使用Fiddler进行Mock测试
Posted 春天的菠菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Fiddler进行Mock测试相关的知识,希望对你有一定的参考价值。
目录
1)在web session 面板中找到对应的请求,然后将其拖到AutoResponder面板中。
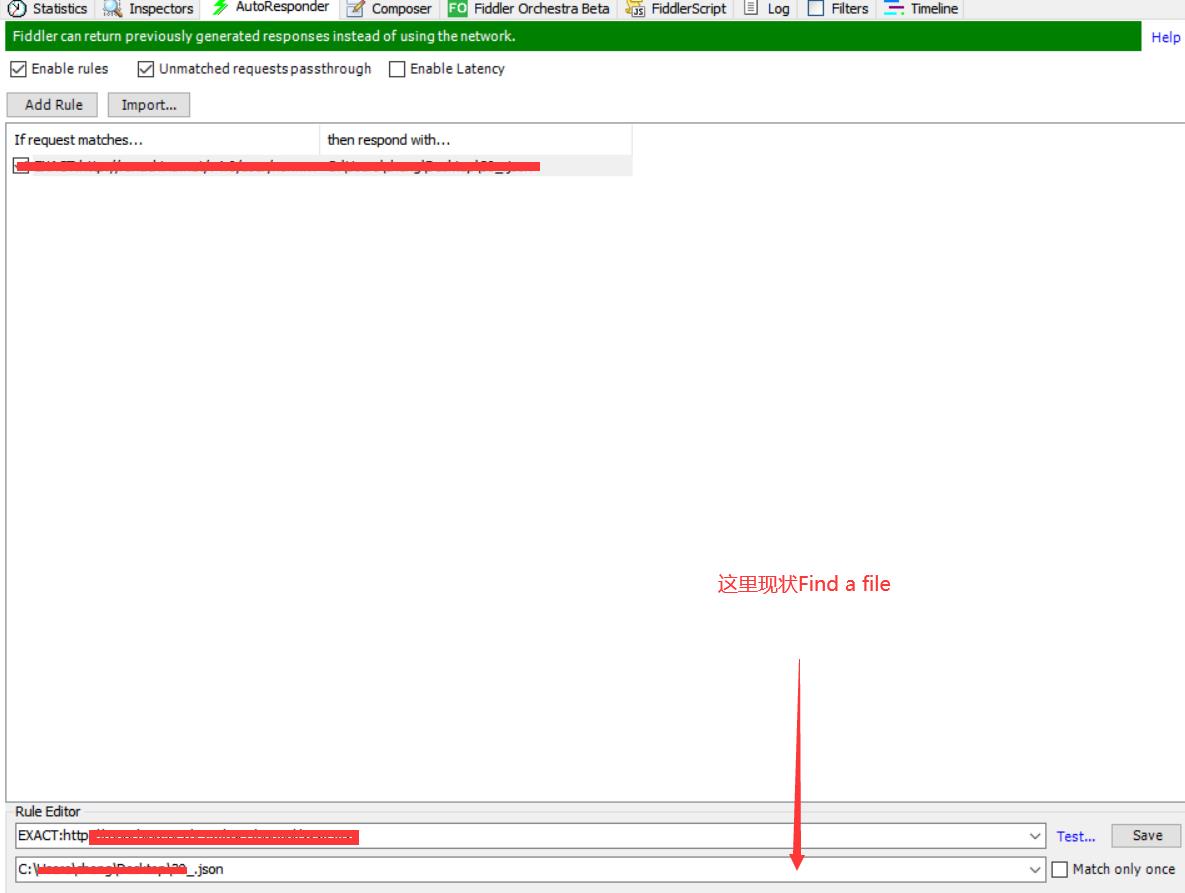
2)在RuleEditor中单击“Find a file...”,选择本地json文件的路径。
1、接口抓包
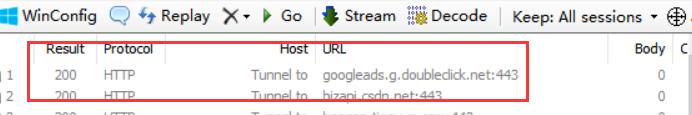
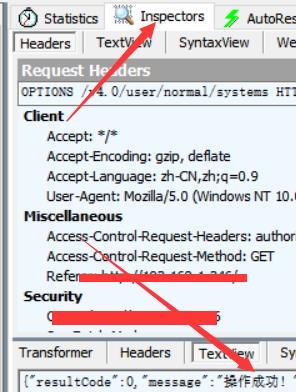
找到要mock的接口,打开fiddler抓包
以某某接口为例,找到下面的接口 http://XXX/SYSTEMS
2、复制该接口数据到本地
在接口上进行右键点击,选择save -> …and Open as Local File -> 默认会保存至桌面,示例中的数据,保存到了桌面的XX.json
下图区域

3、修改你要mock的数据
修改保存到本地的json文件。
4、替换json文件
1)在web session 面板中找到对应的请求,然后将其拖到AutoResponder面板中。

2)在RuleEditor中单击“Find a file...”,选择本地json文件的路径。

5、激活规则
选中“Enable rules”,激活规则。选中“Unmatched requests passthrough",放行不匹配的HTTP请求。

6、save,刷新页面
单击“Save”按钮。只需修改本地保存的json文件,然后刷新浏览器(或直接访问接口),就可以看到效果了。
示例中新增了 !符号

本教程是网络学习过程中自己实操的总结,用于个人记录
以上是关于使用Fiddler进行Mock测试的主要内容,如果未能解决你的问题,请参考以下文章
fiddler-9-结合 Mock.js 伪接口数据进行测试(上)