Html5版飞机大战游戏中(Boss战)制作
Posted 弹了个球
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5版飞机大战游戏中(Boss战)制作相关的知识,希望对你有一定的参考价值。
内容在“60行代码,制作飞机大战游戏”的基础上,继续追加入了Boss战的功能。
boss的血量默认设置为100了,可以二次开发调整……(^_^)

玩起来有一定难度哈。 试玩地址:点击试玩
实现功能
- 添加玩家飞机,并进行控制
- Boss能够左右移动
- Boss发射三种子弹
- 子弹击中玩家飞机
- 子弹击中Boss,血量计算
项目源码:http://pro.youyu001.com
待优化的功能
1)内存优化,子弹图片需要回收
(随着子弹数量增多,计算量一直增大,会卡死,设备发热,
想拼机器性能可以长时间运行试试)
2)血条的制作
(根据血量数值,控制血条图片宽度)

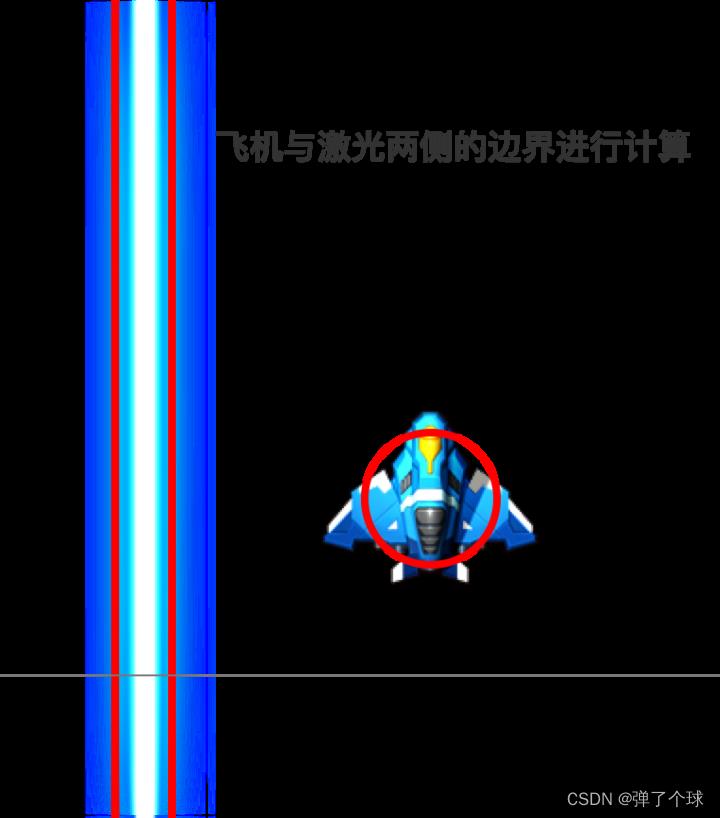
3)激光与玩家飞机的碰撞
(激光所在的区域范围,这里不能去)

代码说明
1)通过帧频计算时间相关
定义两个变量,用于记录帧频
var fireSpeed1 = 30;//boss发射子弹的间隔帧数
var fireSpeedSub1 = 0;//记录发射子弹后的帧数在帧频函数中,执行下面代码。每0.5秒发射一次子弹
//boss定时发射子弹(方式1)
if(fireSpeedSub1 >= fireSpeed1)
boss_fire1();//发射子弹
fireSpeedSub1 = 0;
fireSpeedSub1 ++;2)发射多个子弹并控制
定义存放子弹图片的数组
var bulletList = [];//boss子弹存放在这个数组当发射子弹时,将子弹图片push到数组中
function boss_fire1()
var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_17.png");
bullet.anchor.set(0.5);//设置锚点为中心
app.stage.addChild(bullet);
bulletList.push(bullet);
bullet.x = boss.x;
bullet.y = boss.y;
给子弹图片添加更多的属性,这样在子弹移动时可以做到差异化。(javascript的特性)
bullet.speedR = 0.1; //利用javascript对象的特性,临时记录下子弹旋转速度
bullet.speedY = 3; //利用javascript对象的特性,临时记录下子弹y方向的速度在帧频函数中,让bulletList数组中的子弹进行移动
//boss子弹移动
for(var i = 0; i < bulletList.length; i ++)
var bullet = bulletList[i];
bullet.y += bullet.speedY;
if(bullet.speedX) //判断如果子弹有x方向速度,则进行横向移动
bullet.x += bullet.speedX;
if(bullet.speedR) //判断如果子弹有旋转速度,则进行旋转
bullet.rotation += bullet.speedR;//自转
完整代码
<body></body>
<script src="pixi.js"></script>
<script>
//####### boss战 帧频控制 数组循环
//散发子弹
//1、boss左右移动
//2、间隔一段时间发射子弹(两种子弹:直线、散弹)
//3、利用数组循环处理多子弹
//4、计算血量
//创建应用
var app = new PIXI.Application(512,768);
document.body.appendChild(app.view);
app.view.style.height = "100%";
//添加背景
var bg = new PIXI.Sprite.fromImage("res/bg/img_bg_level_3.jpg");
app.stage.addChild(bg);
//创建飞机图片
var plane = new PIXI.Sprite.fromImage("res/plane_blue_01.png");
app.stage.addChild(plane); //将图片放置到舞台
plane.anchor.x = 0.5; //设置图片锚点为图片中心
plane.anchor.y = 0.5;
plane.x = 200; //设置图片的位置
plane.y = 600;
var planeBullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_13.png");
app.stage.addChild(planeBullet);
planeBullet.anchor.x = 0.5; //设置飞机图片锚点为图片中心
planeBullet.anchor.y = 0.5;
bg.interactive = true;//背景图片允许接受控制信息
bg.on("pointermove", movePlane); //滑动控制
function movePlane(event)
var pos = event.data.getLocalPosition(app.stage); //获取鼠标当前位置
plane.x = pos.x;
plane.y = pos.y;
//创建boss图片
var boss = new PIXI.Sprite.fromImage("res/plane/main/img_plane_boss_12.png");
app.stage.addChild(boss); //将图片放置到舞台
boss.anchor.x = 0.5; //设置图片锚点为图片中心
boss.anchor.y = 0.5;
boss.x = 300; //设置图片的位置
boss.y = 150;
//Boss血量
var bossHp = 100;
var bossHpTxt = new PIXI.Text("Boss HP:" + bossHp);
app.stage.addChild(bossHpTxt); //将文本添加到舞台
var bossSpeed = 2;//boss左右移动速度
var isGameOver = false; //是否游戏结束
app.ticker.add(animate); //指定帧频函数
function animate()
if(isGameOver == true) //如果游戏结束,则不执行下面动画
return;
//背景移动
bg.y += 2;
if(bg.y >= 0)
bg.y = -768;
//子弹移动
planeBullet.y -= 40;
if(planeBullet.y < -50)
planeBullet.x = plane.x;
planeBullet.y = plane.y;
//击中Boss判断
var pos = (planeBullet.x - boss.x) * (planeBullet.x - boss.x) + (planeBullet.y - boss.y) * (planeBullet.y - boss.y);
if(pos < 100 * 100)
planeBullet.x = plane.x;
planeBullet.y = plane.y;
//boss -hp
bossHp --;
bossHpTxt.text = "Boss HP:" + bossHp;
if(bossHp <= 0)
isGameOver = true;
//通关
if (confirm("Success!, restart?")==true)
window.location.reload();
//boss左右移动
boss.x += bossSpeed;
if(boss.x > 400)
bossSpeed = -2;
if(boss.x < 100)
bossSpeed = 2;
//boss定时发射子弹(方式1)
if(fireSpeedSub1 >= fireSpeed1)
boss_fire1();//发射子弹
fireSpeedSub1 = 0;
fireSpeedSub1 ++;
//boss定时发射子弹(方式2)
if(fireSpeedSub2 >= fireSpeed2)
boss_fire2();//发射子弹
fireSpeedSub2 = 0;
fireSpeedSub2 ++;
//boss定时发射子弹(方式3)
if(fireSpeedSub3 >= fireSpeed3)
boss_fire3();//发射子弹
fireSpeedSub3 = 0;
fireSpeedSub3 ++;
//如果激光已经发射
if(bulletLeft.visible == true)
if(fire3TimeSub >= fire3Time)
bulletLeft.visible = false;
bulletRight.visible = false;
fire3TimeSub = 0;
fire3TimeSub ++;
//boss子弹移动
for(var i = 0; i < bulletList.length; i ++)
var bullet = bulletList[i];
bullet.y += bullet.speedY;
if(bullet.speedX) //判断如果子弹有x方向速度,则进行横向移动
bullet.x += bullet.speedX;
if(bullet.speedR) //判断如果子弹有旋转速度,则进行旋转
bullet.rotation += bullet.speedR;//自转
//碰撞子弹Game Over
for(var i = 0; i < bulletList.length; i ++)
var bullet = bulletList[i];
var pos = (bullet.x - plane.x) * (bullet.x - plane.x) + (bullet.y - plane.y) * (bullet.y - plane.y);
if(pos < 30 * 30) //这里调小一点,变的更简单
//游戏结束标记
isGameOver = true;
//是否重玩
if (confirm("Game Over, restart?")==true)
window.location.reload();
var bulletList = [];//boss子弹存放在这个数组
//子弹1
var fireSpeed1 = 30;//boss发射子弹的间隔帧数
var fireSpeedSub1 = 0;//记录发射子弹后的帧数
//boss子弹发射方式1
function boss_fire1()
var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_17.png");
bullet.anchor.set(0.5);//设置锚点为中心
app.stage.addChild(bullet);
bulletList.push(bullet);
bullet.x = boss.x;
bullet.y = boss.y;
bullet.speedR = 0.1; //利用javascript对象的特性,临时记录下子弹旋转速度
bullet.speedY = 3; //利用javascript对象的特性,临时记录下子弹y方向的速度
var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_17.png");
bullet.anchor.set(0.5);//设置锚点为中心
app.stage.addChild(bullet);
bulletList.push(bullet);
bullet.x = boss.x;
bullet.y = boss.y;
bullet.speedX = 1; //利用javascript对象的特性,临时记录下子弹x方向的速度
bullet.speedR = 0.1; //利用javascript对象的特性,临时记录下子弹旋转速度
bullet.speedY = 3; //利用javascript对象的特性,临时记录下子弹y方向的速度
var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_17.png");
bullet.anchor.set(0.5);//设置锚点为中心
app.stage.addChild(bullet);
bulletList.push(bullet);
bullet.x = boss.x;
bullet.y = boss.y;
bullet.speedX = -1; //利用javascript对象的特性,临时记录下子弹x方向的速度
bullet.speedR = 0.1; //利用javascript对象的特性,临时记录下子弹旋转速度
bullet.speedY = 3; //利用javascript对象的特性,临时记录下子弹y方向的速度
//boss子弹发射方式2
var fireSpeed2 = 60;//boss发射子弹的间隔帧数
var fireSpeedSub2 = 0;//记录发射子弹后的帧数
function boss_fire2()
var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_15.png");
bullet.anchor.set(0.5);//设置锚点为中心
bullet.rotation = Math.PI;
app.stage.addChild(bullet);
bulletList.push(bullet);
bullet.x = boss.x + 100;
bullet.y = boss.y + 60;
bullet.speedY = 8; //利用javascript对象的特性,临时记录下子弹y方向的速度
var bullet = new PIXI.Sprite.fromImage("res/bullet/img_bullet_15.png");
bullet.anchor.set(0.5);//设置锚点为中心
bullet.rotation = Math.PI;
app.stage.addChild(bullet);
bulletList.push(bullet);
bullet.x = boss.x - 100;
bullet.y = boss.y + 60;
bullet.speedY = 8; //利用javascript对象的特性,临时记录下子弹y方向的速度
//boss子弹发射方式3 激光
var fireSpeed3 = 600;//boss发射子弹的间隔帧数
var fireSpeedSub3 = 0;//记录发射子弹后的帧数
var fire3Time = 300;//激光发射时长
var fire3TimeSub = 0;//记录激光发射后的帧数
var bulletLeft = new PIXI.Sprite.fromImage("res/bullet/img_bullet_laser_01.png");
bulletLeft.anchor.x = 0.5;//设置锚点为中心
bulletLeft.anchor.y = 1;//设置锚点为中心
bulletLeft.scale.x = 2;
bulletLeft.scale.y = 2;
bulletLeft.rotation = Math.PI;
boss.addChild(bulletLeft); //添加到boss图片上
bulletLeft.x = 180;
//隐藏激光图片
bulletLeft.visible = false;
var bulletRight = new PIXI.Sprite.fromImage("res/bullet/img_bullet_laser_01.png");
bulletRight.anchor.x = 0.5;//设置锚点为中心
bulletRight.anchor.y = 1;//设置锚点为中心
bulletRight.scale.x = 2;
bulletRight.scale.y = 2;
bulletRight.rotation = Math.PI;
boss.addChild(bulletRight); //添加到boss图片上
bulletRight.x = -180;
//隐藏激光图片
bulletRight.visible = false;
function boss_fire3()
bulletRight.visible = true;
bulletLeft.visible = true;
</script>
可以❤表白的❤飞机❤爱心❤大作战
可以🧡表白的🧡飞机🧡爱心🧡大作战
此作品是用前端的HTML、CSS、JS制作的一个前端飞机大战,所谓的爱心呢是指图片时爱心形状的,其他的和普通的飞机大战区别不大的。不过绝对是一个能挑逗女朋友的神器之一。
小伙伴们是否玩过飞机大战的游戏呢,前端制作简单的飞机游戏,发射爱心获取分数,还有4种模式可以选择,满屏的爱心是不是很浪漫呢,快叫上ta去玩吧!
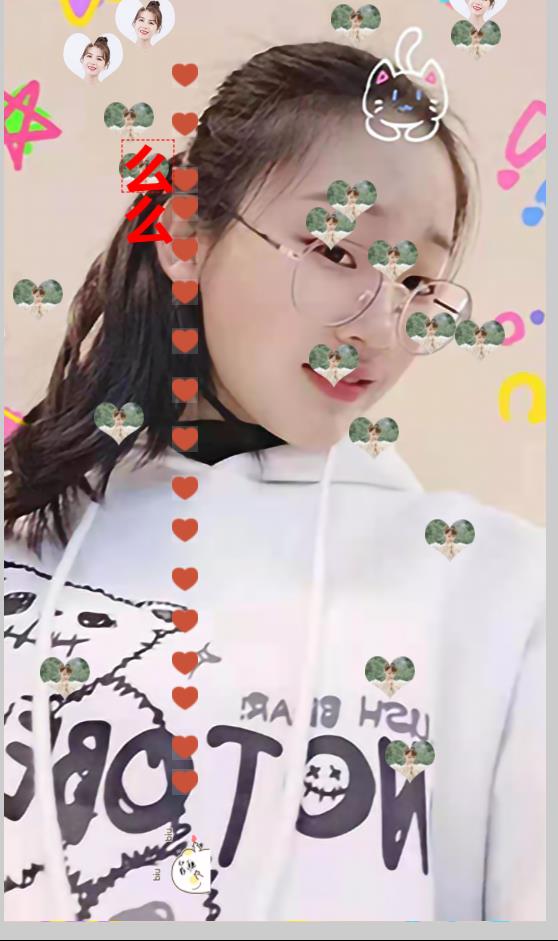
下面先看看效果吧:
以下呢是效果图和成显出来的效果,整体的效果也还是可以的:


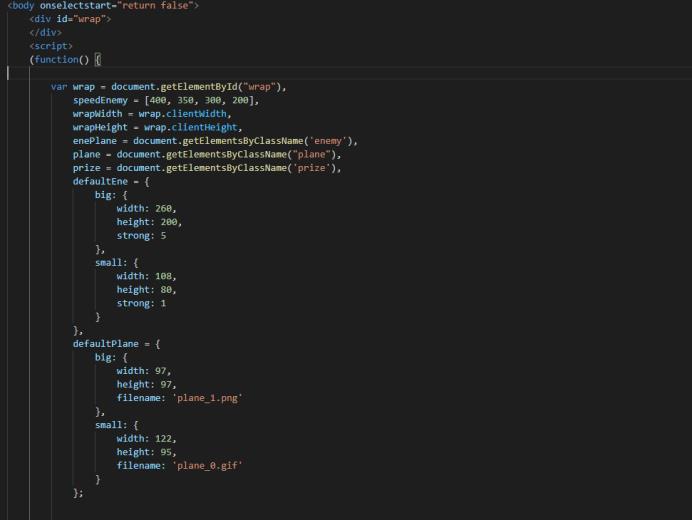
代码如下:

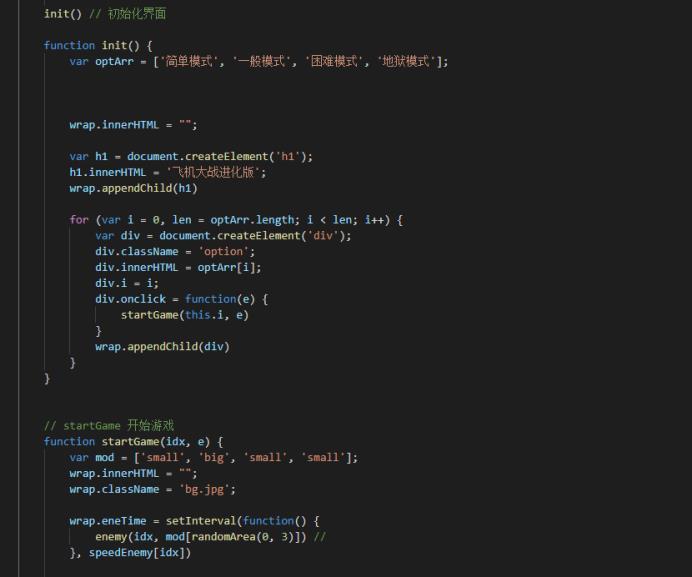
简单的个div盒子,然后定义好用到的变量

以及初始化方法,绘制首页
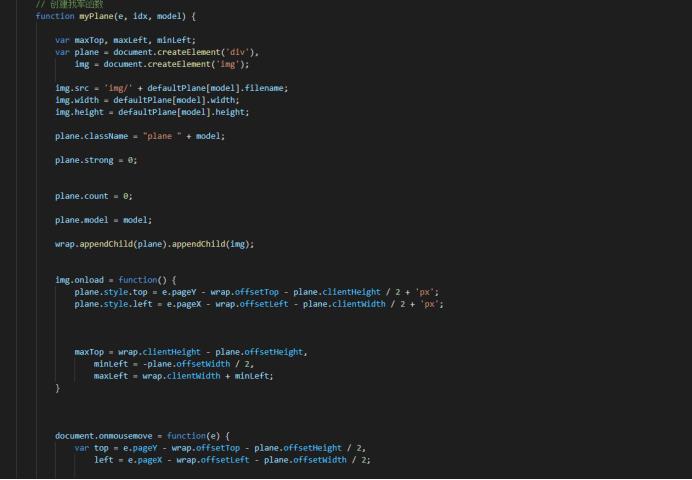
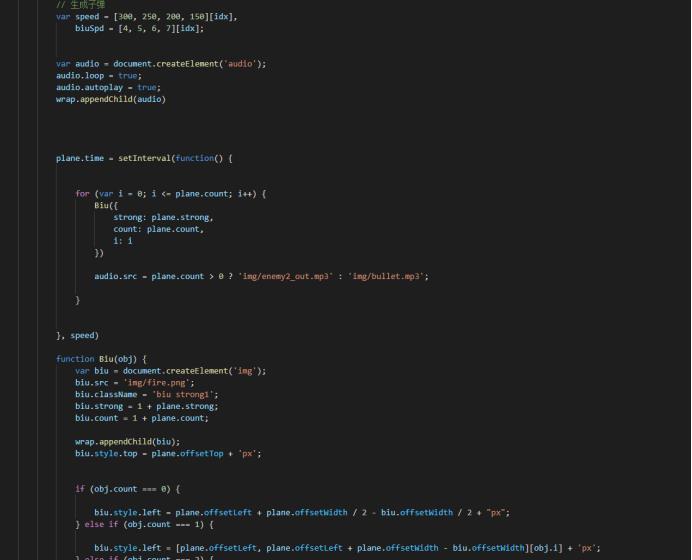
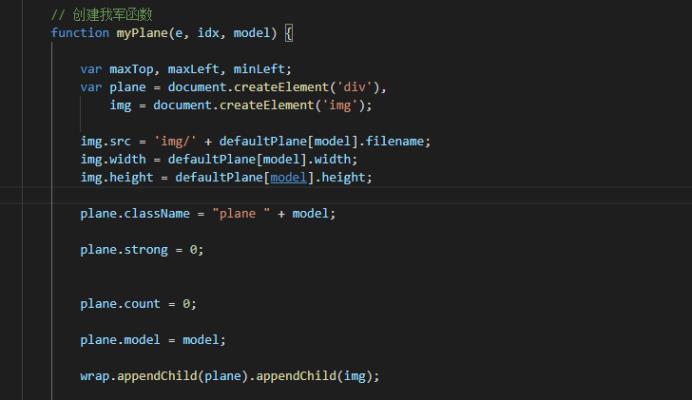
接着给函数定义内容,比如子弹

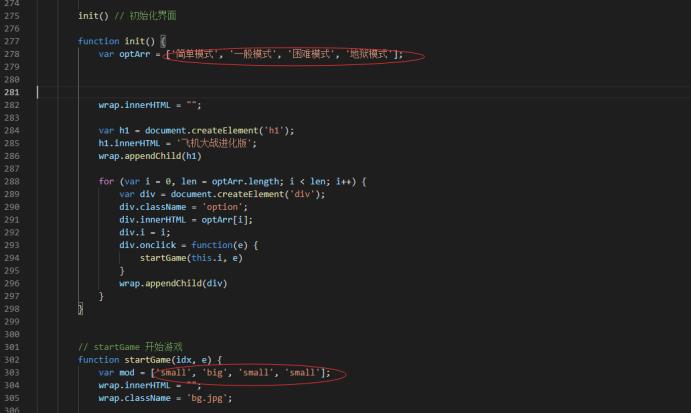
下面给是是自定义要如何修改:

Index.html文件的代码278行,303行更改自己想要的模式名称,以及游戏的标题

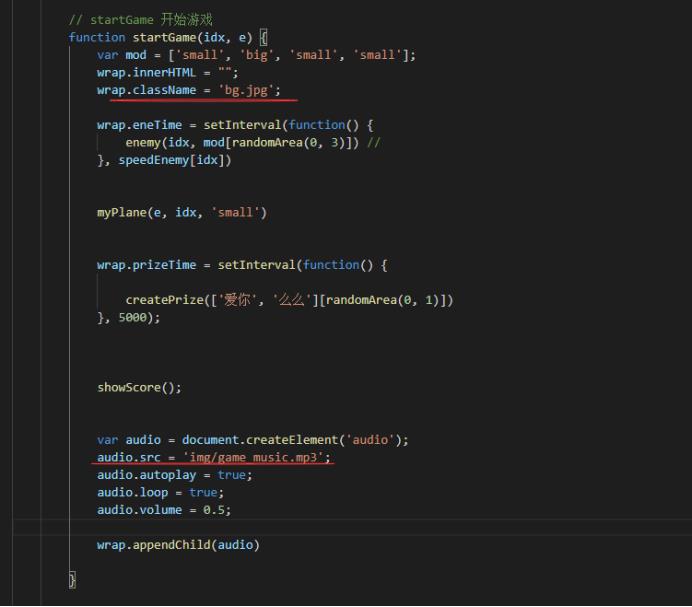
然后start开始游戏的方法函数里,在img文件夹下替换自己想要的背景图片跟背景音乐(想要的图片跟音乐自行下载到img文件夹然后再函数里更换),同样的这个函数里面,317行更改击中后显示的文字.

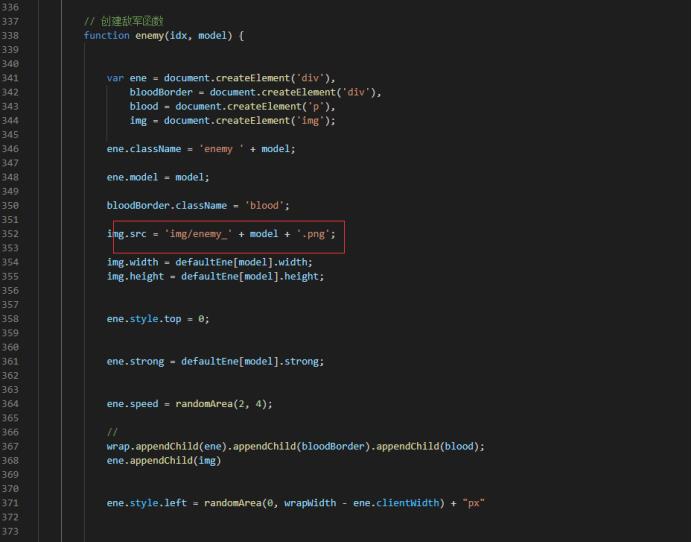
敌军函数方法,第352行,更改降落的“敌军飞机图片”,同样的在img文件夹下更改,注意后缀.jpg或者.png要对应的改过来哦要不然不会显示的



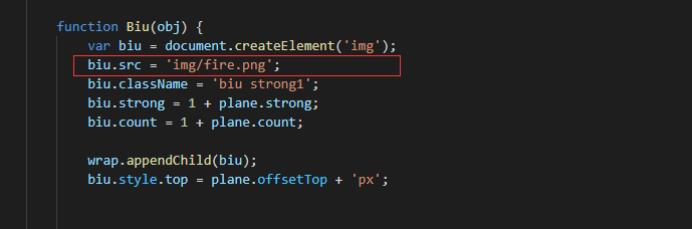
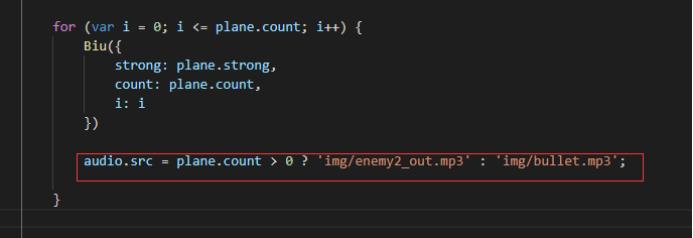
同样地,射击的效果图以及对应的音乐也可以找到对应的位置替换掉,方法还是跟之前替换的一样,注意名字,路径一致


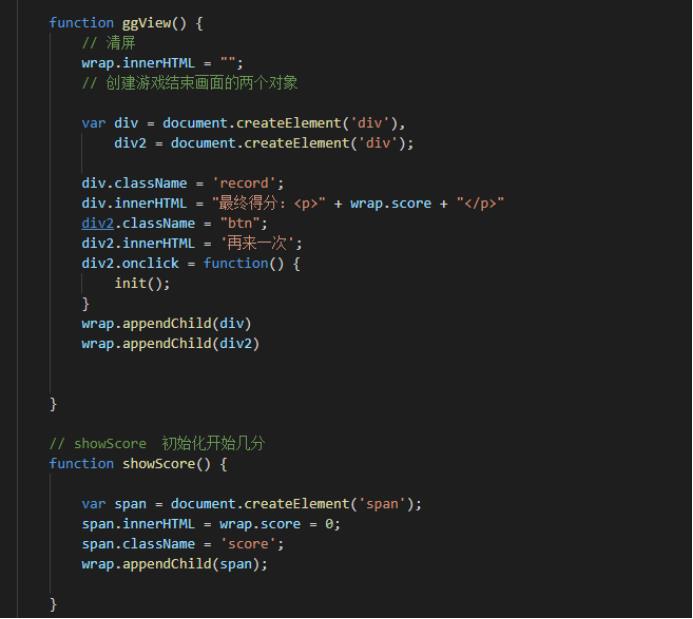
最后就是游戏结束啦
祝小伙伴们能玩的愉快哦
下载链接:https://pan.baidu.com/s/1ZPsVZ02lAm72YDGg-INeXg
提取码:n7nk
可能需要各位小伙伴又要少吃一顿肉咯2.99
点个赞让我知道你来过哟!!!
点个赞让我知道你来过哟!!!
可以来我的界面看往期的博客!!!
如有什么需要可以私信
如有什么需要可以私信
如果有任何问题私信没有及时回复小伙伴们可以添加以下微信号咨询:
微信号:ych520cyy
或是qq:3364193252(尽量是qq,微信加多了我微信会被加过多,账号异常等问题)
一般都会回复和指导大家的,祝所有小情侣都能天天快快乐乐的哟

以上是关于Html5版飞机大战游戏中(Boss战)制作的主要内容,如果未能解决你的问题,请参考以下文章