从零开始的iOS开发:10 | 如何构建一个APP
Posted 易水卷长空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始的iOS开发:10 | 如何构建一个APP相关的知识,希望对你有一定的参考价值。
往期文章
目录
一、如何建立一个APP 项目
1.首先打开Xcode建立一个项目(project),选择Create a new Xcode project

也可以通过左上角的File->New->Project建立一个项目

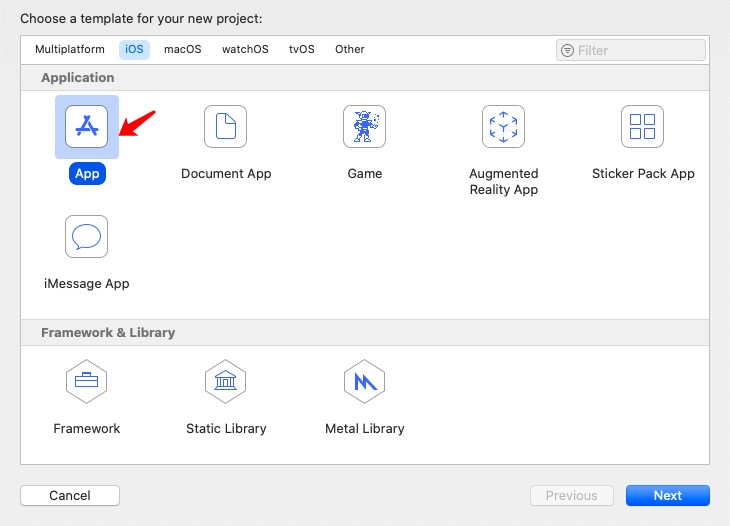
2.选择iOS>App(在更早版本的Xcode需要选择ios>Single View App);Next

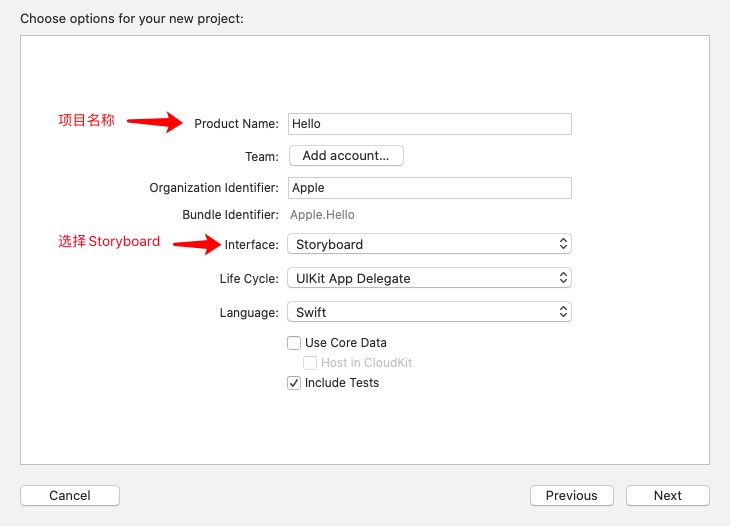
3.输入项目名称,并确保Interface(界面)选择了Storyboard;Next

下方的Include Tests不需要单元测试的话可以不勾选
4.选择项目的存储路径;Create

5.然后一个APP项目就建好了

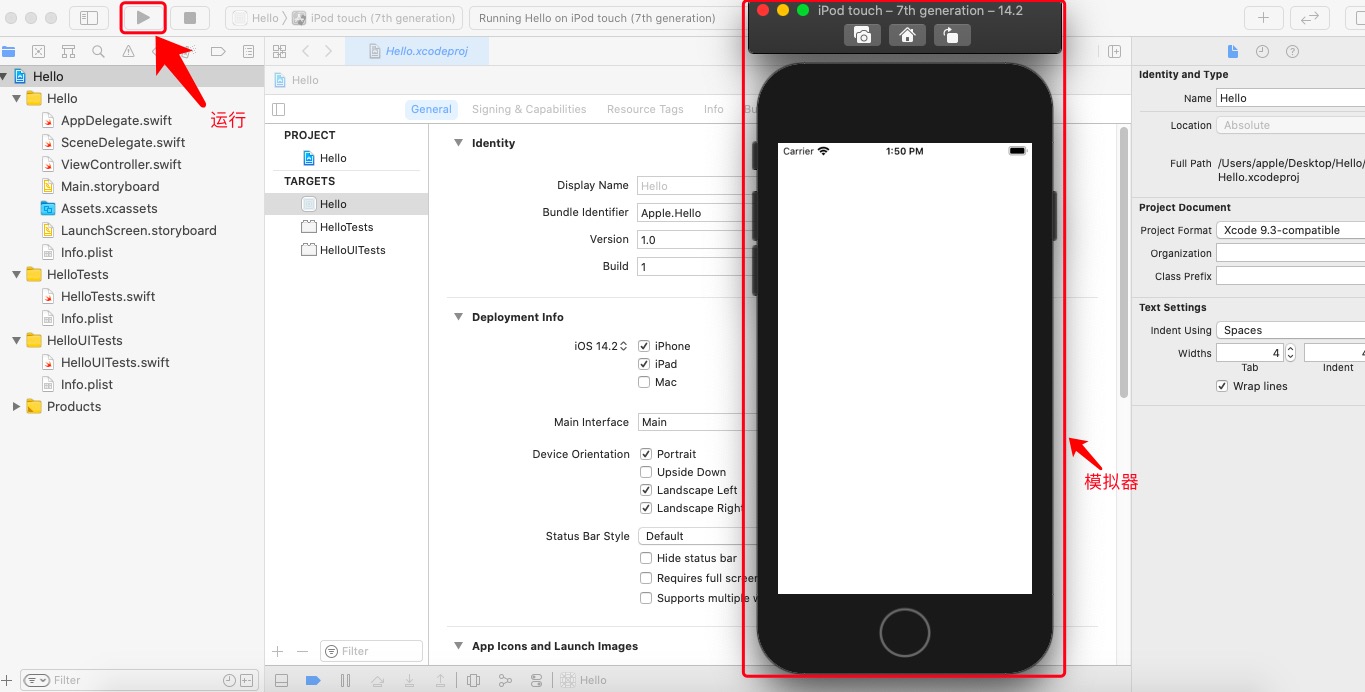
6.我们试运行一下

二、知识准备
1.开发环境
- 开发工具: Xcode(集成开发平台)、Simulator(模拟器,Xcode自带)
- 开发语言: Swift(同时苹果也支持使用Objective-C来开发APP)
- 界面搭建: Storyboard(故事板,同时苹果也支持以纯代码的形式开发APP)
2.MVC架构
MVC架构是一种设计模式,使应用的前后端分离,便于软件的开发和维护。
- M:Model(模型),包含业务逻辑和业务数据,负责实现应用的功能。
- V:View(视图),即界面,是用户可以直接看到的部分,负责与用户的交互。
- C:Controller(控制器),不负责业务的具体操作,而是起中转和控制流程的作用,把视图传来请求交给Model处理,处理完成后将数据交付给视图显示。
在实际开发中能经常看到MVC架构的运用,例如Web的三层架构模型,以及接下来要讲的——基于Storyboard开发界面的iOS APP。
在一个iOS APP中,一个Storyboard(故事板)就是一个View视图,控制每个视图的ViewController相当于控制器,具体的类和方法就是一个个的模型。
3.熟悉Xode的开发界面
1)隐藏不必要的窗口
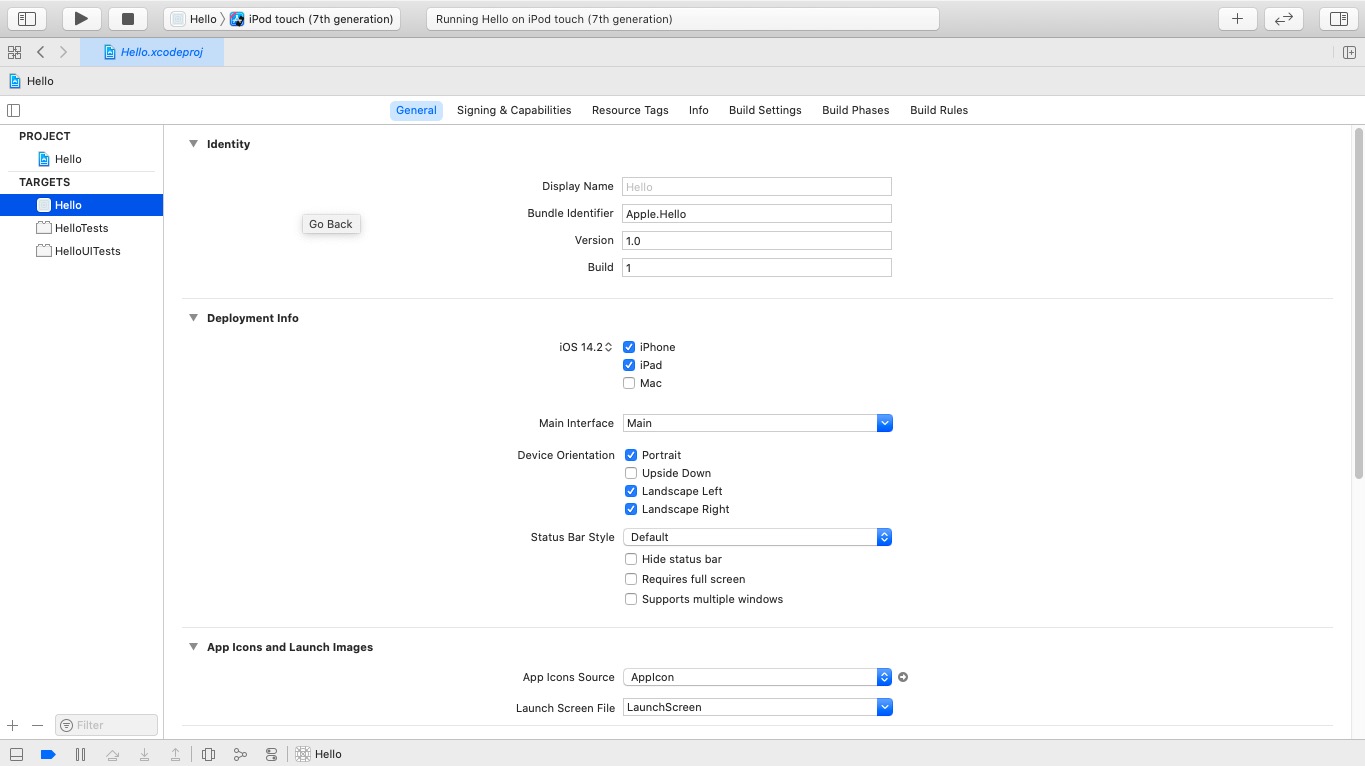
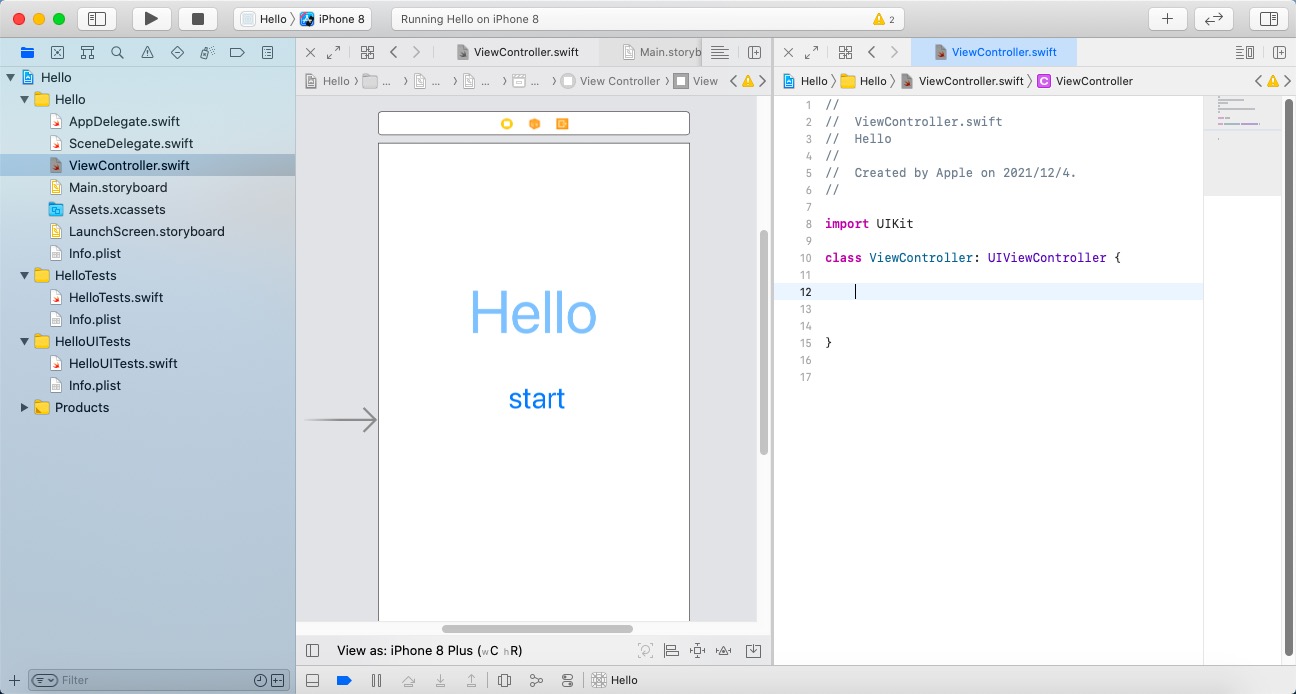
当我们建立好一个APP项目后,我们看到的界面是这样的:

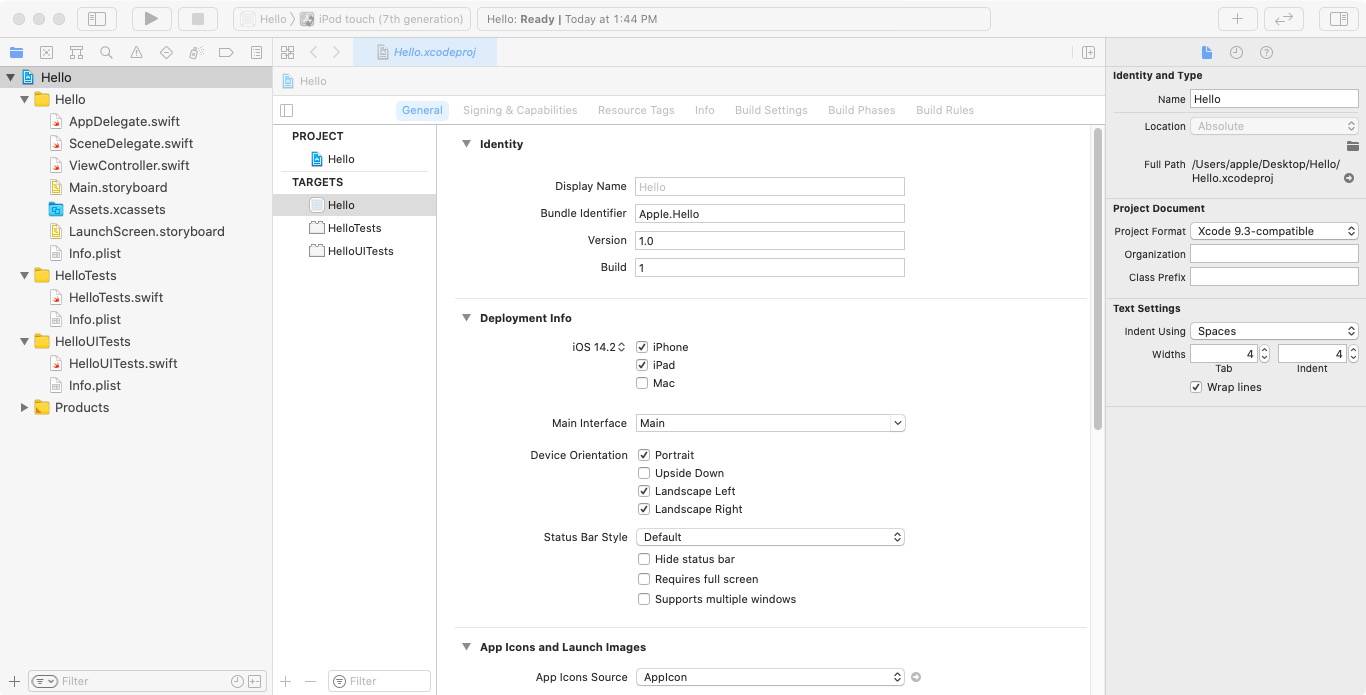
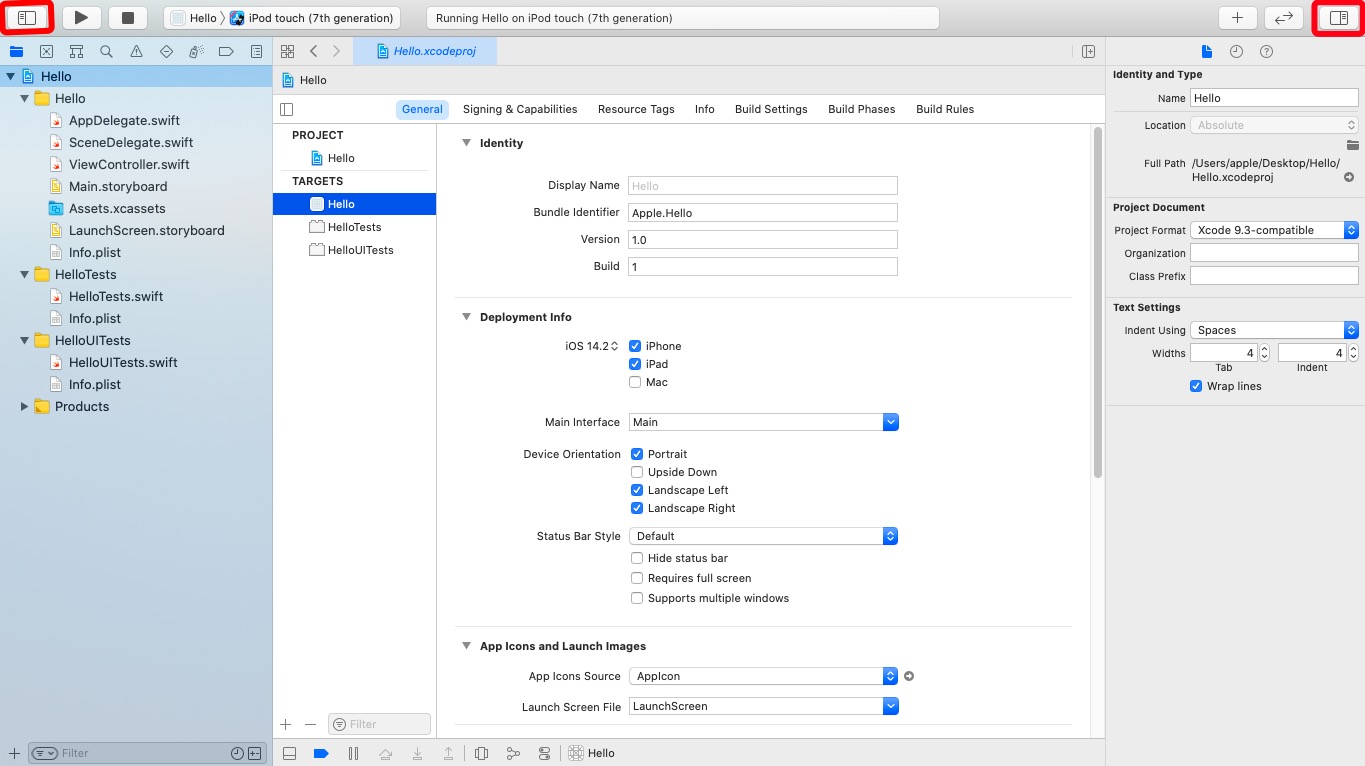
Xcode提供了显示隐藏功能,可以使界面更加简洁:


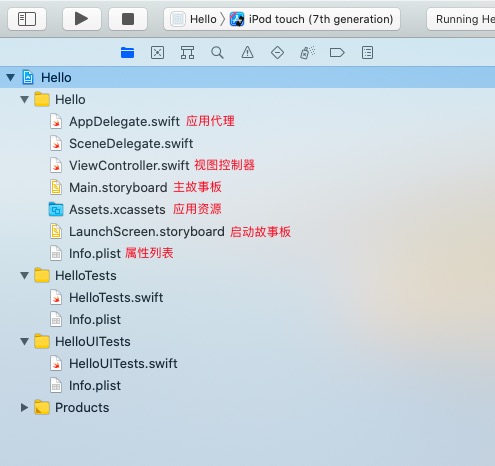
2)一个iOS APP的文件结构通常如下:

- 一般我们在开发APP时,代码主要放在各个ViewController文件里
- 注意区分Main.storyboard主故事板和启动故事板。启动故事板对应用户在启动APP时一闪而过的界面;当用户进入APP后,看到的是主故事板对应的界面
- storyboard(故事板)使得开发者不必使用代码去构建一个个的UI控件,而是借助故事板对已经封装好的UI控件进行布局,使用Inspector来设置UI控件的属性,简化了前端开发的工作
- 应用资源文件夹用于存放各种图片音频视频资源
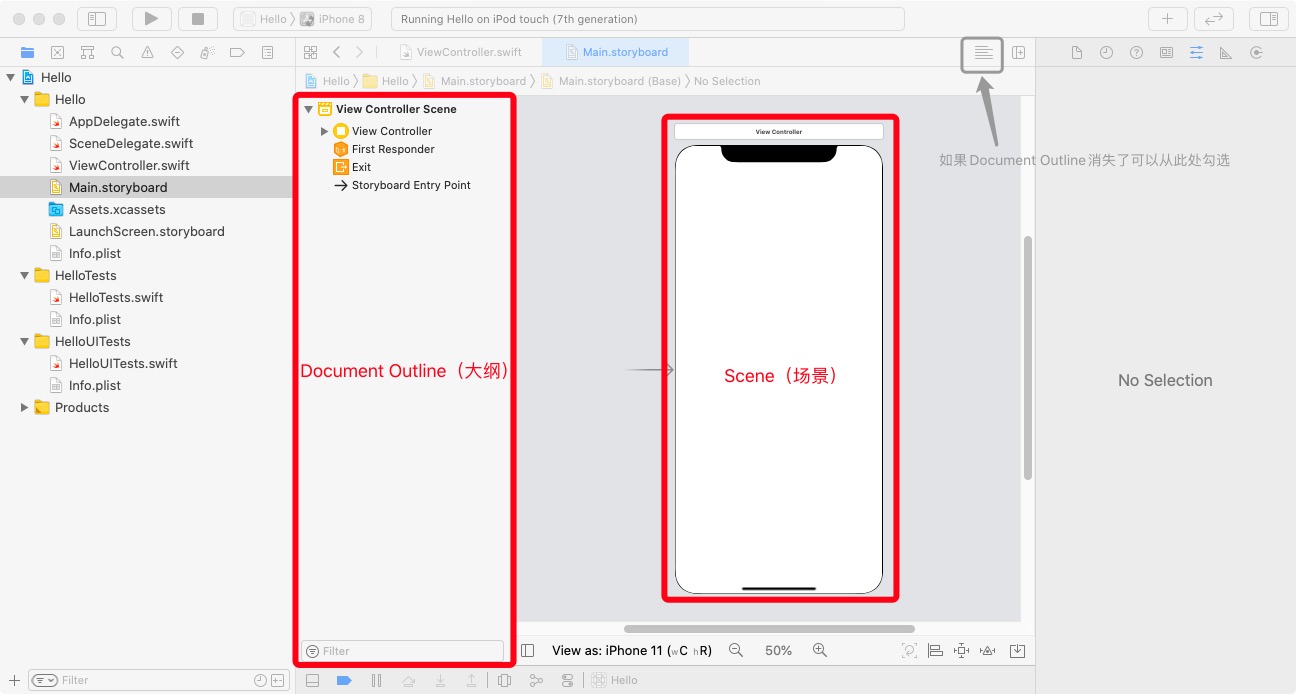
3)storyboard界面构造

Scene(场景)可以有多个,场景之间通过Segue(转场)连接
三、一个简单的APP——Hello World
先说说这个APP要实现什么功能。开始,我们能看到一个蓝色的Hello标签和一个start按钮;点击start按钮之后,Hello标签变为绿色的World标签。功能很简单,需要完成以下步骤:
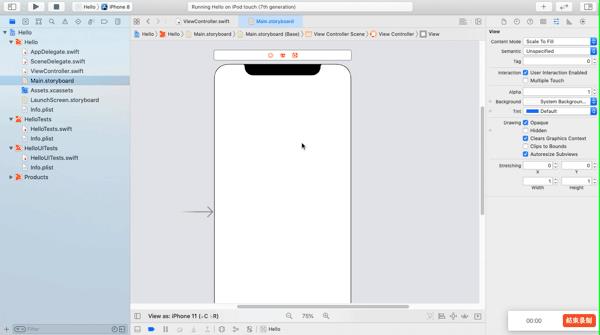
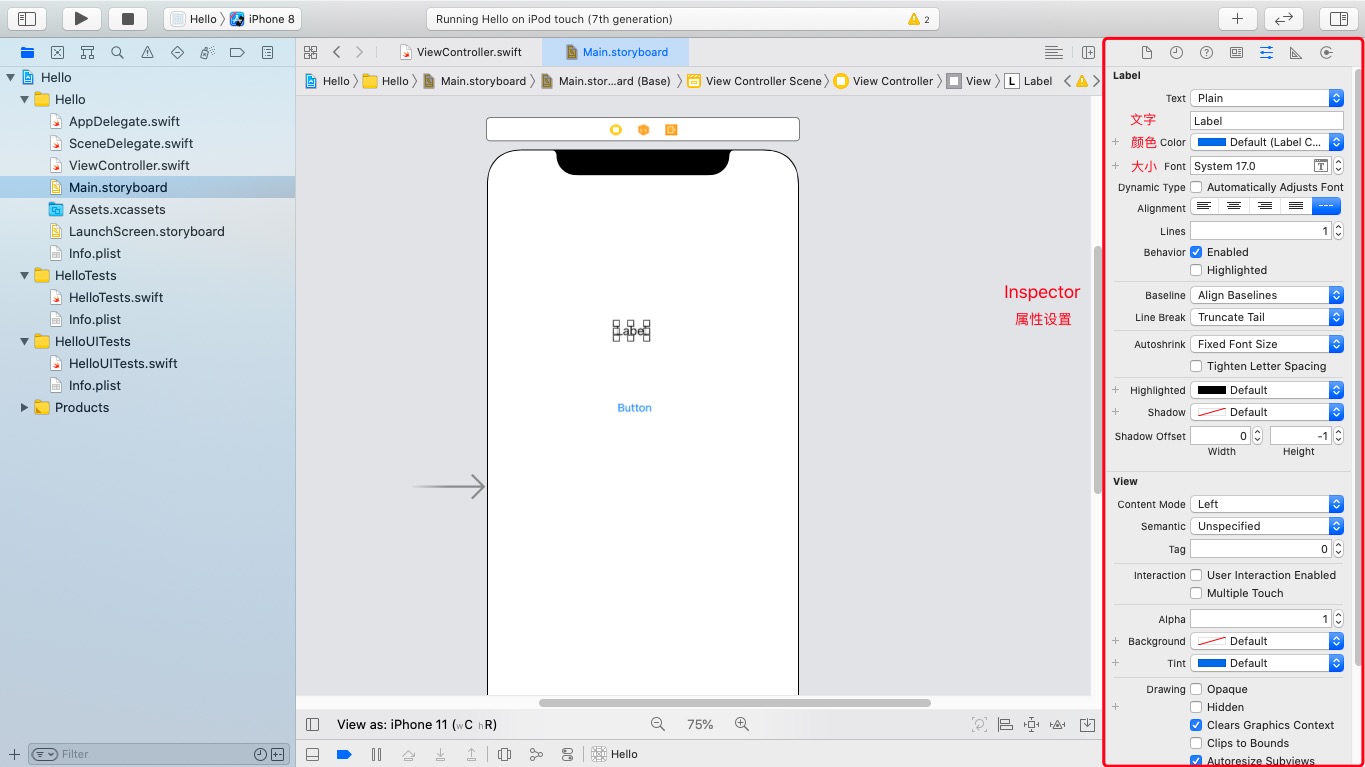
1.界面搭建——添加你需要的控件
首先进入Main.storyboard主故事板。我们需要添加两个控件,一个Lable标签和一个Button按钮。
方法:点击右上角的“+”按钮,选中Lable将其拖拽到Scene上,Button同理。

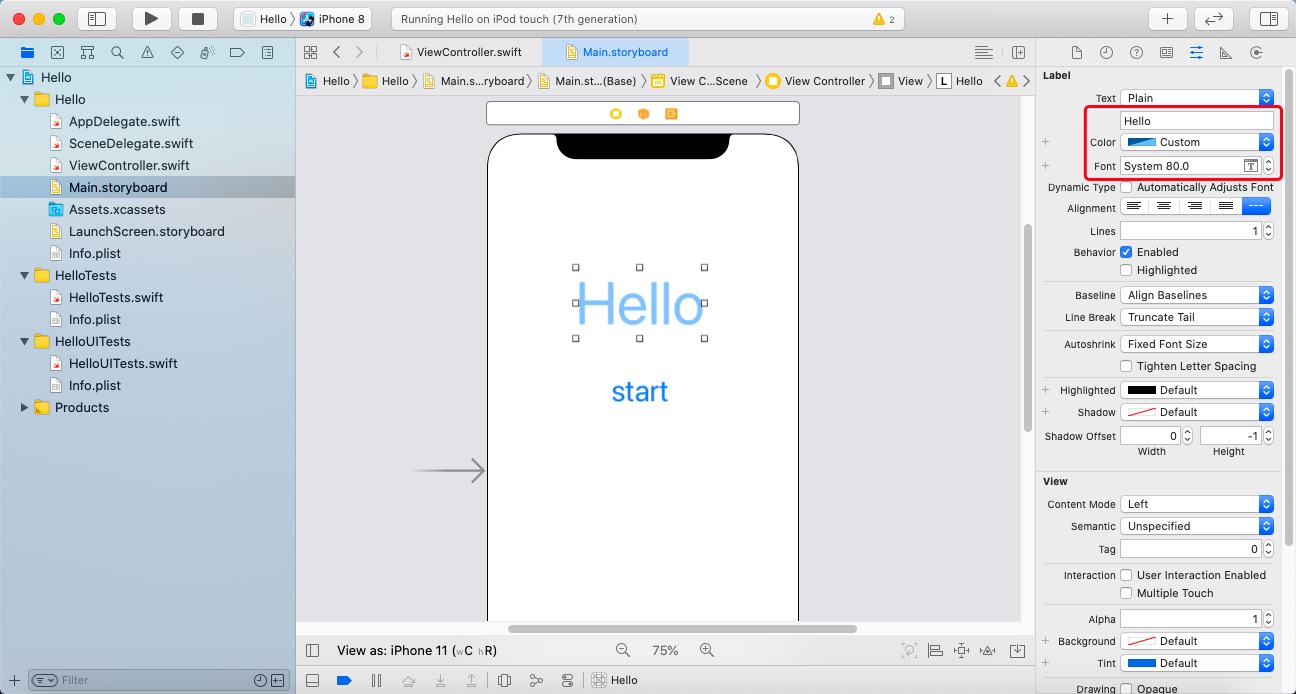
2.界面搭建——设置UI控件的属性
选中控件,在右侧 Inspector 中修改Lable的属性:将Title下方输入框里的“Lable”改为“Hello”;通过Color修改Lable标签文字的颜色;通过Font修改Lable标签文字的大小。


Button同理
3.连接界面与代码
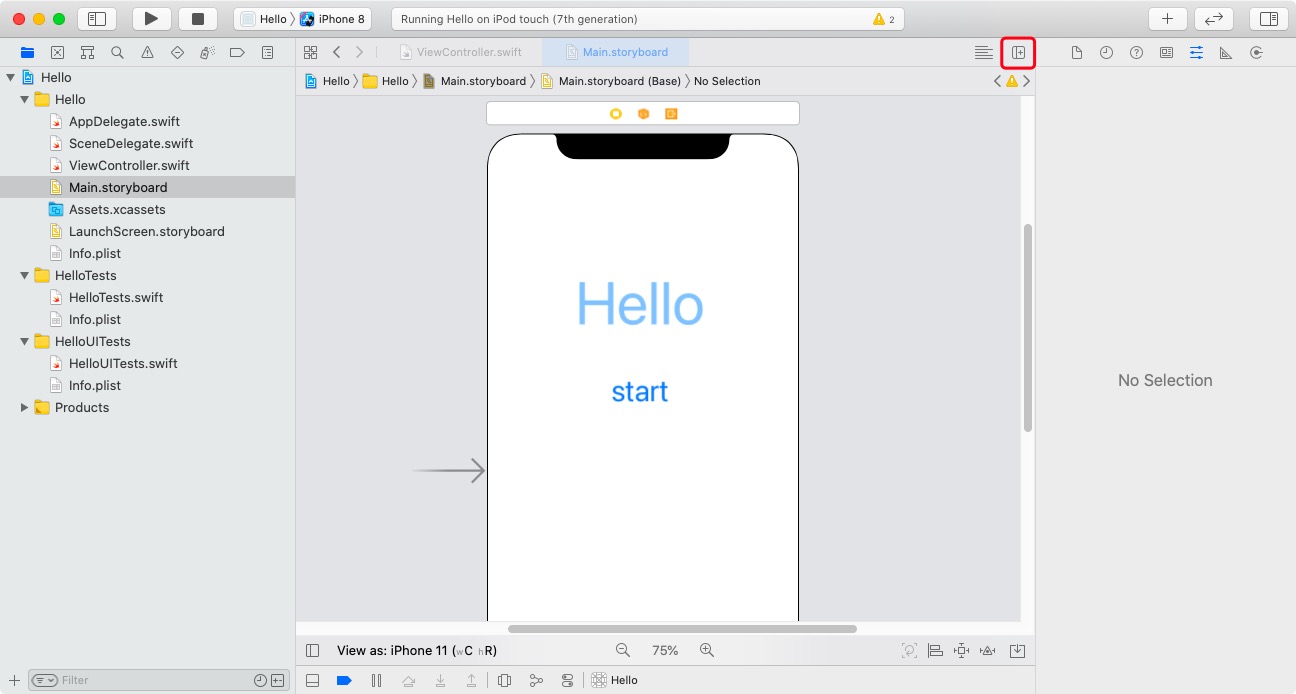
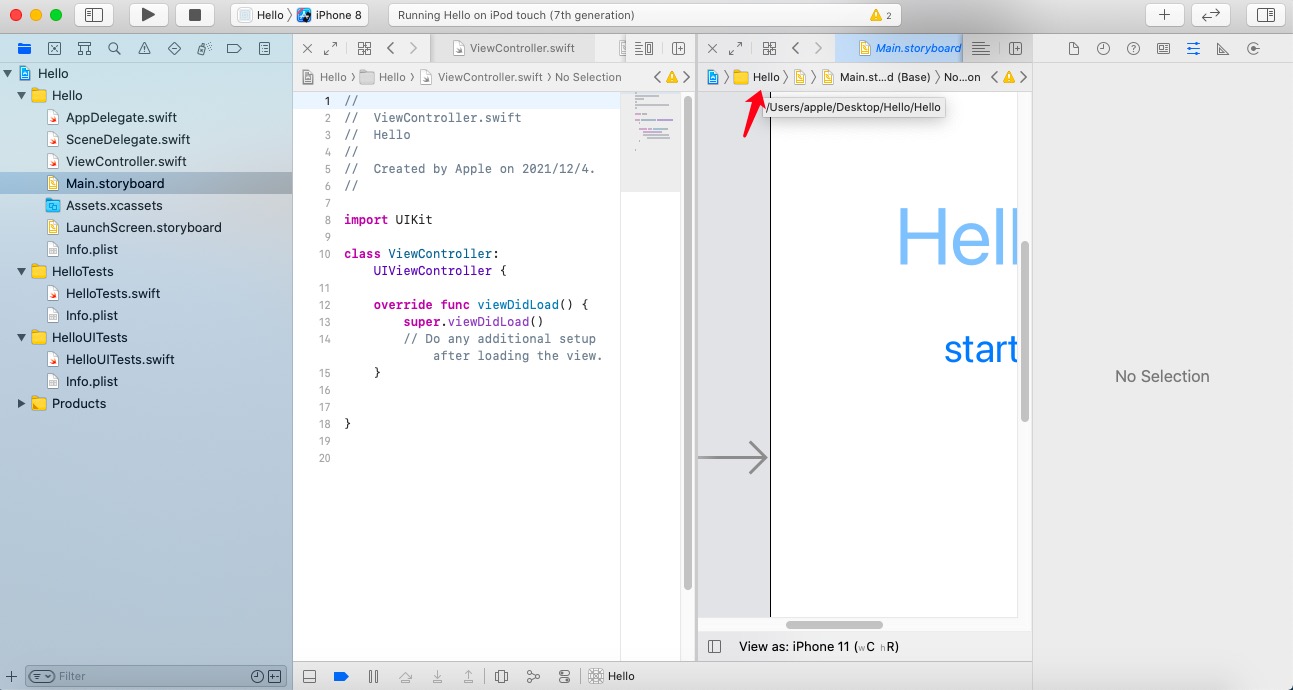
这一步需要我们同时打开两个窗口(Main.storyboard和ViewController.swift),方法如下:

打开第二个窗口后,可能代码在左边,故事板在右边。个人习惯左边故事板右边代码的布局,可以通过下面的方式调换两者的位置 :


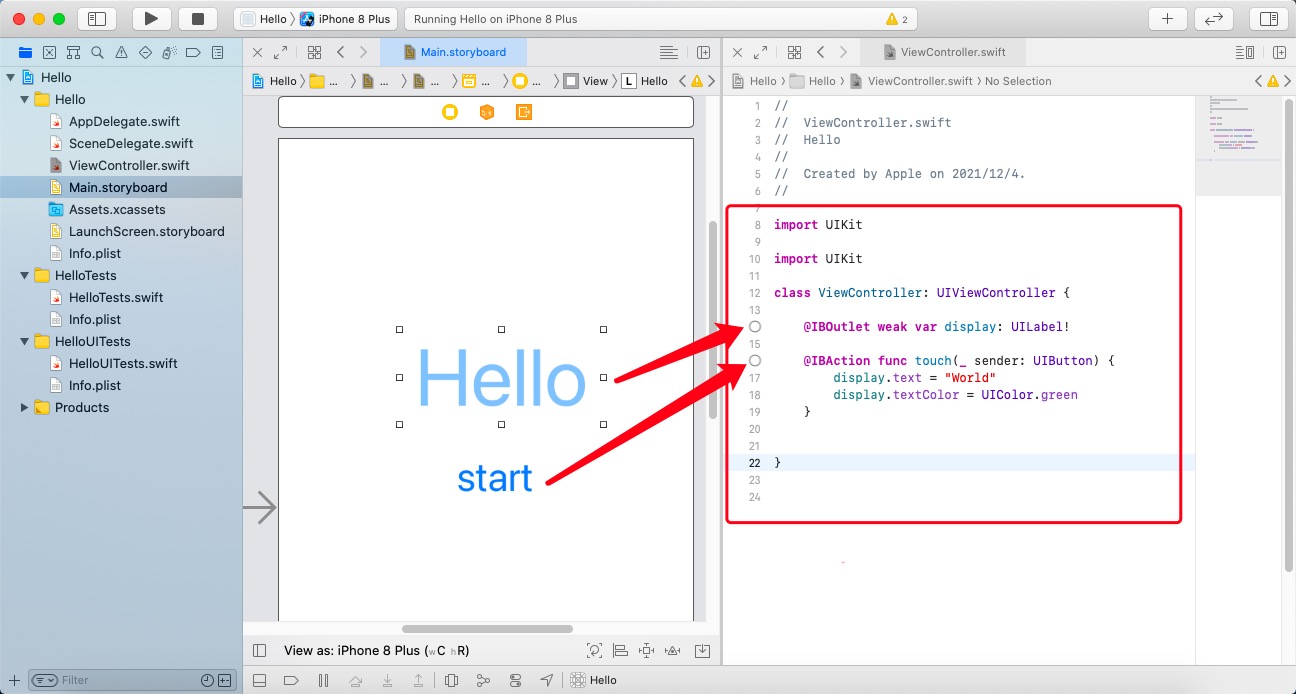
另一边同理,现在窗口布局如下:

由于这里不需要viewDidLoad方法,将其删除

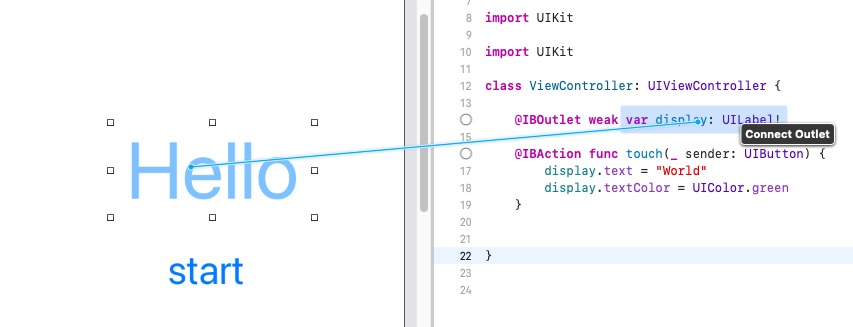
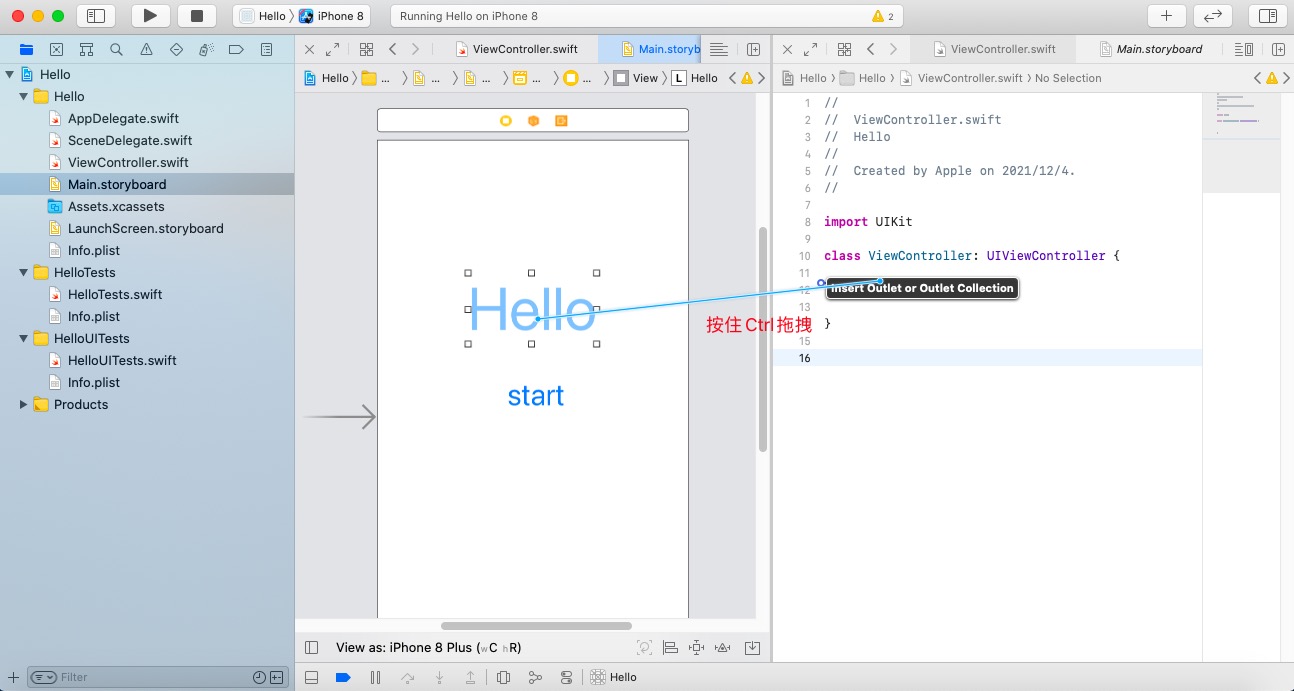
如何连接控件与代码呢?方法是选中需要关联的控件,按住Ctrl键将控件拖拽至代码区
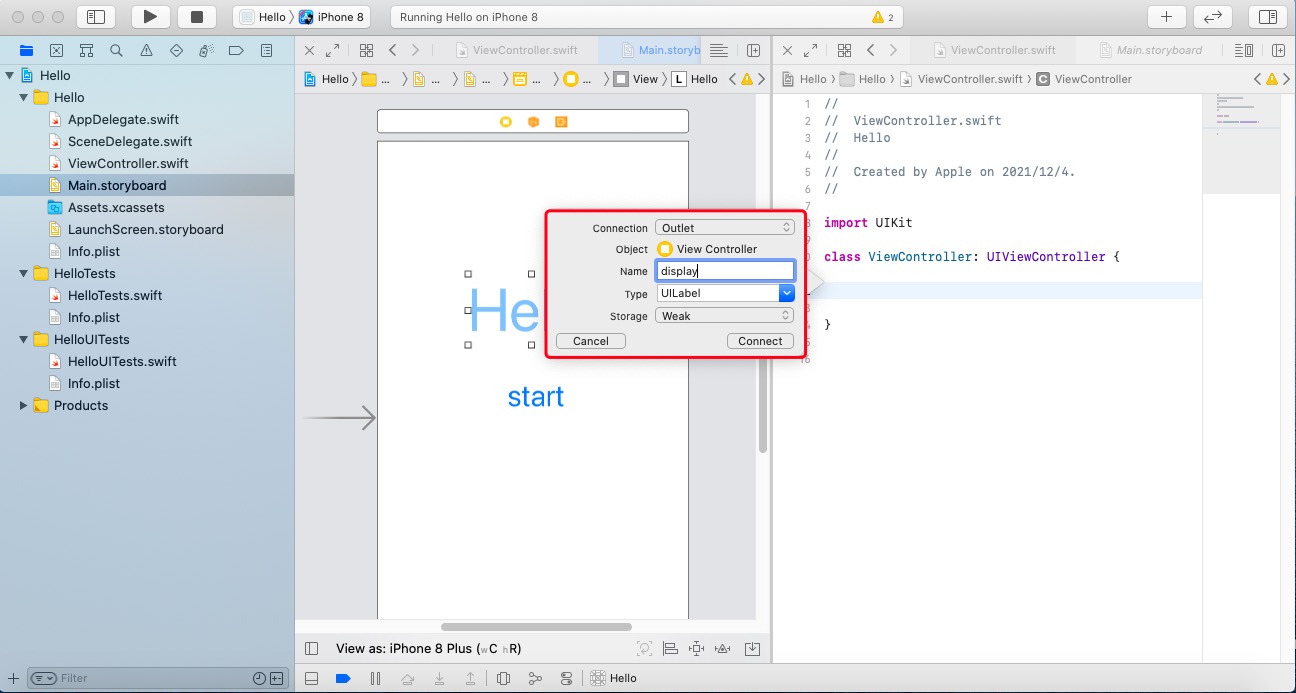
我们先将Lable关联到代码区:

设置Lable在代码区的名称Name为display

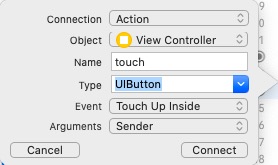
再将Button与代码关联:

注意连接方式Connection选择Action,Type选择UIButton

做完这一步,我们可以试运行一下,看看控件与代码的连接是否正确。
如果程序程序崩溃了,请检查各个控件与代码的连接
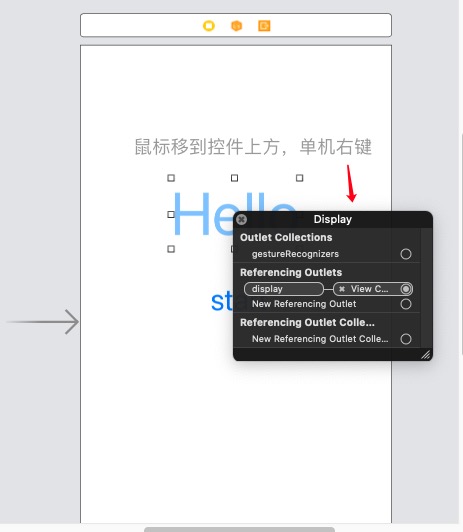
1)检查连接(方法是将鼠标移至控件上方,单击右键)
如果不清楚连接是否正确,那就删除所有连接,然后重新连接所有控件与代码。
2)删除连接(点击 x 按钮)
删除所有连接之后,可以看到原来两个实心的●变成空心的○了
3)重新连接控件与代码(包括Lable与Button,方法是选中控件+Ctrl+拖拽):
4.代码实现
继续添加代码,在touch中实现Lable标签(display)文本和颜色变换的功能:
import UIKit
class ViewController: UIViewController
@IBOutlet weak var display: UILabel!
@IBAction func touch(_ sender: UIButton)
display.text = "World"
display.textColor = UIColor.green

5.运行

以上是关于从零开始的iOS开发:10 | 如何构建一个APP的主要内容,如果未能解决你的问题,请参考以下文章