快速实现天气应用(iVX中API的使用)
Posted ZackSock
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速实现天气应用(iVX中API的使用)相关的知识,希望对你有一定的参考价值。
一、前言
在上一篇,我们完成了一个新闻应用,但是数据是自己手动添加的。这样比较麻烦,在本文我们将使用iVX的API功能,直接获取网络数据。
上一篇的链接如下:iVx实现页面简易新闻应用,如果没看过上一篇内容也不影响本篇内容的观看。
可能有些读者对iVx还不了解,这里简单说一下。iVx是一款强大、效、易学的零代码开发语言& 全生命周期一站式云原生应用开发工具。
iVX开发出来的应用,既可以在云端自动部署(自动支持微服务+Serverless模式),又可以导出后部署到自己的私有云。
使用iVx可以极大减少开发的周期,方便个人和企业。
如果对iVX不了解,可以访问官网:https://www.ivx.cn/。
二、api介绍
api其实就是一个提供数据的url,我们给这个url提供参数,然后这个url给我们返回我们想要的数据。比如下面这个url:http://wthrcdn.etouch.cn/weather_mini?citykey=101010100。这里我们传递了一个citykey参数,访问这个url可以看到下面的内容:
{
"data": {
"yesterday": {
"date": "5日星期六",
"high": "高温 34℃",
"fx": "西北风",
"low": "低温 18℃",
"fl": "<![CDATA[2级]]>",
"type": "多云"
},
"city": "北京",
"forecast": [
{
"date": "6日星期天",
"high": "高温 33℃",
"fengli": "<![CDATA[2级]]>",
"low": "低温 20℃",
"fengxiang": "东风",
"type": "多云"
},
{
"date": "7日星期一",
"high": "高温 28℃",
"fengli": "<![CDATA[3级]]>",
"low": "低温 19℃",
"fengxiang": "东风",
"type": "阴"
},
{
"date": "8日星期二",
"high": "高温 31℃",
"fengli": "<![CDATA[2级]]>",
"low": "低温 21℃",
"fengxiang": "东北风",
"type": "阴"
},
{
"date": "9日星期三",
"high": "高温 29℃",
"fengli": "<![CDATA[2级]]>",
"low": "低温 19℃",
"fengxiang": "北风",
"type": "小雨"
},
{
"date": "10日星期四",
"high": "高温 31℃",
"fengli": "<![CDATA[2级]]>",
"low": "低温 20℃",
"fengxiang": "东风",
"type": "阴"
}
],
"ganmao": "感冒易发期,外出请适当调整衣物,注意补充水分。",
"wendu": "32"
},
"status": 1000,
"desc": "OK"
}
这种数据格式叫做json数据,这里我们简单说一下。
其中{}表示对象,这个和我们编程语言中的对象很相似。[]表示的是数组,我们可以通过下标获取内容。而"key":value表示的是属性。
关于json数据更多的内容这里不详细说了,感兴趣的读者可以查阅相关内容。其实使用iVx我们也不需要对json数据有很深入的了解。后面我们会看到。
三、在iVx中使用API
当我们调好API后,就可以在iVx中使用了。
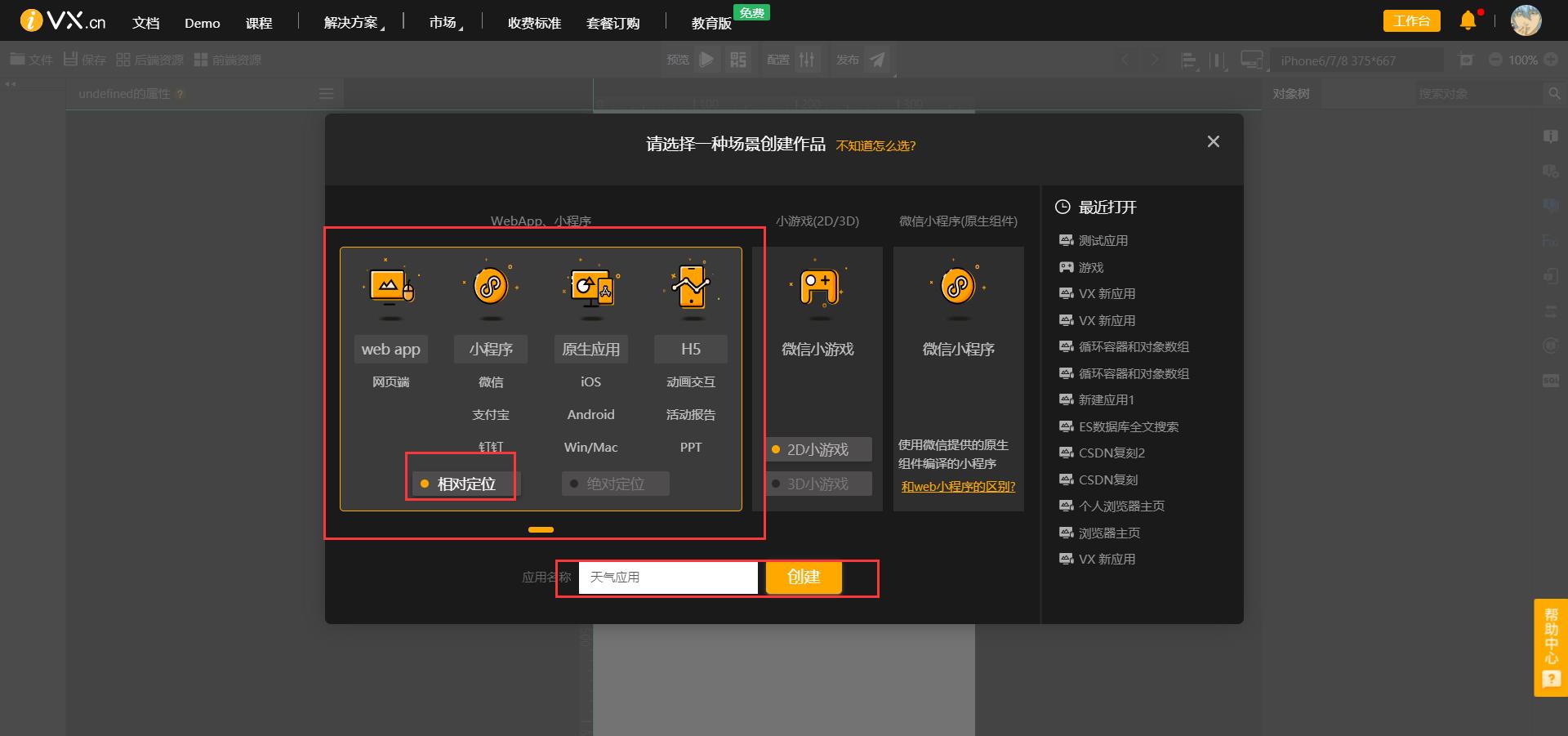
我们在后台创建一个应用:

这一步相信不需要多说了。
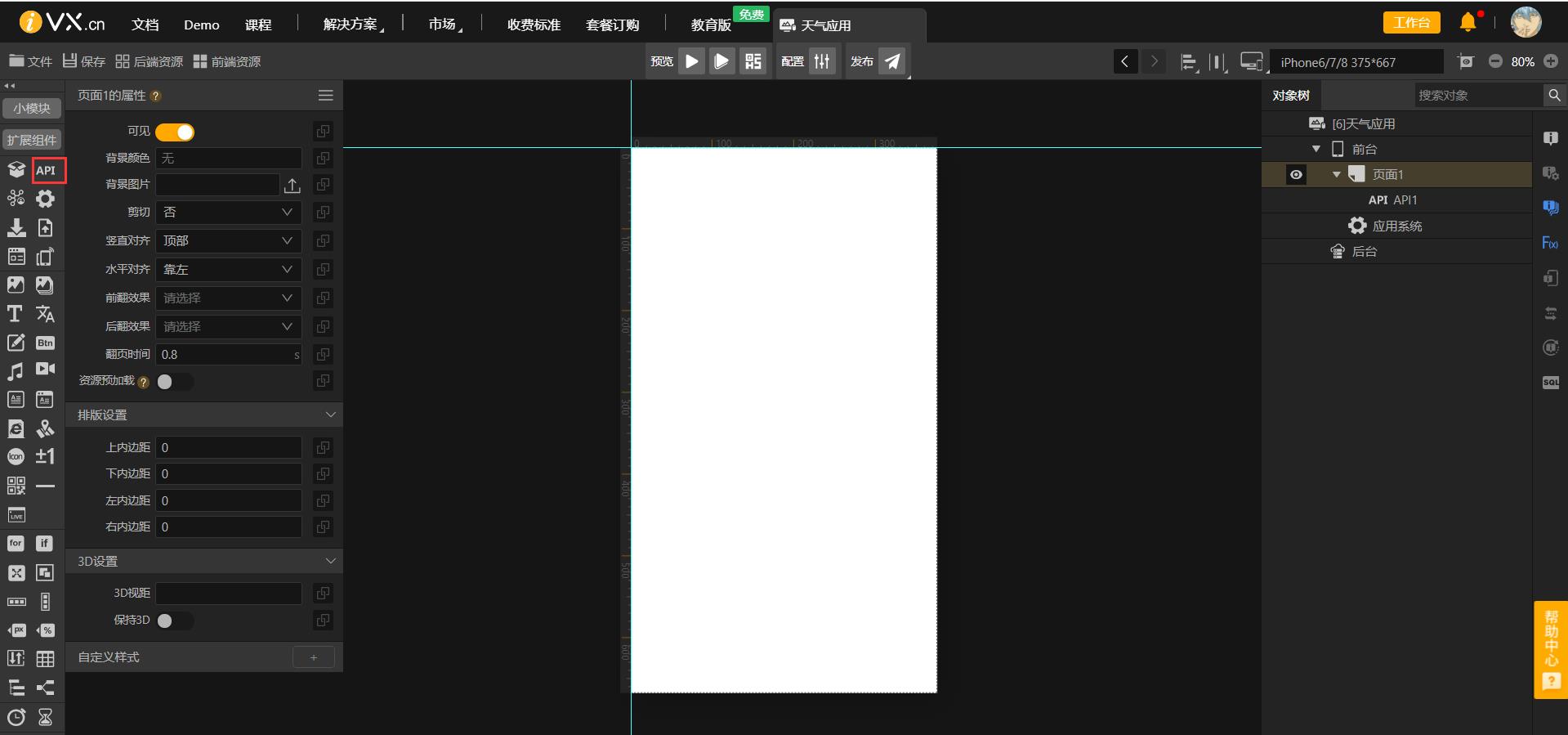
下面我们来添加页面,并添加API:

API的位置在左上角。我们点击API看看有什么东西需要设置:

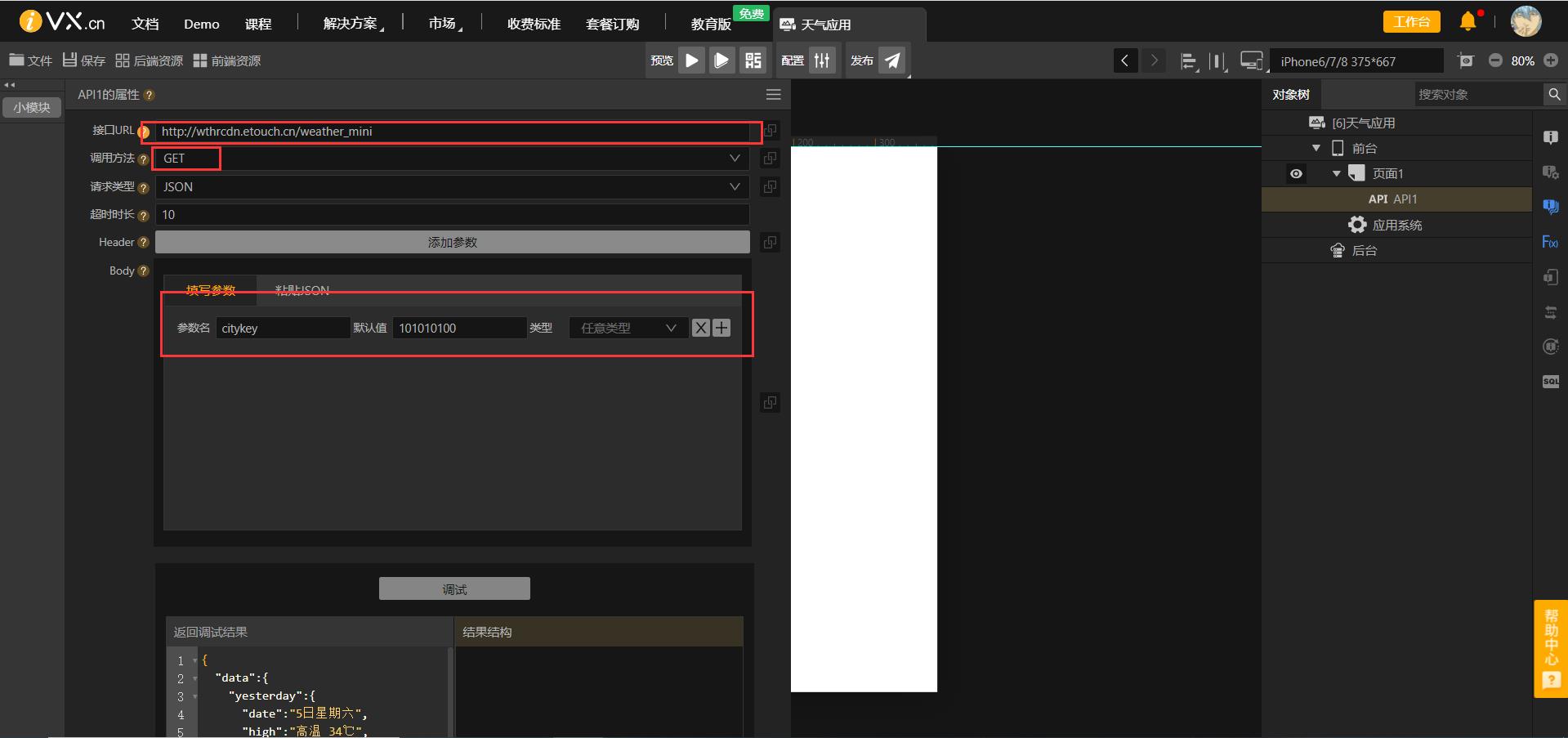
我们从上到下依次看下去。第一个是我们API的url,也就是前面提到的:http://wthrcdn.etouch.cn/weather_mini。这里需要注意,我们把问号后面的内容去除了,这是因为问号后面的是参数部分,这里可以不填写。
第二个是请求方式,请求方式最常用的两种是GET和POST。像上面用问号拼接参数的方式就是GET请求。
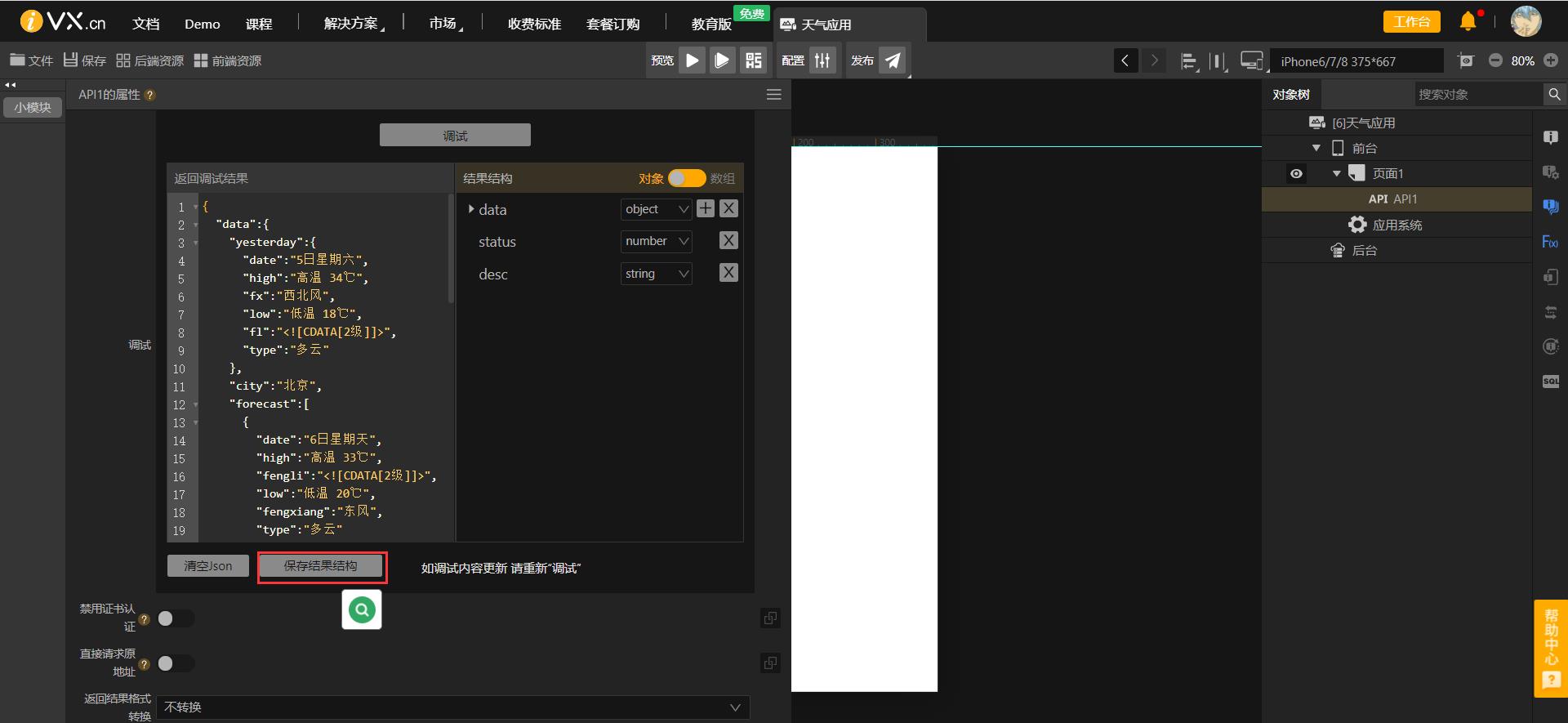
第三个就是我们的请求参数,这个API只有一个参数,我们填写就好了。填写完成后点击调试就能看到返回的数据。

在下面有一个保存结果结构的按钮,这相当于帮我们把结构转换成一个对象,在后面会方便我们使用。也正是因为这个原因,我们不需要很熟练json数据的格式也能使用。
四、调用API
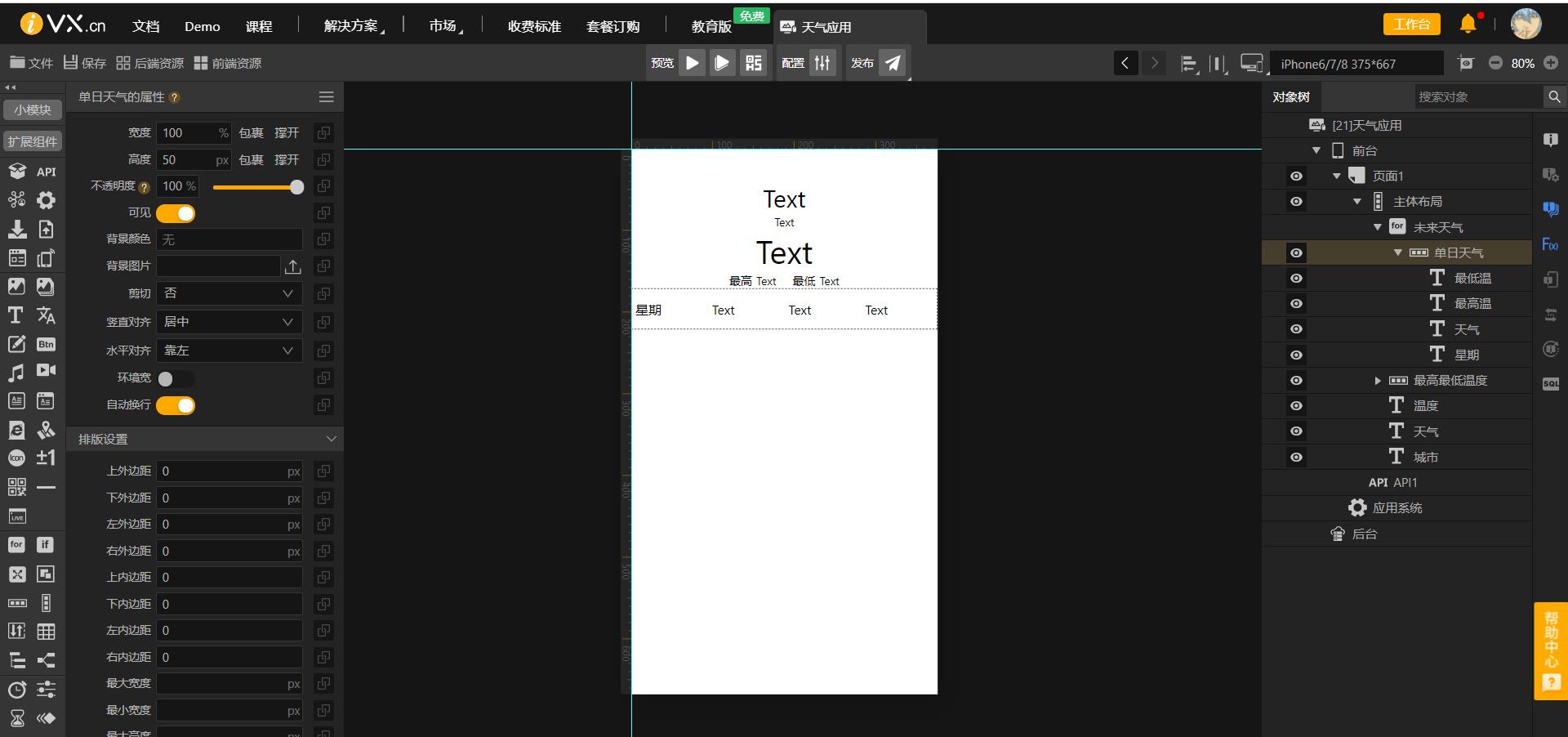
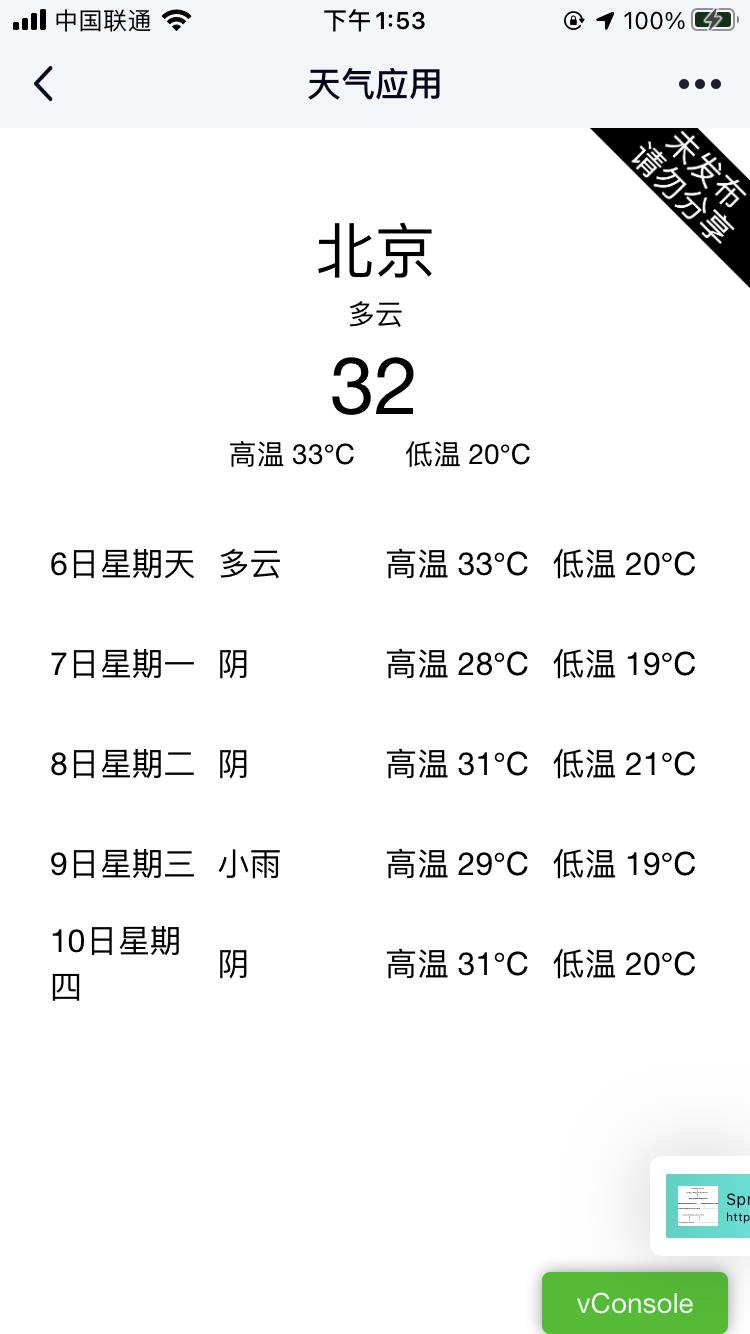
调用API很简单,我们今天来实现一个天气应用,因此我们先写好布局。这部分内容就不详细说了,大家可以自行设计。布局大致如下:

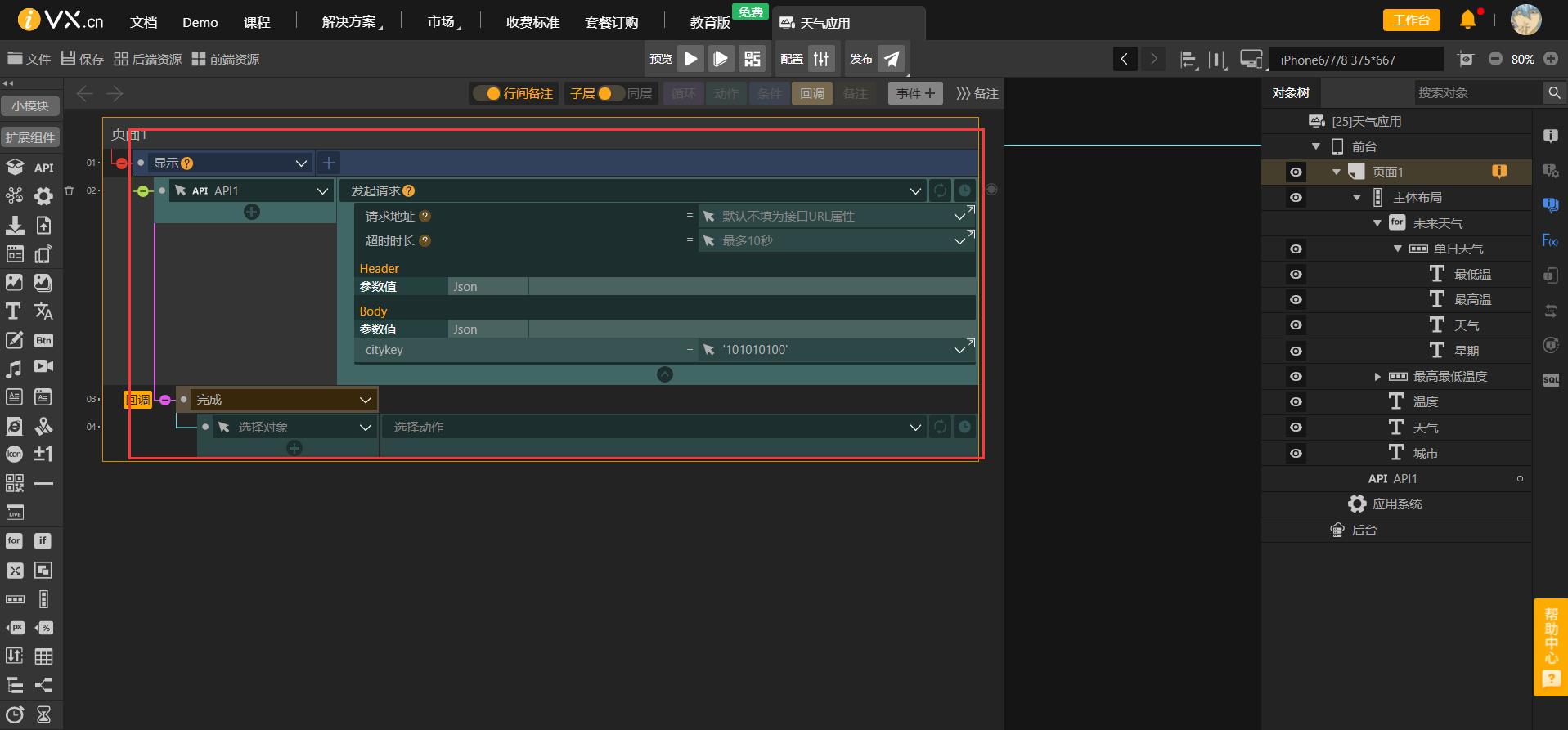
接下来就是请求我们的API并绑定数据了。我们给页面添加事件,当页面显示时调用API,然后我们可以在回调函数种进行数据的绑定。这里需要注意,我们调用API是可以传递参数的,但是这里展示我们先不传。默认情况是请求北京的天气:

接下来绑定数据。我们让城市文本框绑定我们的城市数据,我们观察json数据的一部分:
{
"data": {
"yesterday": {
"date": "5日星期六",
"high": "高温 34℃",
"fx": "西北风",
"low": "低温 18℃",
"fl": "<![CDATA[2级]]>",
"type": "多云"
},
"city": "北京",
"forecast": [
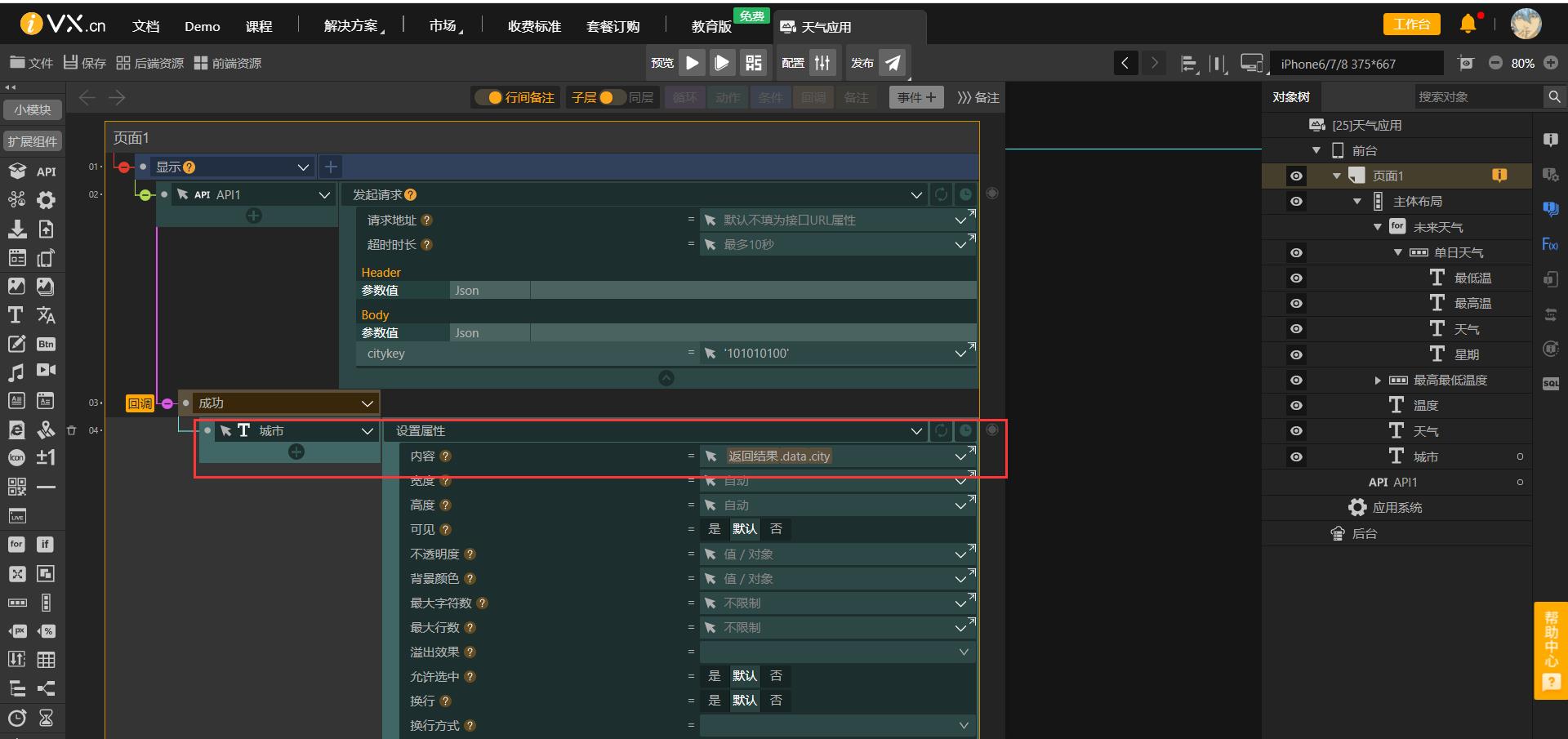
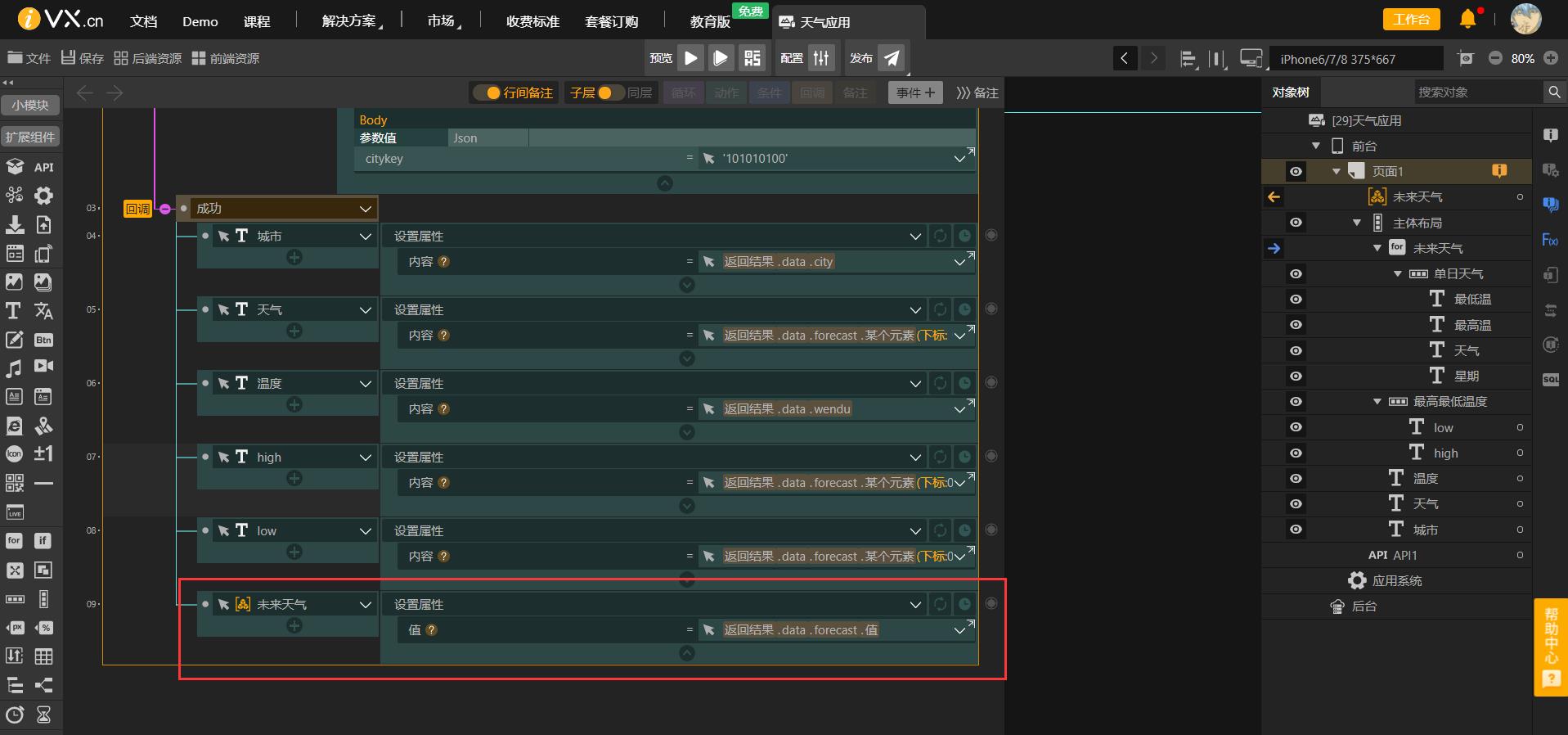
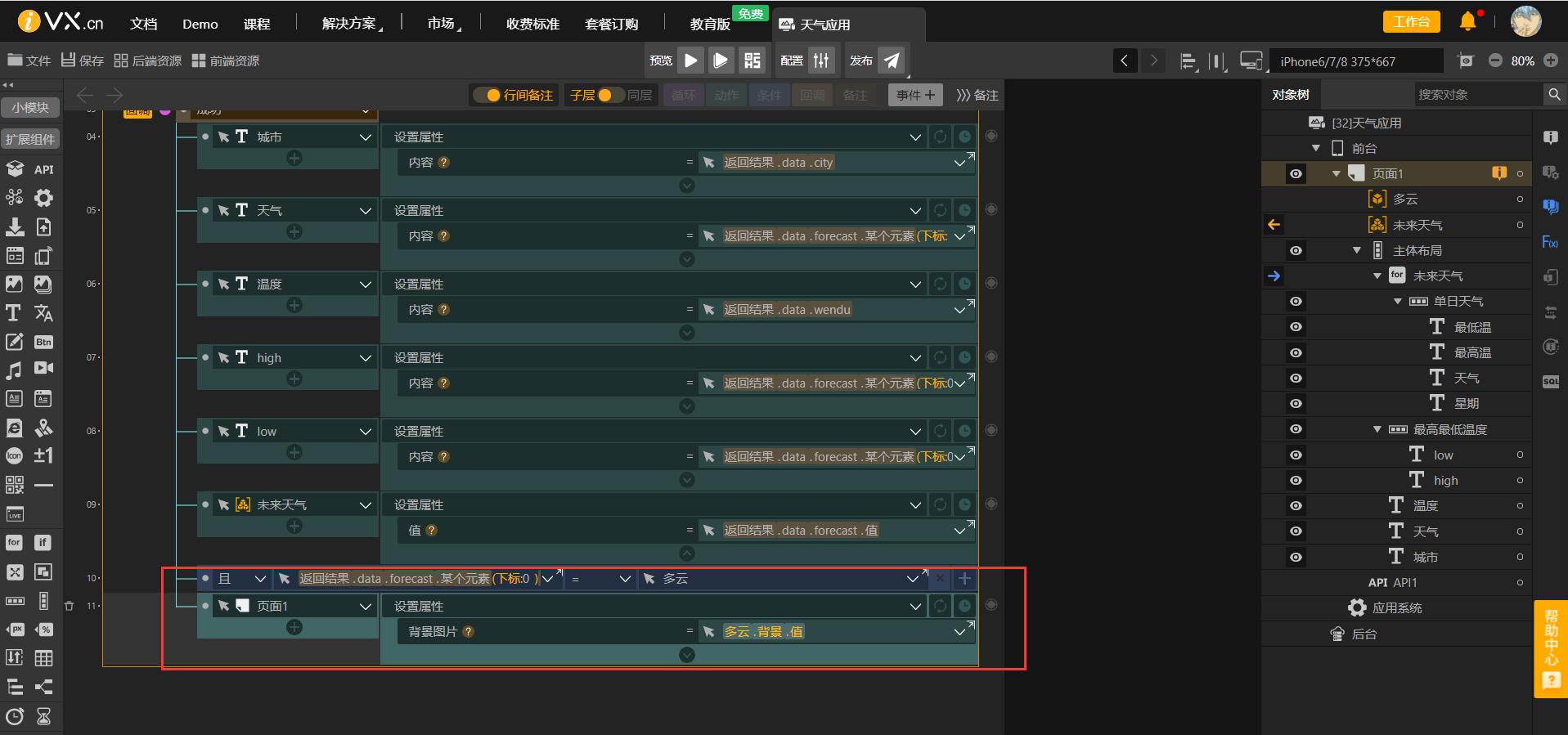
可以看到,我们返回数据的data属性的city属性是我们的城市信息,我们可以手动绑定,如图:

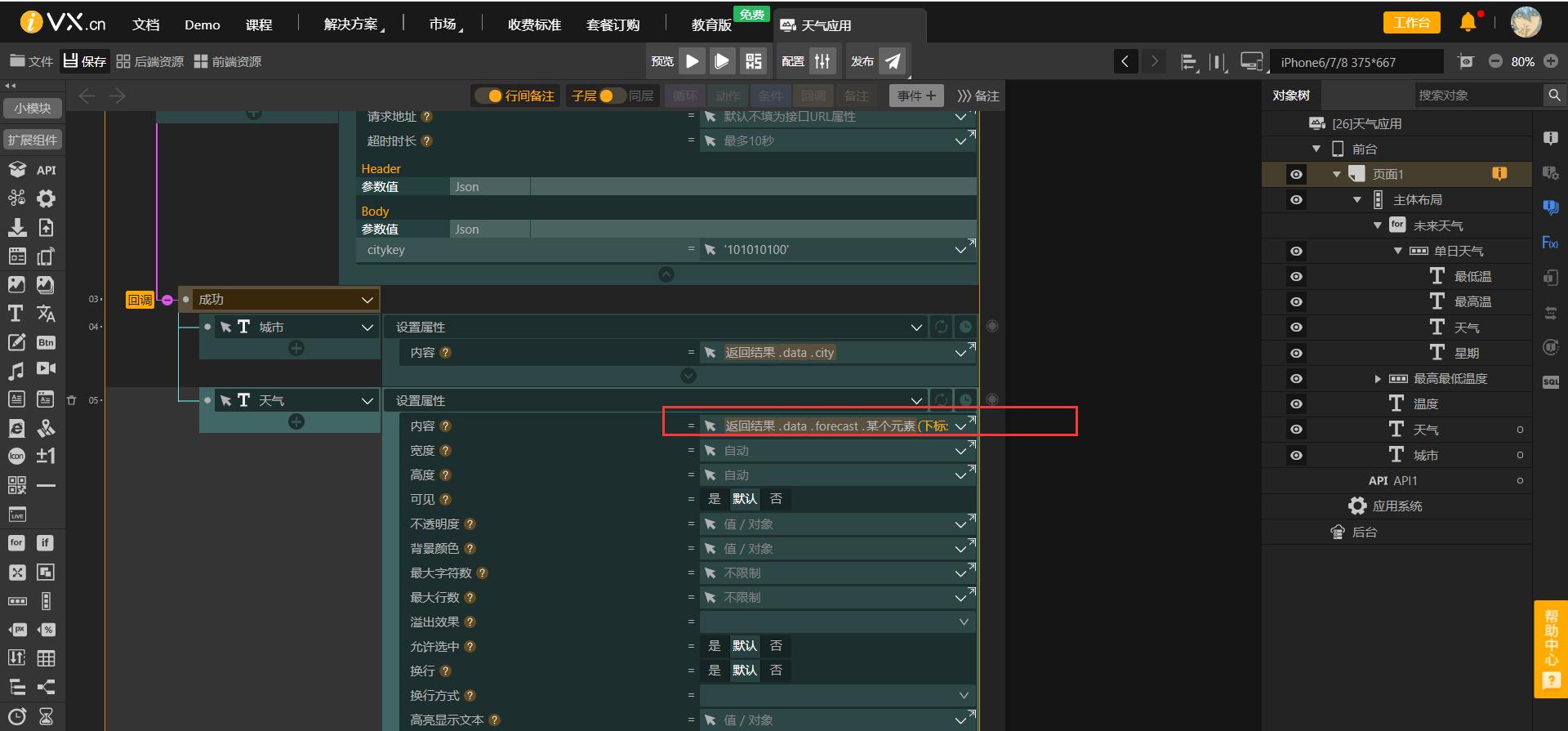
然后我们观察json数据,可以看到当天天气在forecast数组的第一个,因此我们需要选择如下内容如下:

其余大部分是一样的,这里就不详细说了。

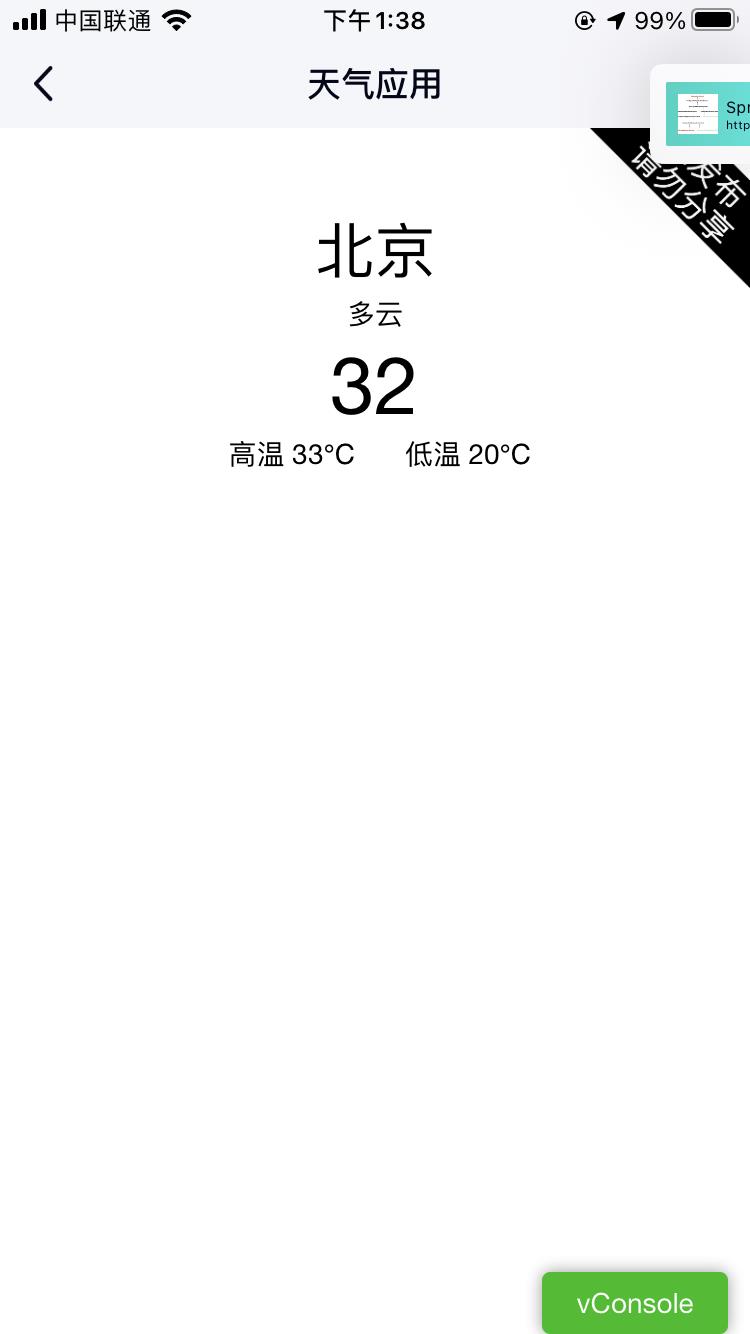
效果如图。但是现在我们未来天气数据还没有绑定。下面我们来看看未来数据怎么绑定。
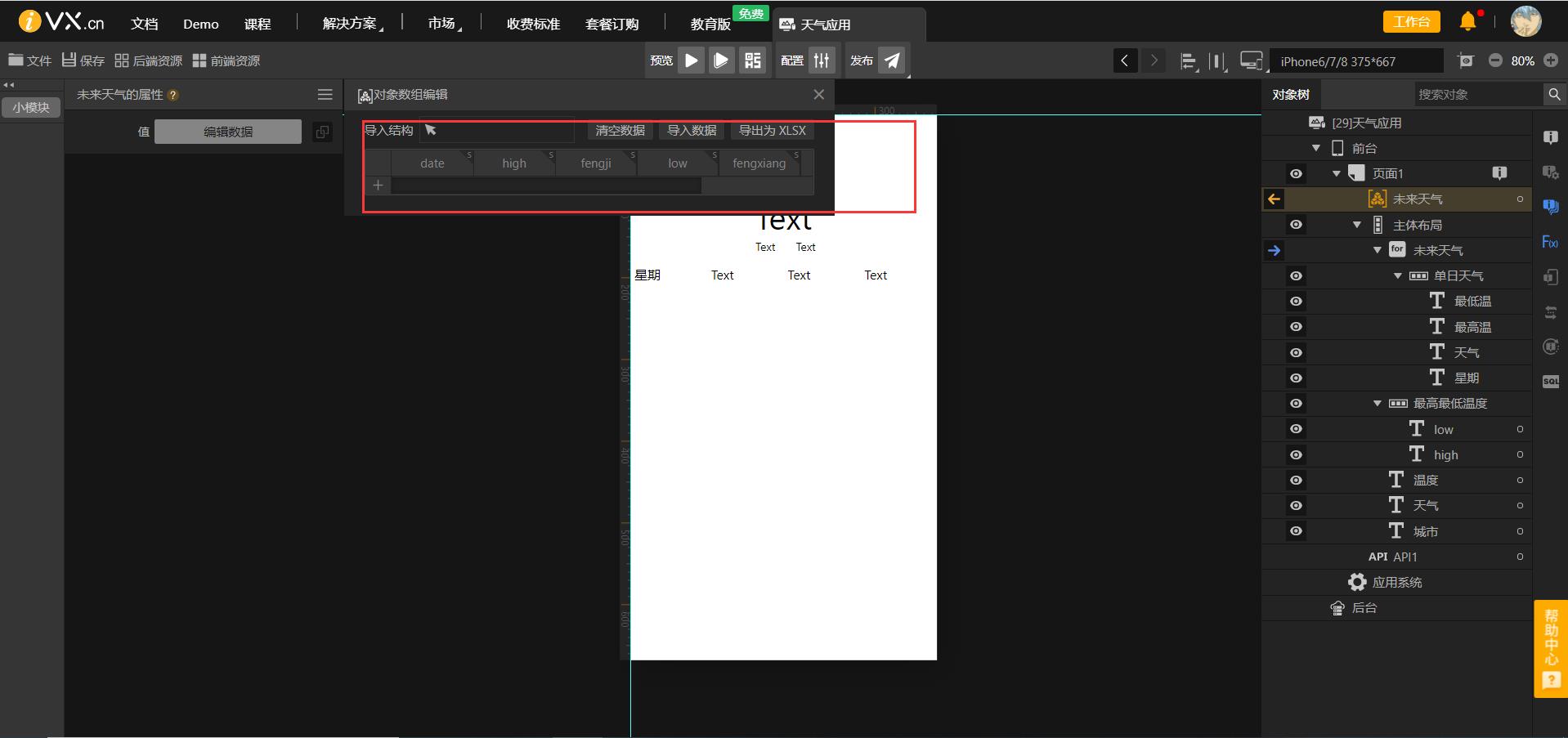
因为未来数据是重复的,因此我们可以考虑用循环容器。这里我们先添加一个对象数组,结构如下:

这里结构的字段正好和单日天气的字段对应。然后我们在页面显示事件种添加一些内容:

这里我们把forecast的值赋值给了对象数组,现在对象数组有了值,要使用循环容器就简单多了。
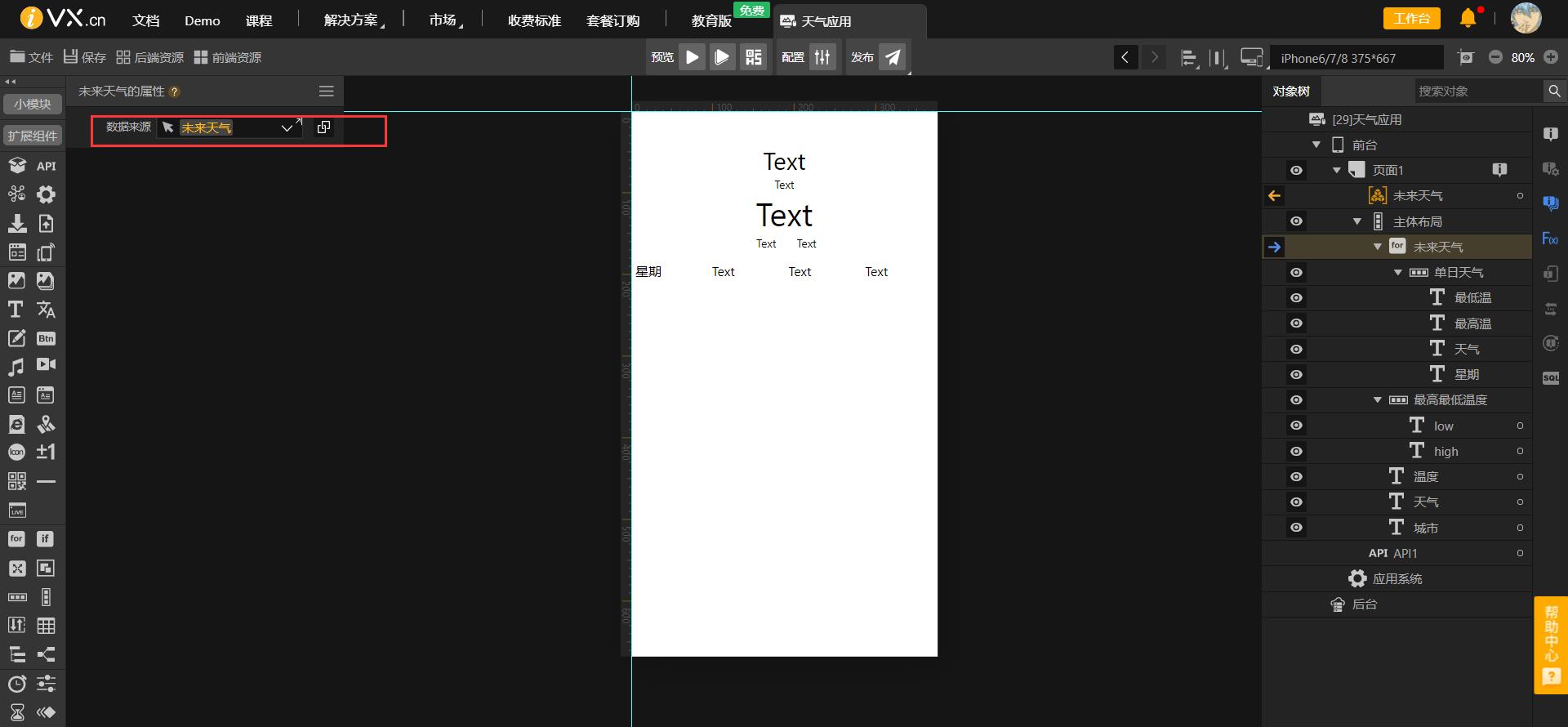
我们将循环容器和对象数组进行绑定:

然后再绑定各个文本框,最终实现效果如下:

可以看到未来天气正常显示了。接下来我们还可以美化一下我们的应用:

这里我们添加了一个条件,当当天天气为多云时我们给页面换成相应的背景。这里只设置了一个,效果图如下:

另外我们还可以添加一个选择城市的功能,大家可以自行研究一下。
以上是关于快速实现天气应用(iVX中API的使用)的主要内容,如果未能解决你的问题,请参考以下文章