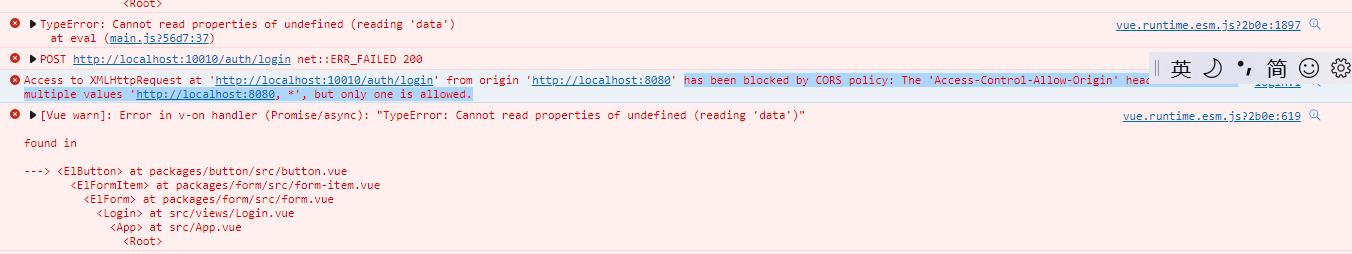
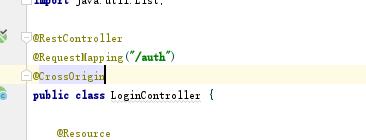
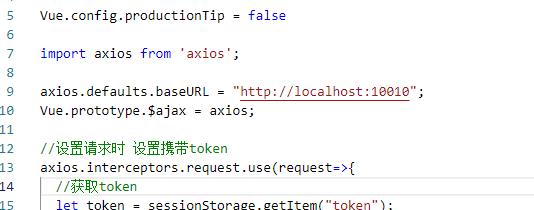
has been blocked by CORS policy: The ‘Access-Control-Allow-Origin‘ header contains multiple values ‘
Posted Maynor的大数据奋斗之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了has been blocked by CORS policy: The ‘Access-Control-Allow-Origin‘ header contains multiple values ‘相关的知识,希望对你有一定的参考价值。
以上是关于has been blocked by CORS policy: The ‘Access-Control-Allow-Origin‘ header contains multiple values ‘的主要内容,如果未能解决你的问题,请参考以下文章
Access to XMLHttpRequest at 'XXX' from origin 'XX' has been blocked by CORS policy:
has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is
解决[origin 'http://xxx.xxx.com:xxxx' has been blocked by CORS policy: The request client is n
has been blocked by CORS policy: The ‘Access-Control-Allow-Origin‘ header contains multiple values ‘
has been blocked by CORS policy: The ‘Access-Control-Allow-Origin‘ header contains multiple values ‘
ElementUI项目请求SpringBoot后台项目时提示:Access to XMLHttpRequest at **from origin ** has been blocked by CORS