❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
临近期末, 你还在为html网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在专栏👇🏻👇🏻👇🏻👇🏻
Html+Css+JavaScript期末大作业《100套》
都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
网页实现截图:文末获取源码
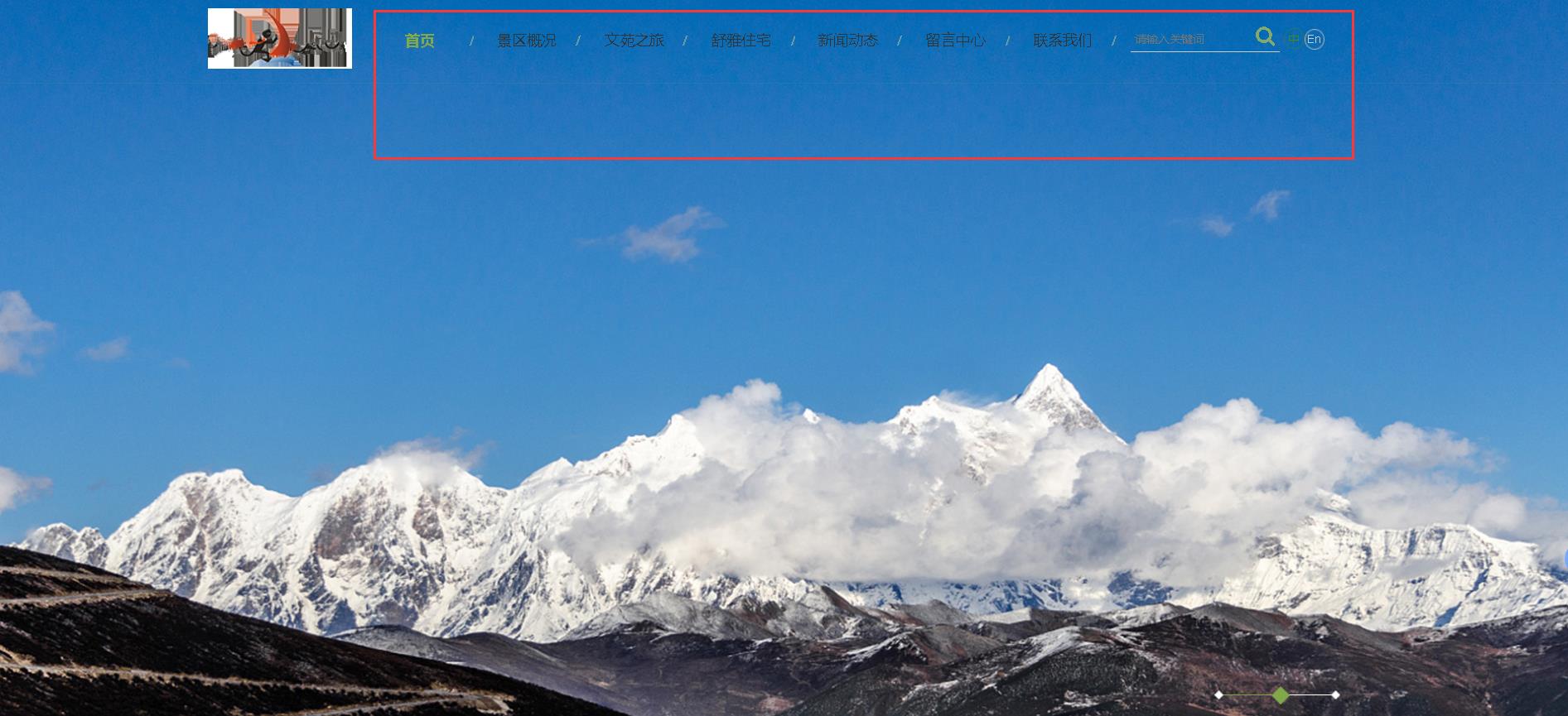
网站首页

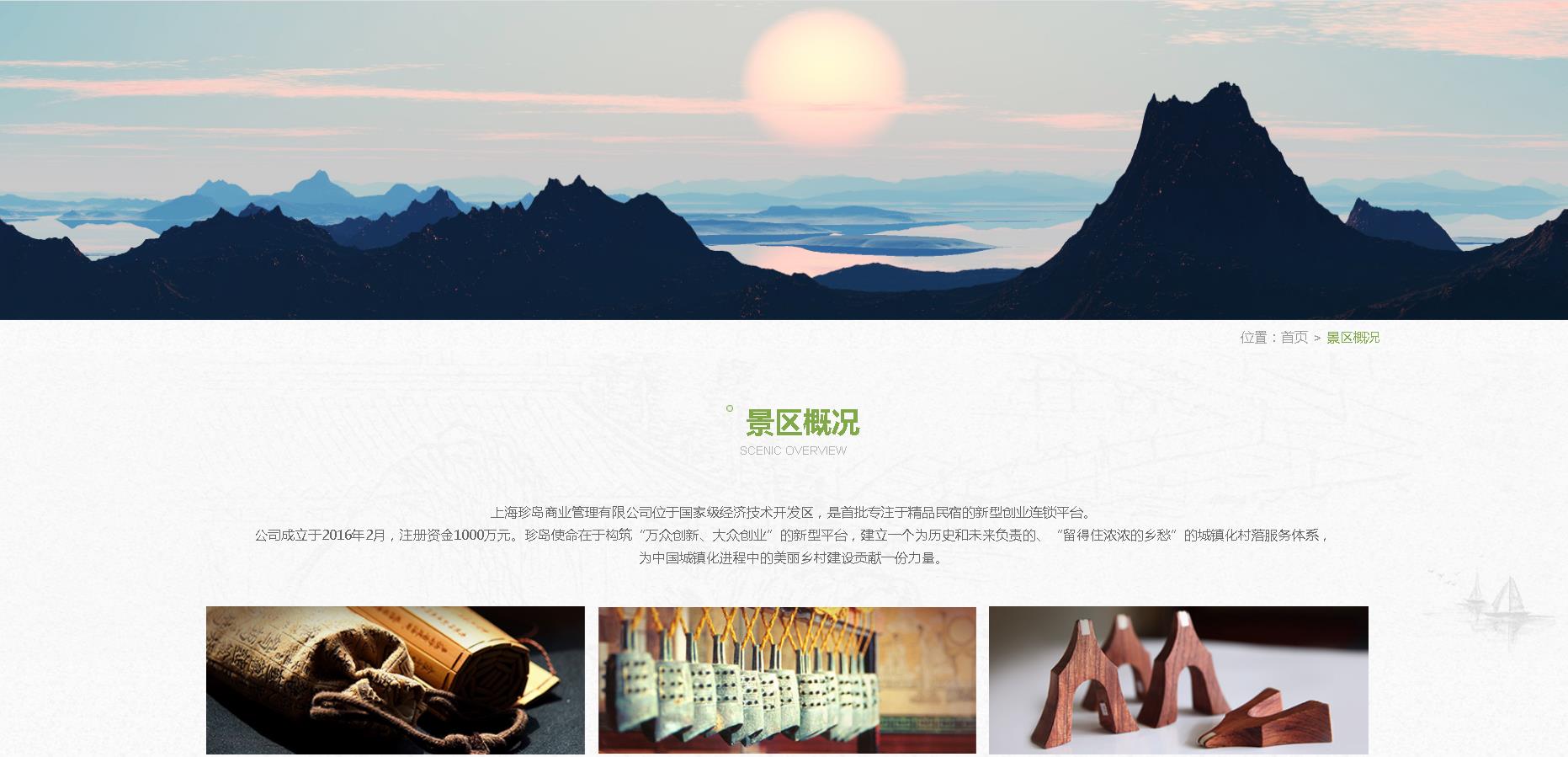
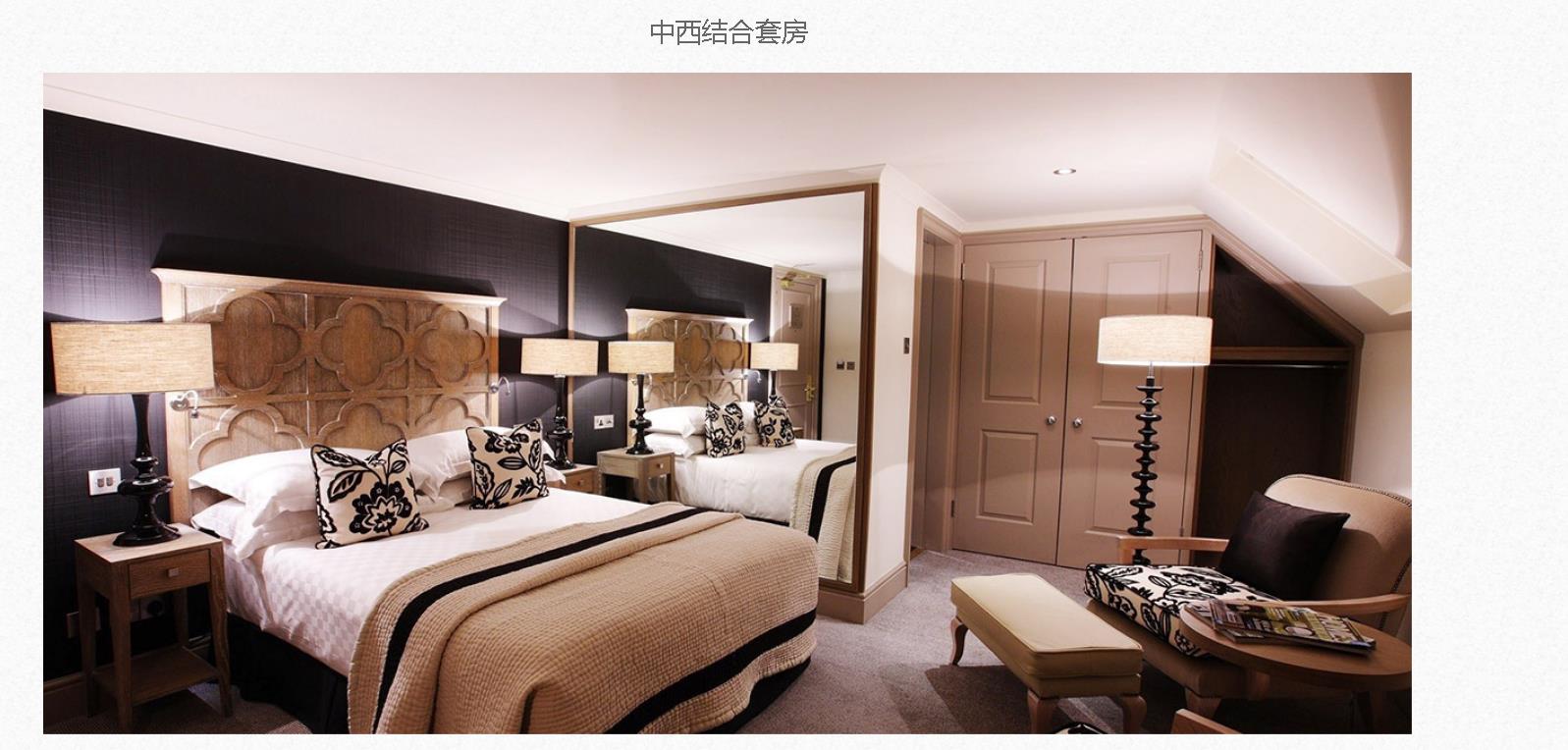
关于我们
上海珍岛商业管理有限公司位于国家级经济技术开发区,是首批专注于精品民宿的新型创业连锁平台。
公司成立于2016年2月,注册资金1000万元。珍岛使命在于构筑“万众创新、大众创业”的新型平台,建立一个为历史和未来负责的、“留得住浓浓的乡愁”的城镇化村落服务体系,
为中国城镇化进程中的美丽乡村建设贡献一份力量。

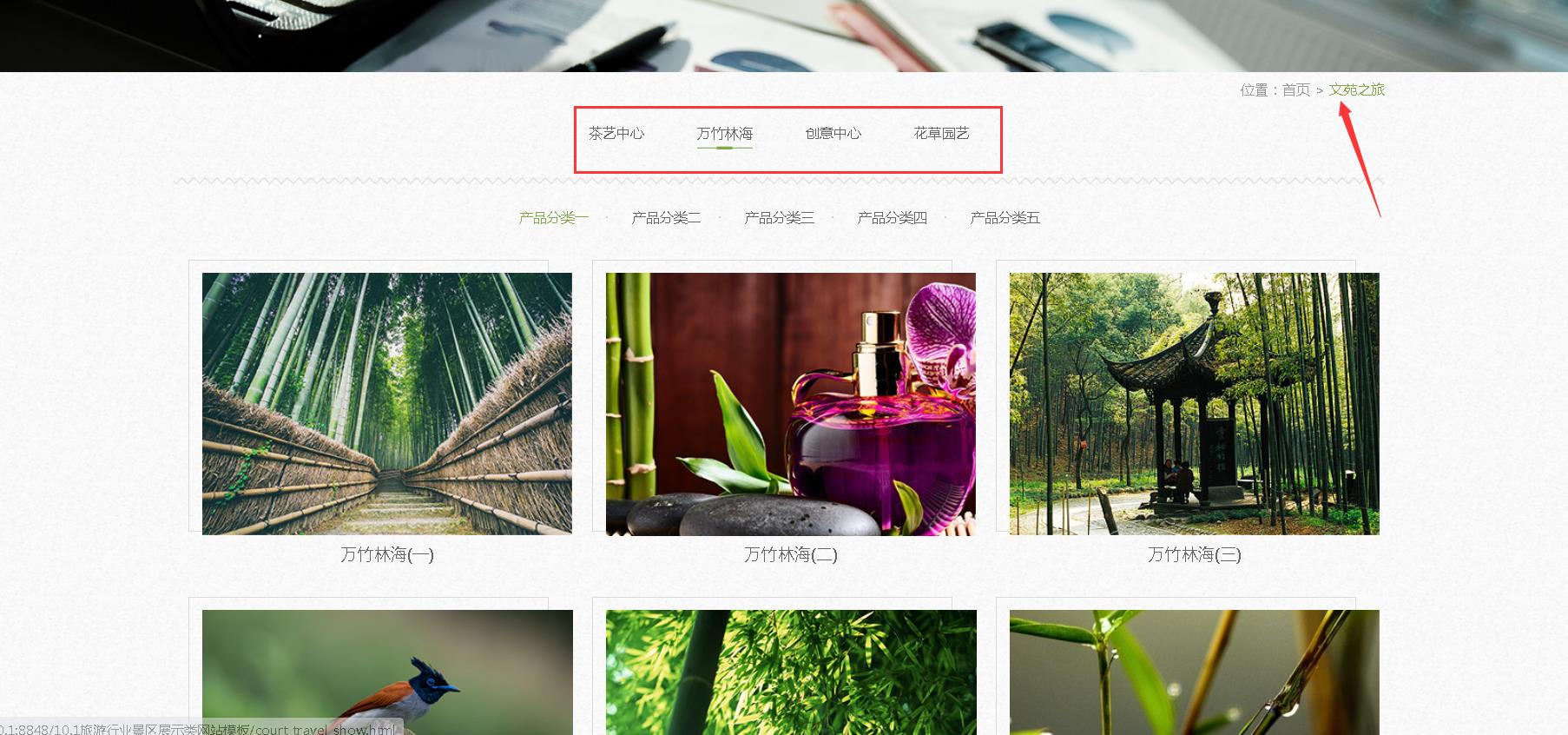
文苑之旅

热门目的地


新闻资讯动态

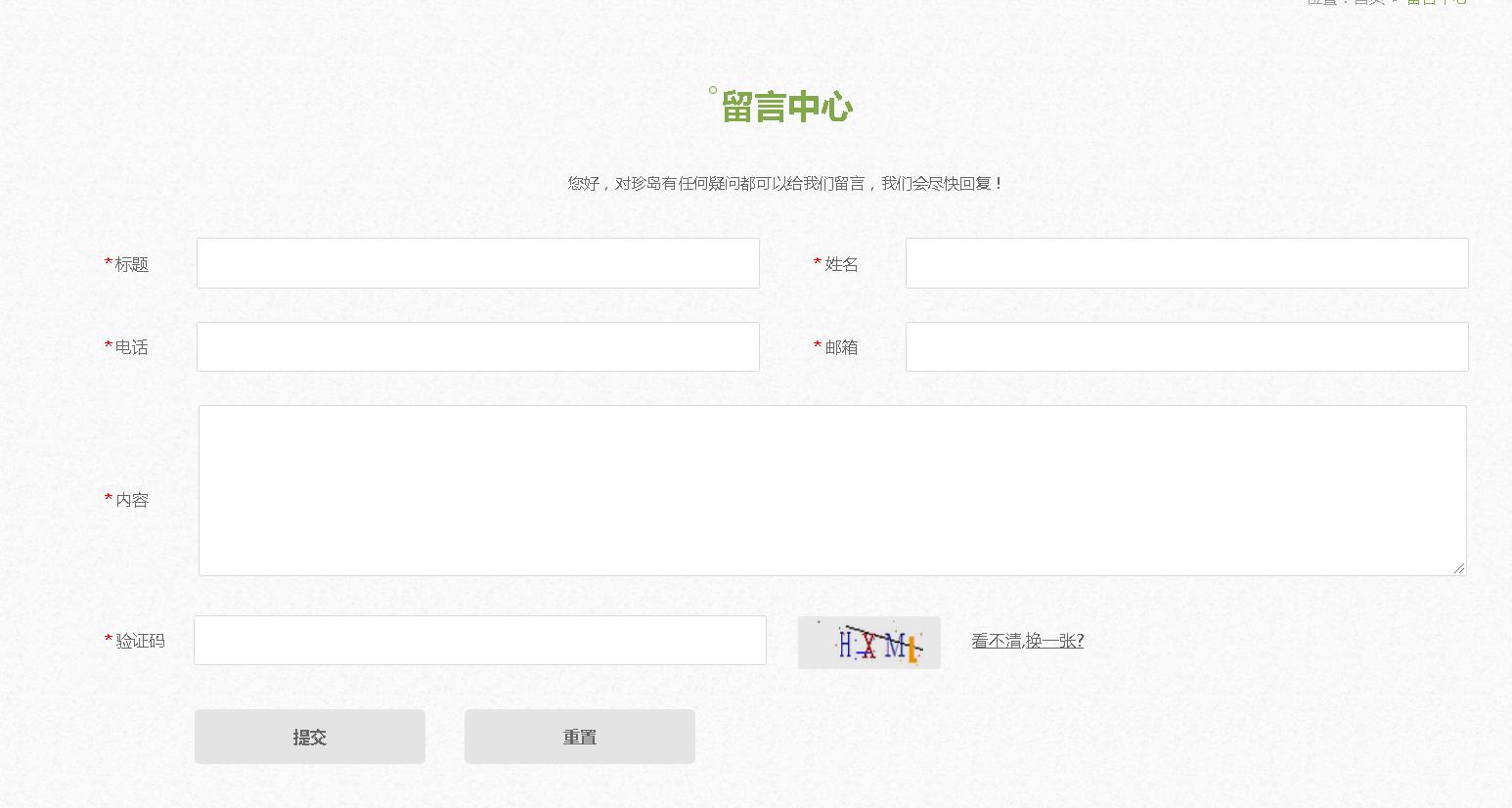
留言中心

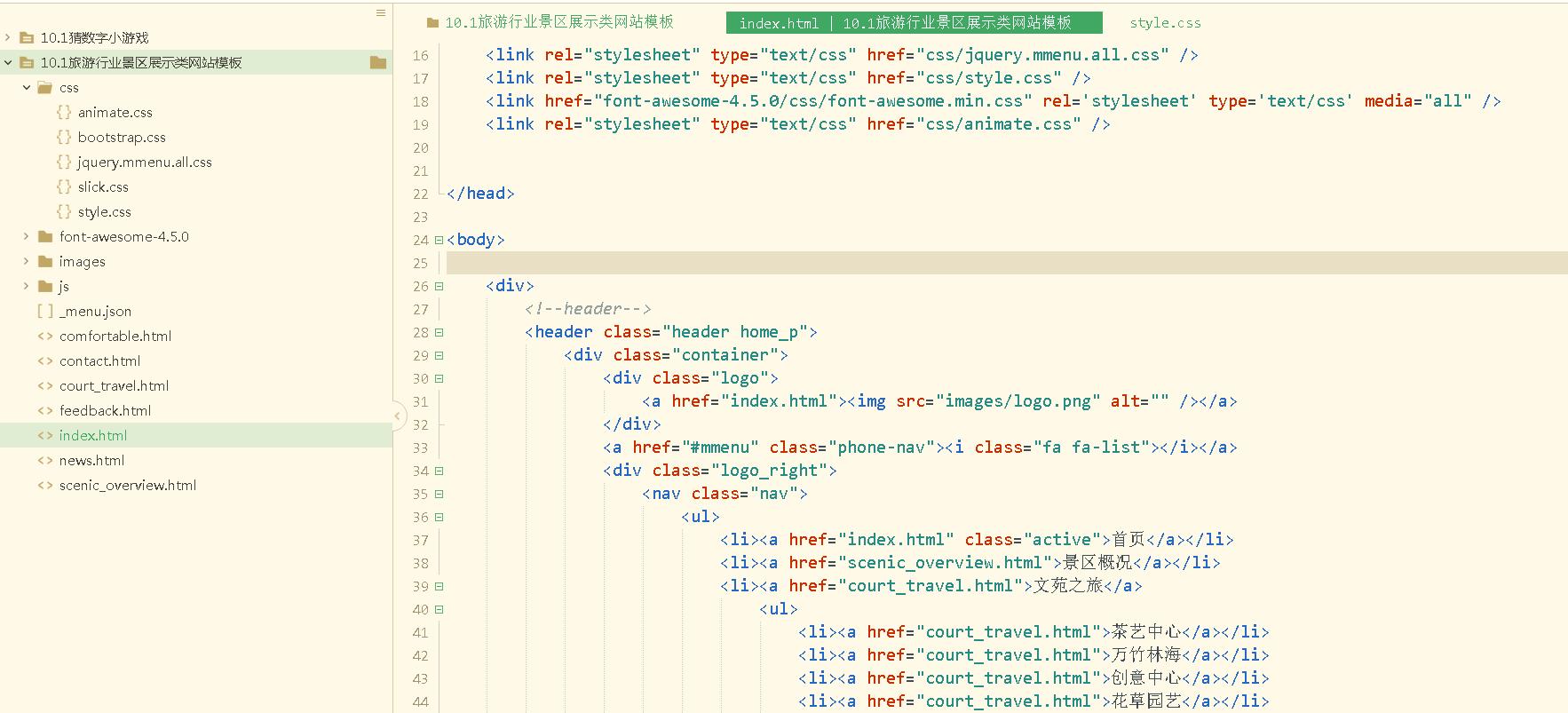
项目组织结构:

主要源码展示:
index.html、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>珍岛集团</title>
<meta name="keywords" content="珍岛集团">
<meta name="description" content="珍岛集团">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="shortcut icon" href="images/favicon.ico">
<!-- include main css -->
<link rel="stylesheet" type="text/css" href="css/slick.css" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="css/jquery.mmenu.all.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<link href="font-awesome-4.5.0/css/font-awesome.min.css" rel='stylesheet' type='text/css' media="all" />
<link rel="stylesheet" type="text/css" href="css/animate.css" />
</head>
<body>
<div>
<!--header-->
<header class="header home_p">
<div class="container">
<div class="logo">
<a href="index.html"><img src="images/logo.png" alt="" /></a>
</div>
<a href="#mmenu" class="phone-nav"><i class="fa fa-list"></i></a>
<div class="logo_right">
<nav class="nav">
<ul>
<li><a href="index.html" class="active">首页</a></li>
<li><a href="scenic_overview.html">景区概况</a></li>
<li><a href="court_travel.html">文苑之旅</a>
<ul>
<li><a href="court_travel.html">茶艺中心</a></li>
<li><a href="court_travel.html">万竹林海</a></li>
<li><a href="court_travel.html">创意中心</a></li>
<li><a href="court_travel.html">花草园艺</a></li>
</ul>
</li>
<li><a href="comfortable.html">舒雅住宅</a></li>
<li><a href="news.html">新闻动态</a>
<ul>
<li><a href="news.html">公司新闻</a></li>
<li><a href="news.html">行业新闻</a></li>
</ul>
</li>
<li><a href="feedback.html">留言中心</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>
<div class="search">
<span class="sea_x">
<input type="" name="" id="" placeholder="请输入关键词">
<i class="fa fa-search"></i>
</span>
<span class="y_z">
<a href="" class="zh active">中</a><a href="" class="en">En</a>
</span>
</div>
</div>
</div>
</header>
<!--banner start-->
<section class="banner">
<div><a href="index.html"><img src="images/banner1.jpg" alt=""></a></div>
<div><a href="index.html"><img src="images/banner1.jpg" alt=""></a></div>
<div><a href="index.html"><img src="images/banner1.jpg" alt=""></a></div>
</section>
<!--banner end-->
<div class="jqgk">
<div class="contai">
<div class="top_tit">
<span class="span1"><a href="scenic_overview.html">景区概况</a></span><br />
<span class="span2">SCENIC OVERVIEW</span>
</div>
<p class="wow bounceIn">
上海珍岛商业管理有限公司位于国家级经济技术开发区,是首批专注于精品民宿的新型创业连锁平台。<br /> 公司成立于2016年2月,注册资金1000万元。珍岛使命在于构筑“万众创新、大众创业”的新型平台,建立一个为历史和未来负责的、“留得住浓浓的乡愁”的城镇化村落服务体系,
<br /> 为中国城镇化进程中的美丽乡村建设贡献一份力量。
</p>
<div class="xia_x">
<span class="img"></span>
</div>
</div>
</div>
<div class="wyzl">
<div class="top_tit">
<span class="span1"><a href="court_travel.html">文苑之旅</a></span><br />
<span class="span2">COURT TRAVEL</span>
</div>
<ul class="clearfix">
<li class="wow bounceIn">
<a href="court_travel.html"><img src="images/home_1.png" alt="" class="vcenter" /><i></i></a>
<a href="court_travel.html">万竹林海(一)</a>
</li>
<li class="wow bounceIn">
<a href="court_travel.html"><img src="images/home_2.png" alt="" class="vcenter" /><i></i></a>
<a href="court_travel.html">万竹林海(二)</a>
</li>
<li class="wow bounceIn">
<a href="court_travel.html"><img src="images/home_3.png" alt="" class="vcenter" /><i></i></a>
<a href="court_travel.html">万竹林海(三)</a>
</li>
</ul>
</div>
<!--wyzl end-->
<div class="syzz">
<div class="top_tit">
<span class="span1"><a href="scenic_overview.html">舒雅住宅</a></span><br />
<span class="span2">COMFORTABLE RESIDENTIAL</span>
</div>
<div class="syzz_con clearfix">
<div class="left">
<div><a href="comfortable.html"><img src="images/syzz_1.png" alt="" / class="vcenter"> <i></i></a></div>
<div><a href="comfortable.html"><img src="images/syzz_1.png" alt="" / class="vcenter"> <i></i></a></div>
<div><a href="comfortable.html"><img src="images/syzz_1.png" alt="" / class="vcenter"> <i></i></a></div>
</div>
<div class="right">
<img src="images/fang.png" alt="" />
<div class="fang_t">
<span>客 |</span>
<span>房 |</span>
<span>介 |</span>
<span>绍</span>
</div>
<div class="fang_c">
桃花林苑中有各式客房100套,房型分为中式、现代两个类型,以满足客人的不同需求…
</div>
<div class="pr_ne clearfix">
<span class="pr">
上一个
</span>
<span class="ne">
下一个
</span>
</div>
</div>
</div>
<div class="xia_x">
<span class="img"></span>
</div>
</div>
<!--syzz end-->
<div class="home_news">
<div class="news_con">
<div class="top_tit">
<span class="span1"><a href="news.html">新闻动态</a></span><br />
<span class="span2">NEWS</span>
</div>
<ul>
<li class="clearfix wow bounceIn">
<div class="news_left">
<a href="news.html">暑假去哪玩?桃花苑天地避暑甚好!</a>
<p>
暑期近在眼前,还在犹豫带孩子去哪儿玩吗?炎热的夏天,一颗躁动的心,背上收拾好的背包,走遍大好河山 ,感受大千世界,还不如隐居室外桃源桃花苑天地精品。少一些城市的喧嚣,回归大自然的清新脱俗,来一场说走就走的夏日之旅吧。
</p>
</div>
<div class="news_right">
<span>07.21</span>
<time>2020</time>
</div>
</li>
<li class="clearfix wow bounceIn">
<div class="news_left">
<a href="news.html">花落流水春又去</a>
<p>
春暖花开,桃花苑天地精品大咖云集,活动丰富。不仅有适合小朋友们的春游活动,有适合老年朋友的喝茶加棋牌, 还有书法大咖们的加盟,乃至电视真人秀节目的拍摄。这可把桃花宝宝们忙坏了,不过没关系,累并快乐着,桃花宝宝非常欢迎大家的到来……
</p>
</div>
<div class="news_right">
<span>05.25</span>
<time>2020</time>
</div>
</li>
<li class="clearfix">
<div class="news_left">
<a href="news.html">蝴蝶摘花来</a>
<p>
清朝末年,先生在宁波开了一家面店,生意不错。一天,一位即将回国的美国华侨 ,登船前来到卜先生的店里吃面,离店时竟把一只皮箱落下了。 先生打烊时才发现这只皮箱,但已无法找到失主,只好把皮箱小心收藏,等待着失主前来认领。
</p>
</div>
<div class="news_right">
<span>05.25</span>
<time>2020</time>
</div>
</li>
<li class="clearfix">
<div class="news_left">
<a href="news.html">这是我们想去的地方</a>
<p>
春暖花开,桃花苑天地精品大咖云集,活动丰富。不仅 有适合小朋友们的春游活动,有适合老年朋友的喝茶加棋牌, 还有书法大咖们的加盟,乃至电视真人秀节目的拍摄。 这可把桃花宝宝们忙坏了,不过没关系,累并快乐着,桃花宝宝非常欢迎大家的到来……
</p>
</div>
<div class="news_right">
<span>05.25</span>
<time>2020</time>
</div>
</li>
</ul>
<a href="news.html" class="more">MORE</a>
</div>
</div>
<!--footer start-->
<footer class="footer">
<div class="footer_con">
<div class="con">
<div class="nei">
<div class="">
<ul class="di_nav clearfix">
<li><a href="scenic_overview.html">景区概况</a></li>
<li><a href="court_travel.html">文苑之旅</a></li>
<li><a href="comfortable.html">舒雅住宅</a></li>
<li><a href="news.html">新闻动态</a></li>
<li><a href="feedback.html">留言中心</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
<div class="links">友情链接
<ul>
<li><a href="">百度文化</a></li>
<li><a href="">新浪微博</a></li>
<li><a href="">百度知道</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="lian">
电话:<a href="tel:XXX">XXX</a><br /> 邮箱:
<a href="mailto:XXX">XXX</a><br /> 手机:
<a href="tel:XXX">XXX</a><br /> 地址:XXX
<br />
<a href="map.html">网站地图</a><br />
<span>
<a href="http://www.71360.com/" target="_blank">
<img src="images/yu.png" alt="" />
</a>
<span class="er_a">
<img src="images/er.png" alt="" class="one_img"/>
珍岛公众号
<img src="images/erwei.png" alt="" class="er_img"/>
</span>
</span>
</div>
</div>
</div>
</div>
<div class="copy">Copyright© 2020 版权所有:XXX</div>
</footer>
<!--footer end-->
<!--移动端 Mmenu-->
<nav id="mmenu">
<ul>
<li><a href="index.html" class="active">首页</a></li>
<li><a href="scenic_overview.html">景区概况</a></li>
<li><a href="court_travel.html">文苑之旅</a>
<ul>
<li><a href="court_travel.html">茶艺中心</a></li>
<li><a href="court_travel.html">万竹林海</a></li>
<li><a href="court_travel.html">创意中心</a></li>
<li><a href="court_travel.html">花草园艺</a></li>
</ul>
</li>
<li><a href="comfortable.html">舒雅住宅</a></li>
<li><a href="news.html">新闻动态</a>
<ul>
<li><a href="news.html">公司新闻</a></li>
<li><a href="news.html">行业新闻</a></li>
</ul>
</li>
<li><a href="feedback.html">留言中心</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>
</div>
<!--Include Js-->
<script src="http://apps.bdimg.com/libs/jquery/1.8.3/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<!--移动端导航-->
<script src="js/jquery.mmenu.all.min.js" type="text/javascript" charset="utf-8"></script>
<!--slick-->
<script src="js/slick.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/wow.js" type="text/javascript" charset="utf-8"></script>
<!--placeholder-->
<script src="js/jquery.placeholder.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$('input, textarea').placeholder();
});
</script>
<script src="js/public.js" type="text/javascript" charset="utf-8"></script>
<!--<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>-->
</body>
</html>style.css
img {
max-width: 100%;
outline: none;
}
.vcenter {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
max-width: 100%;
max-height: 100%;
display: block;
vertical-align: middle;
margin: auto;
}
.tHide {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
input[type="button"],
input[type="submit"],
input[type="reset"] {
-webkit-appearance: none;
}
textarea {
-webkit-appearance: none;
}
.blockFull {
display: block;
width: 100%;
height: 100%;
position: relative;
}
.relative {
position: relative;
}
a:hover {
color: #8c673e;
text-decoration: none;
}
* {
transition: All 0.2s ease-in-out;
-webkit-transition: All 0.2s ease-in-out;
-moz-transition: All 0.2s ease-in-out;
-o-transition: All 0.2s ease-in-out;
}
.left {
float: left;
}作品来自于网络收集、侵权立删
获取完整源码:
大家点赞、收藏、关注、评论啦 、查看下方👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 70/ 100天
专栏推荐阅读:
以上是关于❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)的主要内容,如果未能解决你的问题,请参考以下文章
❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)
❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)
❤️酷炫漂亮响应式风景旅游网页设计❤️(国庆旅游主题-HTML+CSS+JavaScript/javaweb前端大作业)
web前端期末大作业❤️酷炫响应式汽车租赁网页设计❤️(HTML+CSS+JavaScript)