VsCode编辑器如何自定义代码片段
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VsCode编辑器如何自定义代码片段相关的知识,希望对你有一定的参考价值。
本文以Vue为例
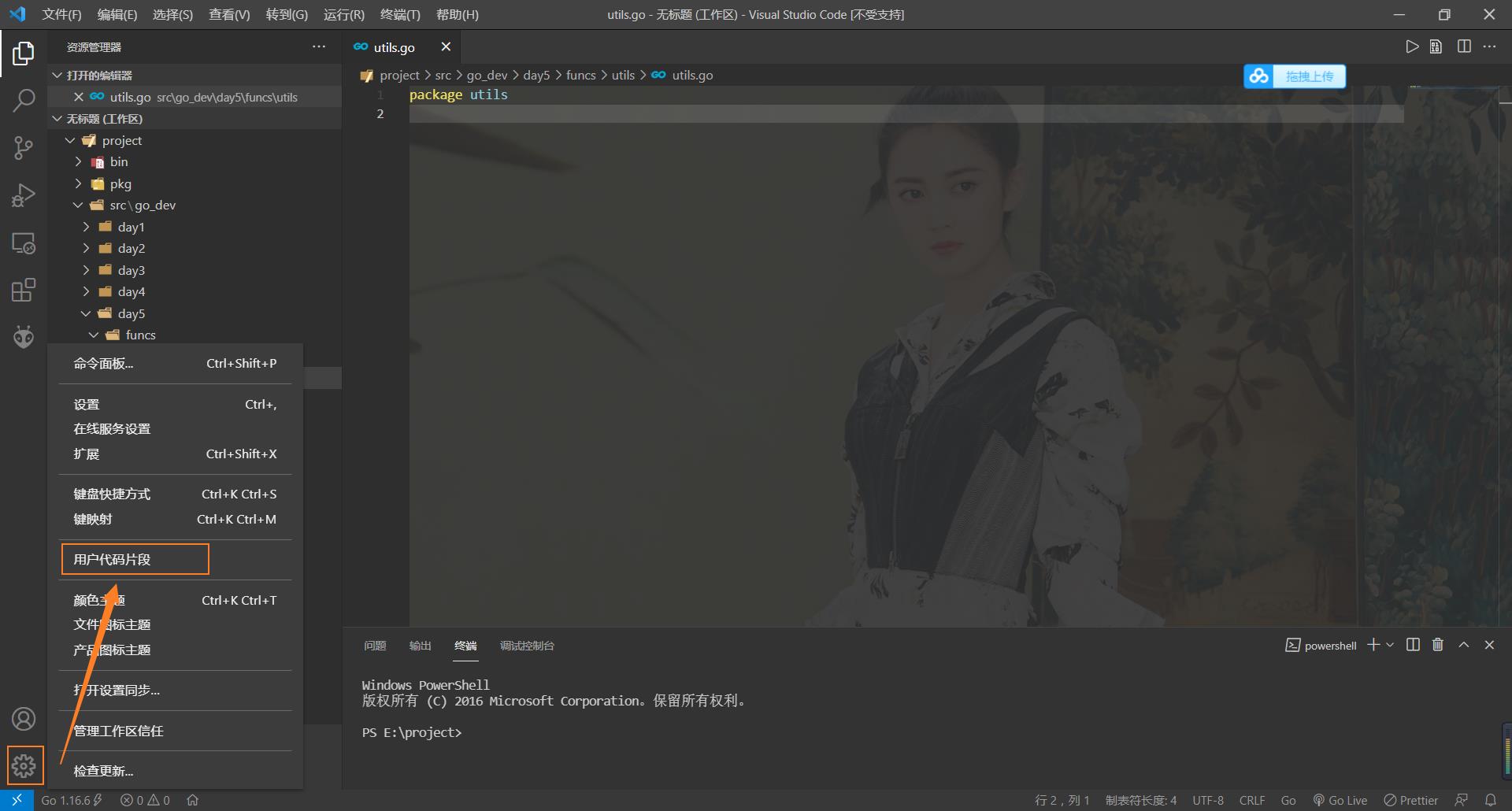
第一步:点击设置 -》用户代码片段

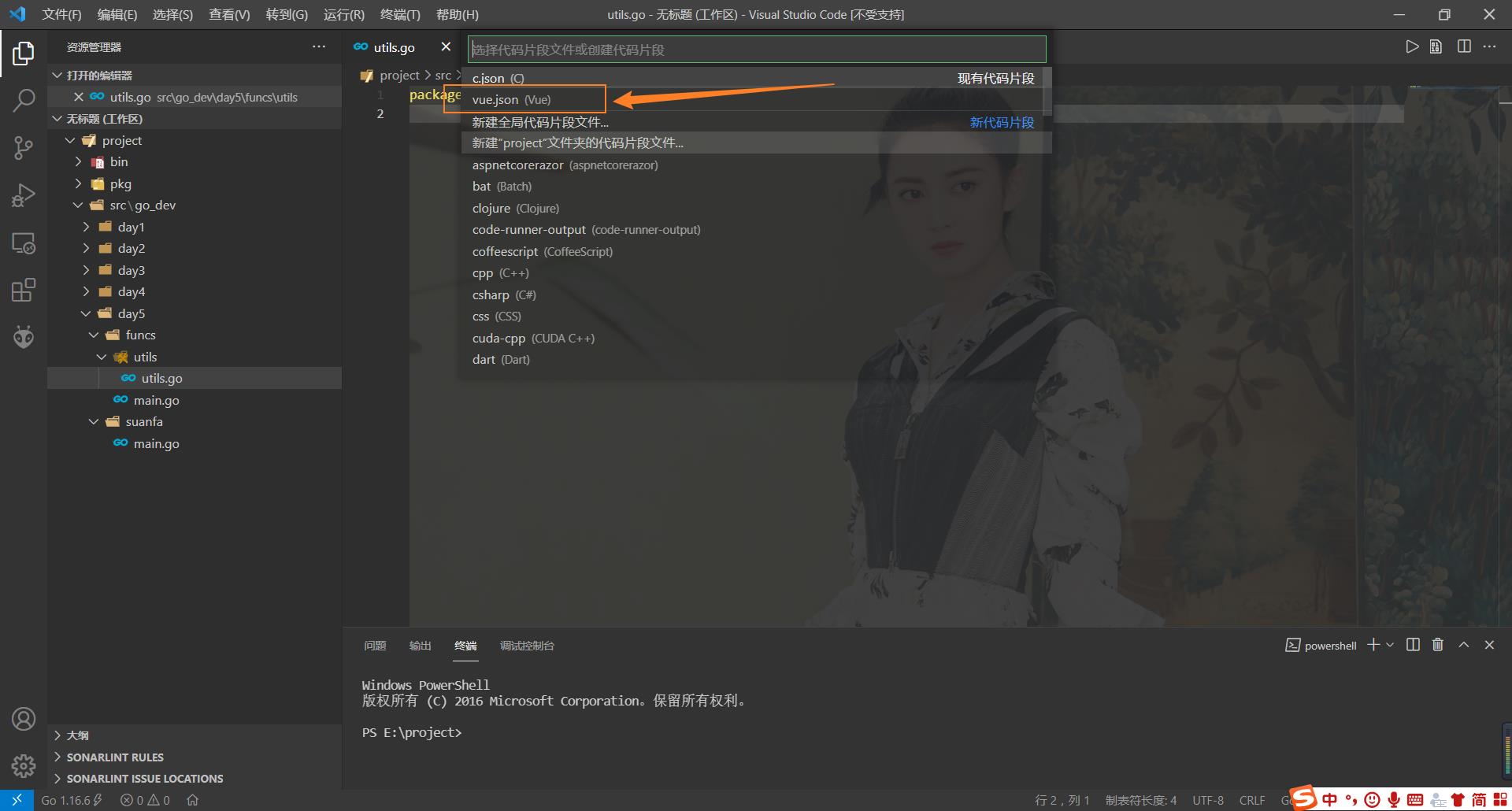
第二步: 找到 vue.json

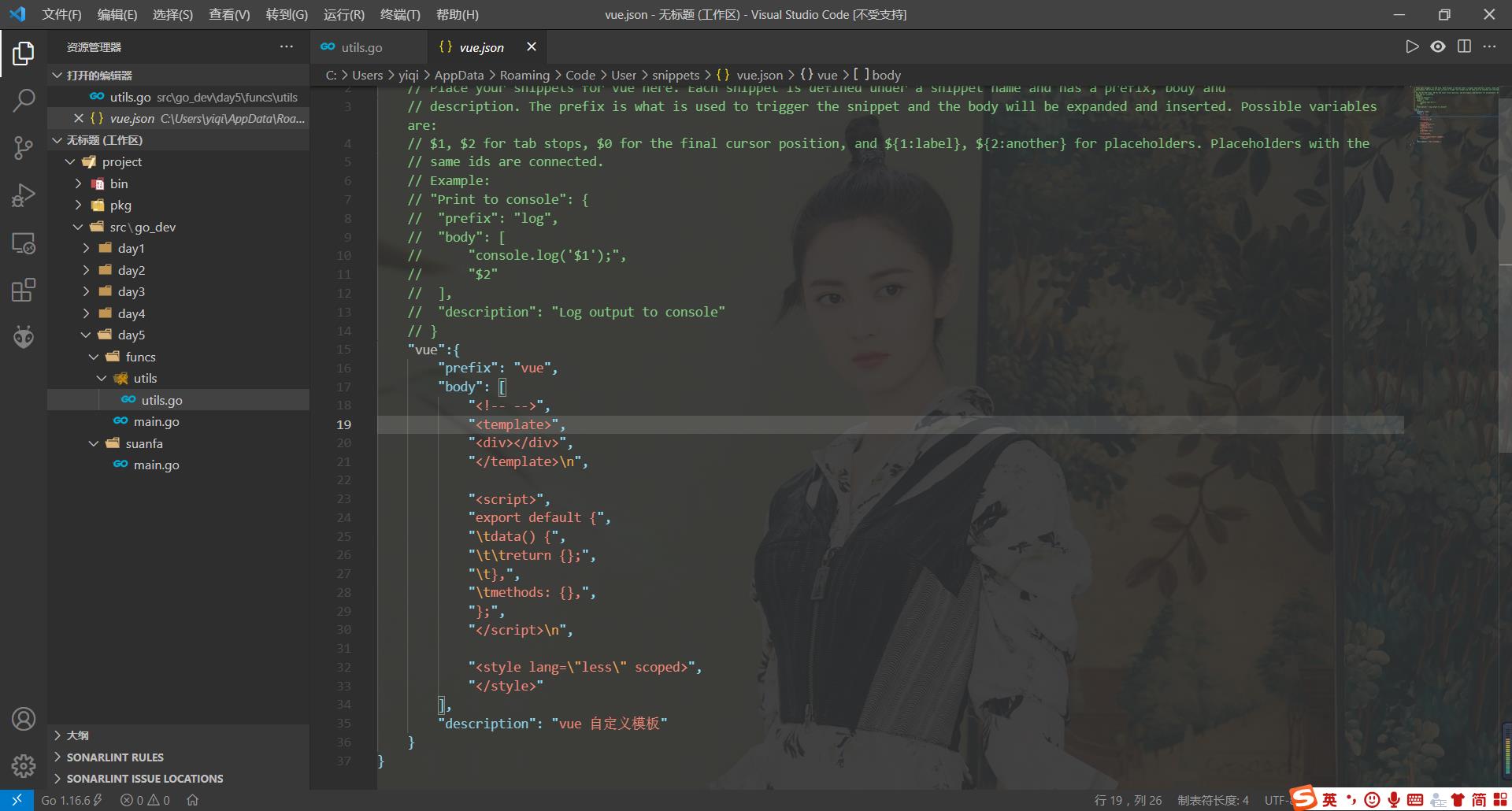
第三步:在该文件中输入如下内容即可
"vue":{
"prefix": "vue",
"body": [
"<!-- -->",
"<template>",
"<div></div>",
"</template>\\n",
"<script>",
"export default {",
"\\tdata() {",
"\\t\\treturn {};",
"\\t},",
"\\tmethods: {},",
"};",
"</script>\\n",
"<style lang=\\"less\\" scoped>",
"</style>"
],
"description": "vue 自定义模板"
}
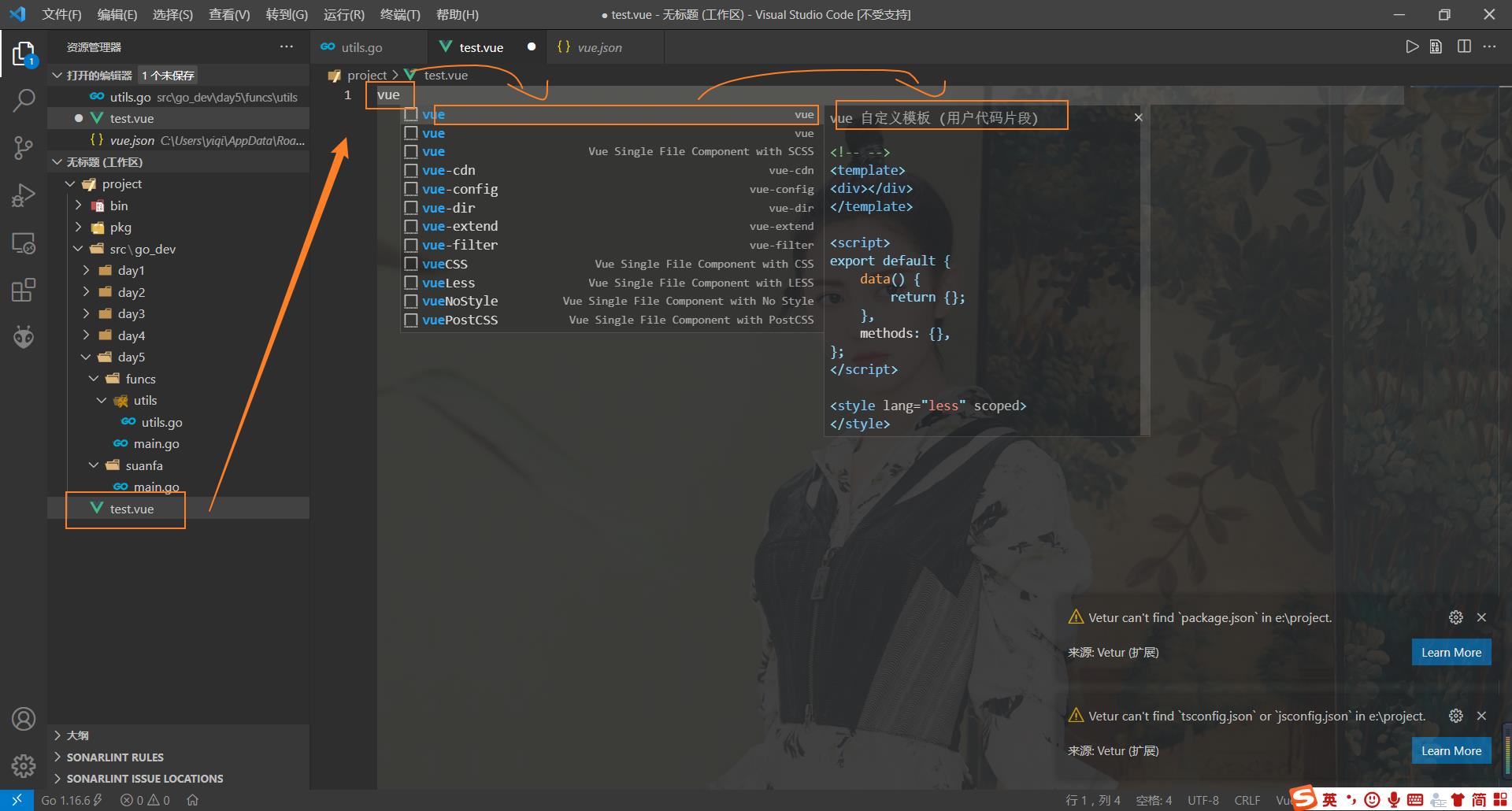
第五步:新建文件 输入你自己定义的快捷命令


以上是关于VsCode编辑器如何自定义代码片段的主要内容,如果未能解决你的问题,请参考以下文章