Android技术分享| ViewPager2离屏加载,实现抖音上下视频滑动
Posted anyRTC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android技术分享| ViewPager2离屏加载,实现抖音上下视频滑动相关的知识,希望对你有一定的参考价值。
要实现类似抖音上下滑动小视频的丝滑效果,需要有一个预加载的功能。所谓的预加载,
就是需要在显示当前页的情况下,提前将当前页后面的内容加载,以保证用户滑动到下一个视频的时候,
可以减少等待时间,在正常网速下,可以做到丝滑浏览。
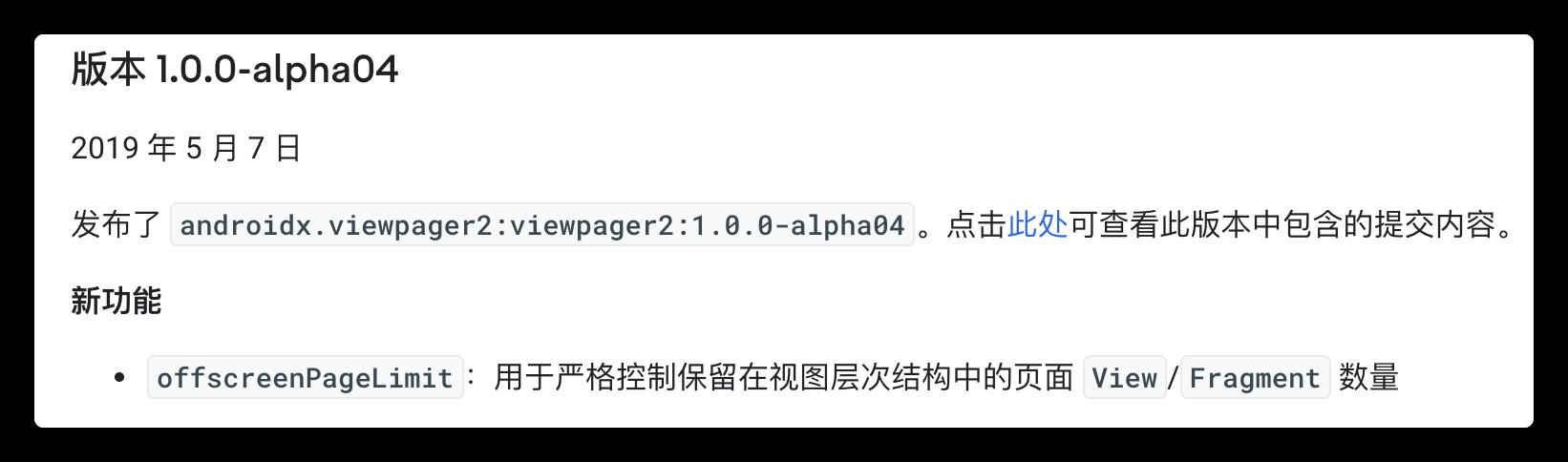
在 ViewPager2 第四个版本中加入了一个新功能:setOffscreenPageLimit

setOffscreenPageLimit(int limit)
参数:limit 有多少页面将在任一侧保持在屏幕外。有效值为 >= 1 和 默认值 -1
说明:设置应保留在当前可见页面任一侧的页面数。超出此限制的页面将在需要时从适配器重新创建。设置的值必须大于0或者默认值-1。当前页面的前后(limit数)页面会被添加到视图层次结构中,即使它是不可见的,超出limit数将会从视图删除,但会像 RecyclerView一样被回收。
通过方法说明可以知道,这个特性简直就是做这种功能的神器呀,但能否实现预期效果。
我们简单写一个 Demo 测试一下,在滑动时候,View 的生命周期,这样我们就可以在合适的回调方法里创建。销毁播放器,暂停/播放视频。
使用:
dependencies
implementation("androidx.viewpager2:viewpager2:1.0.0")
Adapter
inner class VPAdapter() :
RecyclerView.Adapter<VPAdapter.BaseViewHolder?>()
override fun onCreateViewHolder( parent: ViewGroup, viewType: Int): BaseViewHolder
val itemView: View = LayoutInflater.from(parent.context).inflate(R.layout.vp_item_layout, parent, false)
return BaseViewHolder(itemView)
override fun onBindViewHolder( holder: BaseViewHolder, position: Int)
override fun getItemCount(): Int
return dataArray.size
override fun onViewDetachedFromWindow(holder: BaseViewHolder)
super.onViewDetachedFromWindow(holder)
Log.d("ViewPager2","View 离屏 第$holder.adapterPosition+1页")
override fun onViewAttachedToWindow(holder: BaseViewHolder)
super.onViewAttachedToWindow(holder)
Log.d("ViewPager2","View 加入屏幕 第$holder.adapterPosition+1页")
inner class BaseViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView)
var root: RelativeLayout?
var image :TextView?
init
root = itemView.findViewById(R.id.root)
image = itemView.findViewById(R.id.iv_test)
准备10条数据,设置offscreenPageLimit为1,则在屏幕上的页数一直都是3页。预期是第一页的时候,会创建第二页。滑动到第二页的时候,创建第三页。滑动到第三页的时候,创建第四页,并且第一页走 onViewDetachedFromWindow,从视图删除。接下来我们滑动,看下日志。
进入页面
ViewPager2: View 加入屏幕 第1页
ViewPager2: View 加入屏幕 第2页
滑动到第二页
ViewPager2: View 加入屏幕 第3页
滑动到第三页
ViewPager2: View 加入屏幕 第4页
ViewPager2: View 离屏 第1页
滑动到第四页
ViewPager2: View 加入屏幕 第5页
ViewPager2: View 离屏 第2页
返回第三页
ViewPager2: View 加入屏幕 第2页
ViewPager2: View 离屏 第5页
可见,日志输入完全符合我们的预期,除了第一页后,视图中永远都会有三页在上面。
我们只需要在对应的回调中创建播放器,暂停播放,销毁播放器即可。如下
在View加入窗口的回调中,创建播放器,开始播放随后暂停⏸️
override fun onViewAttachedToWindow(holder: BaseViewHolder)
super.onViewAttachedToWindow(holder)
Log.d("ViewPager2","View 加入屏幕 第$holder.adapterPosition+1页")
val player =createArLivePlayer()
dataArray[holder.adapterPosition].player=player
player.startPlay("url")
player.pause()
在View离开窗口的回调中,销毁播放器
override fun onViewDetachedFromWindow(holder: BaseViewHolder)
super.onViewDetachedFromWindow(holder)
Log.d("ViewPager2","View 离屏 第$holder.adapterPosition+1页")
dataArray[holder.adapterPosition].player.release()
创建播放器就暂停,这样播放器就可以缓冲下一页的视频数据,那我们需要再找个地方将当前正在显示的页面的播放器开始播放。
只需注册 ViewPager2的翻页监听,播放当前页的播放器,暂停其他页面的播放即可。
binding.vp.registerOnPageChangeCallback(object :ViewPager2.OnPageChangeCallback()
override fun onPageSelected(position: Int)
super.onPageSelected(position)
dataArray.forEachIndexed index, videoData ->
if (index==position)
dataArray[index].player?.resumePlay()
Log.d("ViewPager2","当前$index播放")
else
dataArray[index].player?.pause()
Log.d("ViewPager2","当前$index暂停")
)
运行,发现效果非常的丝滑,如图所示。所以说 ViewPager2非常适合做类似场景的需求~


以上是关于Android技术分享| ViewPager2离屏加载,实现抖音上下视频滑动的主要内容,如果未能解决你的问题,请参考以下文章
Android----------- Banner2 广告图片轮播ViewPager2实现
Android----------- Banner2 广告图片轮播ViewPager2实现
Android----------- Banner2 广告图片轮播ViewPager2实现