iVx实现页面简易新闻应用
Posted ZackSock
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iVx实现页面简易新闻应用相关的知识,希望对你有一定的参考价值。
一、前言
如果你要做一个新闻应用,批量数据的显示是不可避免的。要实现数据展现有很多方式,可以使用原生的js或者Vue,也可以使用后端的各种模板引擎。而今天我选择的是使用iVx语言来实现。
iVX是一种基于云原生的全新开发体系(包括前端和后台),一种无代码可视化的编程语言:无代码,可视化,组件化,数据驱动(data driven),云原生(Cloud Native),是该语言重要的特点;iVX有自身的编译器/解析器,可以生成选定目标系统的可执行代码。
详细的内容可以访问官网,创建项目操作属性等可以查看如何自定义炫酷浏览器主页。
说了这么一大堆,我们来实际操作一下。
二、对象
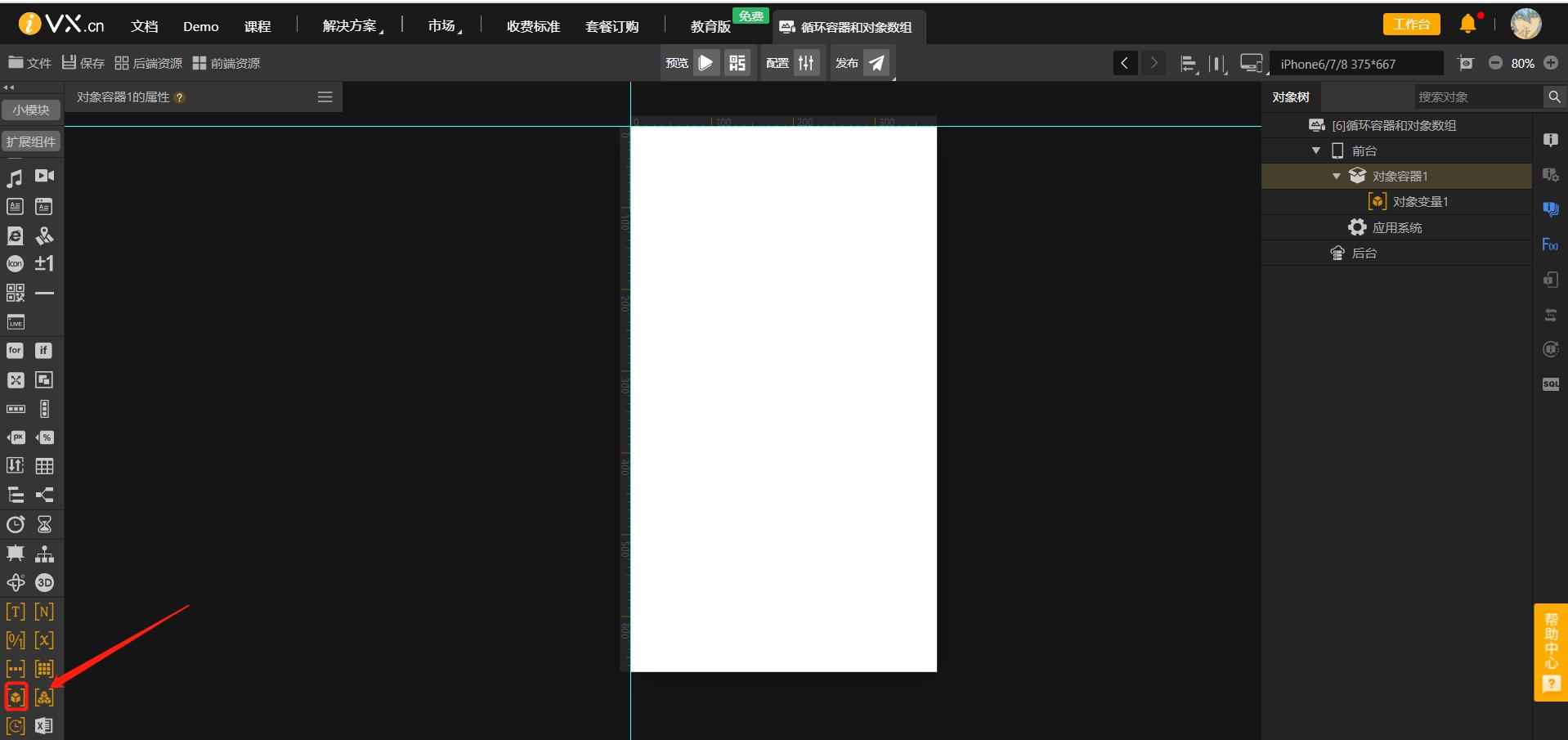
可以说,iVx也是具有面向对象的特性。因此对象也是iVx中的一大类型。我们可以在界面左下角的位置添加,如图:

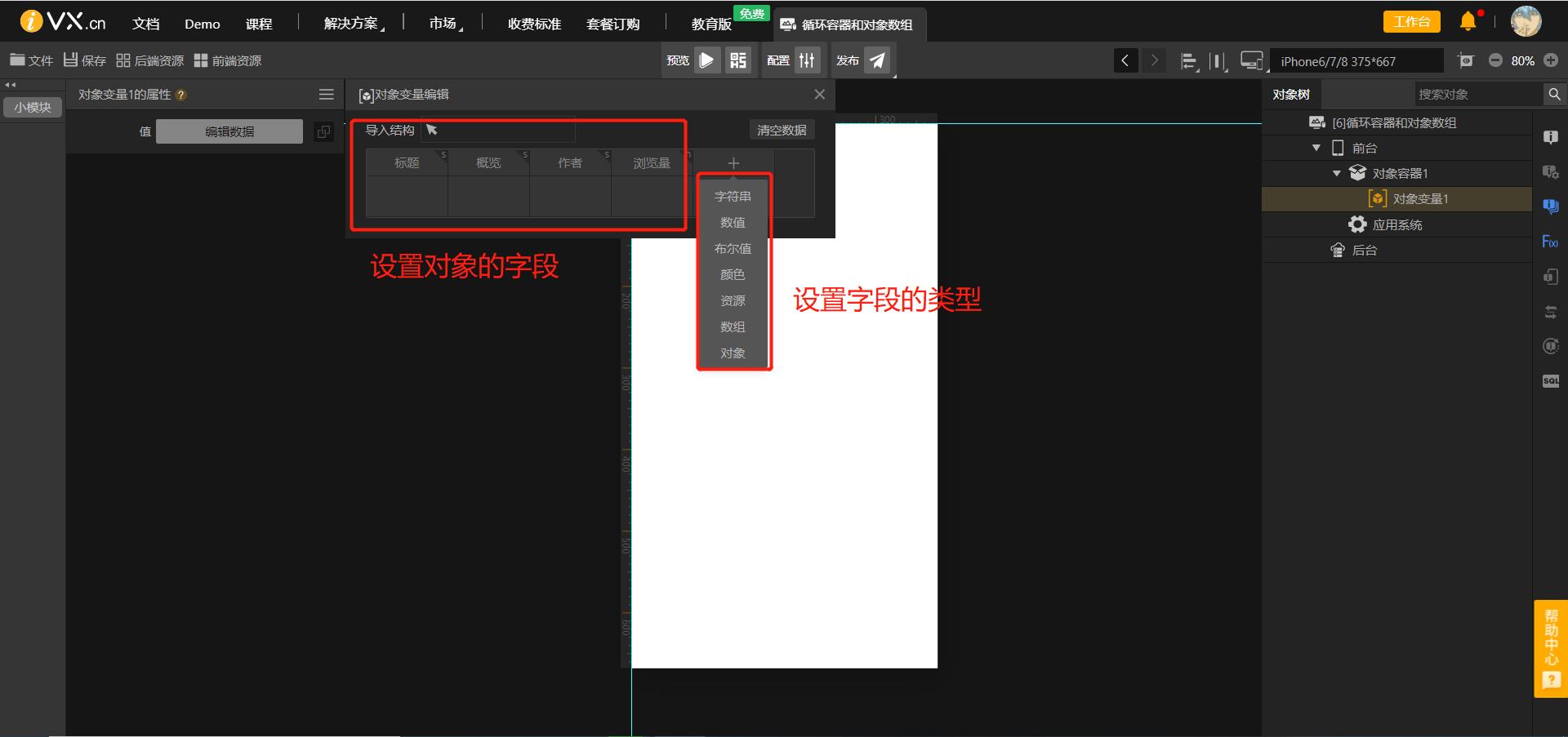
添加对象后,我们可以点击我们添加的对象,设置对象的字段:

我们点击对象后,可以为对象添加字段,同时还可以设置字段的类型。这里以新闻对象为例。在后面我们将模拟展示一个新闻页面。
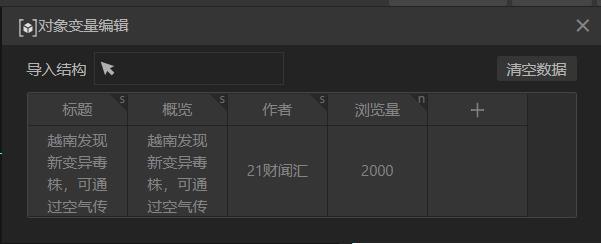
我们可以给这个对象设置一些值:

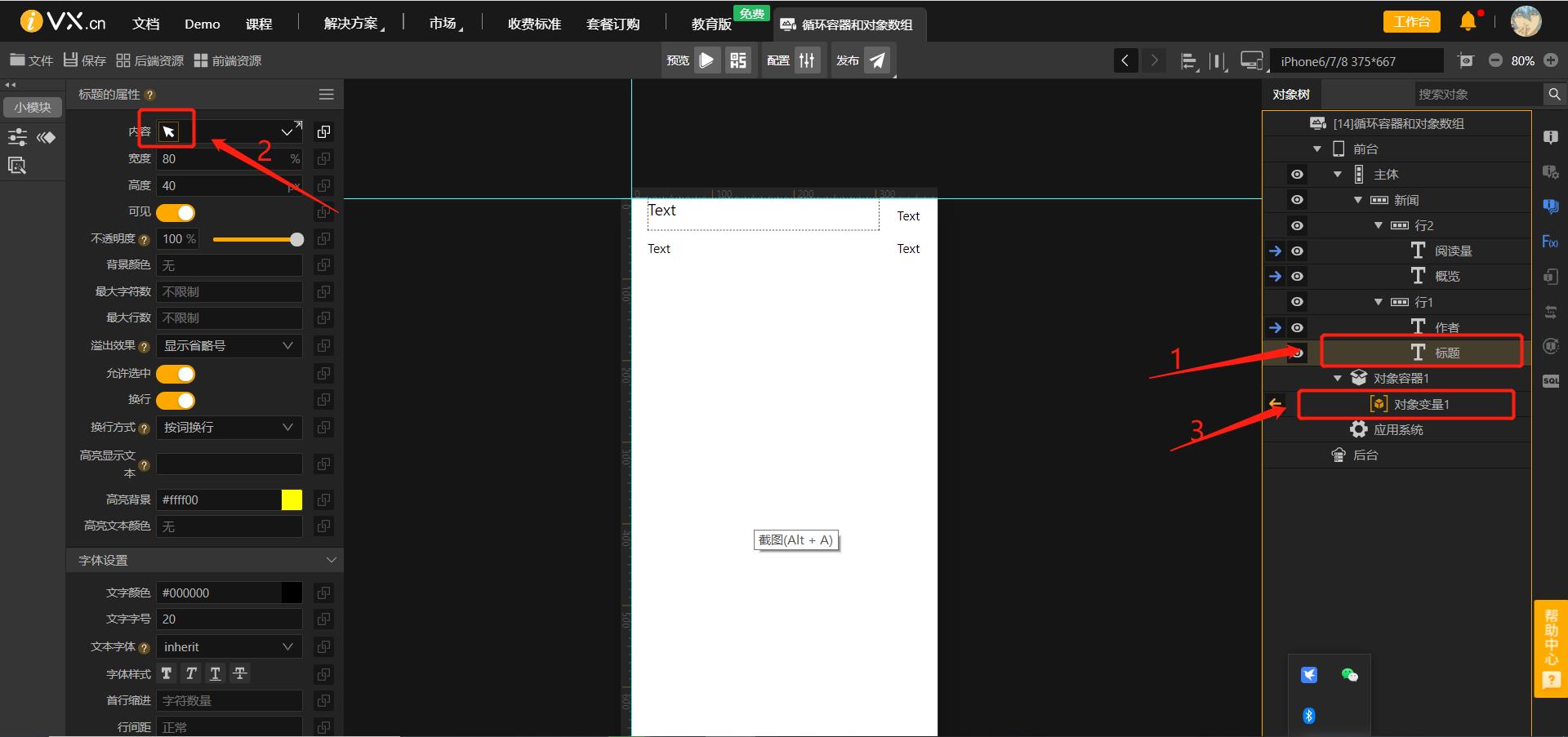
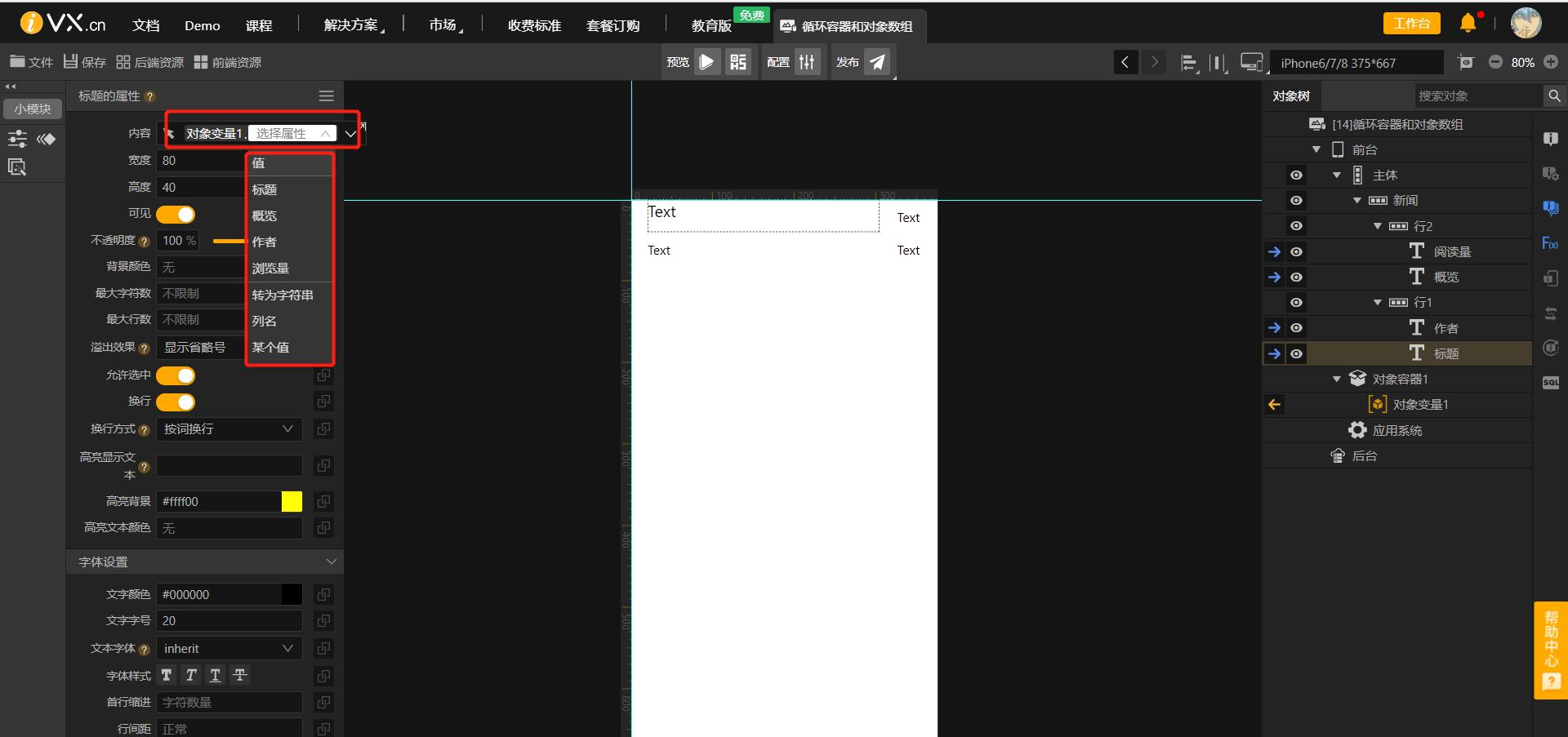
我们可以直接在窗口输入。然后我们创建几个文本框。然后点击文本框,按照如下的顺序,选择对象变量:

当我们选择对象变量后,就可以进入如下的选择:

这里可以看到,我们可以选择对象变量的各个属性。我们可以根据自己的需求将属性和文本框内容进行绑定。我们可以用四个文本框分布绑定对象变量的四个属性,显示效果如下:

这里暂时就先不去丰富样式了。下面我们来看看对象数组是什么。
三、对象数组
对于新闻页面,通常是很多重复的条目。每个条目的结构都是一样的,因此我们通常需要很多个对象变量。
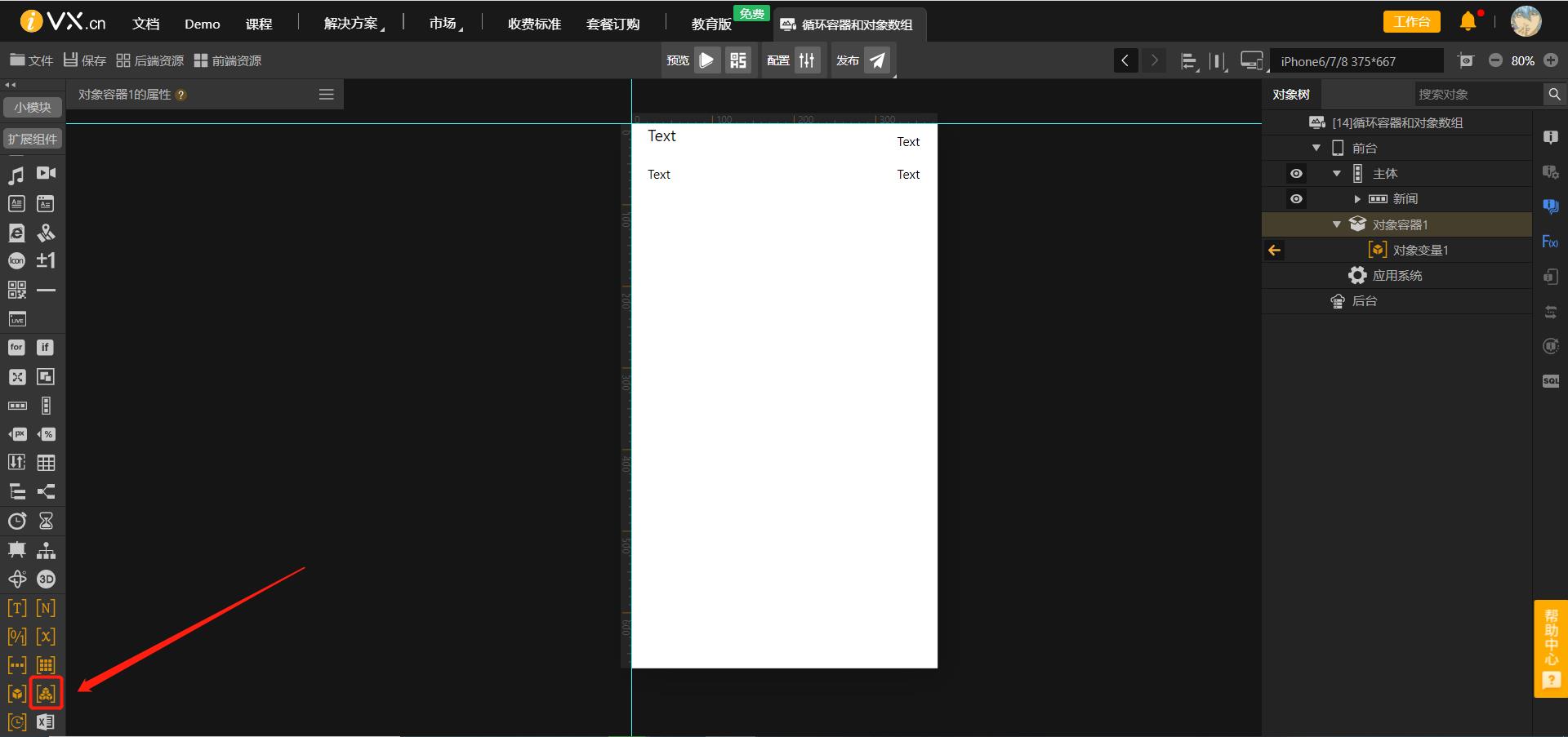
这个时候,我们就可以选择使用对象数组来存储我们的数据了,对象数组在界面的左下角:

使用对象数组可以减少我们很多工作。
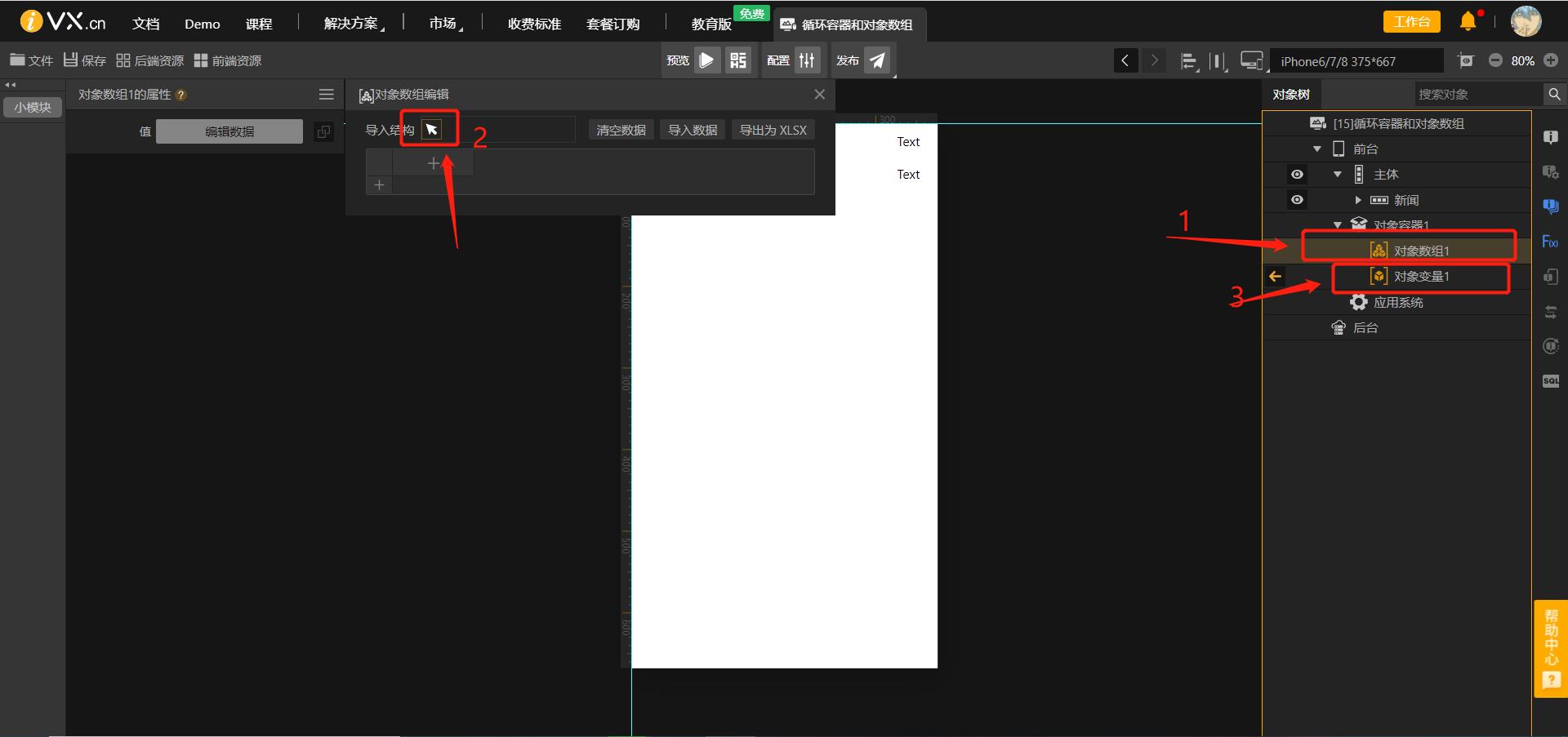
在使用对象数组前,我们需要将数组和对象绑定,我们按照图中顺序绑定对象:

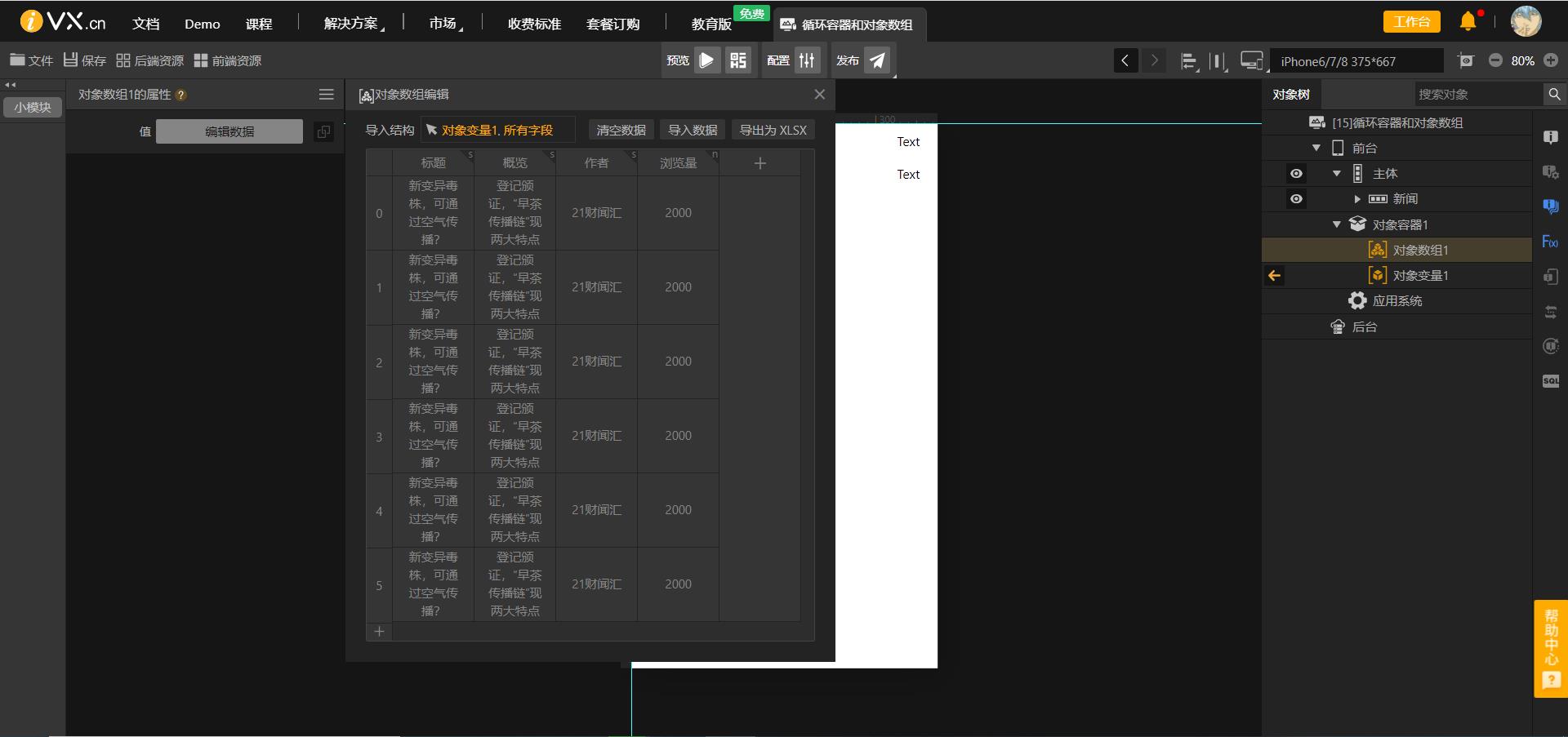
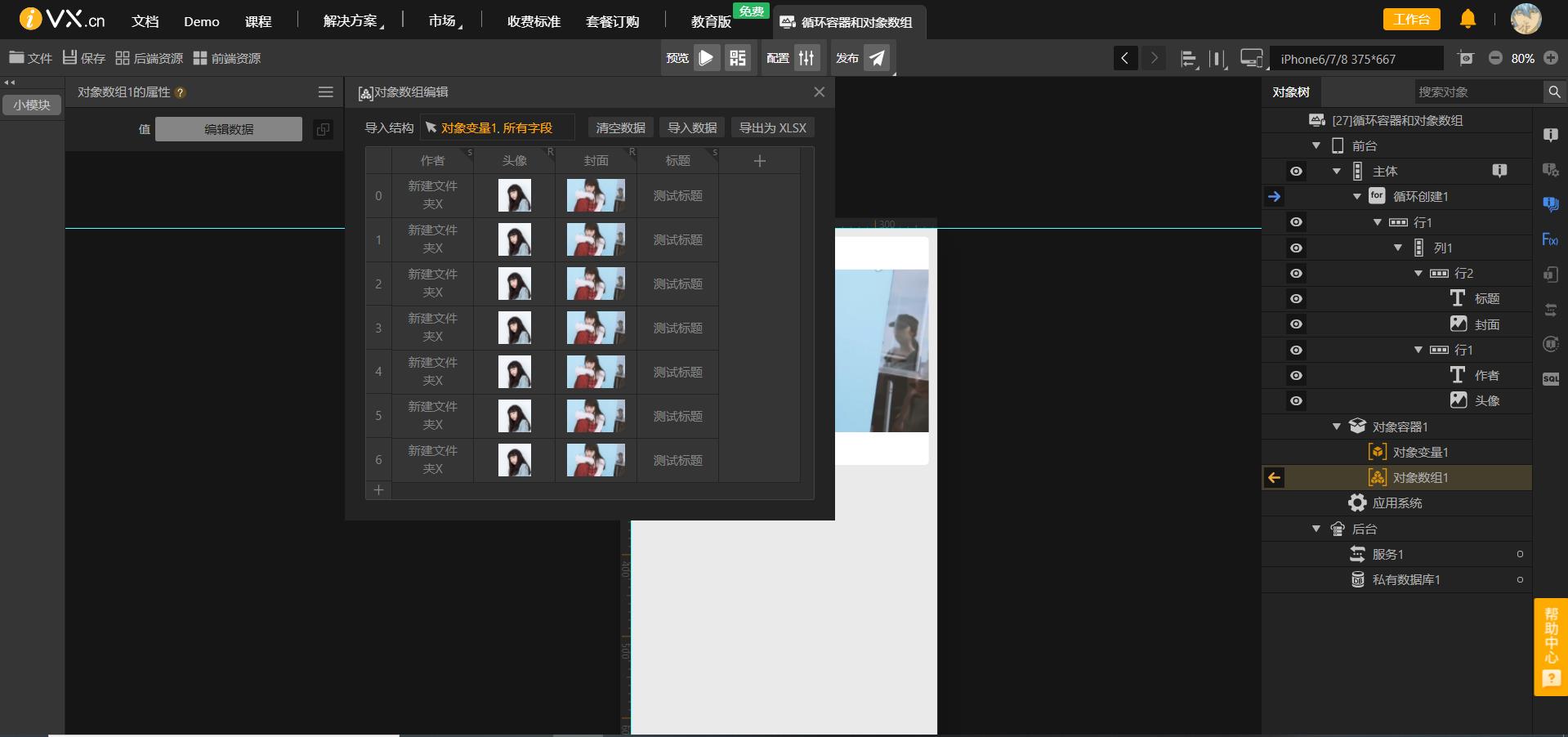
绑定后我们就可以统一存储对象数据了。然后我们先手动添加一些数据(后面通过其它方式添加):

那我们要怎么批量显示这些数据呢?如果还是手动一个一个绑定,那么对象数组的意义不大,因此我们还需要学一个内容。
四、循环容器
光有对象数组是没有什么作用的,对象数组通常要结合我们的循环容器使用。循环容器的位置在如图:

直接点击就能添加。那循环容器要怎么使用呢?
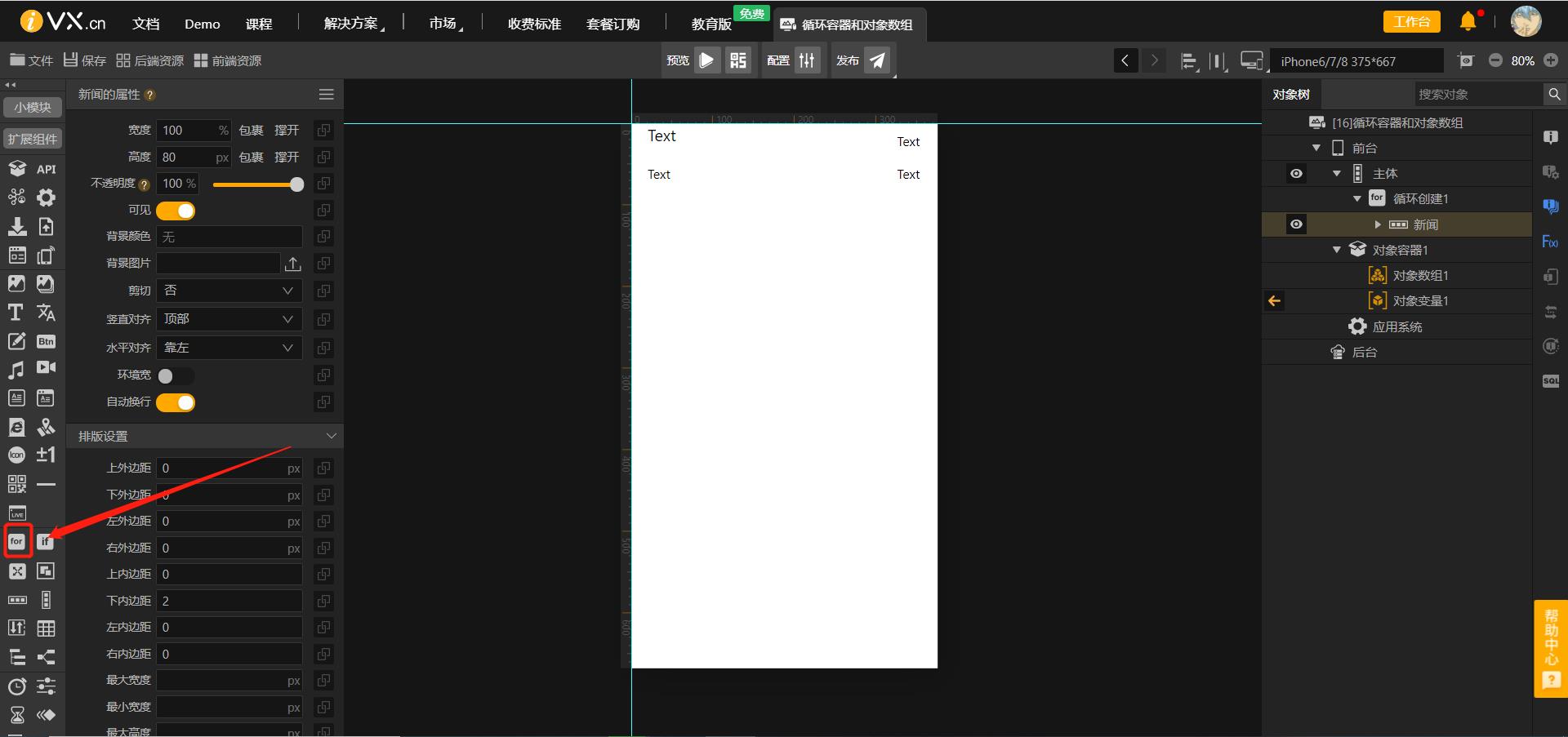
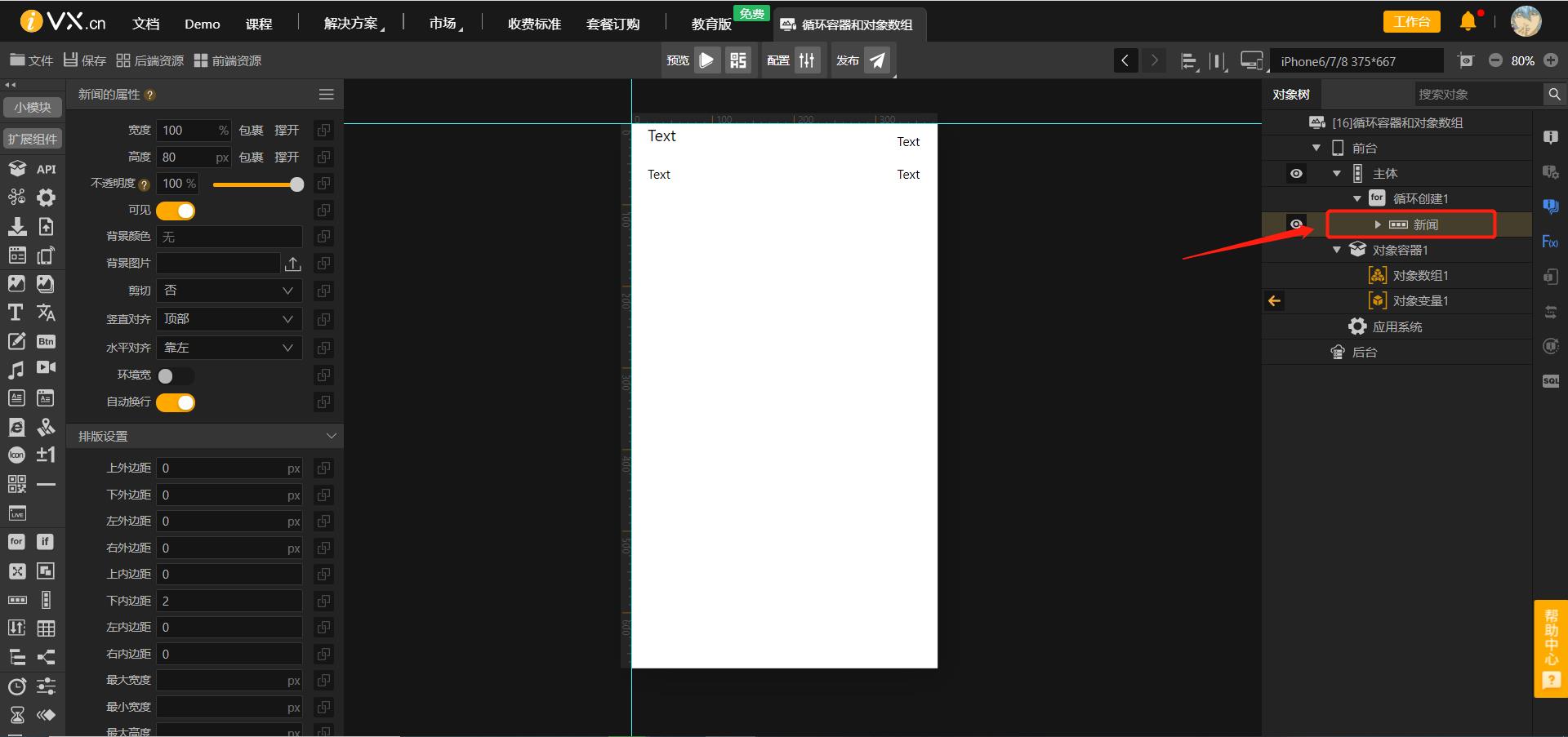
我们将需要循环的内容放入循环容器,比如前面写的新闻布局:

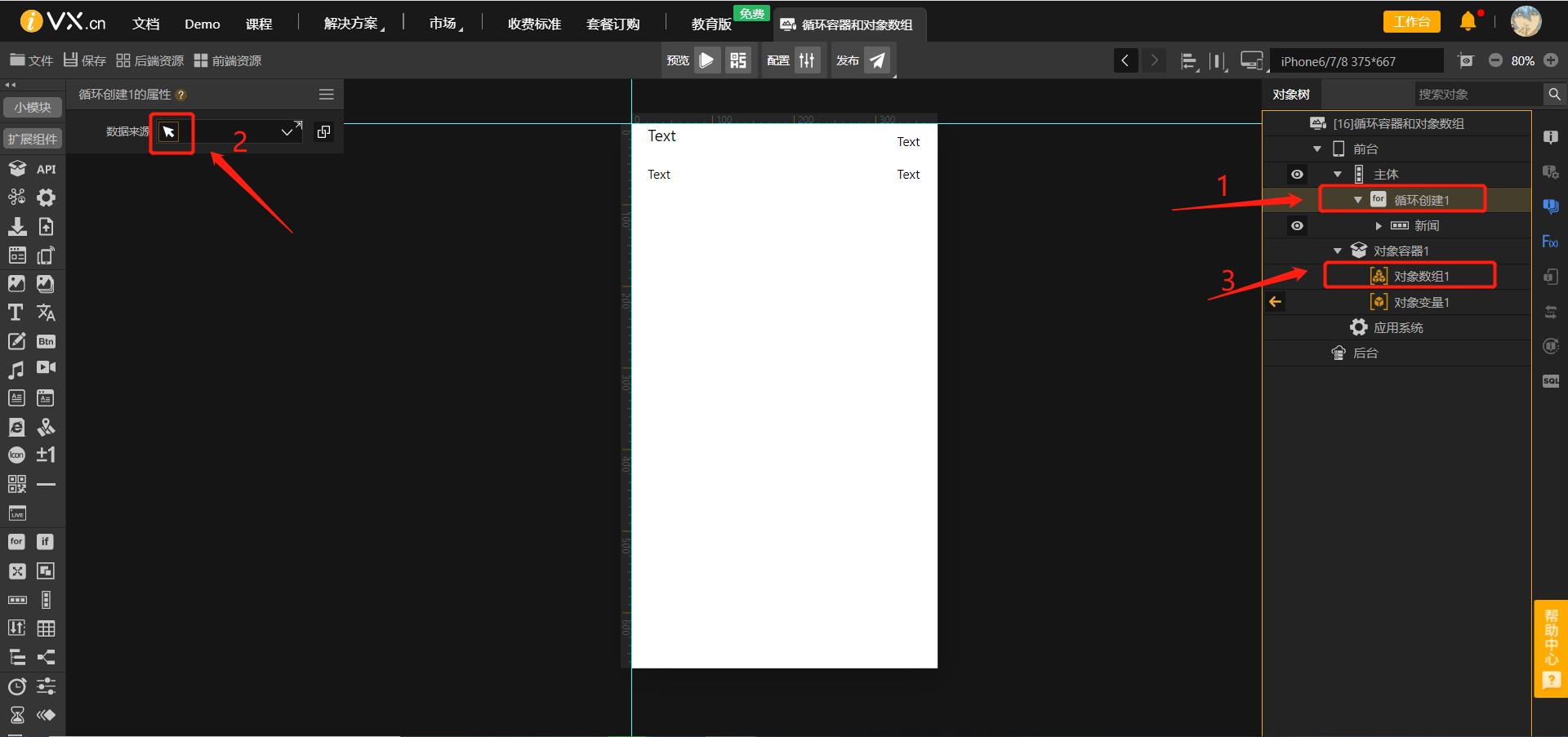
就这样光放入循环容器也没什么作用,我们还需要将对象数组和循环容器进行绑定。绑定方式如下:

选择对象数组后,再选择对象数组的值即可。那现在就有用了吗?
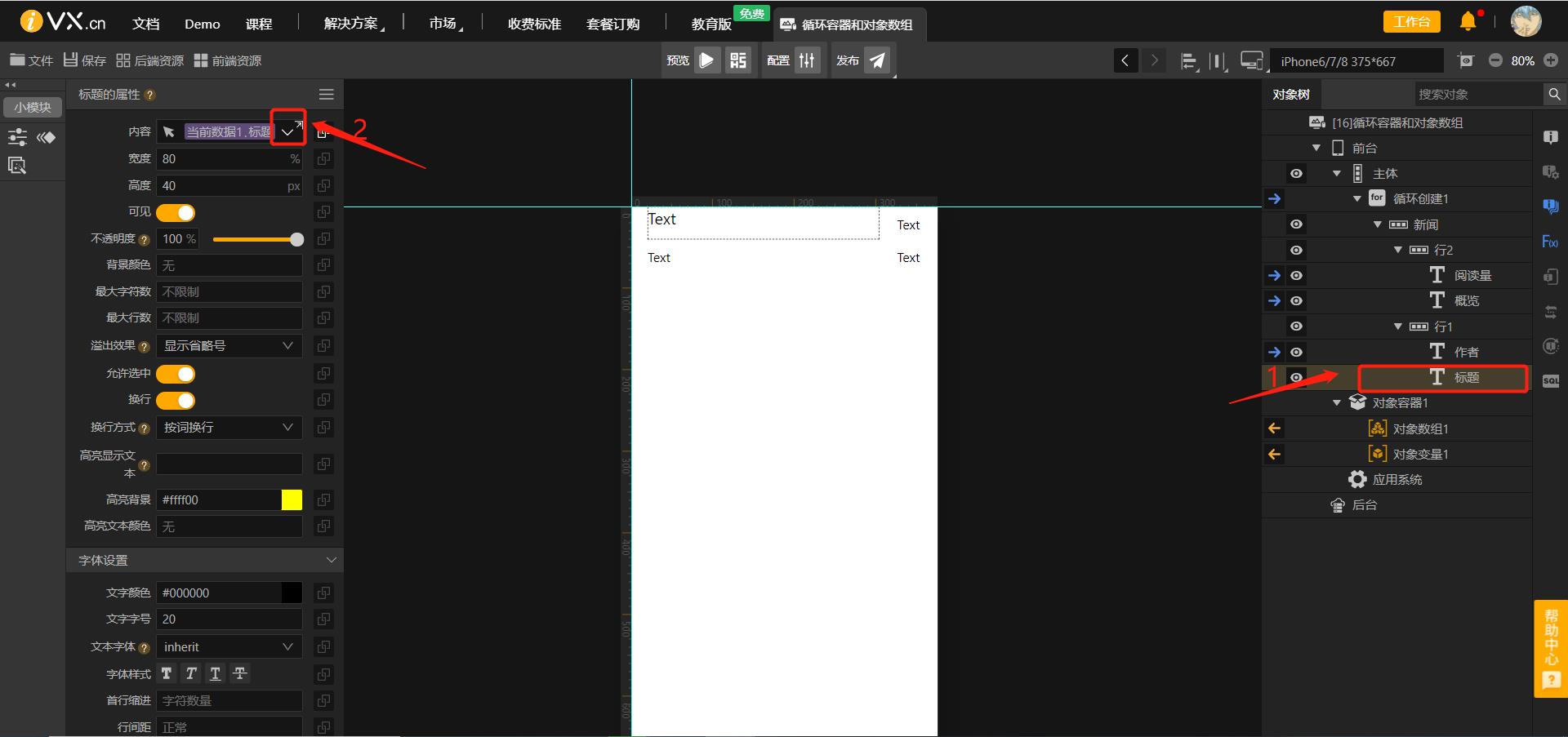
在绑定对象数组后,我们还需要将对象的属性绑定到循环容器内。具体操作如下:

我们需要先选择循环容器内的控件,比如文本。然后再在左上角选择当前数据1的相应内容,比如我选择标题文本框,就选择标题数据。
下面我们来看看展示效果:

可以看到现在现在了对象数组中全部的内容,你可以尝试换一下对象数组的内容,看看显示效果会不会变。
现在虽然显示效果没问题了,但是数据的输入还是通过手动,因此我们需要想办法改进一下。
五、数据库
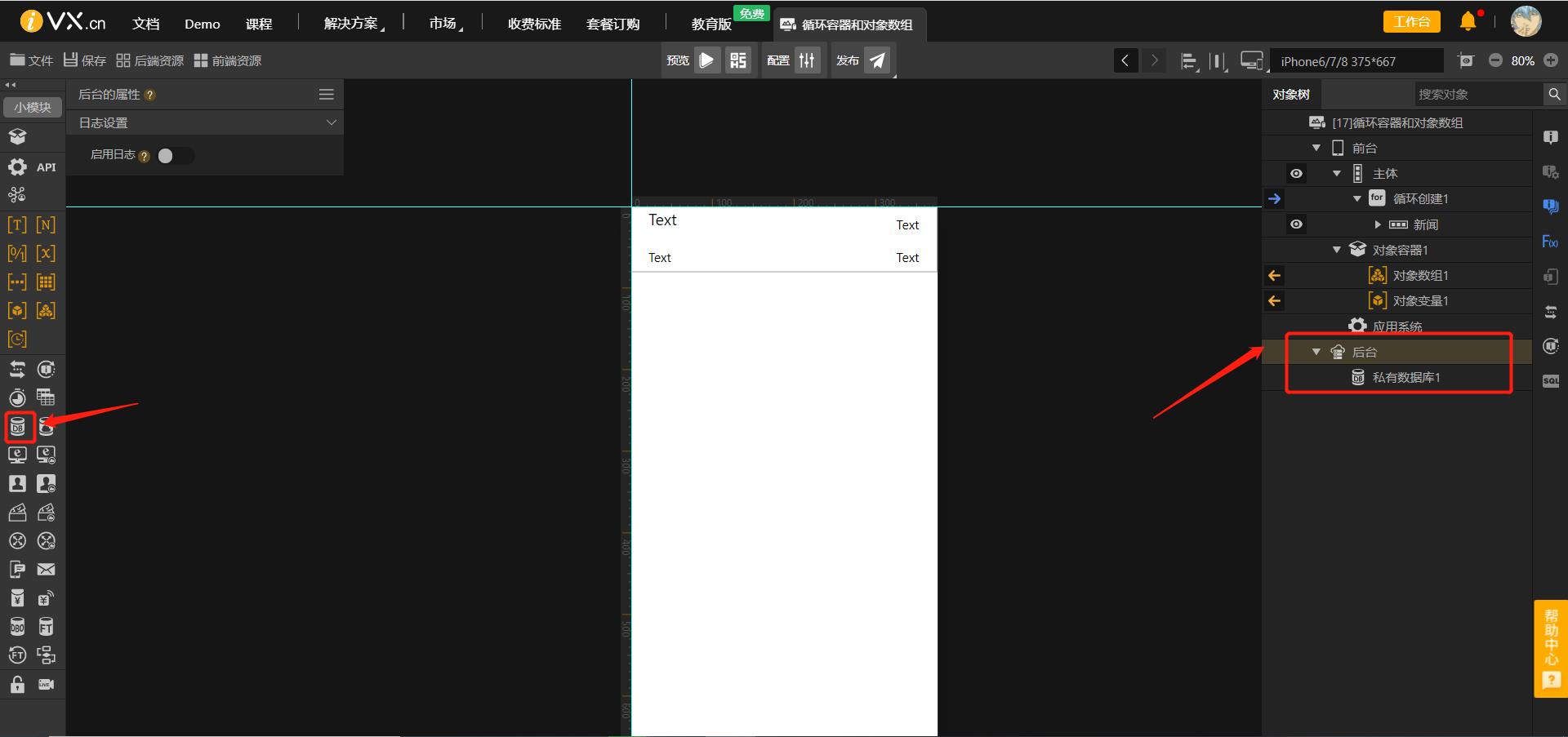
iVx的强大之处在于,它可以让你0代码实现全栈的开发。在iVx中内置了我们可以在后台添加数据库,添加方式如下:

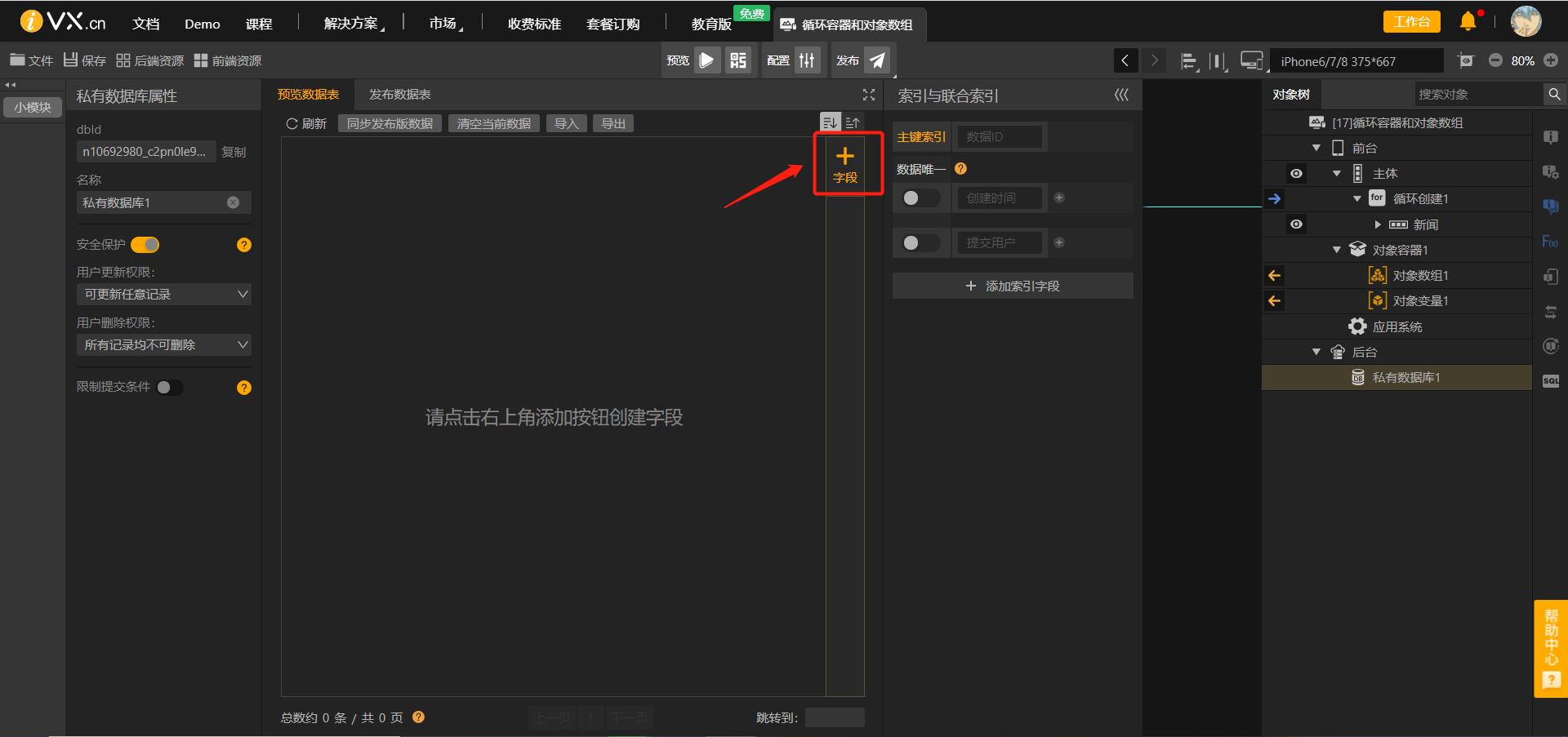
数据库的选项,要在我们选中后台后才会出现。当我们点击数据库后,可以看到数据库字段设置的页面:

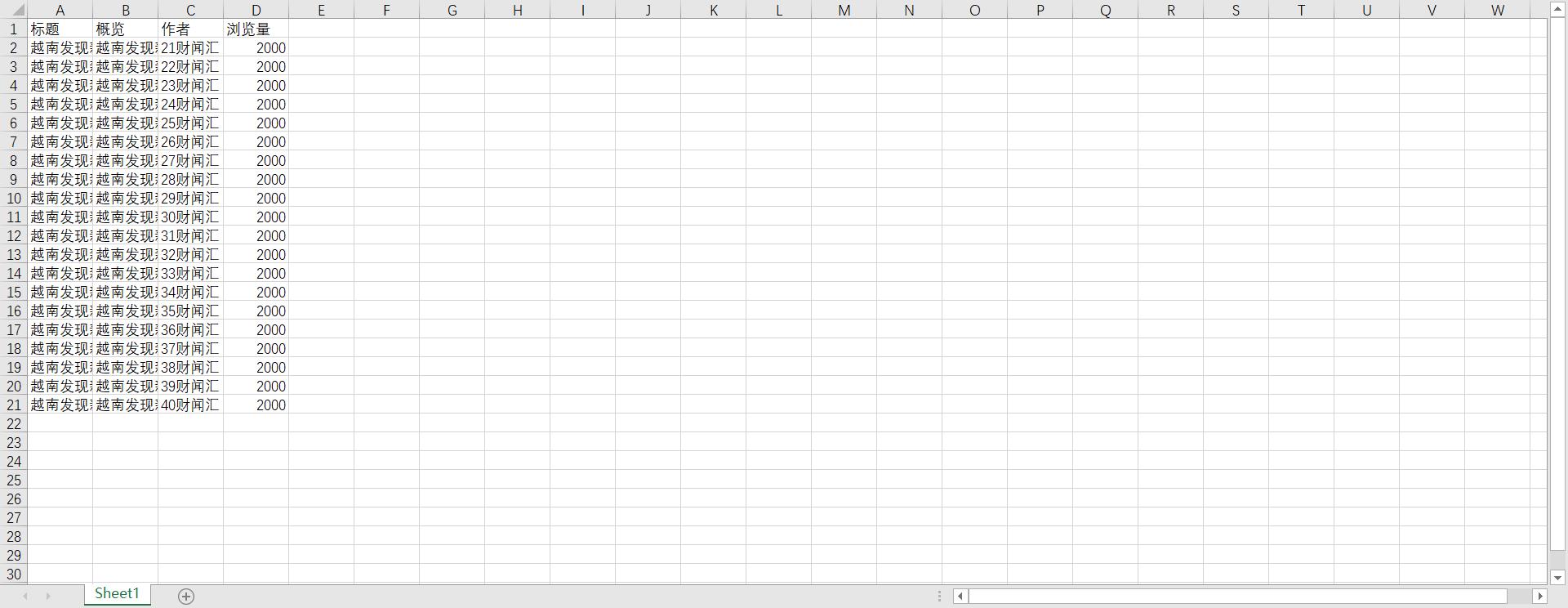
我们可以点击图中位置添加字段,但是我们今天不自己添加字段。我们直接从excel导入字段和数据,我们创建下面的excel:

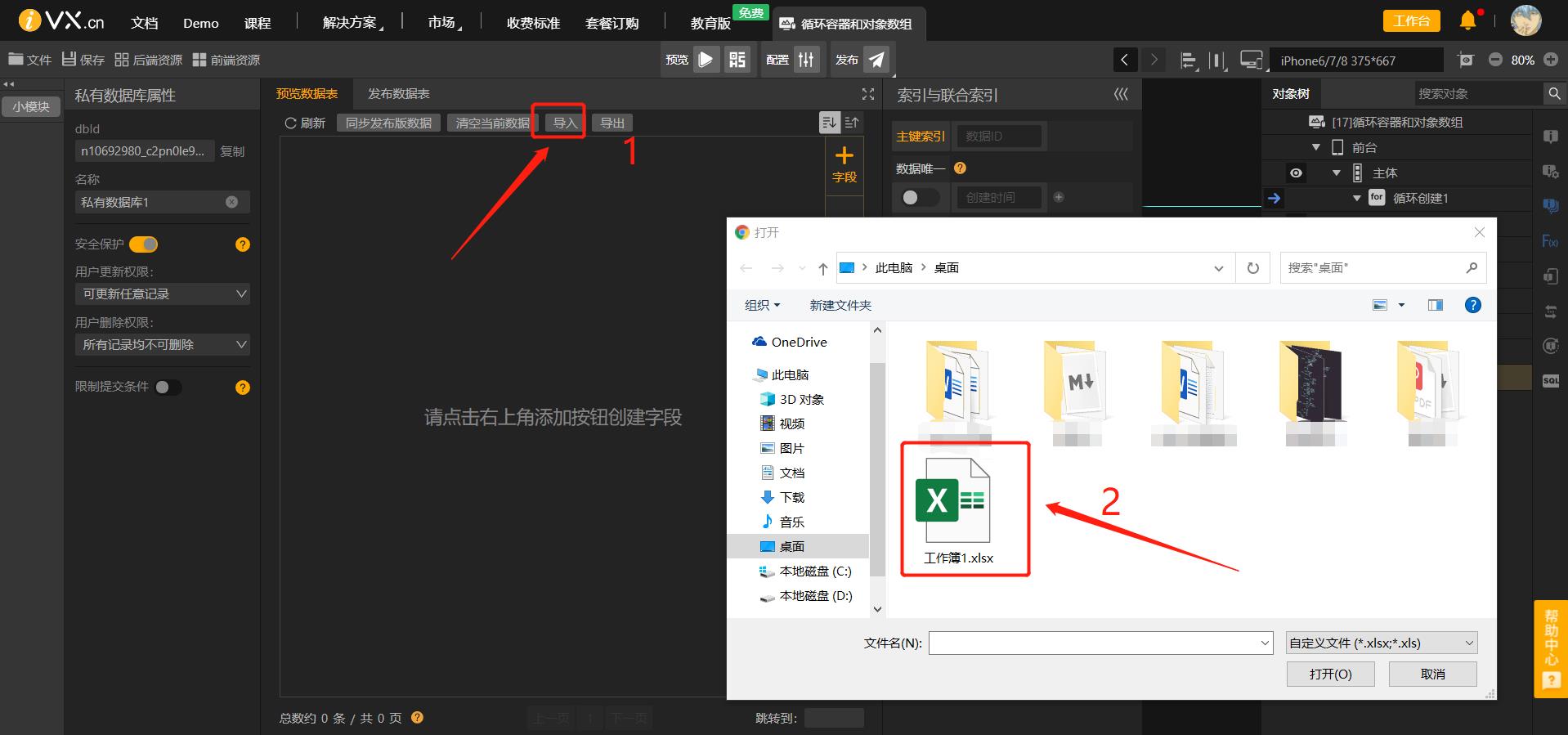
我们的第一行是字段,后面行都是数据。然后点击导入,选中本地的excel表进行导入:

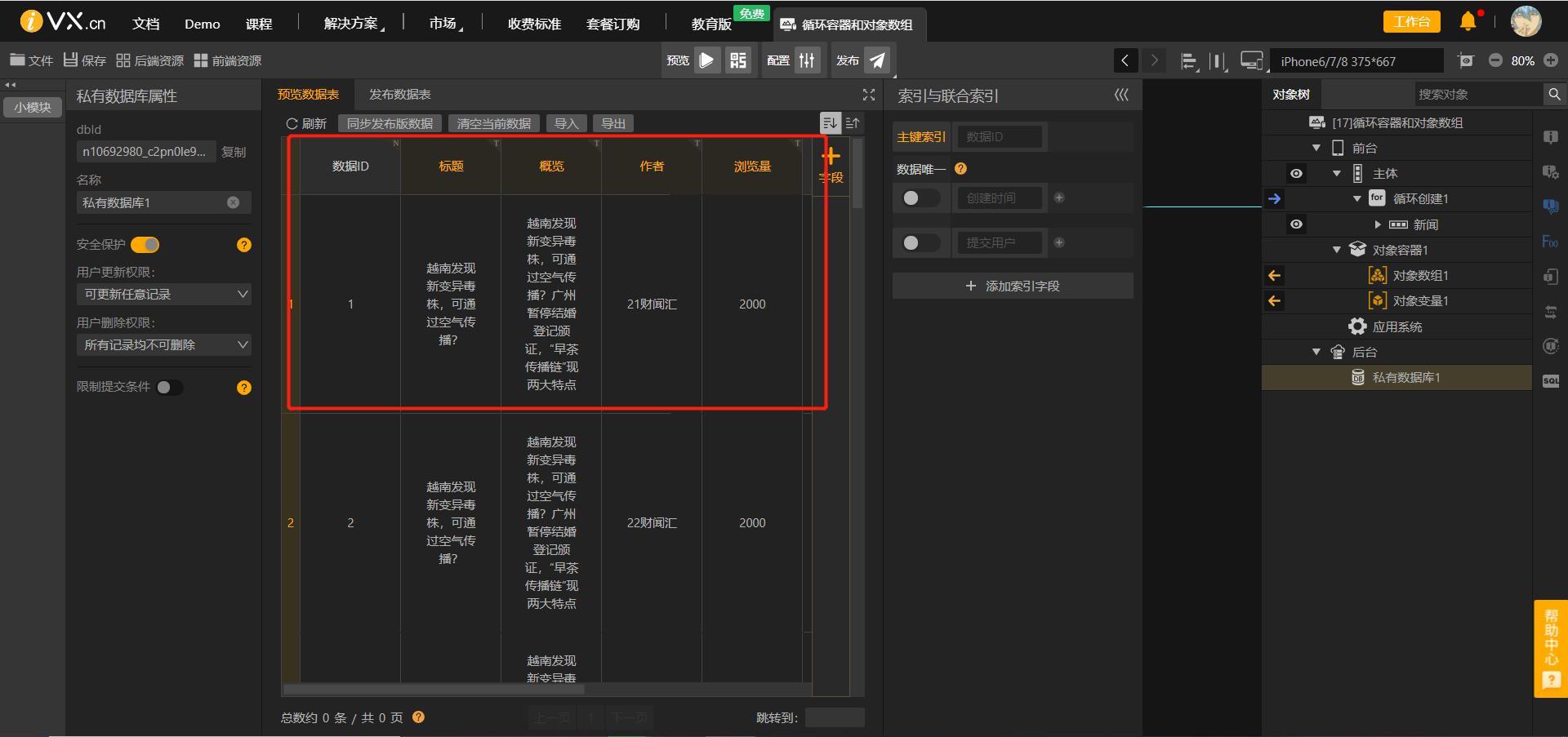
导入后的效果如下:

可以看到数据都已经导入了,而且字段也创建好了。另外还有一些ivx自带的字段,这里我们不需要修改。
现在我们数据库已经存储好了,前端要怎么获取数据呢?这就需要一个叫服务的东西了。
六、服务
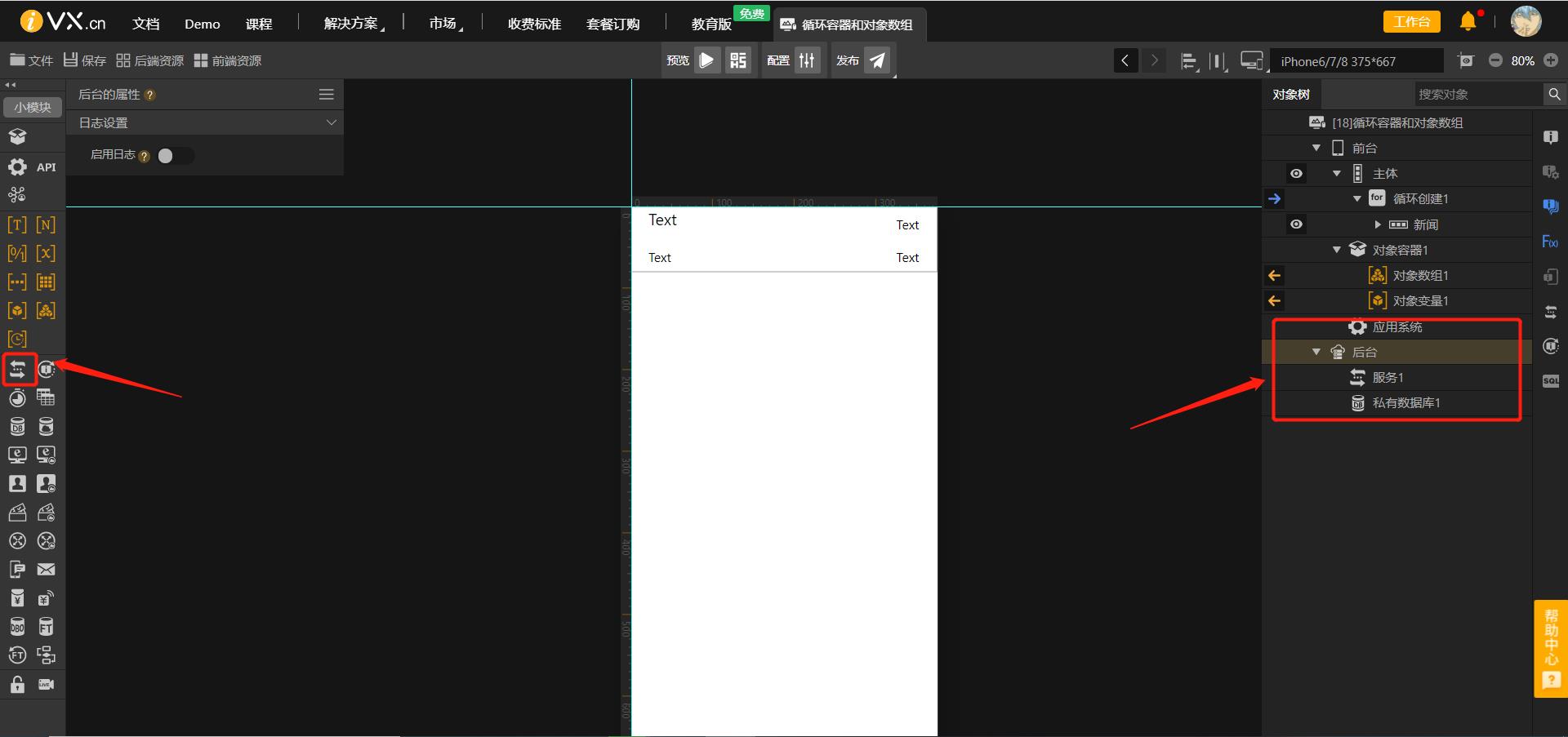
服务是前端和后端交换信息的通道,我们可以通过服务来获取数据库的数据。我们先创建一个服务:

服务和数据库一样,需要在后台添加。我们点击服务可以看到如下页面:

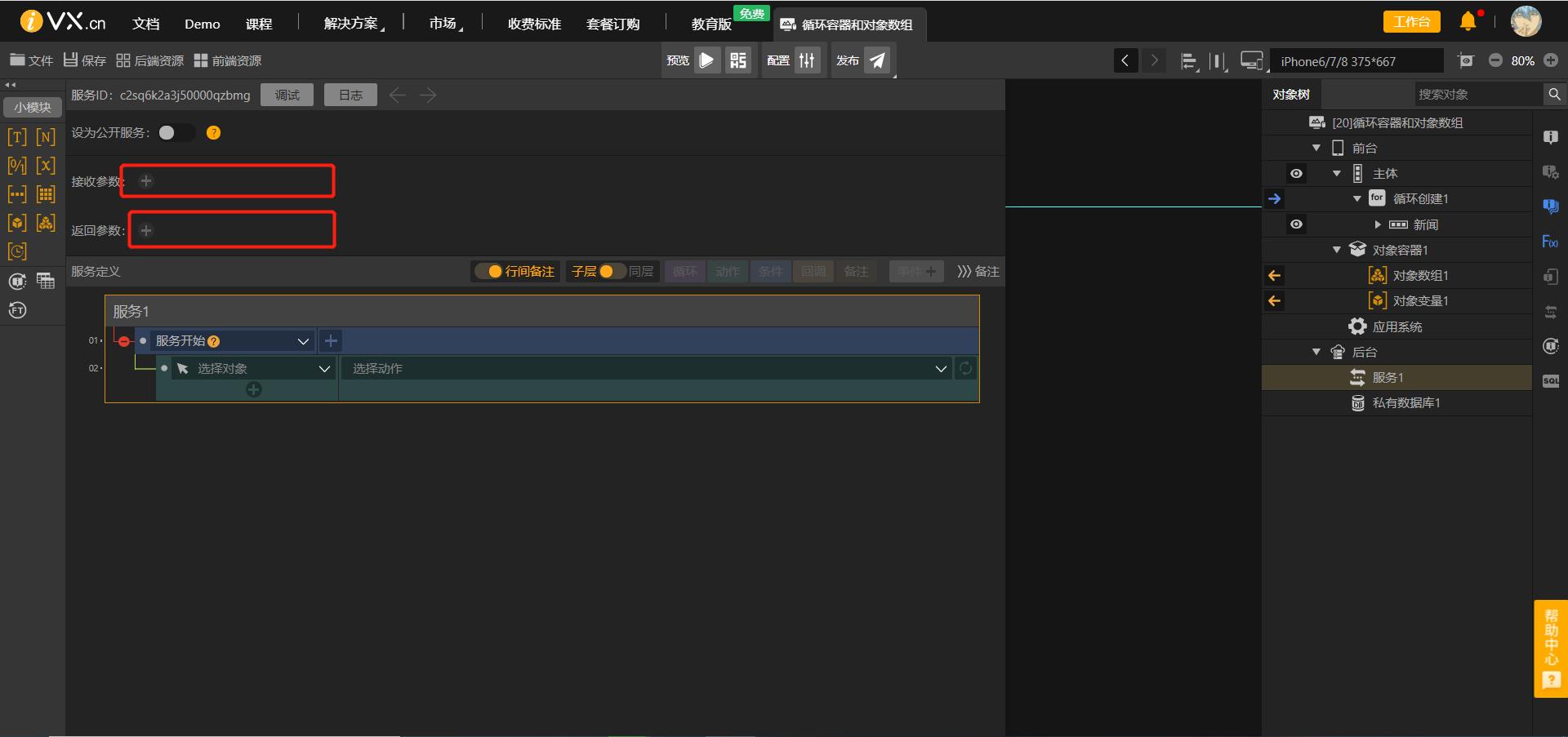
页面中,我框中了两个东西。其中一个是接收参数,一个是返回参数。
其中接收参数是这个服务需要的东西,而返回参数则是需要服务提供给我们的东西。
就好比我们想要一盘菜,我们需要提供‘多辣’、‘少糖’等要求,这就是请求参数。然后我们就可以得到一盘菜,这盘菜就是返回参数。
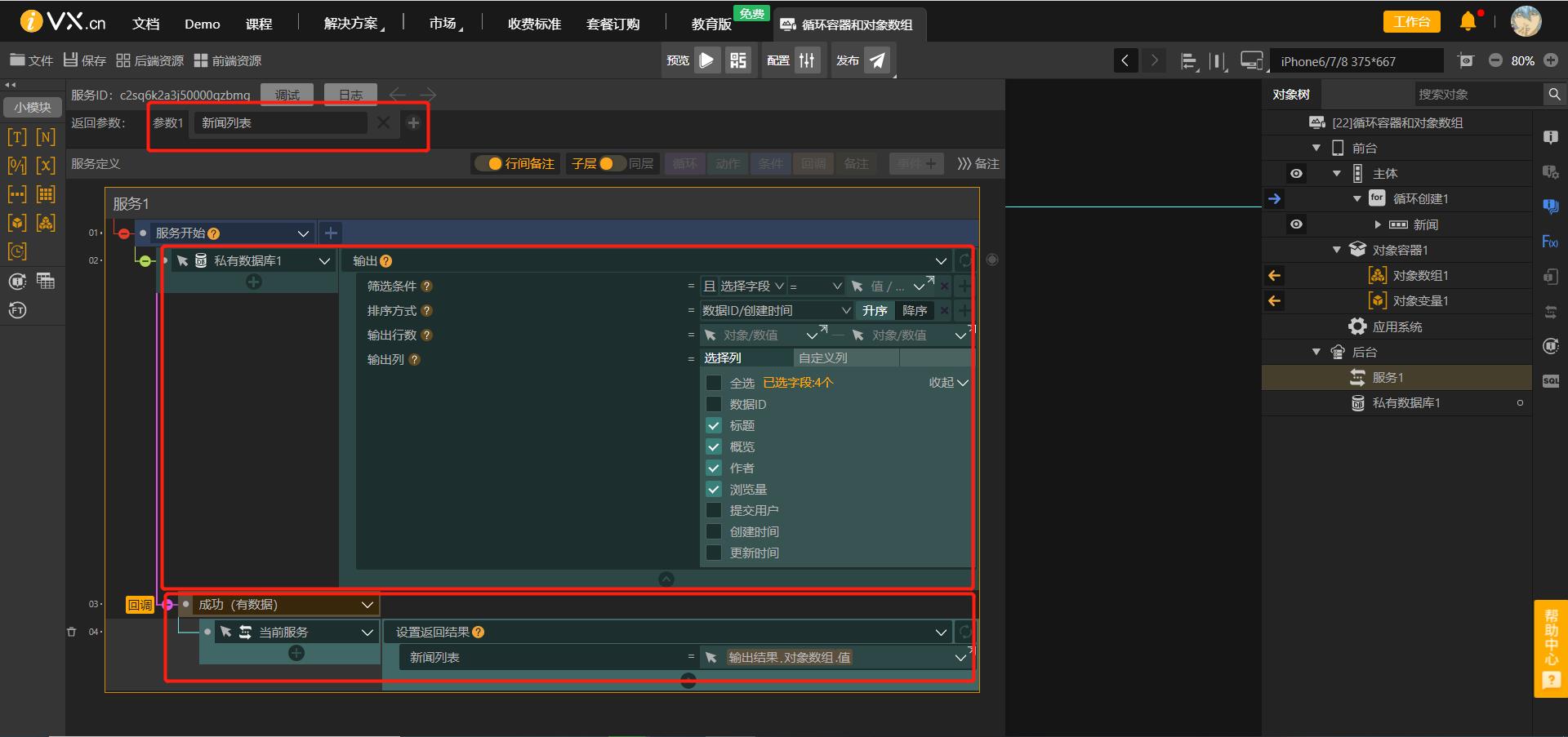
现在我们是需要服务给我们返回新闻数据,这里没有请求参数,返回参数就是新闻列表。因此我们给服务添加一个返回参数:

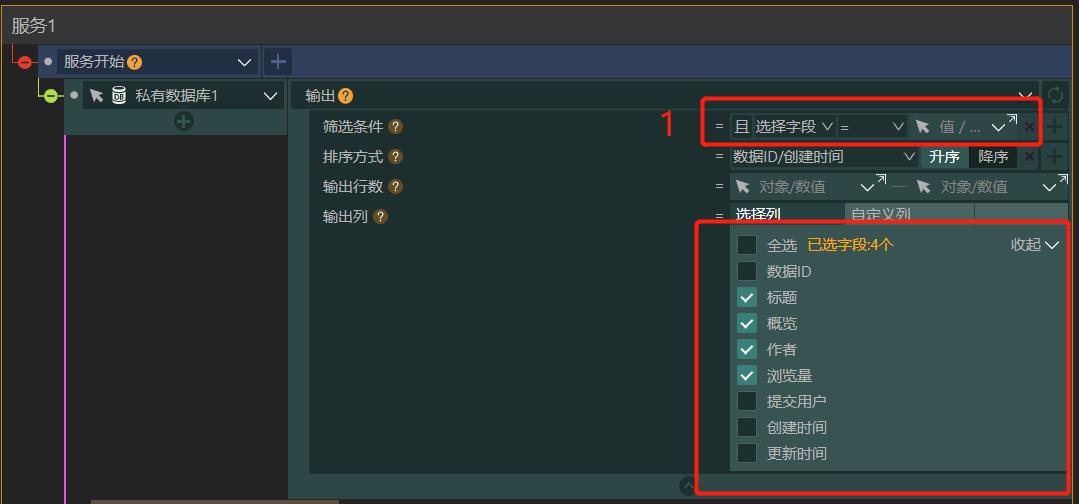
然后我们设置服务要做的事情。我们选择输出数据库的内容,这就相当于查询数据库:

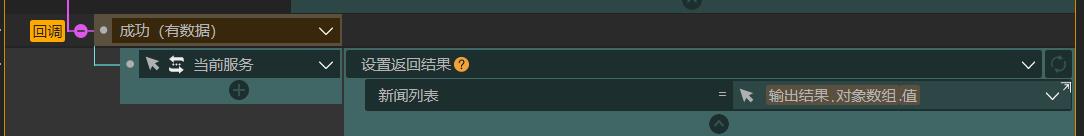
在一处我们可以添加筛选条件,这里我们不做修改。下面我们可以选择需要查询的字段,这里我们只选择四个。当查询完成后,我们的程序会进入回调函数。这里回调我们成功时将结构设置到新闻列表中,然后返回给我们。

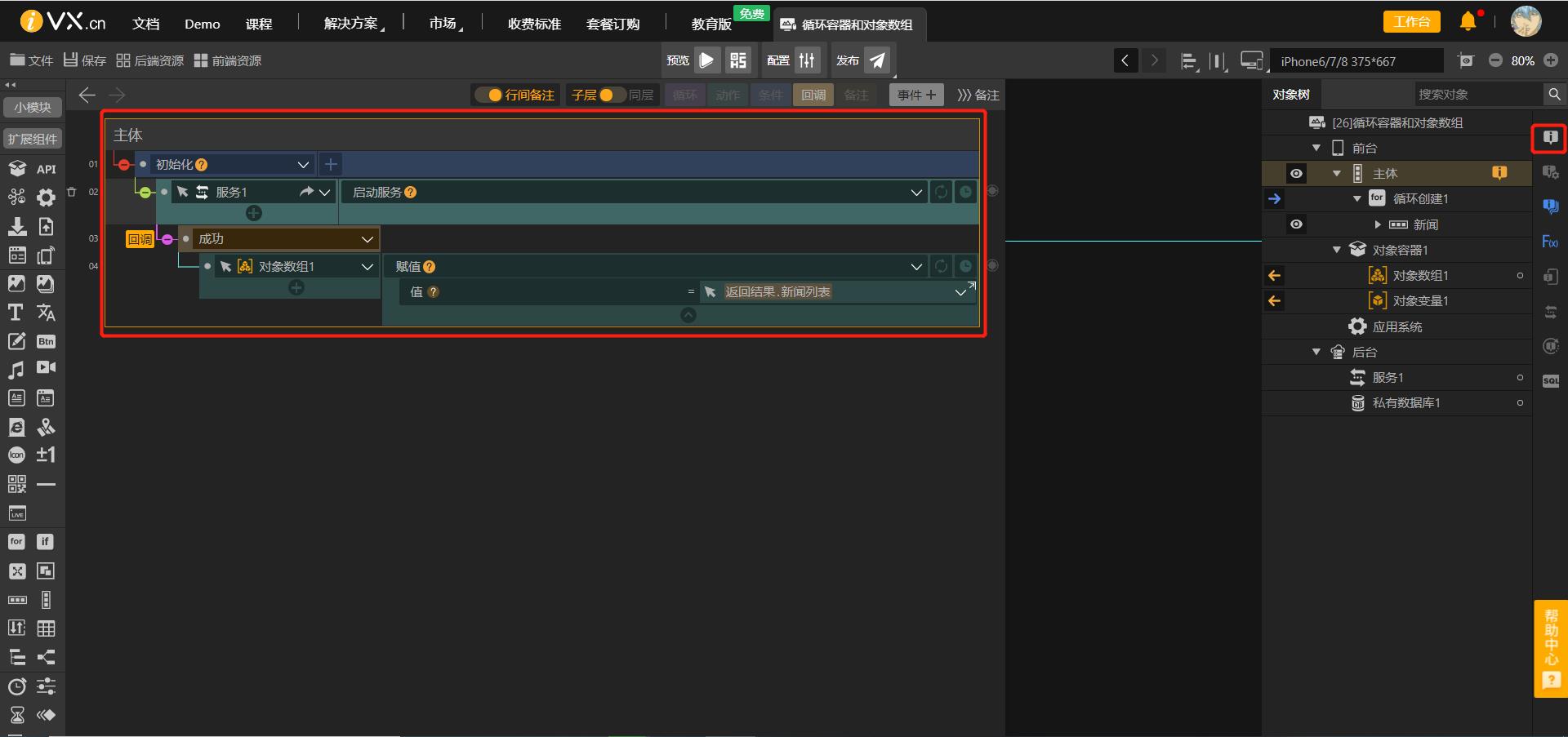
现在服务创建成功了,我们要怎么使用呢?我们只需要在前台启动服务,然后接收服务返回的结构即可,比如我给主体添加一个事件:

我们设置事件在初始化时触发,然后在事件中启动服务。当我们选择启动服务后,这里就会出现一个回调函数,我们在回调函数中给对象数组赋值即可。
之前循环容器的绑定还是不变,当我们使用服务给对象数组赋值后,对象数组的内容就变化了。然后我们就可以显示数据库返回的内容了。显示效果如下:

现在我们的数据展现差不多算是完成了。不过实际上使用excel导入的方式同样不是个很好的做法,我们通常会使用网络接口的方式来获取数据。关于这部分的操作,将在下次为大家展示。
七、新闻应用
因为大部分是布局的内容,因此这里只是简单说一下。大家可以根据自己的爱好进行布局。先看看新的新闻对象:

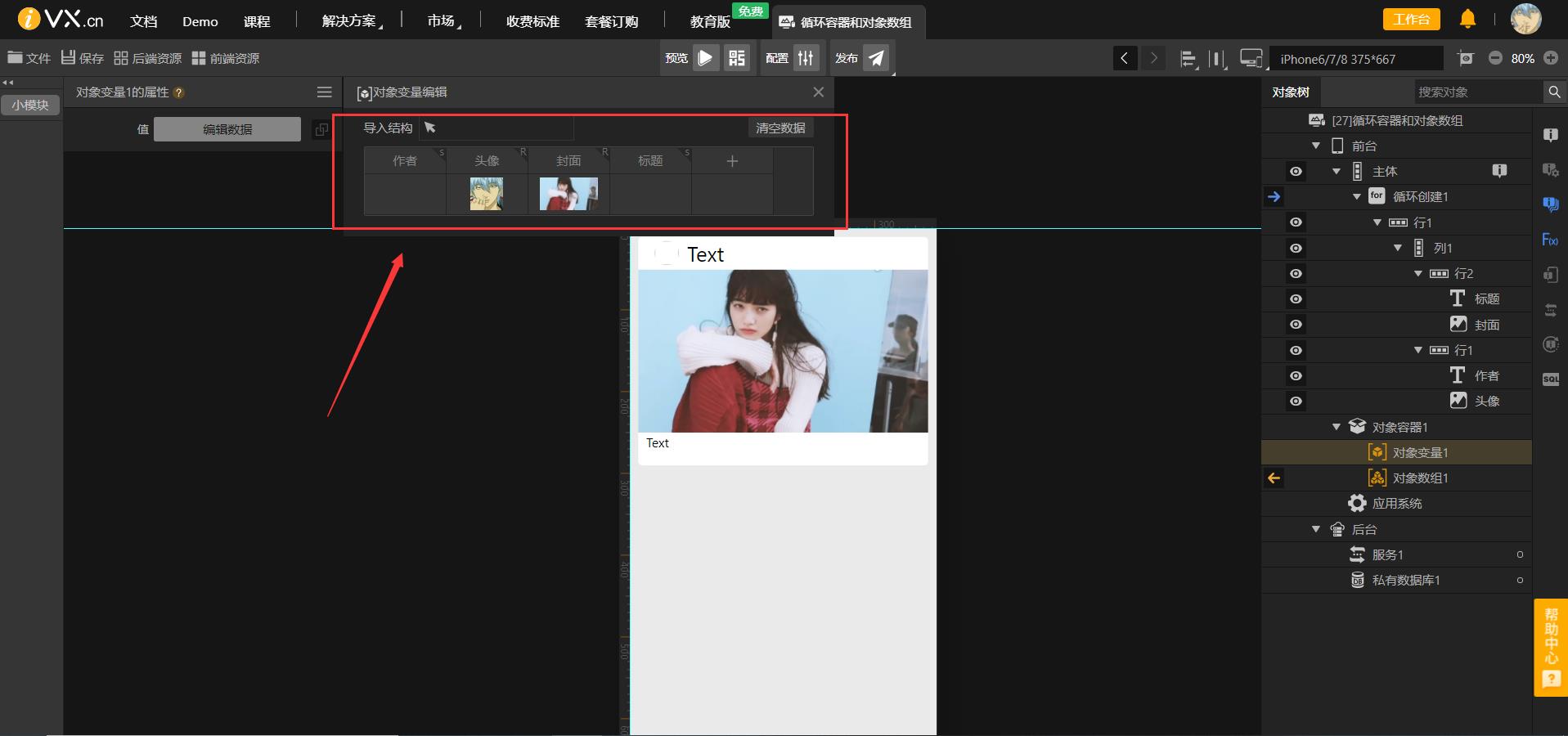
这里包括了标题头像和封面等字段。然后同样是创建一个对象数组:

为了方便,这里是自己手动插入了数据。大家可以使用其它方式导入数据。布局方面大家可以根据自己喜好来:

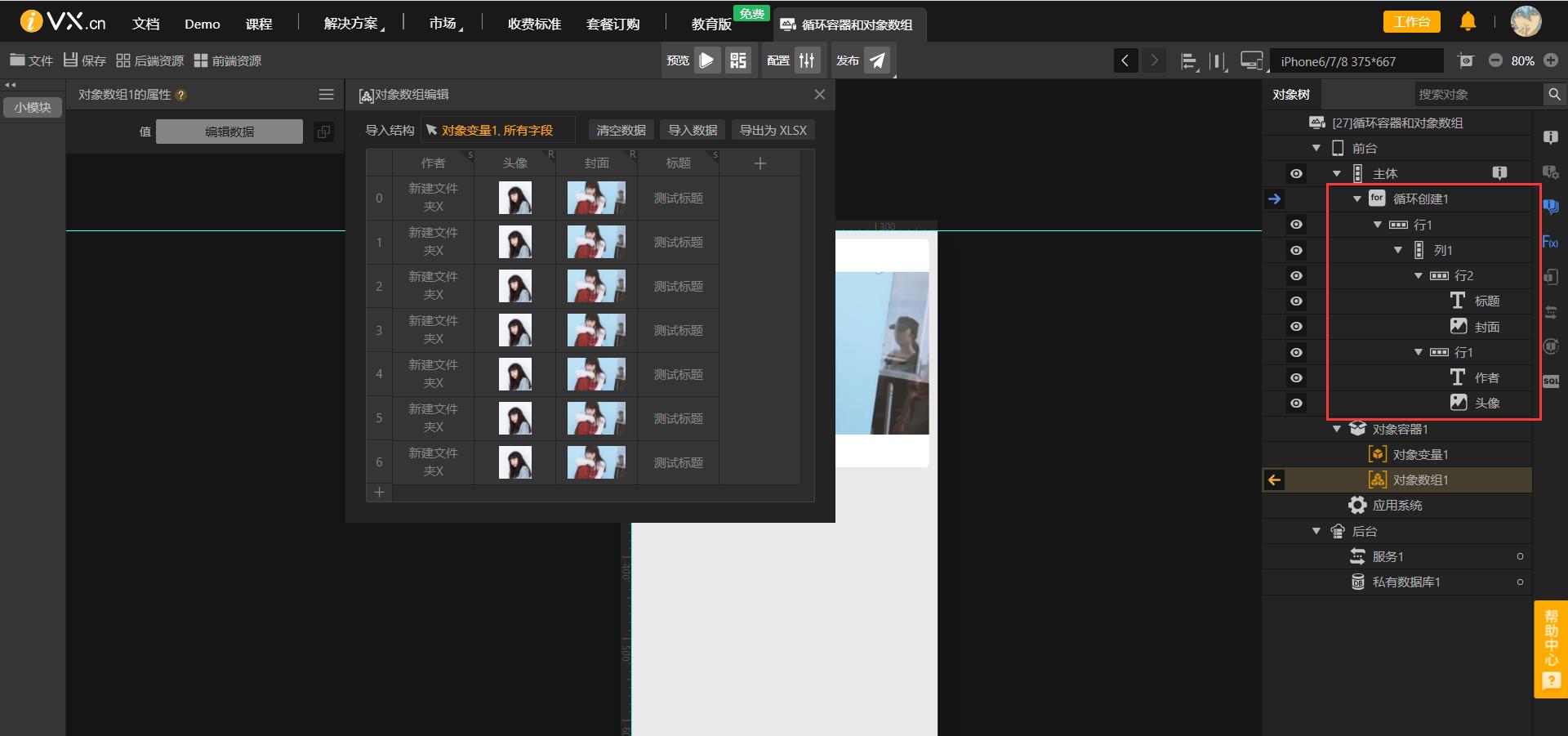
我们在循环容器中写好单个栏目的布局,然后让循环容器绑定我们的对象数组。具体方式在前面已经说了,这里就不再细说了。
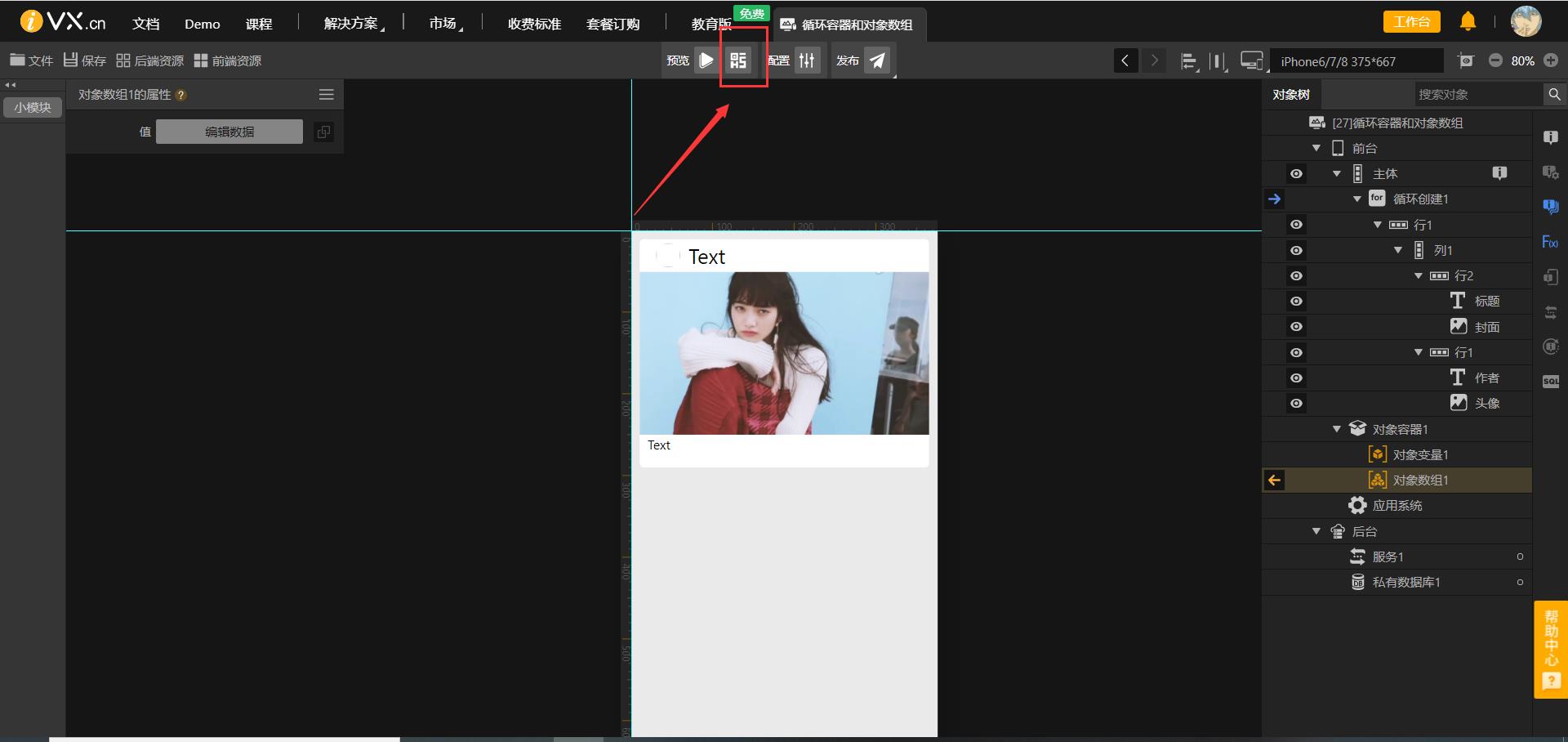
下面的事情就是绑定各个控件了,这里操作还是和之前一样。我们可以点击图中如下图案用手机进行预览:

下面是最终的显示效果:

这里的界面比较简单,大家可以自己丰富一下。后续我们还会用其它方式获取数据。
以上是关于iVx实现页面简易新闻应用的主要内容,如果未能解决你的问题,请参考以下文章