《游戏学习》| 水果忍者HTML5网页版在线游戏 | 源码分析
Posted 洛阳泰山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《游戏学习》| 水果忍者HTML5网页版在线游戏 | 源码分析相关的知识,希望对你有一定的参考价值。
游戏介绍
这是一款由百度JS小组提供的html5版切水果游戏,这款基于HTML5实现的网页版切水果游戏虽然和原版的切水果游戏相比仍有美中不足之处,但也算有声有色,画面效果也十分炫目华丽。
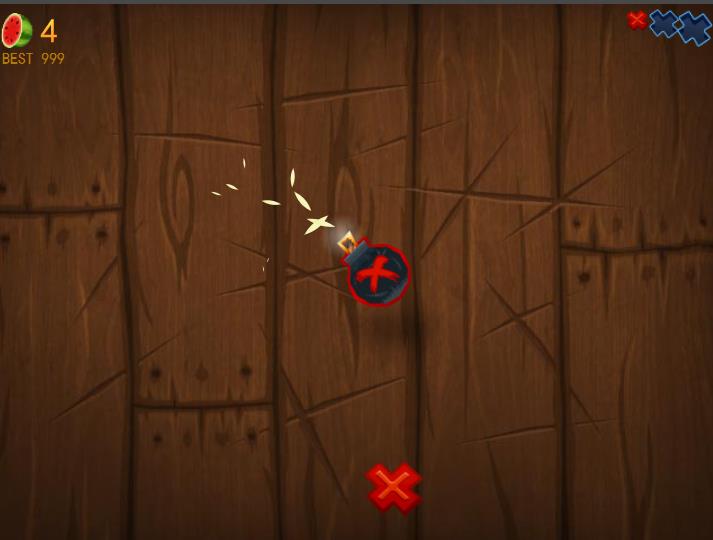
游戏截图
主界面

游戏界面


结束界面

游戏目录
除了images(图片素材)文件夹和sound(音效素材)文件夹外,主要的代码文件就是all.js和index.html。

代码展示
index.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="A simple HTML5 Template">
<meta name="author" content="tarzan">
<meta name="viewport" content="width=device-width, height=device-height, user-scalable=no, initial-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="shortcut icon" href="/favicon.ico">
<link rel="stylesheet" href="images/index.css">
<title>水果忍者HTML5网页版在线游戏</title>
<!--[if lt IE 9]><script>document.createElement("canvas");</script><![endif]-->
</head>
<body>
<div id="extra"></div>
<em> -- 水果忍者 -- </em>
<canvas id="view" width="640" height="480"></canvas>
<div id="desc">
<div style="text-align:center;clear:both;">
</div>
<div id="browser"></div>
</div>
<script src="scripts/all.js"></script>
</body>
</html>注:这行代码可以控制游戏的屏幕分辨率(目前适配平板)
<canvas id="view" width="640" height="480"></canvas>代码下载
以上是关于《游戏学习》| 水果忍者HTML5网页版在线游戏 | 源码分析的主要内容,如果未能解决你的问题,请参考以下文章
 https://download.csdn.net/download/weixin_40986713/74638504
https://download.csdn.net/download/weixin_40986713/74638504