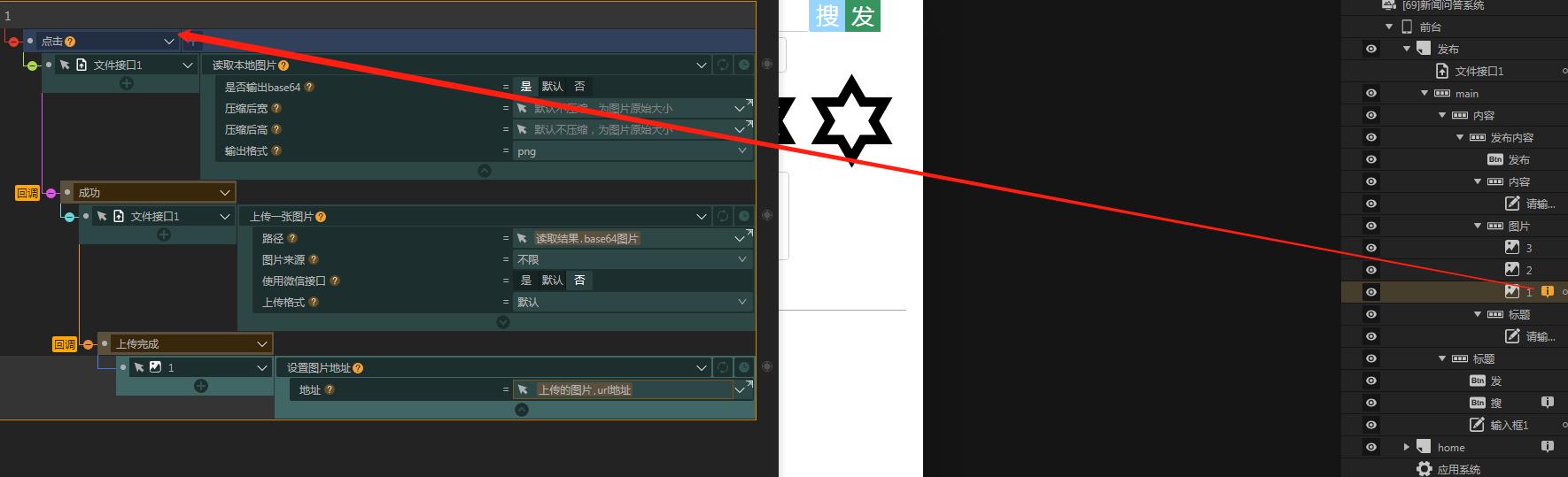
接着咱们为点击图片上传图片编写事件(需要添加文件接口):

其他两张图片同理不再赘述。
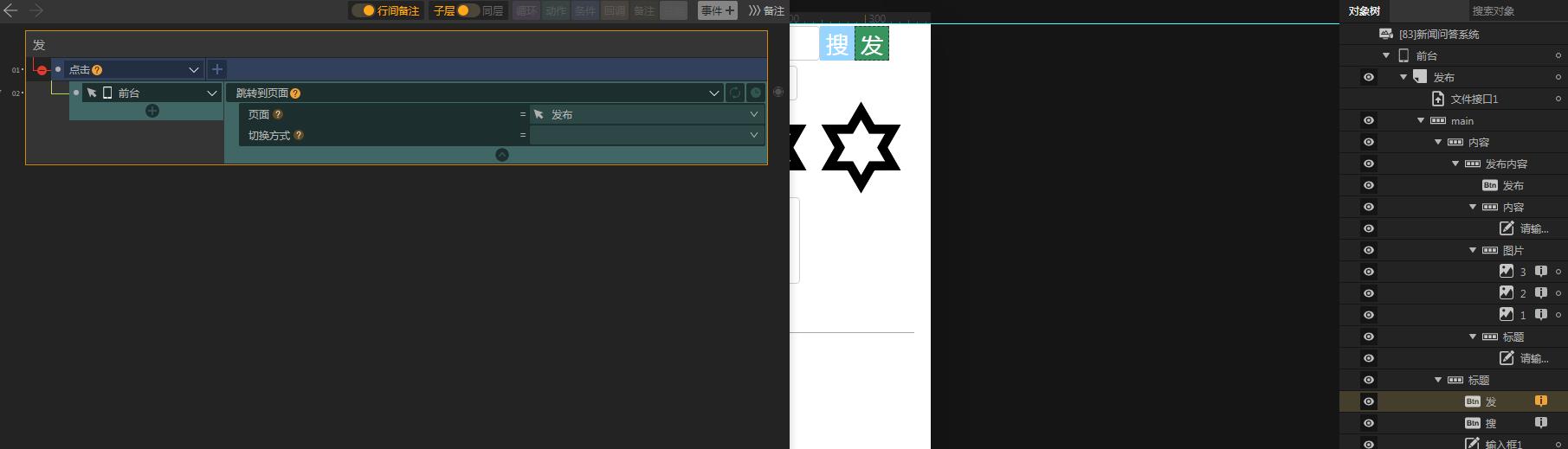
此时给home页的发按钮添加点击事件,点击后跳转到发布页:

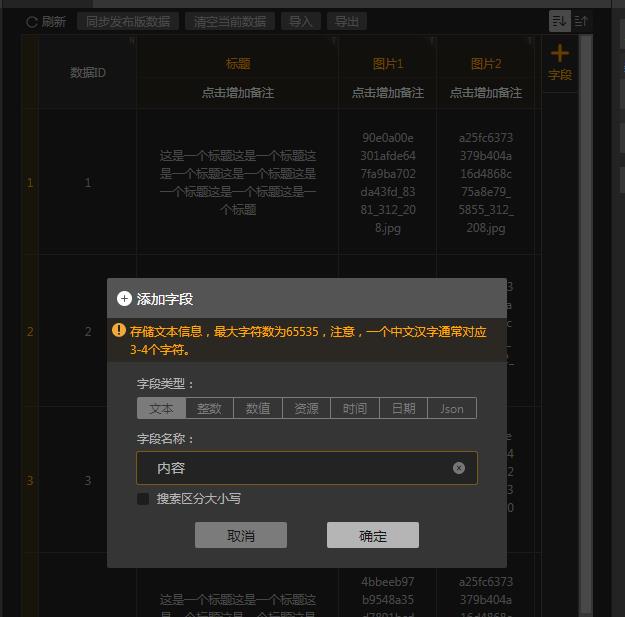
此时在数据库中添加一个值为内容:

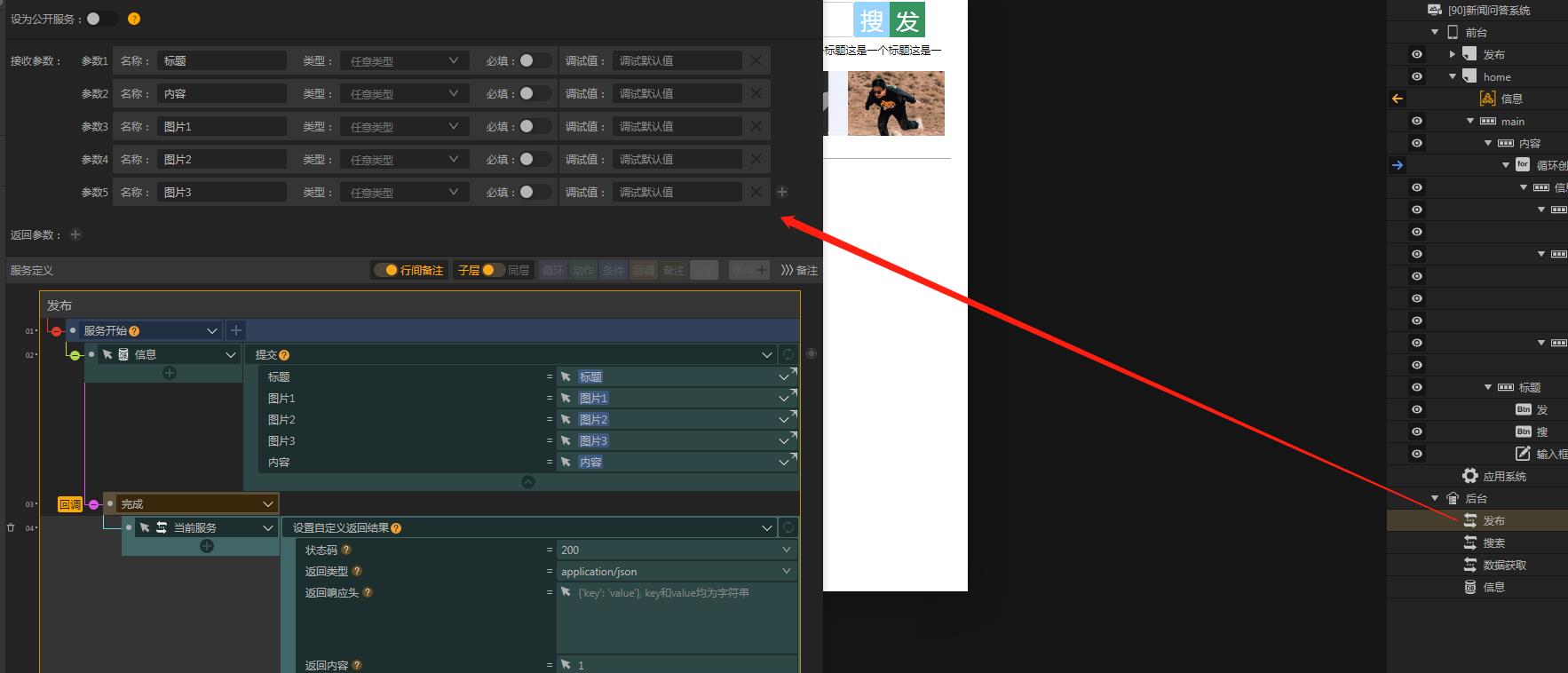
添加一个发布服务:

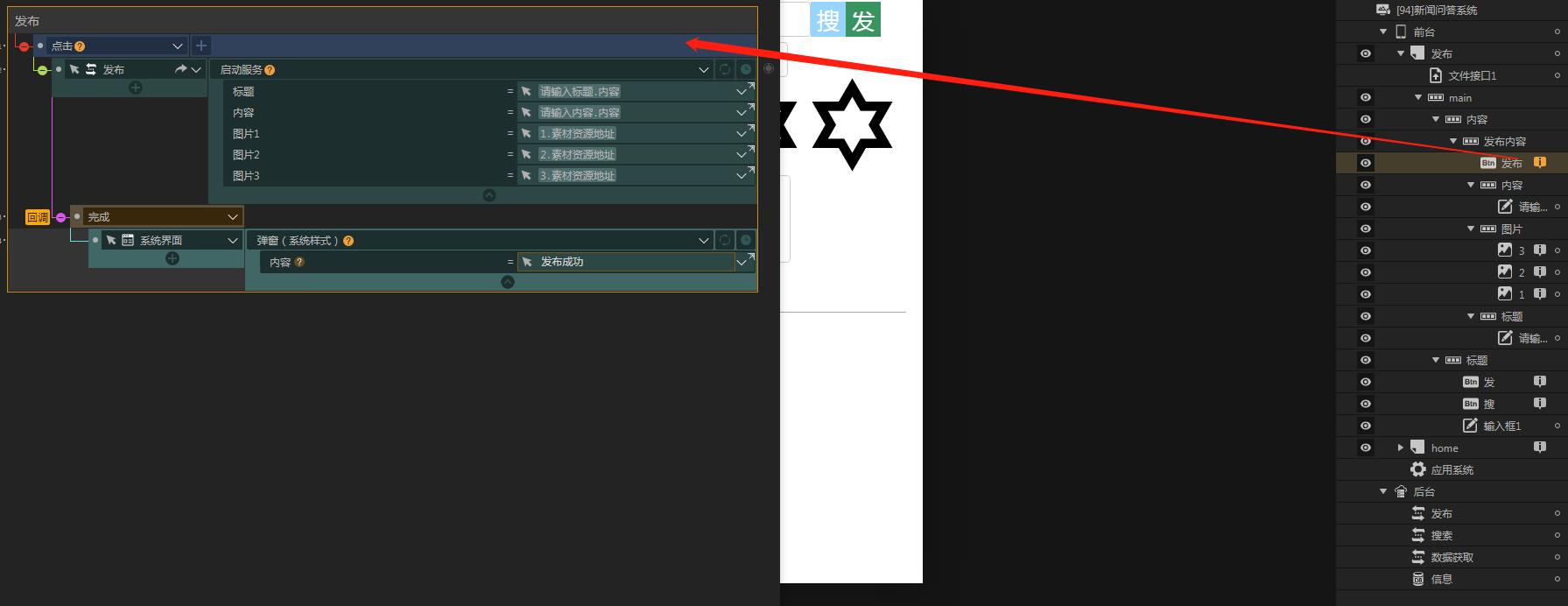
接着给发布页按钮发布添加时间,启动该服务传递值内容:

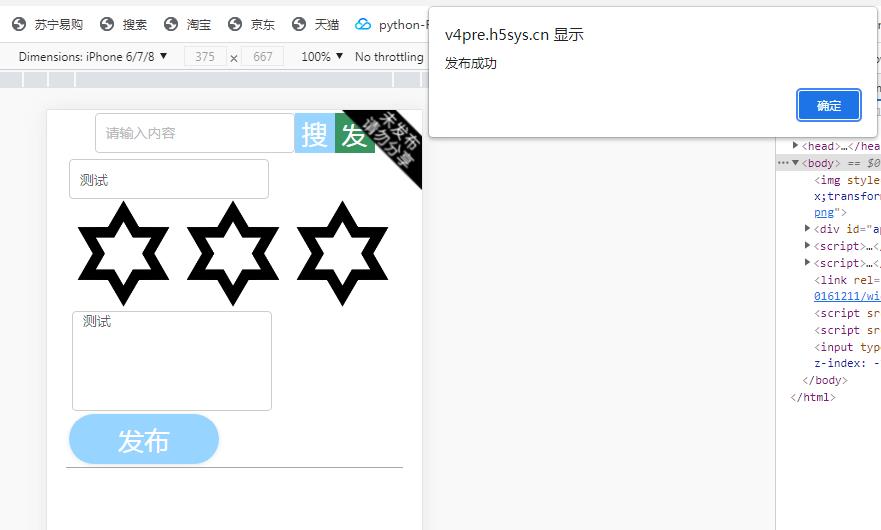
接着成功发布内容,数据库中也会有提示:


四、数据分页
首页的数据过多则需要分页,分页需要服务完成。
我们在数据获取服务中看见有输出行数填写框:

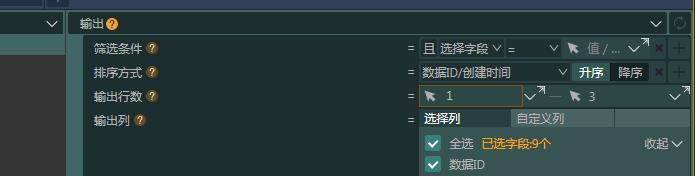
这里的行数起始则表示数据库中第几行到第几行内容。若输入1-3则会出现第1、2、3条数据:

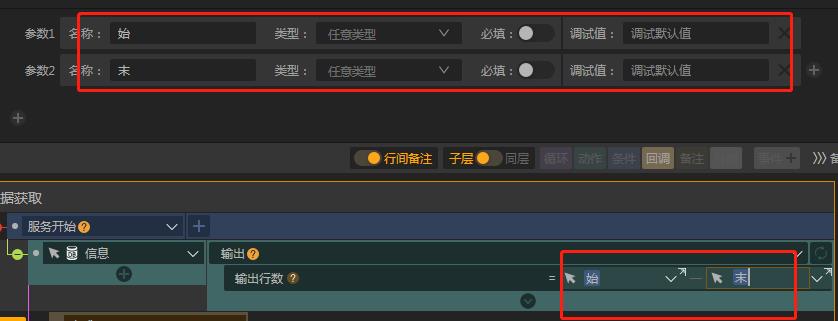
此时这两条数据写死并不好,咱们可以使用参数动态响应内容:

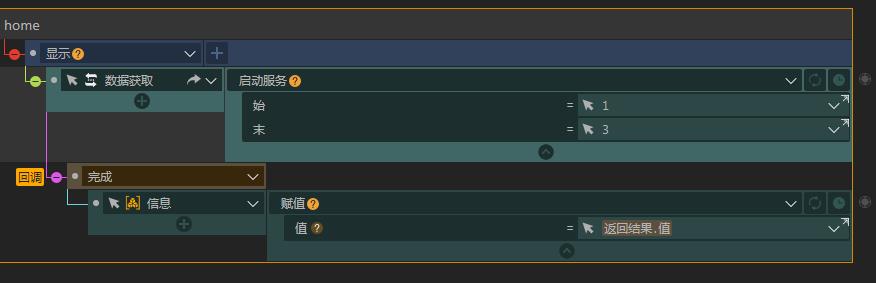
此时我们默认输出1-3条数据,那么在首页的显示事件之中,咱们可以将始末参数写死用1和3代替:

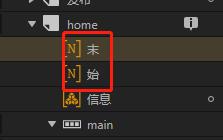
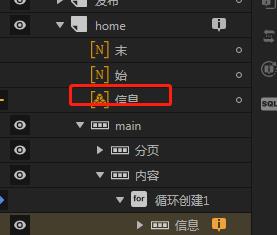
此时写死也并不是太好,咱们在home页面中创建两个变量,一个叫始,一个叫末:

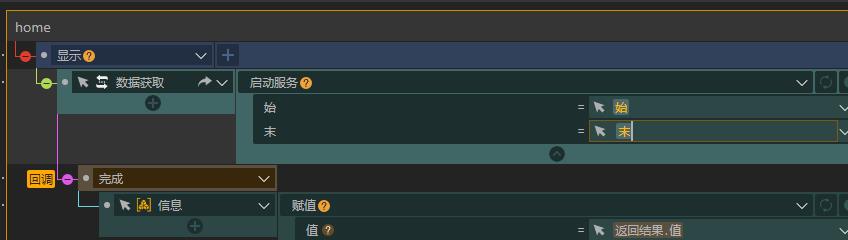
并且始的值为1,末的值为3。最后我们将页面显示事件的值换成1和3:

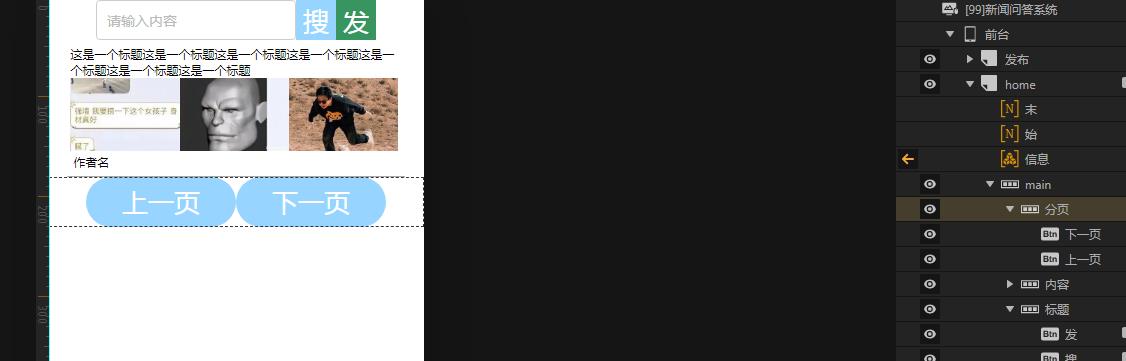
再创建两个按钮,一个为上一页另一个为下一页:

我们点击下一页时,由于每页初始数据条数为3条,那么第一次的数据是起始为1,结束为3,下一页则需要其实位置和结束位置都往下移动3个位置,也就是1+3和3+3。
第一页是1到3条,第二页就是4到7条,依次类推。
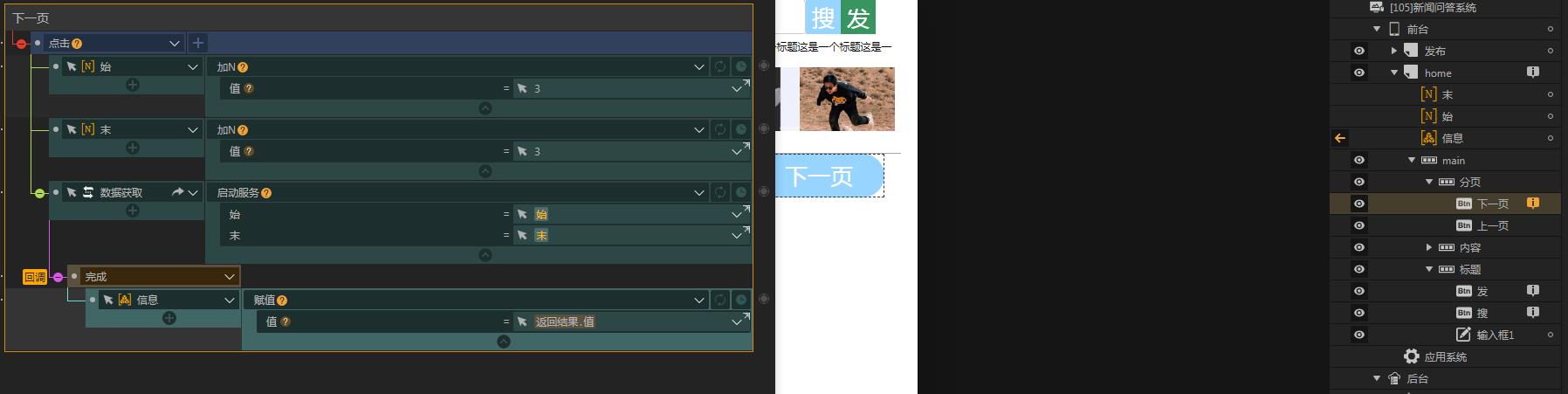
所以在此处点击下一页按钮后,调用服务数据获取时,应该给始、末两个变量都加上3,下一页按钮事件如下:

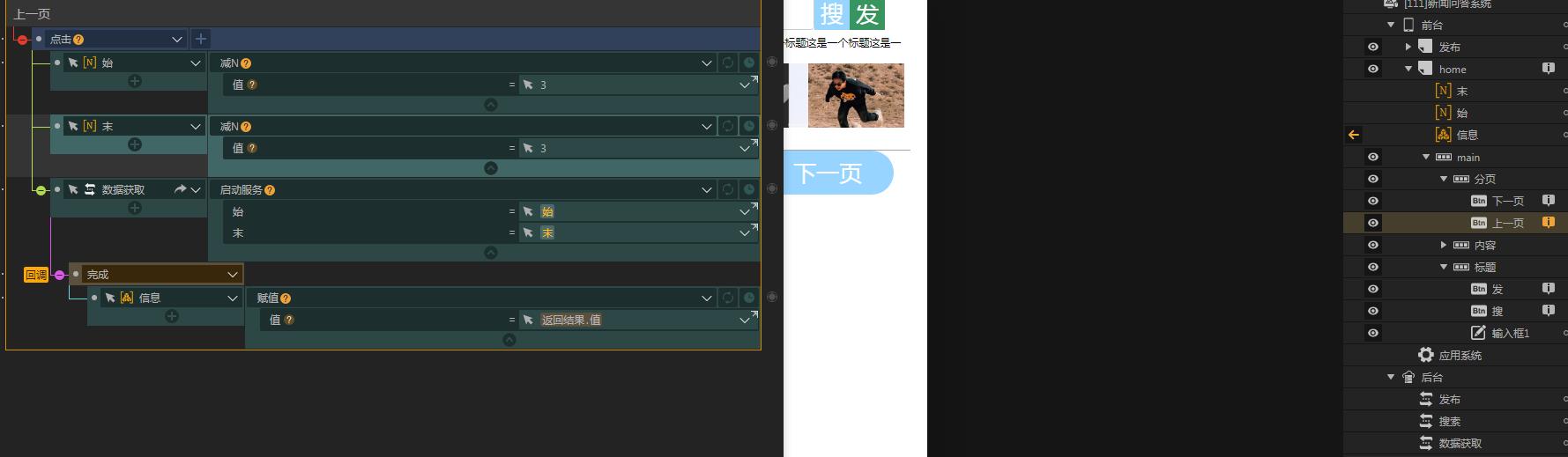
那么上一页则相反是减3:

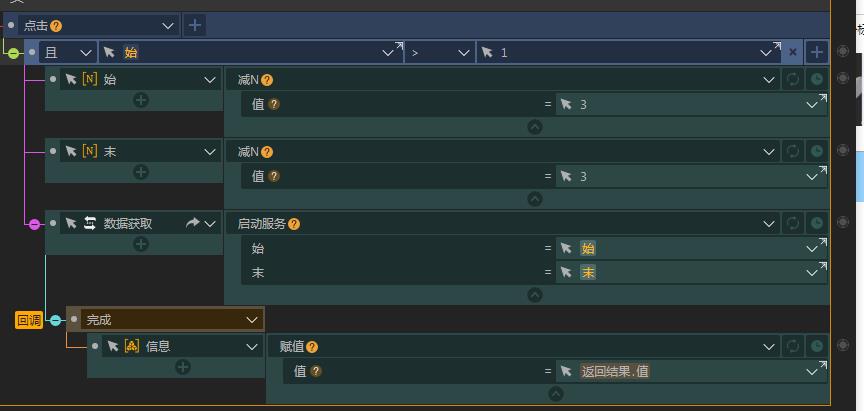
此时还需要判断上一页的值若等于1则不执行,因为第一页没有上一页,条件只需要是不等于1或大于1即可:
我们点击下一页,发现若没有数据后还可以可以点击:

五、限制下一页
这个时候需要限制下一页按钮的点击。
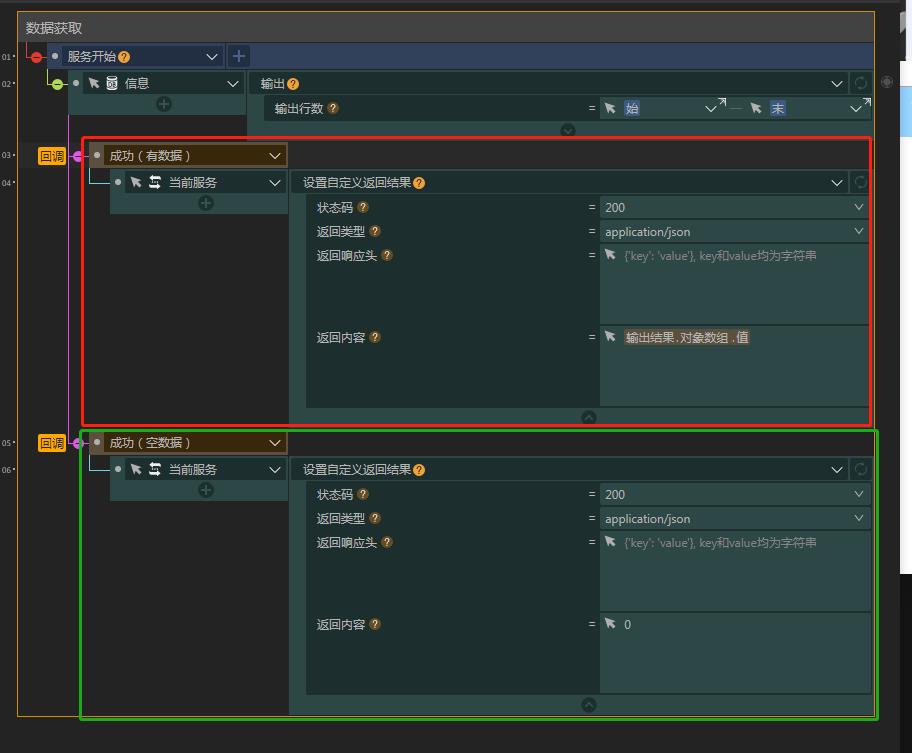
此时我们点击数据获取服务,在有数据的时候成功返回值,若没有数据就返回0:

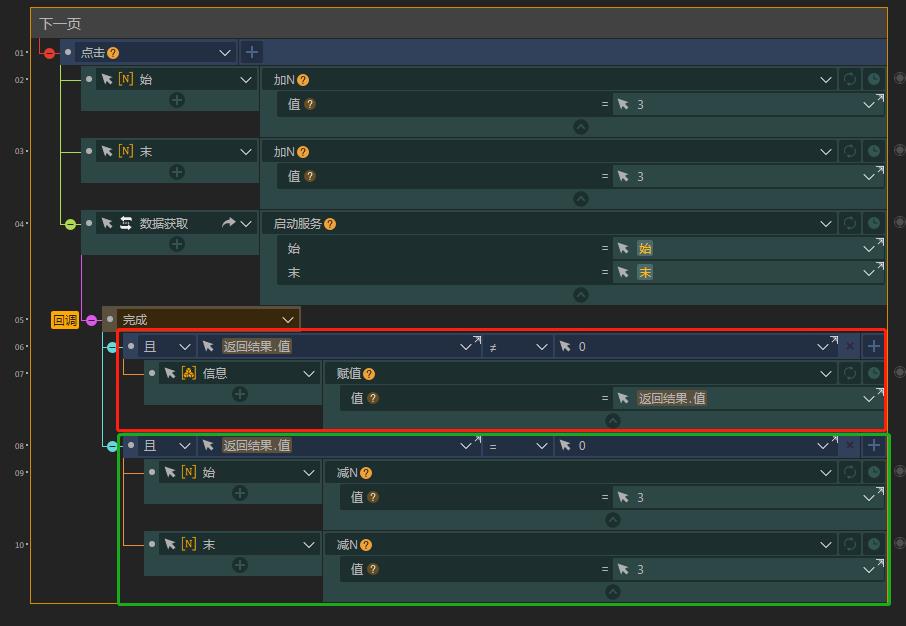
接着再到下一页中编写事件,完成数据获取后,返回的结果值不等于0则赋值信息对象数组的值为返回的数据,若返回结果为0说明空数据,空数据则把已经进行加法递增3的始、末变量的值再减少3:

此时我们运行程序发现点下一页空数据时无响应:

六、内容详情页
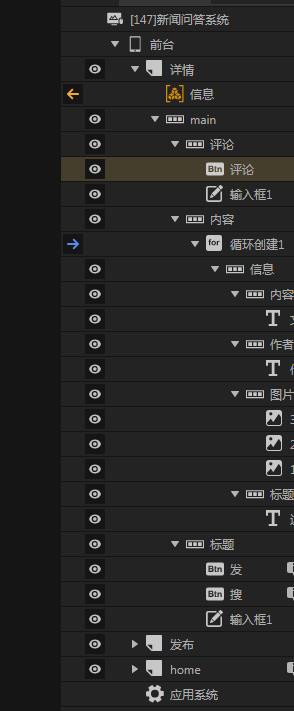
详情页直接复制 home 页内容即可,添加一个评论区,并且给信息对象数组增加一个内容列即可:

接着还需要在home页的信息对象数组中添加一个列叫做数据ID:


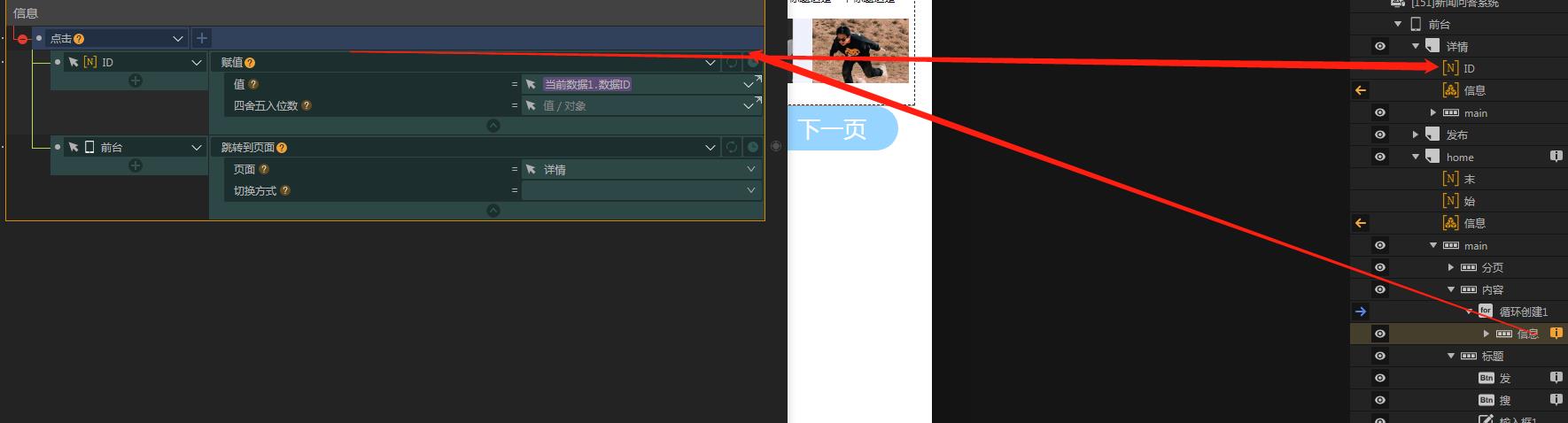
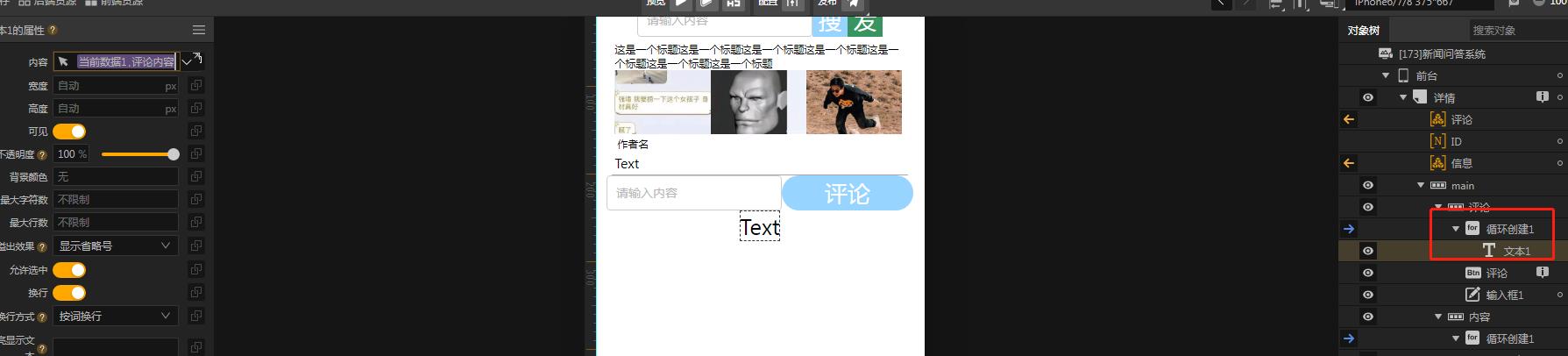
接下来咱们需要在详情页中添加一个ID变量,随后在信息行中添加一个时间,当点击该行时给予ID变量赋值为当前数据的数据ID,并且跳转页面到详情页:

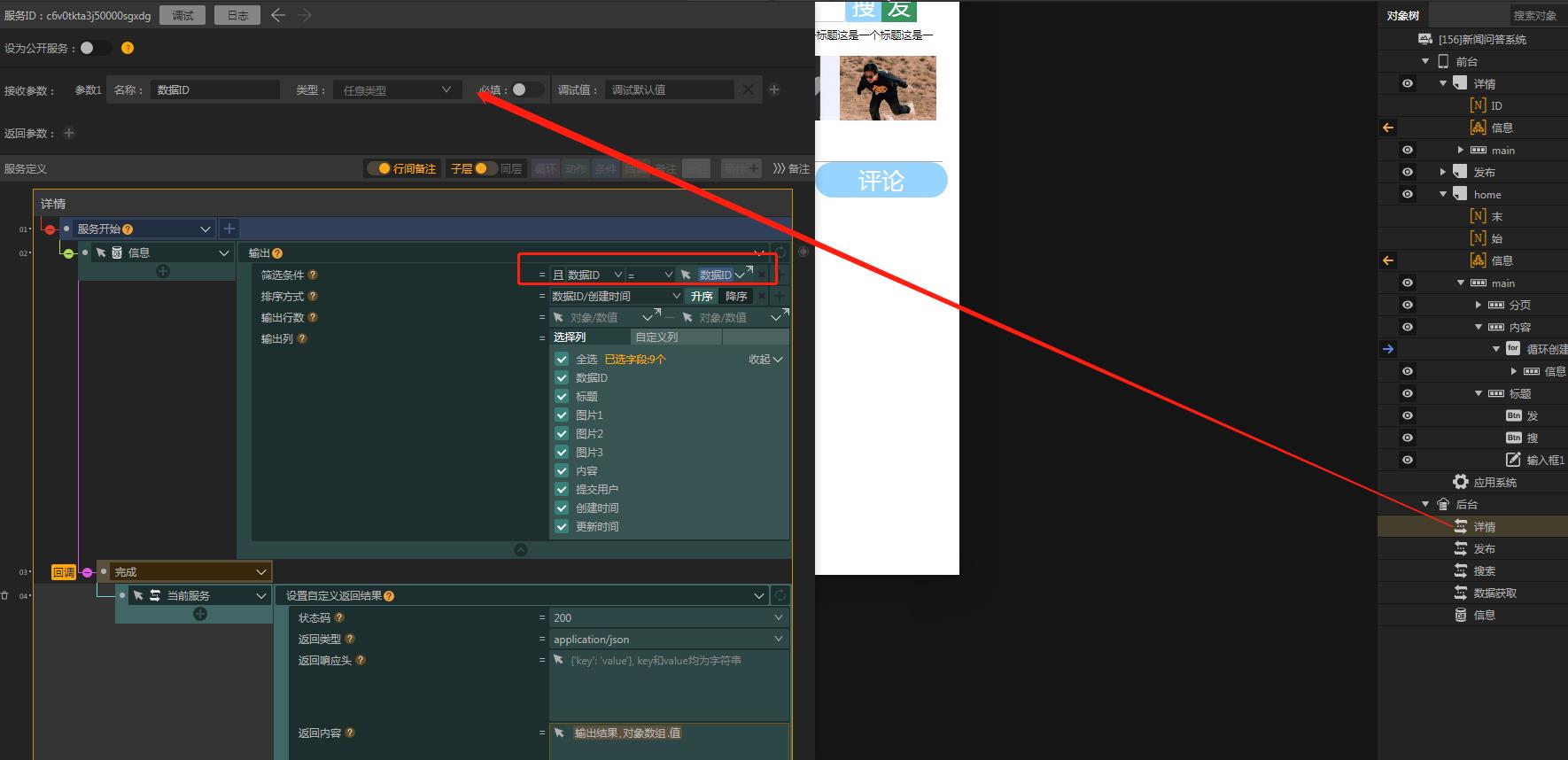
接着添加一个服务通过数据ID查找到合适的内容:

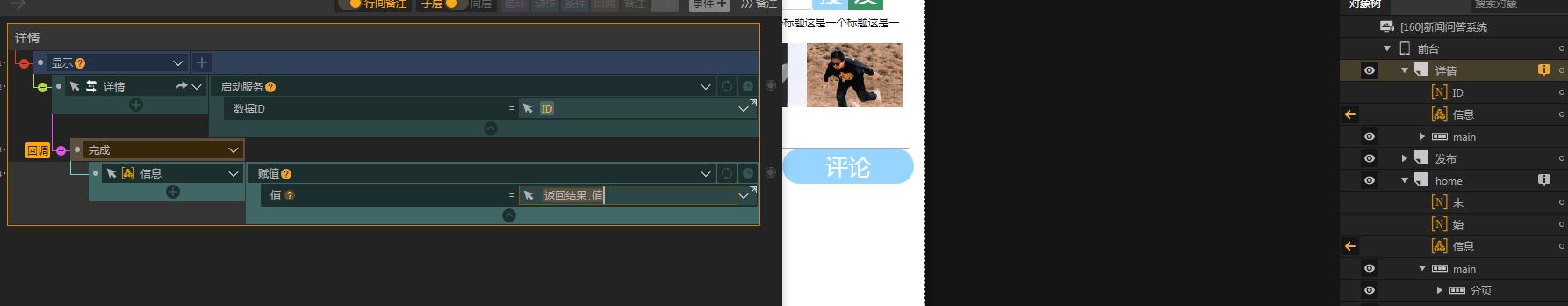
接着在详情页中,添加一个显示时响应的时间,该事件响应后就启动详情服务,并且把数据ID当作参数传递到服务之中,最后将详情页中的信息对象数组赋值为返回的值:

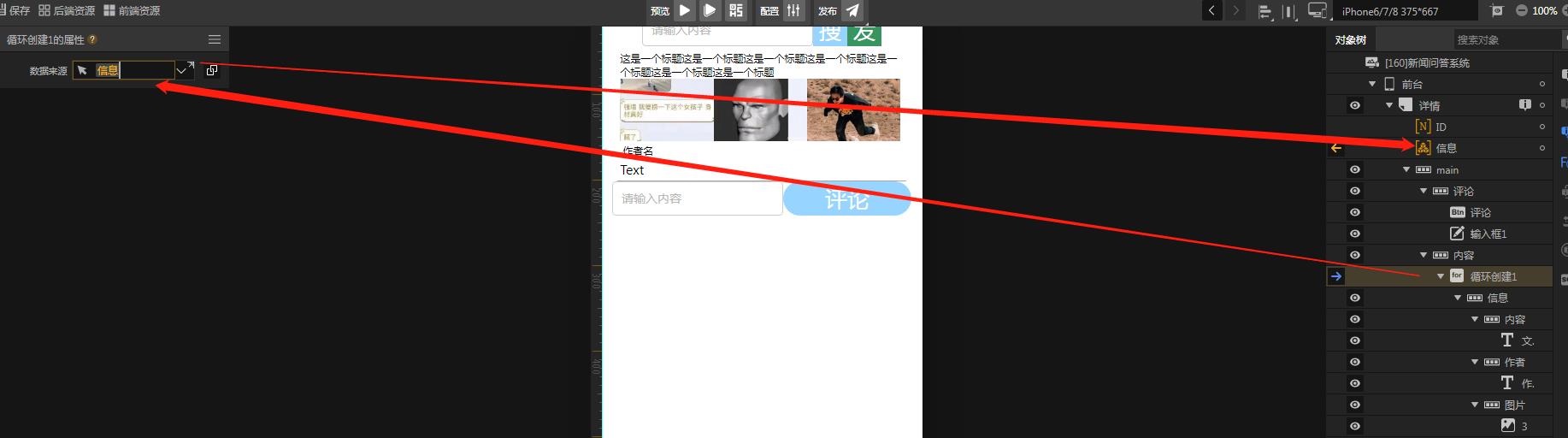
接着将循环创建的数组的数据来源绑定为当前页面中的信息对象数组:

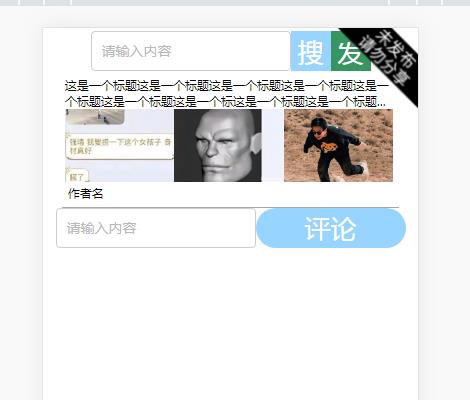
此时运行后我们可以成功进入到页面获取到信息:
七、评论
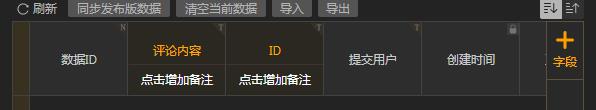
接下来创建一个数据库,在数据中创建两个列,一个是评论内容,另外一个是评论文章的ID,这个ID对应评论的对应文章:

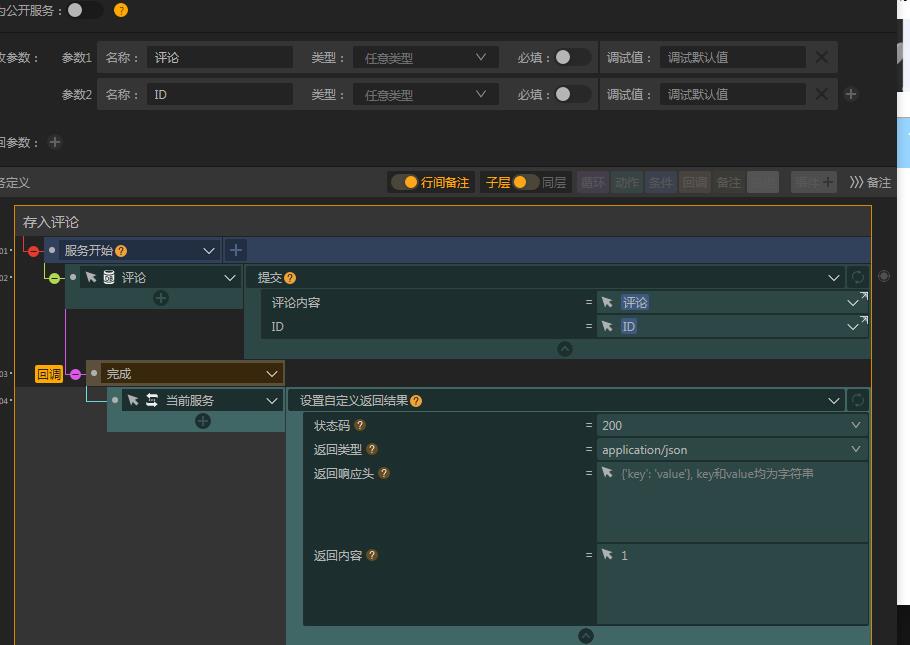
接着创建一个服务,接收两个参数,一个是评论内容另外一个是ID,最后将两个值存储到当前的服务之中:

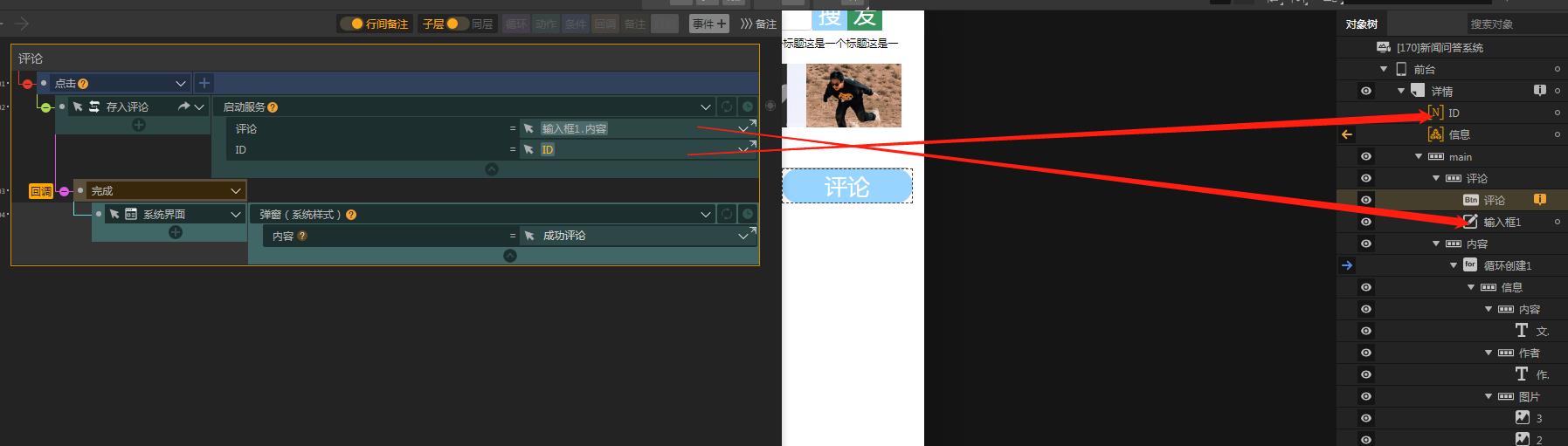
接着咱们点击评论按钮启动该服务,传递值:

八、获取评论
获取评论也很简单,只需要传递当前的文章ID既可以在数据库中查找到匹配的内容,返回内容后用一个对象数组存储即可。
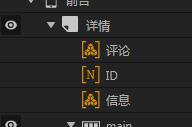
首先在详情页创建一个对象数组为评论:

接着在评论行中创建一个for循环循环一个text文本,for循环的数据来源则是评论对象数组,text文本的内容则是评论内容:

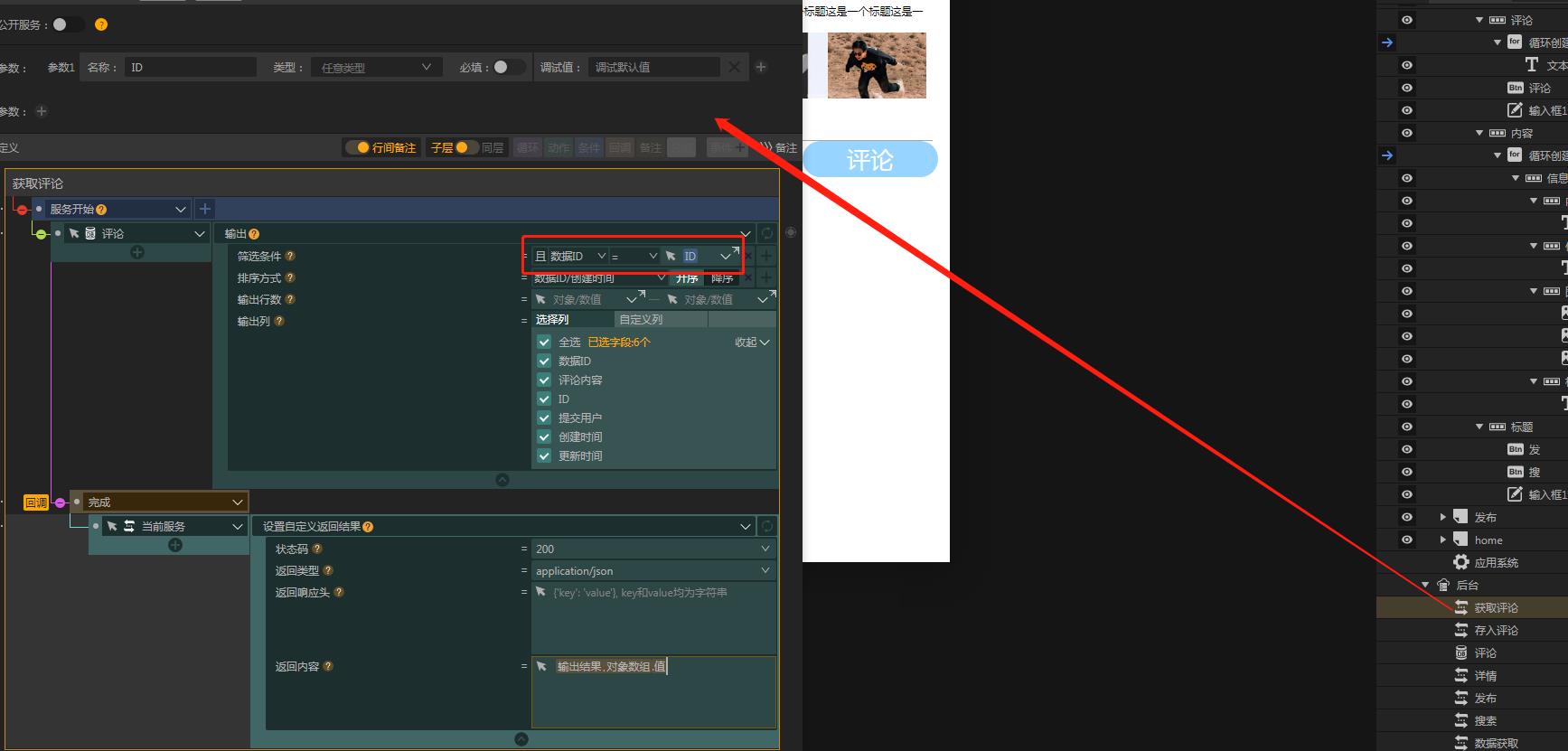
接着创建一个服务,通过ID查找评论信息:

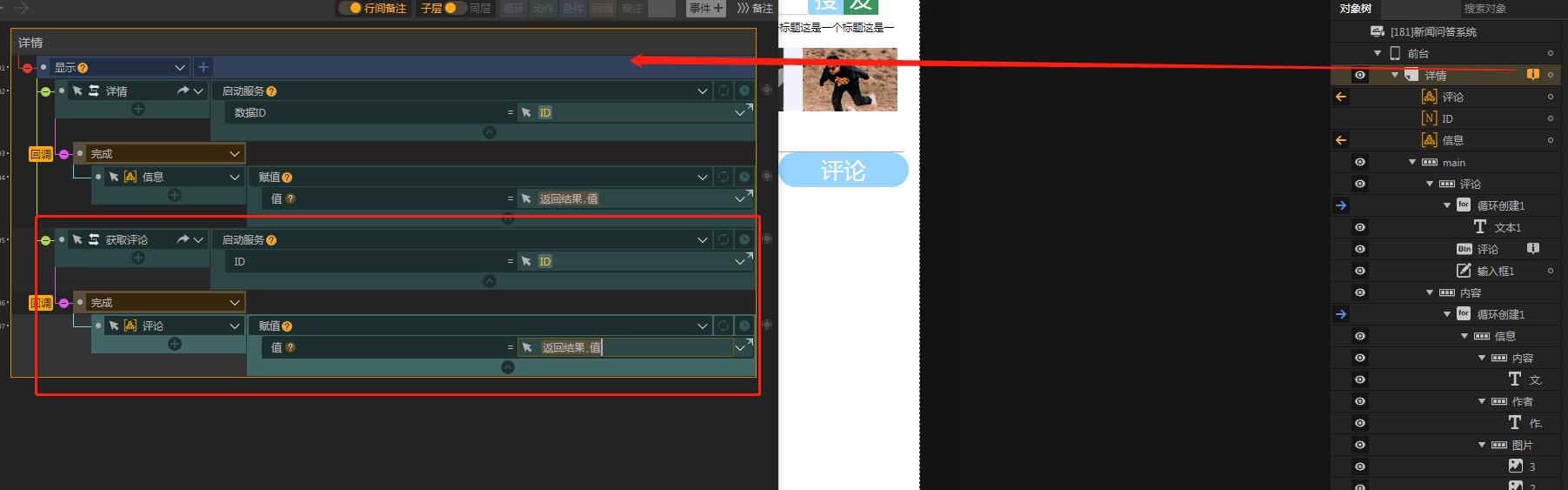
接着在页面事件中添加一个动作,这个动作是显示后直接调用获取评论服务,传入ID数据,完成服务后给评论对象数组赋值,该值则为服务返回的数据结果:

最后预览即可看到评论结果:

以上是关于10分钟做一个新闻问答web站点[iVX低代码实战]的主要内容,如果未能解决你的问题,请参考以下文章