Android----------- Banner2 广告图片轮播ViewPager2实现
Posted 切切歆语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android----------- Banner2 广告图片轮播ViewPager2实现相关的知识,希望对你有一定的参考价值。
之前发过了Banner1 广告图片轮播了,现在使用了Banner2,非常不错,来分享一下。
Banner广告图片轮播控件,支持无限循环和多种主题,可以灵活设置轮播样式、动画、轮播和切换时间、位置、图片加载框架等!
主要改进功能介绍
- 使用了ViewPager2为基础控件
- 支持了androidx兼容包
- 方便了UI、Indicator自定义
- 支持画廊效果、魅族效果
- 兼容了水平和垂直轮播,也可以实现类似淘宝头条的效果
- 依赖包目前只需要导入了ViewPager2
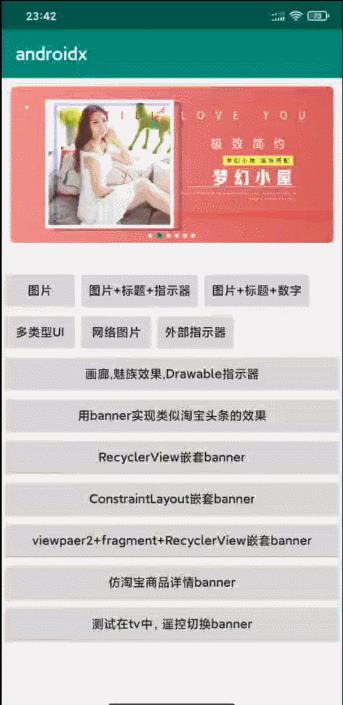
先来看看效果图:

使用你可以直接引入依赖:
implementation 'io.github.youth5201314:banner:2.2.2'gradle
repositories
maven url "https://s01.oss.sonatype.org/content/groups/public"
使用
<com.youth.banner.Banner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="高度自己设置" />添加权限到你的 AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" /> Banner具体方法调用,继承BannerAdapter,和RecyclerView的Adapter一样(如果你只是图片轮播也可以使用默认的,demo中有很多的Adapter,可以下载查看)
/**
* 自定义布局,下面是常见的图片样式,更多实现可以看demo,可以自己随意发挥
*/
public class ImageAdapter extends BannerAdapter<DataBean, ImageAdapter.BannerViewHolder>
public ImageAdapter(List<DataBean> mDatas)
//设置数据,也可以调用banner提供的方法,或者自己在adapter中实现
super(mDatas);
//创建ViewHolder,可以用viewType这个字段来区分不同的ViewHolder
@Override
public BannerViewHolder onCreateHolder(ViewGroup parent, int viewType)
ImageView imageView = new ImageView(parent.getContext());
//注意,必须设置为match_parent,这个是viewpager2强制要求的
imageView.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
return new BannerViewHolder(imageView);
@Override
public void onBindView(BannerViewHolder holder, DataBean data, int position, int size)
holder.imageView.setImageResource(data.imageRes);
class BannerViewHolder extends RecyclerView.ViewHolder
ImageView imageView;
public BannerViewHolder(@NonNull ImageView view)
super(view);
this.imageView = view;
Banner使用中优化体验
如果你需要考虑更好的体验,可以看看下面的代码
public class BannerActivity
//方法一:自己控制banner的生命周期
@Override
protected void onStart()
super.onStart();
//开始轮播
banner.start();
@Override
protected void onStop()
super.onStop();
//停止轮播
banner.stop();
@Override
protected void onDestroy()
super.onDestroy();
//销毁
banner.destroy();
//方法二:调用banner的addBannerLifecycleObserver()方法,让banner自己控制
protected void onCreate(Bundle savedInstanceState)
//添加生命周期观察者
banner.addBannerLifecycleObserver(this);
项目地址: https://github.com/youth5201314/banner
以上是关于Android----------- Banner2 广告图片轮播ViewPager2实现的主要内容,如果未能解决你的问题,请参考以下文章