❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
临近期末, 你还在为html网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
Html+Css+JavaScript期末大作业《100套》
都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
网页实现截图:文末获取源码
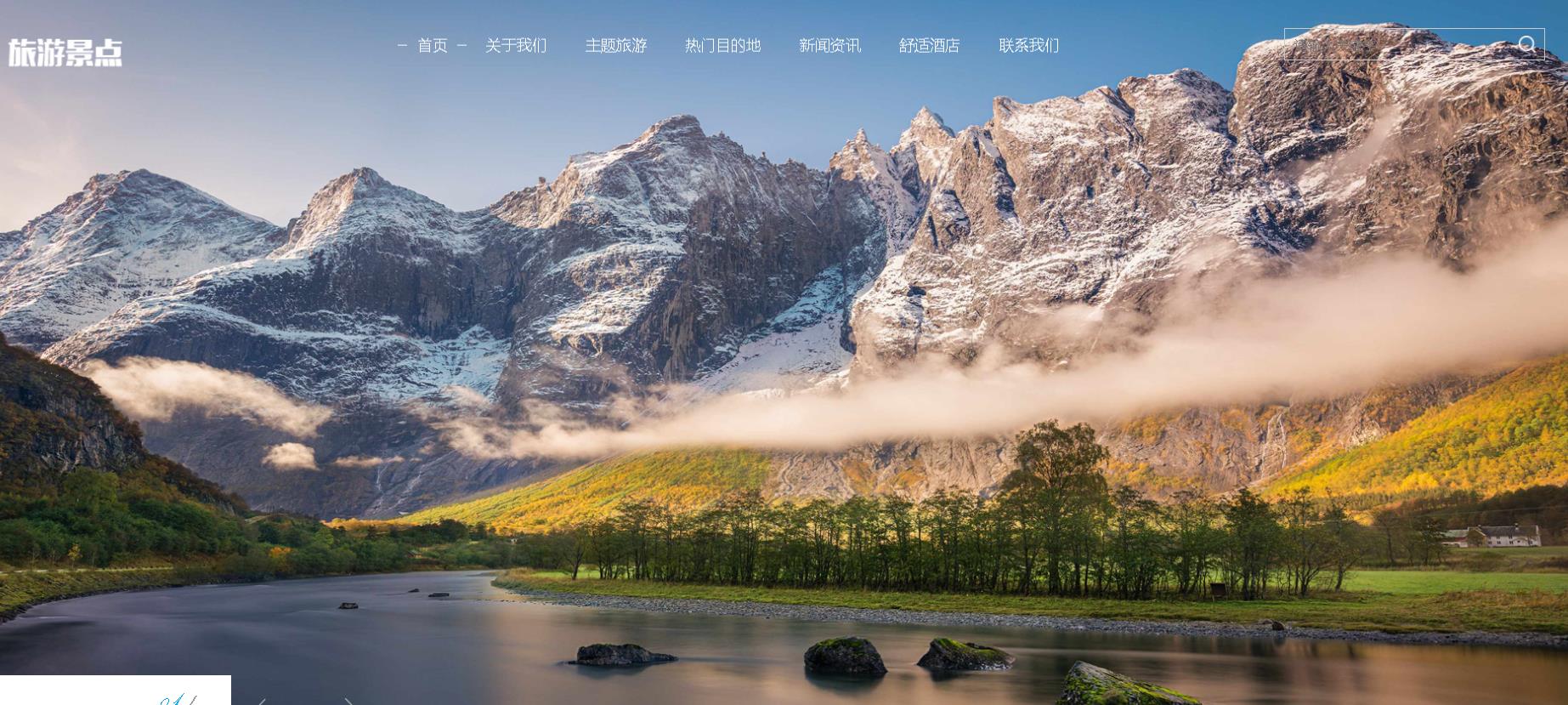
网站首页

关于我们
途牛旅游网创立于2006年10月,以“让旅游更简单”为使命,为消费者提供由北京、xx、广州、深圳等180个城市出发的旅游产品预订服务,产品全面,价格透明,全年365天24小时400电话预订,并提供丰富的后续服务和保障。目前,途牛旅游网提供100万余种旅游产品供消费者选择,涵盖跟团、自助、自驾、邮轮、酒店、签证、景区门票以及公司旅游等,已成功服务累计超过1500万人次出游。同时基于途牛旅游网全球中文景点目录以及中文旅游社区,可以更好地帮助游客了解目的地信息,妥善制定好出游计划,并方便地预订旅程中的服务项目。

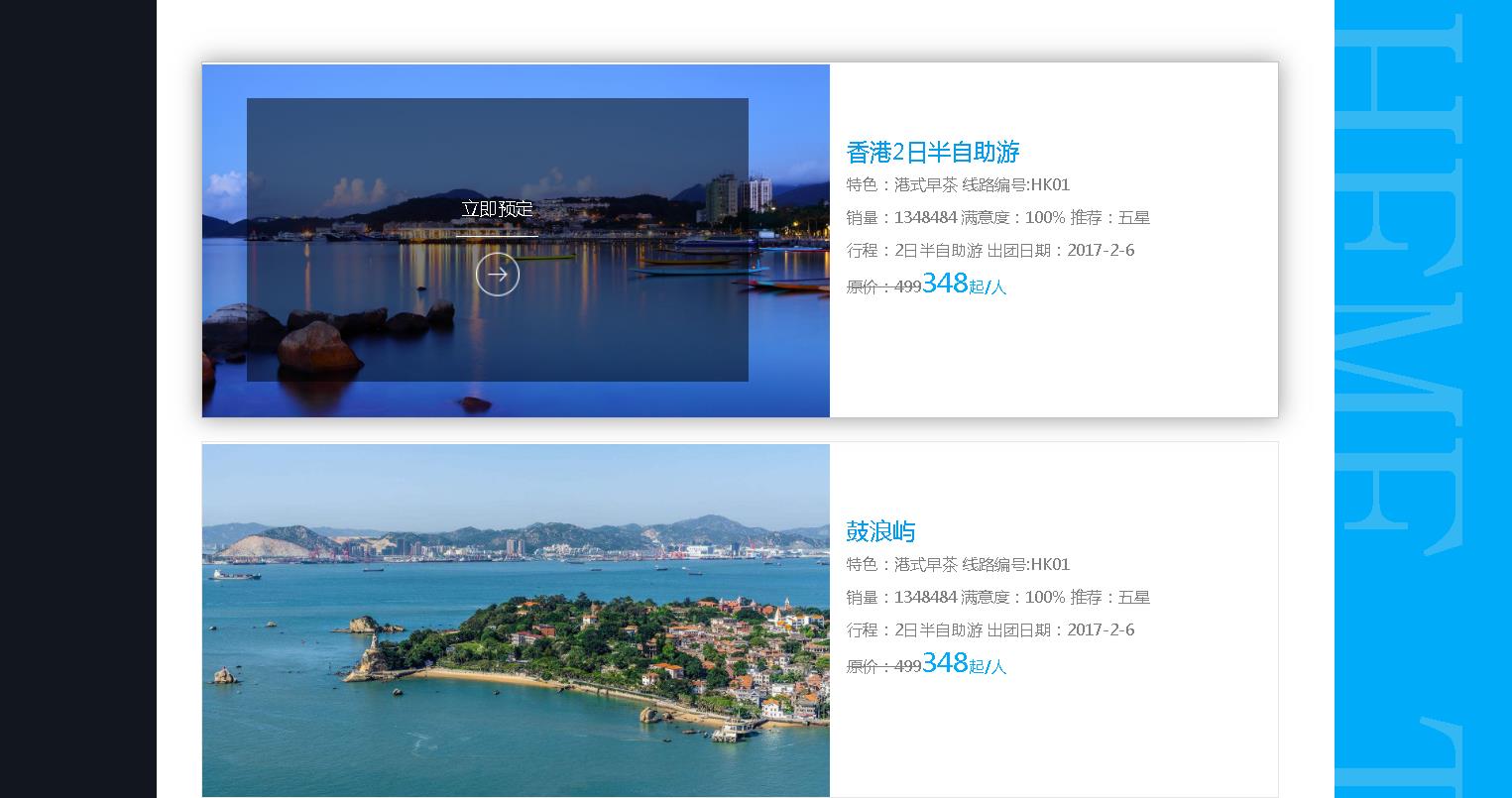
主题旅游
<p class="tt3">香港2日半自助游</p>
<p class="tt4">特色:港式早茶 线路编号:HK01
<br> 销量:1348484 满意度:100% 推荐:五星<br>
行程:2日半自助游 出团日期:2017-2-6</p>
<p class="tt5"><em>原价:499</em><span><i>348</i>起/人</span></p>
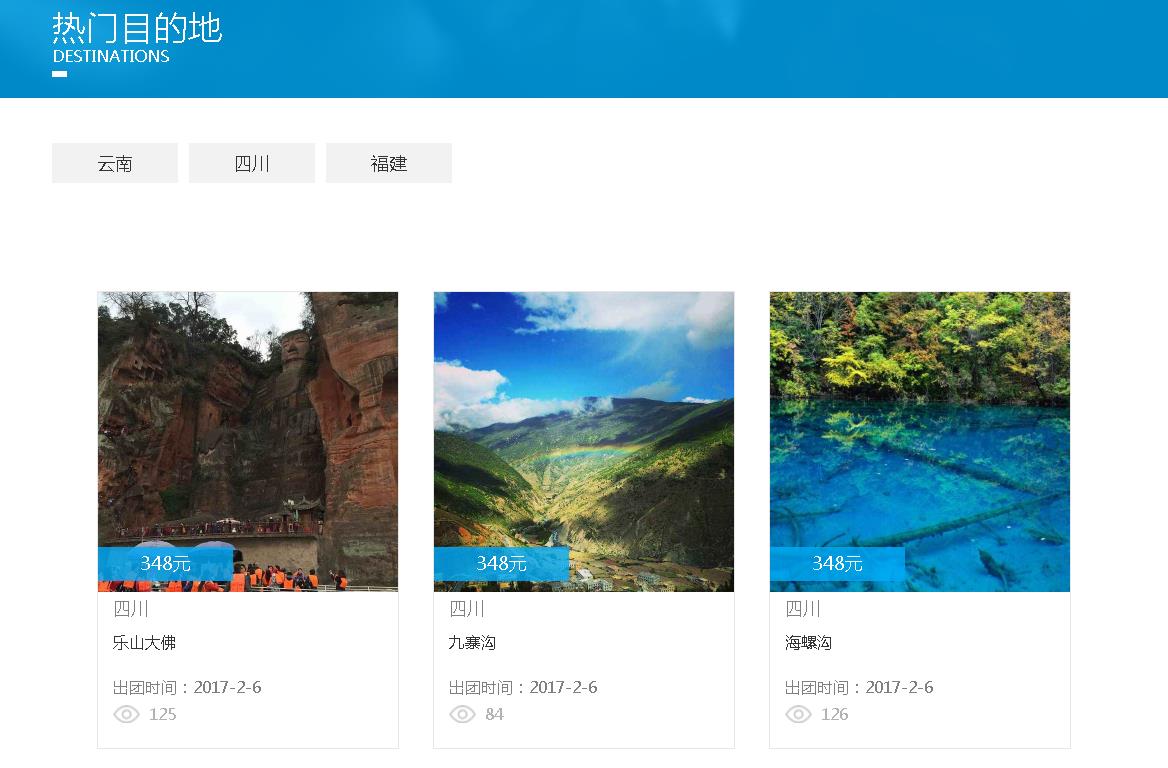
热门目的地

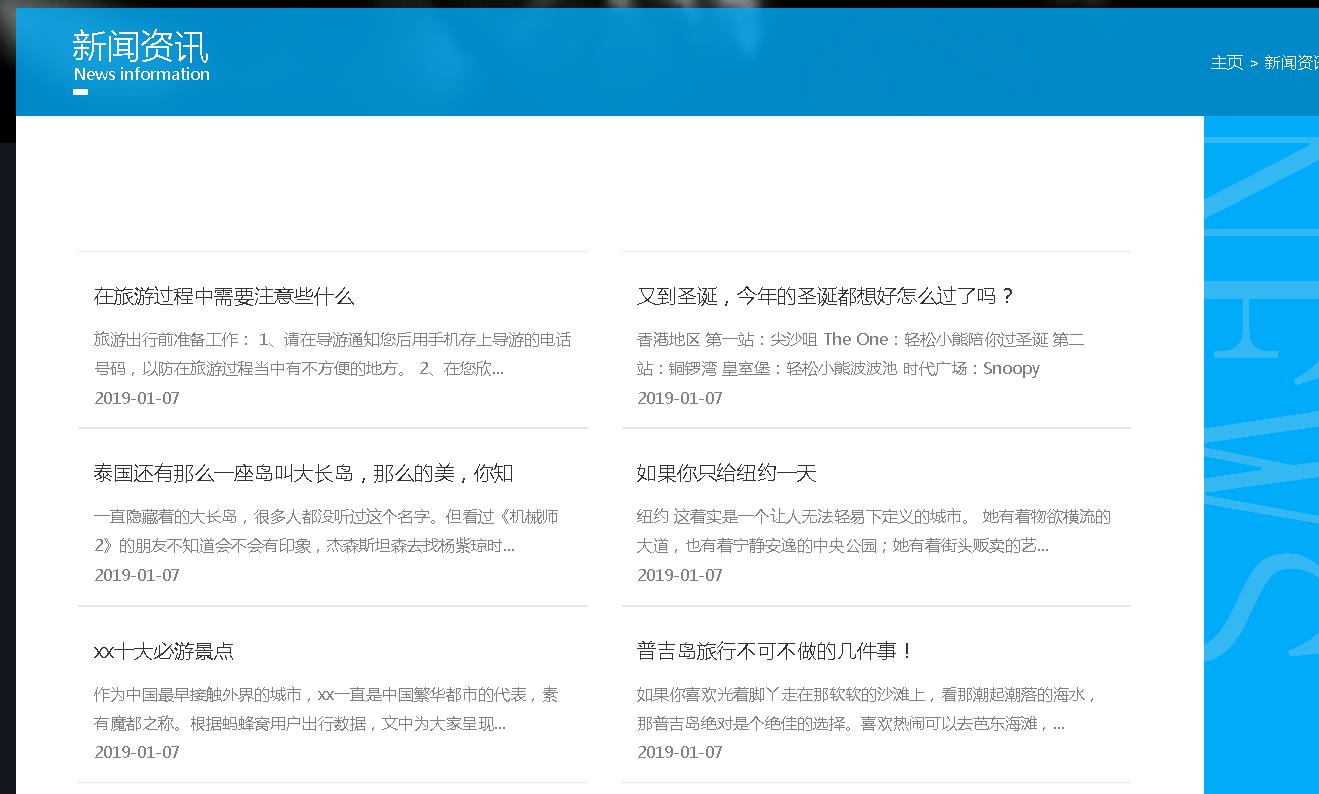
新闻资讯

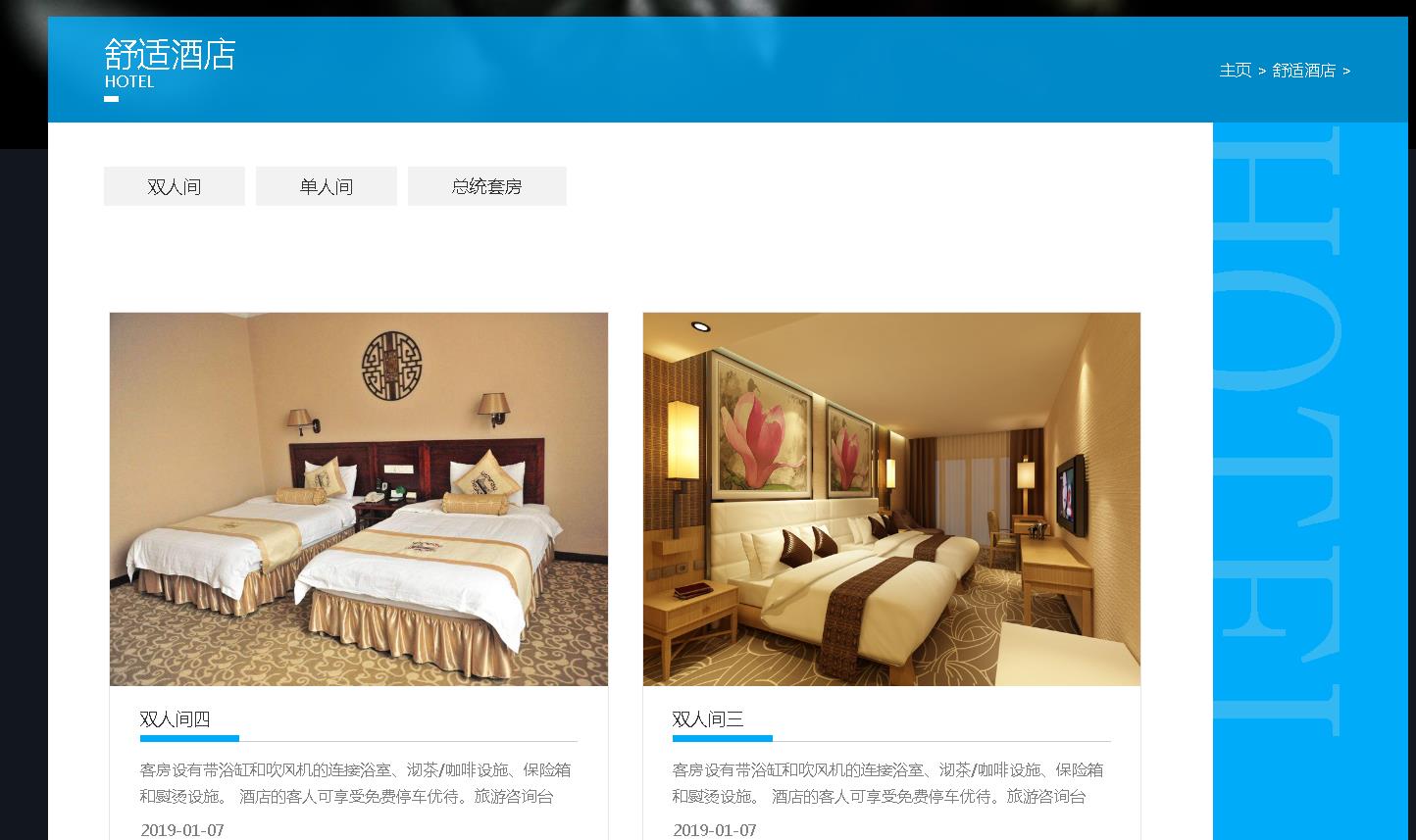
舒适酒店

联系我们

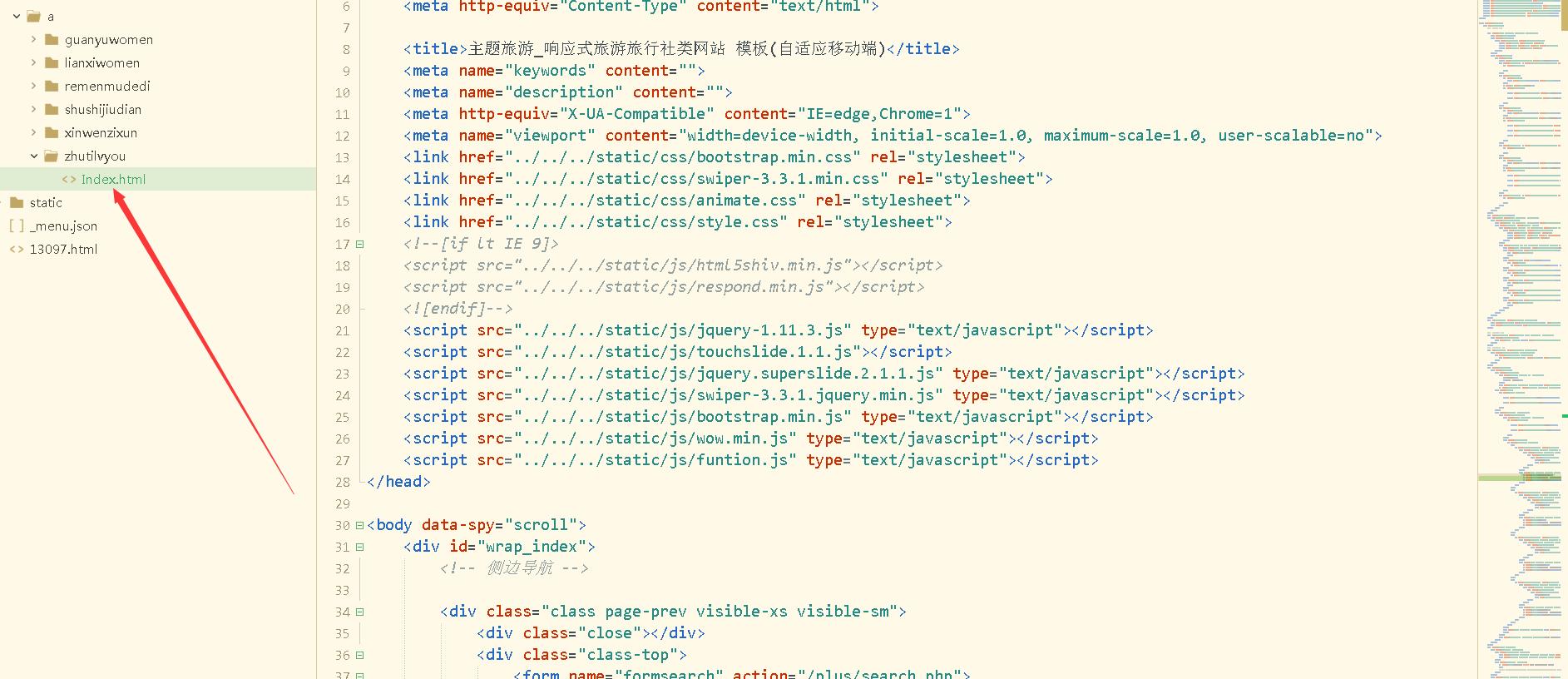
项目组织结构:

主要源码展示:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>主题旅游_响应式旅游旅行社类网站 模板(自适应移动端)</title>
<body data-spy="scroll">
<div id="wrap_index">
<!-- 侧边导航 -->
<div class="class page-prev visible-xs visible-sm">
<div class="close"></div>
<div class="class-top">
<form name="formsearch" action="/plus/search.php">
<input type="hidden" name="kwtype" value="0">
<input type="text" class="txt1" name="q" value="请输入关键字">
<input type="submit" class="btn1" value="">
</form>
</div>
<div class="class-m">
<ul class="nnav">
<li><a href="../../../13097.html" class="ce">网站首页</a></li>
<li class="menu_head"> <a href="../guanyuwomen/Index.html" class="ce">关于我们</a>
<ul class="menu_body">
</ul>
</li>
<li class="menu_head">
<dl class="ericon">
<span class="icon1"></span><span class="icon2"></span>
</dl>
<a href="" class="ce">主题旅游</a>
<ul class="menu_body">
<li><a href="guonayou/Index.html" class="er">国内游</a></li>
<li><a href="chujingyou/Index.html" class="er">出境游</a></li>
</ul>
</li>
<li class="menu_head">
<dl class="ericon">
<span class="icon1"></span><span class="icon2"></span>
</dl>
<a href="../remenmudedi/Index.html" class="ce">热门目的地</a>
<ul class="menu_body">
<li><a href="../remenmudedi/yunnan/Index.html" class="er">云南</a></li>
<li><a href="../remenmudedi/sichuan/Index.html" class="er">四川</a></li>
<li><a href="../remenmudedi/fujian/Index.html" class="er">福建</a></li>
</ul>
</li>
<li class="menu_head"> <a href="../xinwenzixun/Index.html" class="ce">新闻资讯</a>
<ul class="menu_body">
</ul>
</li>
<li class="menu_head">
<dl class="ericon">
<span class="icon1"></span><span class="icon2"></span>
</dl>
<a href="../shushijiudian/Index.html" class="ce">舒适酒店</a>
<ul class="menu_body">
<li><a href="../shushijiudian/shuangrenjian/Index.html" class="er">双人间</a></li>
<li><a href="../shushijiudian/danrenjian/Index.html" class="er">单人间</a></li>
<li><a href="../shushijiudian/zongtongtaofang/Index.html" class="er">总统套房</a></li>
</ul>
</li>
<li class="menu_head"> <a href="../lianxiwomen/Index.html" class="ce">联系我们</a>
<ul class="menu_body">
</ul>
</li>
</ul>
</div>
</div>
<div class="opacity2"></div>
<div id="header" class="head visible-lg visible-md">
<div class="container-fluid">
<div class="logo wow fadeInLeft col-md-3"><a href="../../../13097.html"><img src="../../../static/picture/logo.png"></a></div>
<div class="col-md-9" style="height: 56px;">
<div class="search col-md-3 wow fadeInRight" style="float: right;">
<form name="formsearch" action="/plus/search.php">
<input type="hidden" name="kwtype" value="0">
<input class="txt1" type="text" name="q" placeholder="请输入关键字">
<input class="btn1" type="submit" value="">
</form>
</div>
<div class="col-md-9 nav wow fadeInDown navbar-nav nav_box" style="float: right; text-align: right;">
<div class="yiji current"><a href="../../../13097.html">首页</a></div>
<div class="yiji"><a href="../guanyuwomen/Index.html"><em>关于我们</em></a>
<div style="display:none">
</div>
</div>
<div class="yiji"><a href=""><em>主题旅游</em></a>
<div class="libox">
<a href="guonayou/Index.html"><em>国内游</em></a> <a href="chujingyou/Index.html"><em>出境游</em></a> </div>
</div>
<div class="yiji"><a href="../remenmudedi/Index.html"><em>热门目的地</em></a>
<div class="libox">
<a href="../remenmudedi/yunnan/Index.html"><em>云南</em></a> <a href="../remenmudedi/sichuan/Index.html"><em>四川</em></a> <a href="../remenmudedi/fujian/Index.html"><em>福建</em></a> </div>
</div>
<div class="yiji"><a href="../xinwenzixun/Index.html"><em>新闻资讯</em></a>
<div style="display:none">
</div>
</div>
<div class="yiji"><a href="../shushijiudian/Index.html"><em>舒适酒店</em></a>
<div class="libox">
<a href="../shushijiudian/shuangrenjian/Index.html"><em>双人间</em></a> <a href="../shushijiudian/danrenjian/Index.html"><em>单人间</em></a> <a href="../shushijiudian/zongtongtaofang/Index.html"><em>总统套房</em></a> </div>
</div>
<div class="yiji"><a href="../lianxiwomen/Index.html"><em>联系我们</em></a>
<div style="display:none">
</div>
</div>
</div>
</div>
</div>
</html> style.css
@media (min-width: 1700px)
/*#wrap_index .container,#footer .containerwidth: 100% !important;
#wrap_index .ny_main .containerwidth: 80% !important;
#wrap_index .ny_prolist .containerwidth: 94% !important; */
#wrap_index
overflow: hidden;
position: relative;
/*头部*/
@media (min-width: 991px)
#header
display: block;
#molheader
display: none;
@media (max-width: 990px)
#molheader1
display: block;
#header
display: none;
/*panle导航开始*/
.class
width: 280px;
height: 100%;
z-index: 7;
background: #090b0f;
position: fixed;
top: 0px;
right: 0px;
color: #7e8696;
z-index: 44;
.class .close
position: absolute;
opacity: 1;
left: -30px;
top: 18px;
background: url(../image/close.png) no-repeat;
background-size: 100% 100%;
width: 24px;
height: 24px;
.class.page-prev .close
left: 0;
.class-top
height: 70px;
overflow: hidden;
background: #12161e;
margin: 0;
font-size: 24px;
text-align: center;
line-height: 70px;
.class-top form
width: 230px;
margin: 16px auto;
height: 40px;
position: relative;
作品来自于网络收集、侵权立删
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看下方👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 70/ 100天
专栏推荐阅读:
以上是关于❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)的主要内容,如果未能解决你的问题,请参考以下文章
❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)
❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)
❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)
web前端期末大作业❤️酷炫响应式汽车租赁网页设计❤️(HTML+CSS+JavaScript)