Unity 之 自定义编辑器布局
Posted 陈言必行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity 之 自定义编辑器布局相关的知识,希望对你有一定的参考价值。
Unity 基础 之 自定义编辑器布局
一,初识编辑器
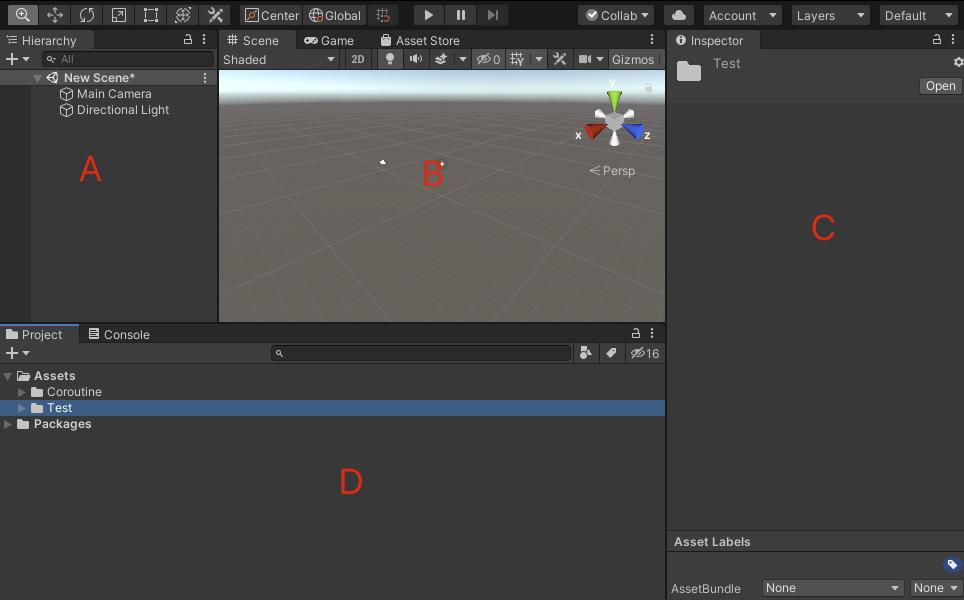
新建Unity工程打开后,编辑器是这样的:

- A. Hierarchy 窗口:列出当前场景中存在的所有游戏对象。
- B. Scence 窗口:主要工作区。Sence视图是主操作视图,Game视图是处理后最终的效果
- C. Inspector 窗口:列出选定游戏对象或资产的属性。
- D. Project 窗口:列出您创建的项目中包含的所有资产、场景和脚本。
二,自定义选项卡位置
Unity中所有的窗口都可以通过窗口的选项卡点击拖拽来移动位置,然后任意停靠在编辑器中其他位置或者将窗口弹出作为单独界面来使用:
任意停靠:

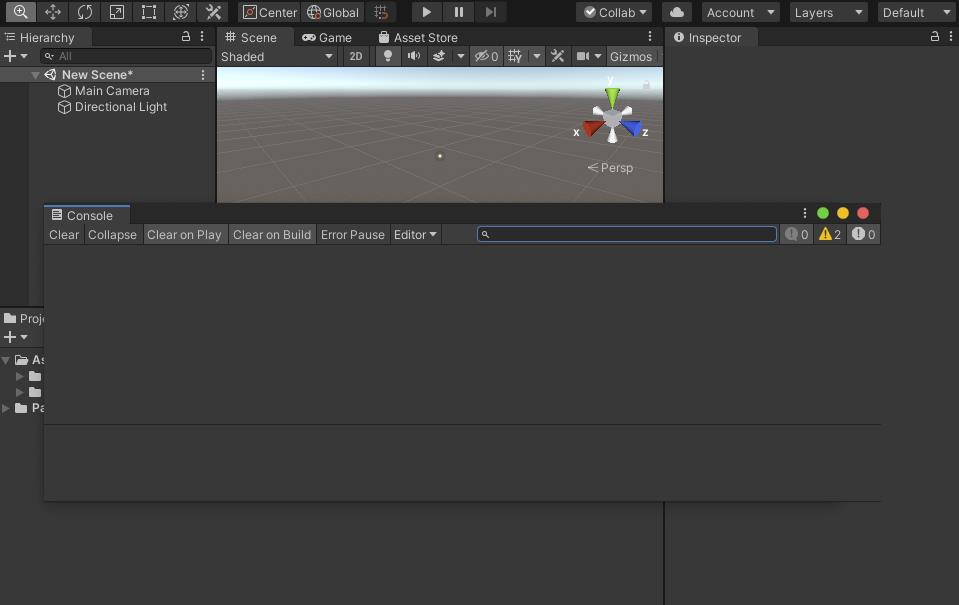
窗口弹出:

三,其他布局
Unity 内部为我们提供了很多个布局,供我们开发时方便使用。
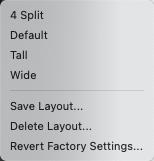
点开右上角的选项卡可以看到有四种默认布局:(2019.4.2,我记得之前的版本还要其他的)

3.1 4 Split布局

4 Split布局提供了四个Scene窗口,这四个窗口是从不同角度看过去的,所以当你想看场景中某个模型的全面视角时,推荐你切换到这个布局。
3.2 Default布局
默认布局就不多说,和开篇展示介绍的一样。
3.3 Tall布局

Tall布局为Scene提供了更多的空间,这方便我们在开发时对Scene窗口下对游戏场景中的游戏物体进行操作,一般是竖屏游戏使用。
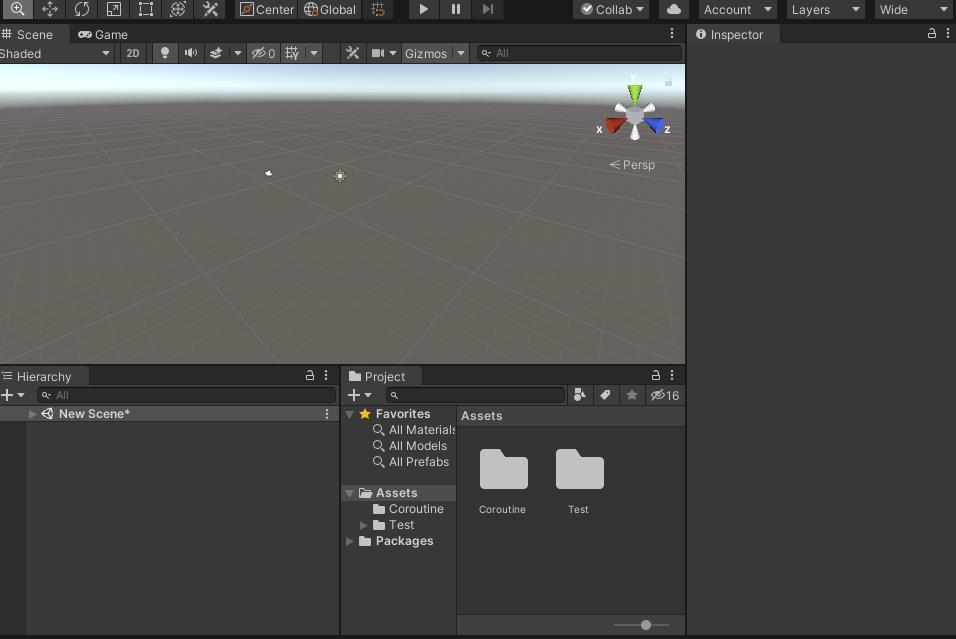
3.4 Wide布局

Wide布局也是为Scene提供了更多的空间,常用于横屏游戏开发时使用。
四,自定义布局
将点击窗口的选项卡,将其任意拖拽停靠在其他选项卡上即可,完成自定义布局,下面是我常用的布局:

调整完成后点击,右上角的Save Layout...(3.1图),即可保存当前布局,这样下次就可以直接选择使用了。
以上是关于Unity 之 自定义编辑器布局的主要内容,如果未能解决你的问题,请参考以下文章