Fiddler Mock Interface插件实现对不同类型接口的快速MOCK方案
Posted 转转QA
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler Mock Interface插件实现对不同类型接口的快速MOCK方案相关的知识,希望对你有一定的参考价值。
作者|付振国
当我们在测试或者前端调试阶段中,后端开发没有开发好接口,我们就可以通过mock接口的方式来达到测试用例所描述的条件。mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法。App大部分都是JSON接口形式返回给前端,H5或者M站网页经常遇到是JSONP接口请求。通过Fiddler能进行对jsonp、json、以及其他类似的接口快速进行mock,所以需要开发一款Mock Interface Fiddler插件。
Fiddler Mock Interface 插件
1、Fiddler Mock Interface 插件是一站式解决测试所需要各种接口数据形式的mock功能,如:
2、Fiddler Mock Interface 插件为用户提供方便,不需要用户设置和配置
不需要配置请求接口指定mock数据文件位置(Fiddler配置mock接口时操作复杂)
不需要对接口返回结果进行拷贝黏贴到mock数据文件里
不需要每次修改mock文件时都要找到它
不需要使用第三方服务平台进行mock
不需要频繁切换平台、文件、Fiddler之间的来回切换
3、Fiddler Mock Interface 插件功能组成部分,以及功能介绍
(1)Mock开关ON/OFF
开关位置Location:Menu->Rules->Mock Switch
ON按钮:打开Mock接口功能
OFF按钮:关闭Mock接口功能
(2)Fiddler增加IsMock 以及 UID/HostIP两列
IsMock是用来描述该接口是否被mock了,哪些接口正在mocking
UID/HostIP是用来根据uid和hostip来清晰展示出是线上环境还是线下环境
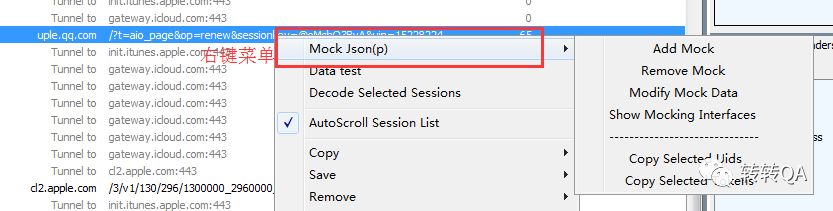
(3)Fiddler Mock Interface右键菜单功能Mock Json(p)
Add Mock :把接口增加到Mock队列中
Remove Mock: 把接口从Mock队列中移除
Modify Mock Data : 把接口从Mock队列中移除
Show Mocking Interfaces : 展示哪些接口正在进行Mock,分级别展示jsonp、json、other其他列表
Copy Selected Uids : 单/多拷贝选中的UID
Copy Selected Tokens : 单/多拷贝选中的Token
4、Fiddler Mock Interface 插件效果图

5、Fiddler Mock Interface 插件会以颜色区分提示是否Mock成功与否
JSONP接口命中MOCK ,绿色渲染请来求提示mock成功
JSON接口命中MOCK , 紫色渲染请求来提示mock成功
Other( .JS .PHP等)命中MOCK , 黄色渲染请求来提示mock成功
当Mock文件丢失后, 则以红色渲染请求来提示警告
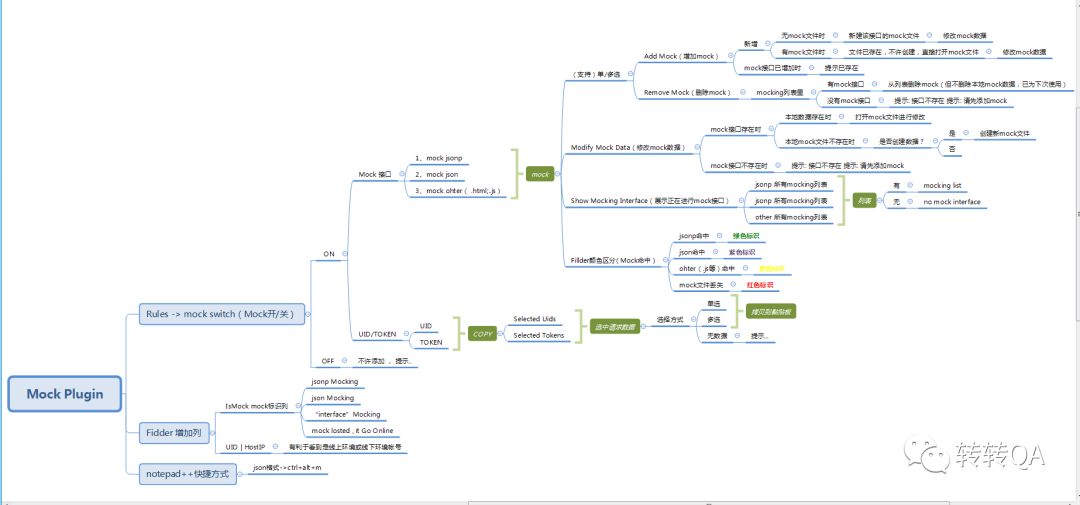
6、Fiddler Mock Interface 插件流程图

7、Fiddler Mock Interface 插件使用人群
测试工程师
前端开发工程师
实战演示
实战演示,我只演示JSONP接口Mock,json和other接口Mock操作类似。
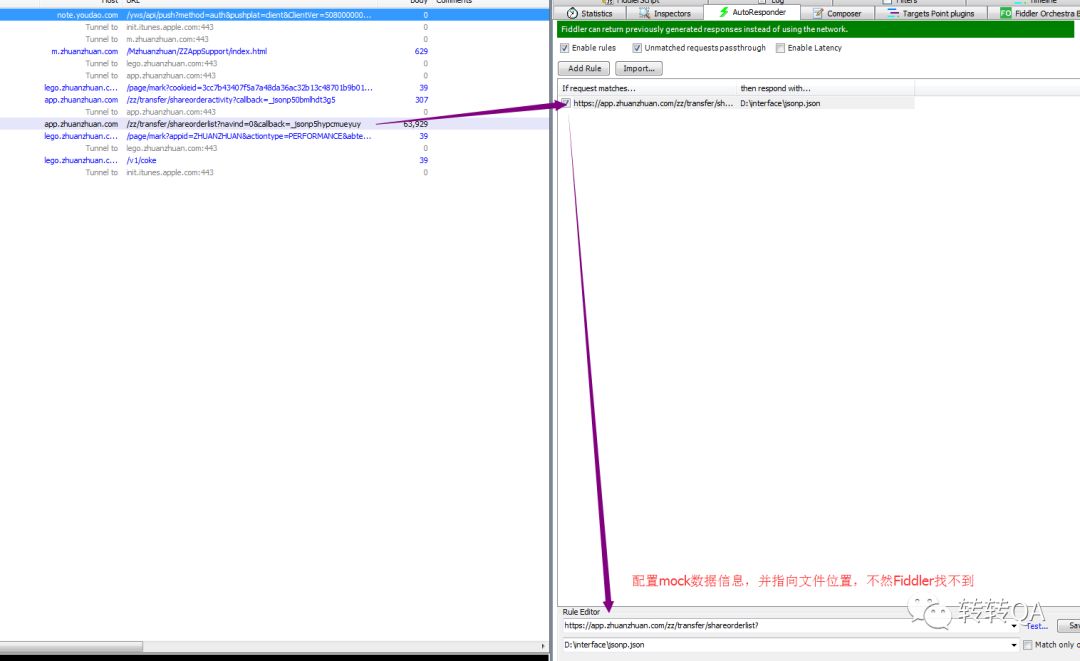
首先,Fiddler 自带mock请求的jsonp接口时,是无法正常MOCK的,即使通过bpafter或者按钮Capturing拦截操作也是比较麻烦的。接下来以H5网页晒单页面请求的shareorderlist jsonp接口为栗子 ,如图:


Fiddler Mock Interface 插件工具使用
利用Fiddler Mock Interface 插件后就可以正常mock jsonp数据,而且不需要任何配置。接下来我们分别用三个例子来展示对不同接口类型进行MOCK , 以及异常操作。
1、JSONP Mock Demo
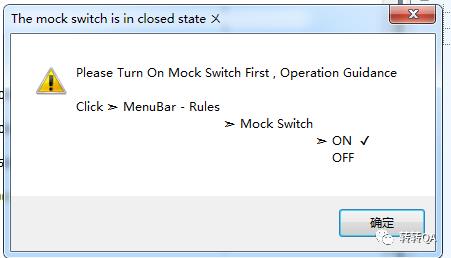
MOCK开关:当我们进行mock接口时,首先要打开mock 开关,会警告提示并指引用户如何打开开关操作,如图:

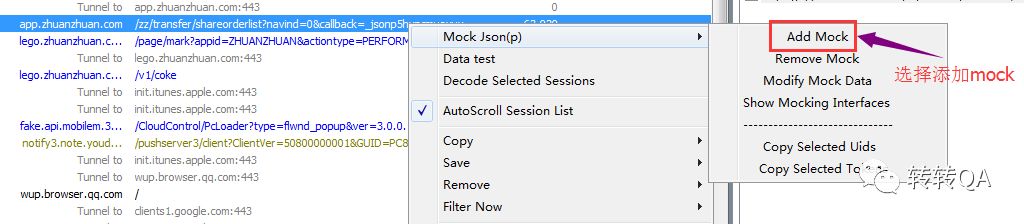
打开开关后,选择jsonp 接口链接,右键菜单,则会弹出一项 mock json(p)
Add Mock 接口

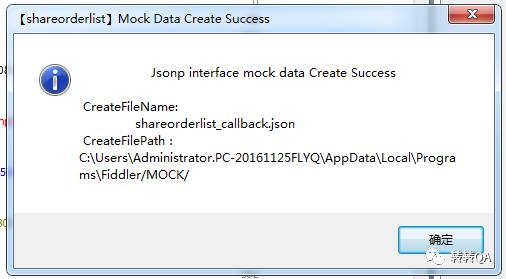
添加后会提示您添加成功(文件路径啥的你不用关心了,咱啥都不用管),然后直接点击确定即可,点击后直接弹出配置文件数据,如图:

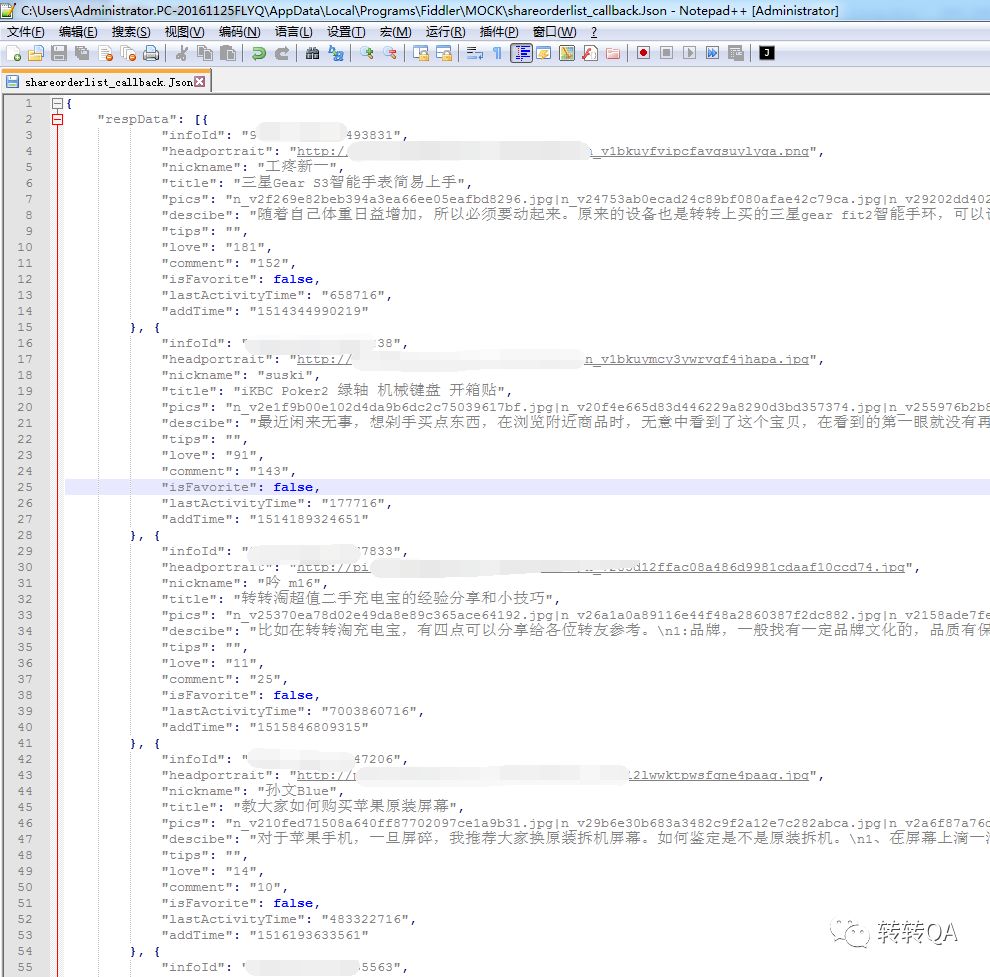
自动打开编辑器,不需要人为的去找文件位置然后再打开文件,插件自动帮您打开编辑器进行Mock ,如图:

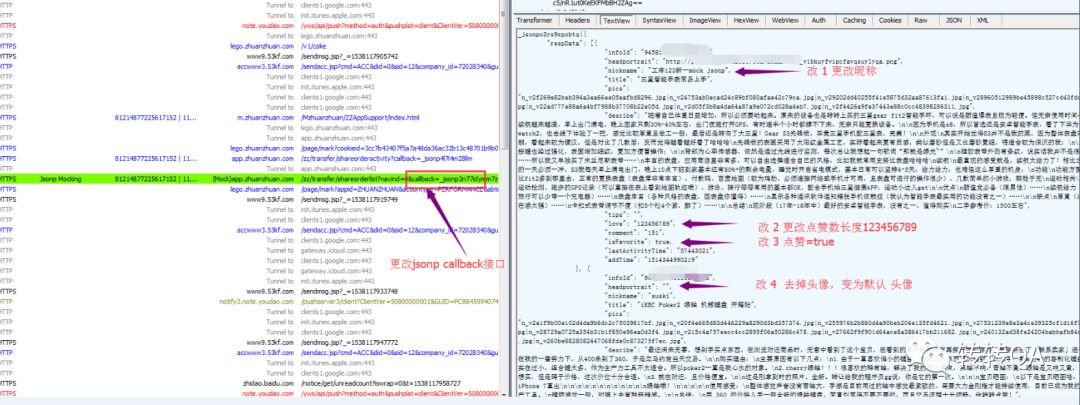
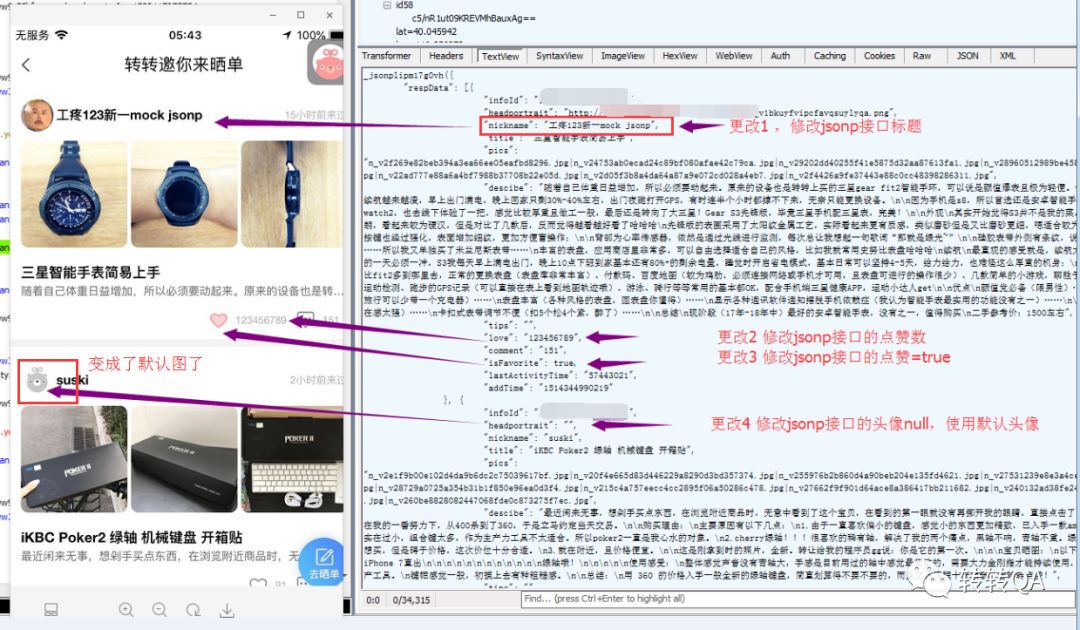
这时候你就可以修改数据了,比如修改几处吧,例如用户名,点赞数,以及去掉头像,操作完后保存文件,关闭编辑器。再次请求页面,看截图:

如果mock成功,则jsonp接口则会以绿色标识出已mock成功,查看H5页面数据改变,变为了我们想要的预期结果:

2、Fiddler Mock Interface 接口Mocked列表
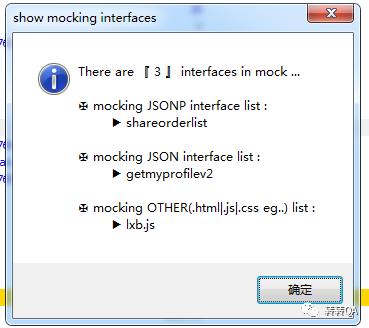
show mocking interfaces
接下来,又出现一个问题就是,我怎么知道我有哪些接口正在mock呢?我不记得了咋办?
作者给出了你想要的答案,选择 show mocking interfaces按钮,则会列出所有正在mocking的接口

分别列出接口mocking接口的列表,非常的清晰。
由于mock interface插件功能篇幅太大,比如修改mock接口数据、删除mock接口、多次添加mock如何处理、mock文件丢失如何处理等等我就不一一详细介绍了,更好的功能还是希望大家去发现哈。
在日常工作测试中或者前端调试中,mock接口是很关键的一环,使用Mock Interface插件一定会事半功倍。
工具使的好,下班回的早,充分利用工具提高工作效率,节省下来的大部分时间完全可以做一些更有意义的事情。
附一完美MOCKED接口图
以上是关于Fiddler Mock Interface插件实现对不同类型接口的快速MOCK方案的主要内容,如果未能解决你的问题,请参考以下文章
fiddler-10-结合 Mock.js 伪接口数据进行测试(下)