html5 | 电脑版鱼塘小游戏 | 代码教程
Posted 洛阳泰山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 | 电脑版鱼塘小游戏 | 代码教程相关的知识,希望对你有一定的参考价值。
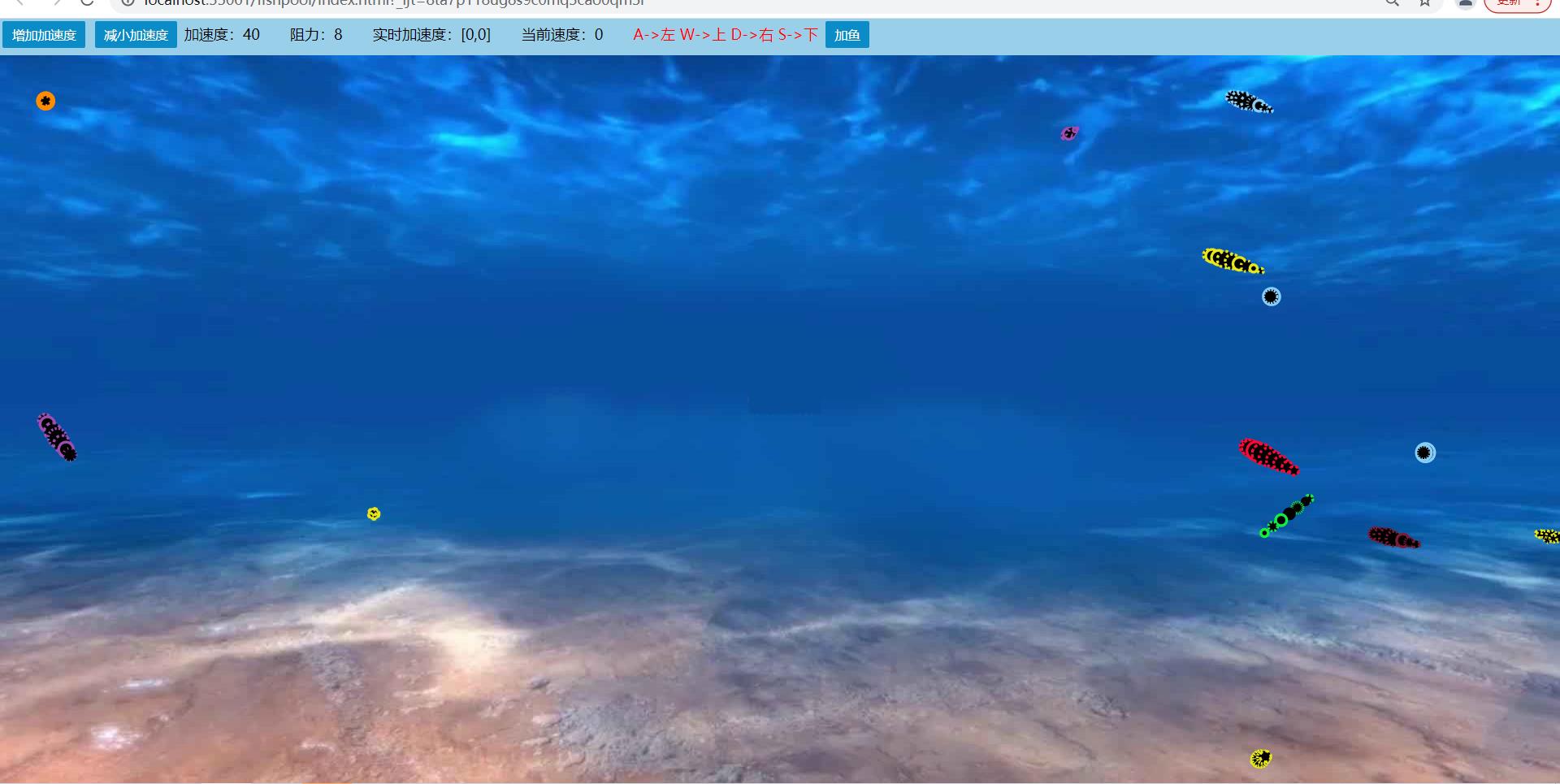
游戏截图

游戏说明
鱼的大小和细节随机生成,限制最大移动速度
优化鱼自动移动的方向
A->左 W->上 D->右 S->下 控制鱼移动
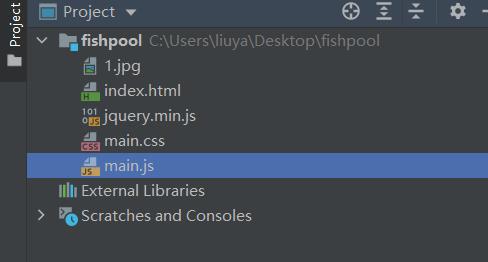
项目结构

iindex.html代码
<!DOCTYPE>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Language" content="zh-CN">
<title>鱼塘</title>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="main.js"></script>
<link type="text/css" rel="stylesheet" href="main.css">
<style>
</style>
</head>
<body style="margin: 0; padding: 0; width: 100%; height: 100%; background: url('1.jpg'); background-size: 100% 100%;">
<div style="width: 100%;height: 40px;background-color: #9acfea">
<button class="btn" onclick="zFish.config.da+=5">增加加速度</button>
<button class="btn" onclick="zFish.config.da > 15 ? (zFish.config.da-=5):0">减小加速度</button>
<label id="jsd">当前加速度:</label>
<label id="mczl">路面摩擦阻力:</label>
<label id="ssjsd">实时加速度:</label>
<label id="sd">当前速度:</label>
<label style="color: red">A->左 W->上 D->右 S->下</label>
<button class="btn" onclick="addFish()">加鱼</button>
</div>
<div style="width: 100%;height: calc(100% - 40px);">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" id="svg" style="width: 100%;height: 100%"></svg>
</div>
<script>
var index = 1;
var power = [-1,0,1];
$(zFish.init);
$(addFish);
function addFish()
var x = zFish.randomNum(7,zFish.config.svgW),y = zFish.randomNum(7,zFish.config.svgH);
var r = zFish.randomNum(3,8);
var len = zFish.randomNum(5,8);
var b = [];
var p1 = parseInt(len/3);
var p2 = parseInt(len/3*2);
var maxR = r;
for (var i = 0;i < len; i++)
var f = ;
f.x = x - r+2;
f.y = y - r+2;
if(i<=p1)
maxR+= 1;
f.r = maxR ;
else if(i <= p2)
maxR-= 1;
f.r = maxR;
else if(i == len - 2)
maxR-= 2;
f.r = maxR ;
else
maxR-= 1;
f.r = maxR ;
b.push(f);
console.log(p1,p2,len);
zFish.addFish(
id: 'fish'+(index ++),
clazz: 'other-f'+zFish.randomNum(1,8),
seed: 0,
head:
r : r,
x : x,
y : y,
vx : (zFish.randomNum(0,1)>0?1:-1)*zFish.randomNum(15,35),
vy : (zFish.randomNum(0,1)>0?1:-1)*zFish.randomNum(15,25),
xPower : power[zFish.randomNum(0,2)],//-1 0 1 横向加速度
yPower : power[zFish.randomNum(0,2)],//-1 0 1 纵向加速度
,
body:b,
getPower: zFish.random
);
</script>
</body>
</html>
main.css代码
.draw-line
stroke-width:3;
stroke-dasharray: 3,2;
stroke: #FF8C00;
.other-f1
stroke: lightskyblue;
.other-f2
stroke: #11EE3D;
.other-f3
stroke: #E6E61A;
.other-f4
stroke: #7B1B35;
.other-f5
stroke: #808080;
.other-f6
stroke: #F70938;
.other-f7
stroke: #44A3BB;
.other-f8
stroke: #9E4DB3;
.btn
padding: 5px 10px;margin: 3px;border: none;background-color: #0c8cc7;color: white;border-radius: 2px;outline: none;cursor: pointer;
font-family: Microsoft YaHei;font-size: 14px;
main.js代码
(function()
var config;
var me;
var zFish = config : config =
delay: 20,
svgH: 0,
maxVx: 30,
maxVy: 30,
svgW: 0,
da: 40,//默认加速度
df: 8,//默认阻力
,
fishArr: []
;
me =
id: 'user0',
clazz: '',
type: 1,
seed: 0,
head:
r : 7,
x : 50,
y : 50,
vx : 0,
vy : 0,
xPower : 0,//-1 0 1 横向加速度
yPower : 0,//-1 0 1 纵向加速度
,
body:[
x:0,y:0,r:8,
x:0,y:0,r:9,
x:0,y:0,r:9,
x:0,y:0,r:8,
x:0,y:0,r:7,
x:0,y:0,r:5,
x:0,y:0,r:4,
x:0,y:0,r:5,
]
;
function makeSVG(tag,id)
var ns = 'http://www.w3.org/2000/svg';
var el= document.createElementNS(ns, tag);
el.setAttribute("class","draw-line");
el.setAttribute("id",id);
return el;
zFish.initRoad = function()
var svg = $("#svg");
var h = svg.height();
var w = svg.width();
config.svgH = h;
config.svgW = w;
zFish.initFish = function(fish)
var svg = $("#svg");
var h = svg.height();
var w = svg.width();
var ball = $(makeSVG("circle","fish_"+fish.id+"_0"));
ball.addClass(fish.clazz);
var x0 = fish.head.x;
var y0 = h-fish.head.y;
ball.attr("cx",x0).attr("cy",y0).attr("r",fish.head.r);
ball.css("zIndex",fish.body.length + 1);
svg.append(ball);
for (var tai in fish.body)
var tail = $(makeSVG("circle","fish_"+fish.id+"_"+(parseInt(tai)+1)));
tail.attr("cx",x0).attr("cy",y0).attr("r",fish.body[tai].r);
tail.addClass(fish.clazz+' draw-line');
tail.css('stroke-dasharray',zFish.randomNum(0,4)+','+zFish.randomNum(0,4));
svg.append(tail);
tail.css("zIndex",fish.body.length - parseInt(tai));
if(fish.type == 1)
$("#jsd").text("加速度:"+config.da);
$("#mczl").text("阻力:"+config.df);
$("#sd").text("当前速度:0");
zFish.initEvent = function()
$(document).bind('keypress', function(event)
if(event.keyCode === 119)
me.head.yPower = config.da;
else if(event.keyCode === 100)
me.head.xPower = config.da;
else if(event.keyCode === 115)
me.head.yPower = -config.da;
else if(event.keyCode === 97)
me.head.xPower = -config.da;
).bind('keyup', function(event)
if(event.keyCode === 87)
me.head.yPower = 0;
else if(event.keyCode === 68)
me.head.xPower = 0;
else if(event.keyCode === 83)
me.head.yPower = 0;
else if(event.keyCode === 65)
me.head.xPower = 0;
);
zFish.run = function(fish)
var ball ;
if(fish == null)
fish = me;
if(fish.type !== 1)
fish.seed ++;
if(fish.seed > 190)
fish.seed = 0;
if(fish.seed == 0 )
var xy = fish.getPower();
fish.head.xPower = xy.x;
fish.head.yPower = xy.y;
var ball = fish.head;
var xPower = ball.xPower;
var yPower = ball.yPower;
if(ball.vx !== 0 )
xPower += (ball.vx > 0) ? -config.df : config.df;
if(ball.vy !== 0 )
yPower += (ball.vy > 0) ? -config.df : config.df;
var t = config.delay/1000;
var afterVx = ball.vx + xPower * t;
var afterVy = ball.vy + yPower * t;
//var nowV = parseInt(Math.sqrt(afterVx*afterVx+afterVy*afterVy));
ball.vx = Math.abs(afterVx) <= config.maxVx ? afterVx : (afterVx>0?1:-1)*config.maxVx;
ball.vy = Math.abs(afterVy) <= config.maxVy ? afterVy : (afterVy>0?1:-1)*config.maxVy;
if(Math.abs(ball.vx) < 0.0000000001)
ball.vx = 0;
if(Math.abs(ball.vy) < 0.0000000001)
ball.vy = 0;
var sx = ball.vx*t + 0.5* xPower*t*t;
var sy = ball.vy*t + 0.5* yPower*t*t;
ball.x += sx *10;
ball.y -= sy *10;
var fix = ball.x;
var fiy = config.svgH-ball.y;
var fishObj = $("#fish_"+fish.id+"_0");
if(ball.x >ball.r && ball.x < config.svgW-ball.r)
fishObj.attr("cx",fix);
else
ball.vx = -ball.vx;
if(ball.x <ball.r)
ball.x = ball.r;
fishObj.attr("cx",ball.x);
else if(ball.x > config.svgW-ball.r)
ball.x = config.svgW-ball.r;
fishObj.attr("cx",config.svgW-ball.r);
if(ball.y >ball.r&& ball.y < config.svgH-ball.r)
fishObj.attr("cy",ball.y);
else
ball.vy = -ball.vy;
if(ball.y <ball.r)
ball.y = ball.r;
fishObj.attr("cy",ball.y);
else if(ball.y > config.svgH-ball.r)
ball.y = config.svgH-ball.r;
fishObj.attr("cy",config.svgH-ball.r);
if(fish.type == 1)
fish.seed ++;
if(fish.seed>20)
fish.seed = 0;
$("#ssjsd").text("实时加速度:["+xPower+","+yPower+"]");
if(ball.vx != 0 || ball.vy != 0)
$("#sd").text("当前速度:"+parseInt(Math.sqrt(ball.vx*ball.vx+ball.vy*ball.vy)));
//$("#tail0").attr("cx",fix).attr("cy",fiy);
//console.log(ball.vx,ball.vy);
setTimeout(function ()
$("#fish_"+fish.id+"_1").attr("cx",$("#fish_"+fish.id+"_0").attr("cx")).attr("cy",$("#fish_"+fish.id+"_0").attr("cy"));
,30);
for (var i = 1; i< fish.body.length;i++)
var last = $("#fish_"+fish.id+"_"+i);
var ccx = last.attr('cx');
var ccy = last.attr('cy');
var f= function(a,b,a1)
return function ()
$("#fish_"+fish.id+"_"+a).attr(a1,b);
;
setTimeout(f(i+1,ccx,'cx'),30);
setTimeout(f(i+1,ccy,'cy'),30);
zFish.runFish = function()
var t = setInterval(zFish.run,config.delay);
zFish.init = function()
zFish.initRoad();
zFish.initFish(me);
zFish.initEvent();
zFish.runFish();
zFish.addFish = function(fish)
setTimeout(function ()
zFish.fishArr.push(fish);
var f = function(fi)
return function ()
zFish.run(fi);
zFish.initFish(fish);
setInterval(f(fish),config.delay);
,400);
zFish.random = function()
var s1 = zFish.randomNum(1,3);
var s2 = zFish.randomNum(1,3);
var x = 0,y = 0;
if(s1 == 1)
x = -config.da/2+(10-zFish.randomNum(5,15));
else if(s1 == 3)
x = config.da/2+(10-zFish.randomNum(5,15));
else
x = 0;
if(s2 == 1)
y = -config.da/2+(10-zFish.randomNum(5,15));
else if(s2 == 3)
y = config.da/2+(10-zFish.randomNum(5,15));
else
y = 0;
return x:x,y:y;
zFish.randomNum = function(minNum,maxNum)
switch(arguments.length)
case 1:
return parseInt(Math.random()*minNum+1,10);
break;
case 2:
return parseInt(Math.random()*(maxNum-minNum+1)+minNum,10);
break;
default:
return 0;
break;
window.zFish = zFish;
());
项目完整代码下载
以上是关于html5 | 电脑版鱼塘小游戏 | 代码教程的主要内容,如果未能解决你的问题,请参考以下文章
《游戏学习》| 水果忍者HTML5网页版在线游戏 | 源码分析
《游戏学习》| 水果忍者HTML5网页版在线游戏 | 源码分析
 https://download.csdn.net/download/weixin_40986713/40002710
https://download.csdn.net/download/weixin_40986713/40002710