android viewpager2怎样修改灵敏度?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android viewpager2怎样修改灵敏度?相关的知识,希望对你有一定的参考价值。
因为viewpager2嵌套viewpager2实现十字滑动,但经常下滑的时候就斜着滑切换左右,实际我们这边斜着滑是想要上下的,就想要最外层的viewpager2负责左右滑动的的灵敏度不要太高,网上可以通过反射修改viewpager的,但没发现viewpage2的
参考技术A package com.example.viewpagerdemo;import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.Scroller;
/**
* 解决ViewPager滑动过于灵敏,只有滑动距离大于100才滑到另一页
*
* @author Administrator
*
*/
public class BTViewPager extends ViewPager
private static final String TAG = "dzt_pager";
private static final int MOVE_LIMITATION = 100;// 触发移动的像素距离
private float mLastMotionX; // 手指触碰屏幕的最后一次x坐标
private int mCurScreen;
private Scroller mScroller; // 滑动控件
public BTViewPager(Context context)
super(context);
// TODO Auto-generated constructor stub
init(context);
public BTViewPager(Context context, AttributeSet attrs)
super(context, attrs);
// TODO Auto-generated constructor stub
init(context);
private void init(Context context)
mScroller = new Scroller(context);
mCurScreen = 0;// 默认设置显示第一个VIEW
参考技术B //通过反射 设置viewpager2滑动灵敏度增加了最小滑动距离 优化上下拉recyclerview时误滑动viewpager2
try
final Field recyclerViewField = ViewPager2.class.getDeclaredField("mRecyclerView");
recyclerViewField.setAccessible(true);
final RecyclerView recyclerView = (RecyclerView) recyclerViewField.get(vb.viewpagerHome);//vb.viewpagerHome为要改变滑动距离的viewpager2控件
final Field touchSlopField = RecyclerView.class.getDeclaredField("mTouchSlop");
touchSlopField.setAccessible(true);
// final int touchSlop = (int) touchSlopField.get(recyclerView);
// touchSlopField.set(recyclerView, touchSlop*4);//通过获取原有的最小滑动距离 *n来增加此值
touchSlopField.set(recyclerView, 200);//自己写一个值
catch (Exception ignore)
android之ViewPager修改滑动速度
在android中,使用过viewpager的人都清楚,我们如果使用viewpager进行滑动时,如果通过手指滑动来进行的话,可以根据手指滑动的距离来实现,但是如果通过setCurrentItem函数来实现的话,则会发现没有过度动画的效果,而是直接闪过去的,那么在有时我们就会遇到一个需求,比如说我们想要通过使用setCurrentItem函数来进行viewpager的滑动,并且需要有过度滑动的动画,那么,该如何做呢?首先我们大致看下viewpager的源代码:
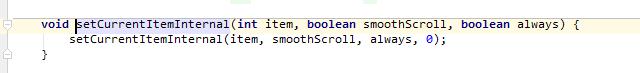
首先我们看下setCurrentItem的执行了什么?

我们继续往下看setCurrentItemInternal的函数,

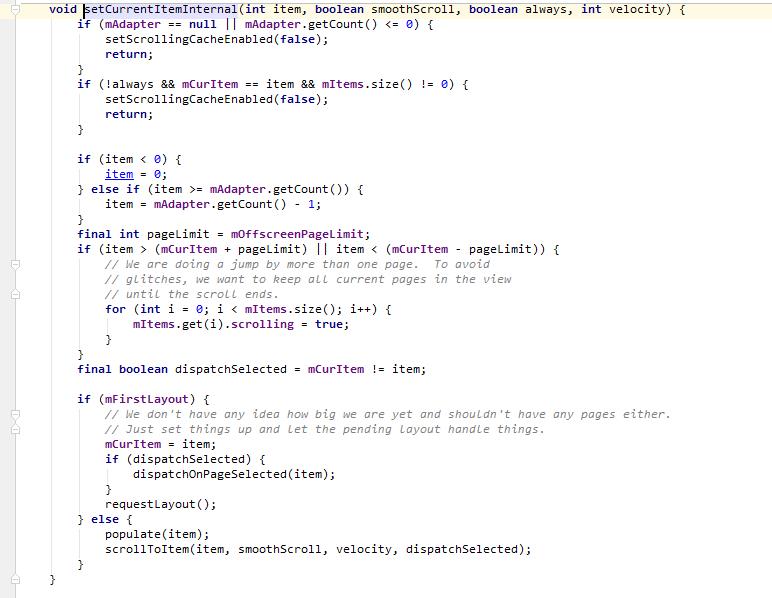
继续往下看setCurrentItemInternal的函数内容,

看到这个一大坨代码后是不是有点慌,别怕,我们其实看到这个函数就够了scrollToItem,然后我们看这个函数具体执行的是:

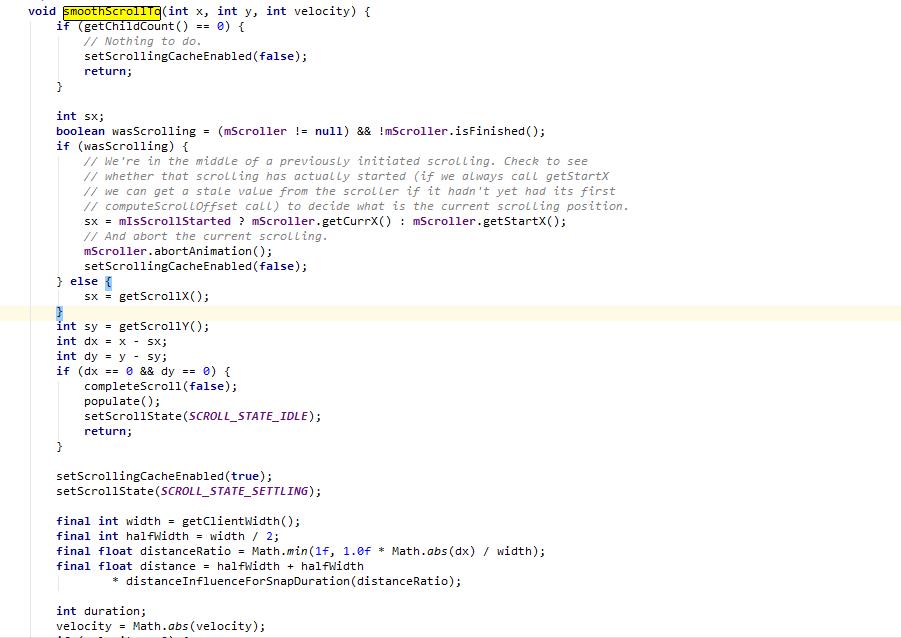
这个函数中,其实我们最主要关心的也是smoothScrollTo函数就好了,我们具体看下这个函数,


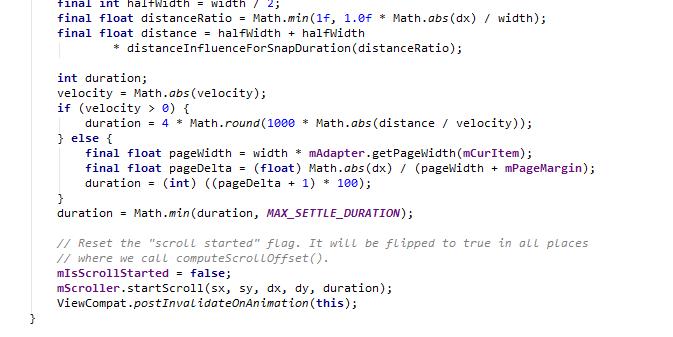
然后这个函数中,其实我们看到具体执行滑动的其实就一句话,就是mScroller.startScroll(sx, sy, dx, dy, duration);
那么我们可以看到,是mScroller这个对象进行滑动的,那么,最简单粗暴的方法就是重写这个类,并且重写后怎么付给viewpager呢,这就是接下来讲的,这其中用到了java的反射机制,我们来看下:
public class FixedSpeedScroller extends Scroller {
private int mDuration = 1500;
public FixedSpeedScroller(Context context) {
super(context);
}
public FixedSpeedScroller(Context context, Interpolator interpolator) {
super(context, interpolator);
}
@Override
public void startScroll(int startX, int startY, int dx, int dy, int duration) {
// Ignore received duration, use fixed one instead
super.startScroll(startX, startY, dx, dy, mDuration);
}
@Override
public void startScroll(int startX, int startY, int dx, int dy) {
// Ignore received duration, use fixed one instead
super.startScroll(startX, startY, dx, dy, mDuration);
}
public void setmDuration(int time) {
mDuration = time;
}
public int getmDuration() {
return mDuration;
}
}
这是我们重写的scroller的类,其实比较简单,我们只是将原来滑动的方法进行修改,滑动的具体时间,改为我们自己设定的,传入的参数作废即可。这样的话,我们通过自己自定义滑动的时间,就可以控制滑动的速度。然后下一步就是如何将其赋值给原先的viewpager类,这里呢,就用到了java的反射的机制,我们看具体的代码:
try {
Field field = ViewPager.class.getDeclaredField("mScroller");
field.setAccessible(true);
FixedSpeedScroller scroller = new FixedSpeedScroller(mViewPager.getContext(),
new AccelerateInterpolator());
field.set(mViewPager, scroller);
scroller.setmDuration(2000);
} catch (Exception e) {
}
这呢,就是通过反射的机制,将我们自定义的scroller传进去,从而实现了我们自己控制滑动速度。
以上是关于android viewpager2怎样修改灵敏度?的主要内容,如果未能解决你的问题,请参考以下文章