从零开始 Flutter
Posted 牛IT技术栈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始 Flutter相关的知识,希望对你有一定的参考价值。
Flutter是一款谷歌开发的前端ui框架。完全免费、开源。
它拥有漂亮的用户界面及极佳的性能。
可以使用Flutter来轻松的构建一个前端的app,并尝试发布在不同的移动设备上。
本文的环境基于Windows10,vscode,android sdk
安装
首先下载Flutter的压缩包:
https://flutter.io/docs/development/tools/sdk/archive#windows
直接解压到自己的目录下即可。
添加环境变量 flutter/bin 到 path 中,
同步添加国内镜像到环境变量中,防止被墙
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
根据个人喜好选择IDE,我使用的是 vs code
习惯性的下载好插件会对编码效率有很大的帮助。所谓插件在手天下我有。
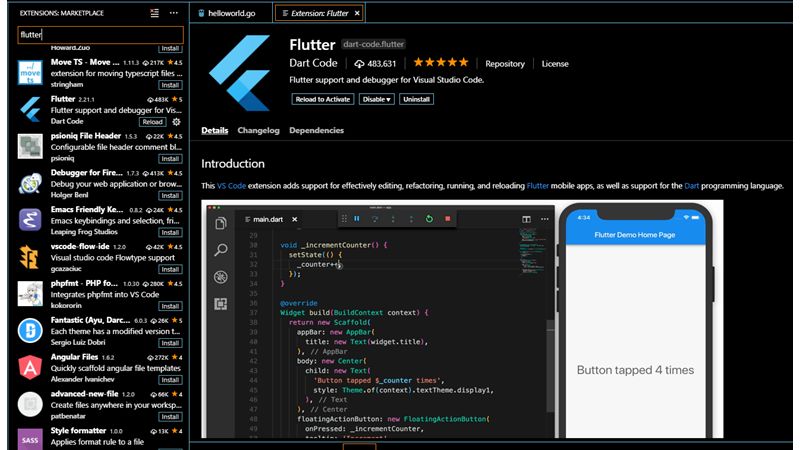
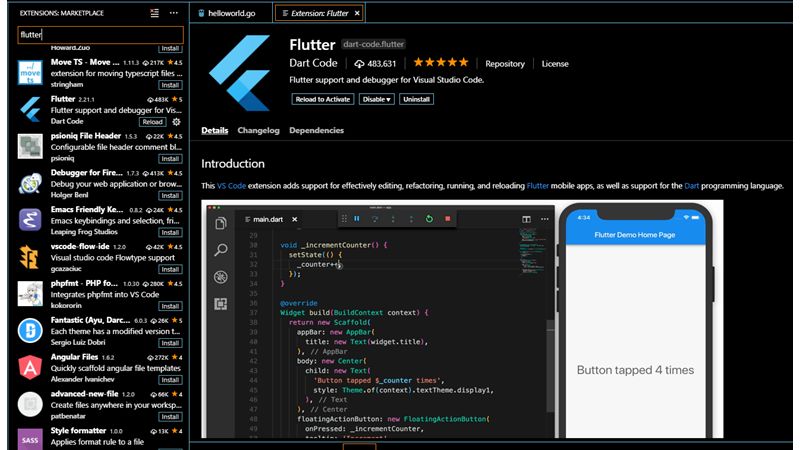
vscode 可以通过extensions中搜索并下载Flutter及Dart两个官方推荐的插件。


以上步骤完成之后通过doctor命令来验证一下是否正确完成了前期的配置。
使用vs code的命令板或者windows的命令行输入
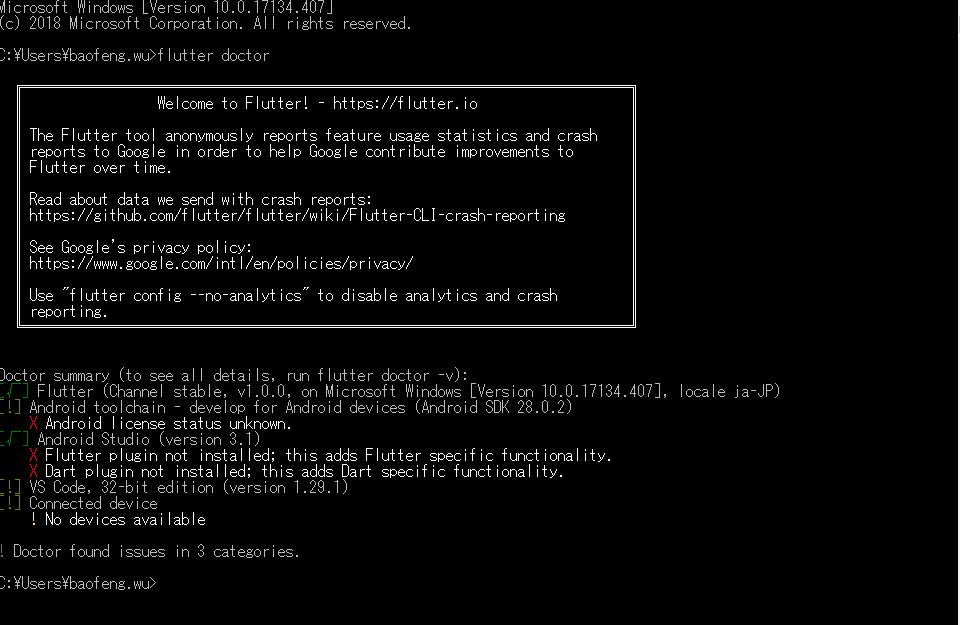
flutter doctor
命令会安装必要的依赖,及检查环境配置。

由于使用ide安装plugin所以显示以上错误。并不影响通过ide运行。
如果希望程序最终再android上运行。需要下载对应的sdk。推荐下载并安装android studio来管理sdk版本。
开始第一个程序
调用 View>Command Palette…
输入 ‘flutter’, 然后选择‘Flutter:New Project’ action
输入 Project 名称 (如myapp),文件名要求小写,可加入连字符。然后按回车键
选择指定放置项目的位置,然后按蓝色的确定按钮
等待项目创建继续,并显示main.dart文件
稍等片刻之后,会自动生成demo程序。如果有兴趣可以通过连接对应的设备之后,按F5键来启动程序查看。
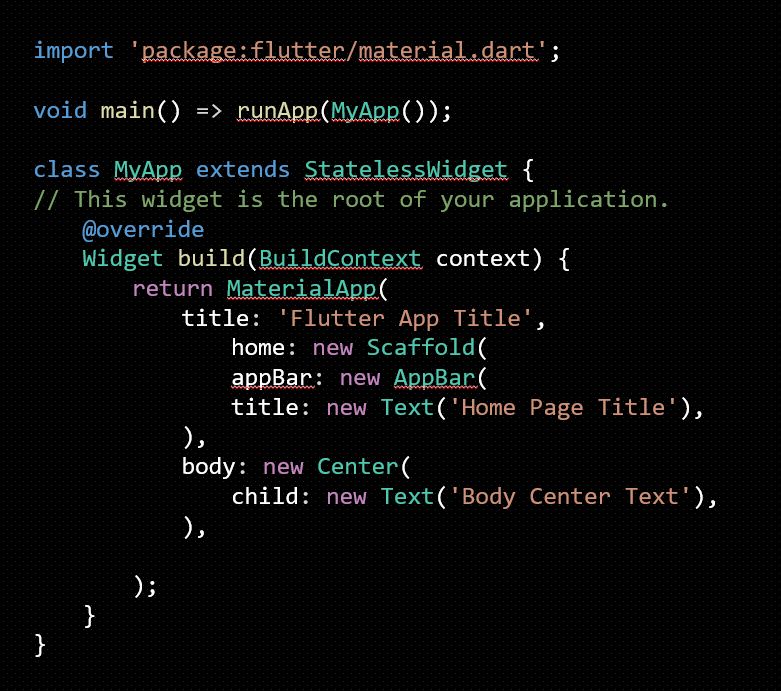
本文直接进行下一步,修改main.dart文件

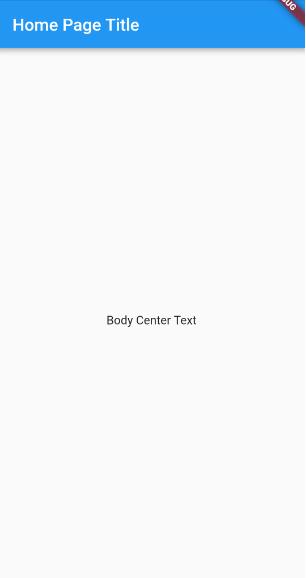
此处会将画面简化为,一个仅有header及text文本的页面程序。使用Flutter的热加载功能。画面会直接变化为修改后的效果。如果之前没有启动程序。也可以通过F5来debug启动程序。查看效果。

以上为止第一个启动程序就完成了。画面效果还是挺和谐的。
在官网的第二步中,讲解了外部包的使用方法。
这部分是比较重要的,将来项目很可能要大量的引入外部包来处理一些事件。
Flutter的外部包引入方法比较简单。
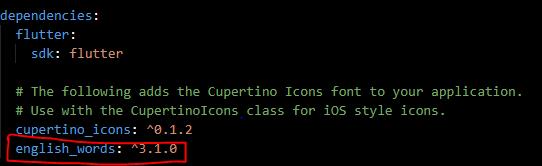
在程序中找到pubspec.yaml文件
在dependencies:下添加要加入的外部包名及版本号

然后通过flutter packages get命令安装必要的包即可。
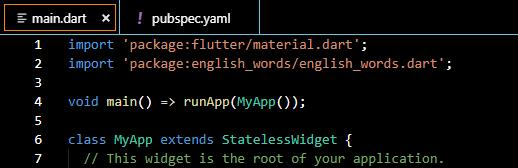
最后在使用此包的文件中引入即可。

最后
根据官网的第一部分完成了一个集收藏,跳转,无限滚动列表的小程序。对Flutter的各部分有了初步的了解。
画面代码可参照官网此处不再赘述。
https://flutterchina.club/get-started/codelab/
需要注意的是setState()方法
’在Flutter的响应式风格的框架中,调用setState()会为State对象触发build()方法,从而导致对UI的更新‘
此方法后续应该会大量使用。
后记,Flutter使用的Material组件有丰富的UI展现方式,使用起来节省了大量的控件设计时间。效果较为不错。也是尝试使用此框架的一个理由。
后续会有更多的尝试。欢迎大家留言讨论。
以上是关于从零开始 Flutter的主要内容,如果未能解决你的问题,请参考以下文章