has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is
Posted lwping
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is相关的知识,希望对你有一定的参考价值。
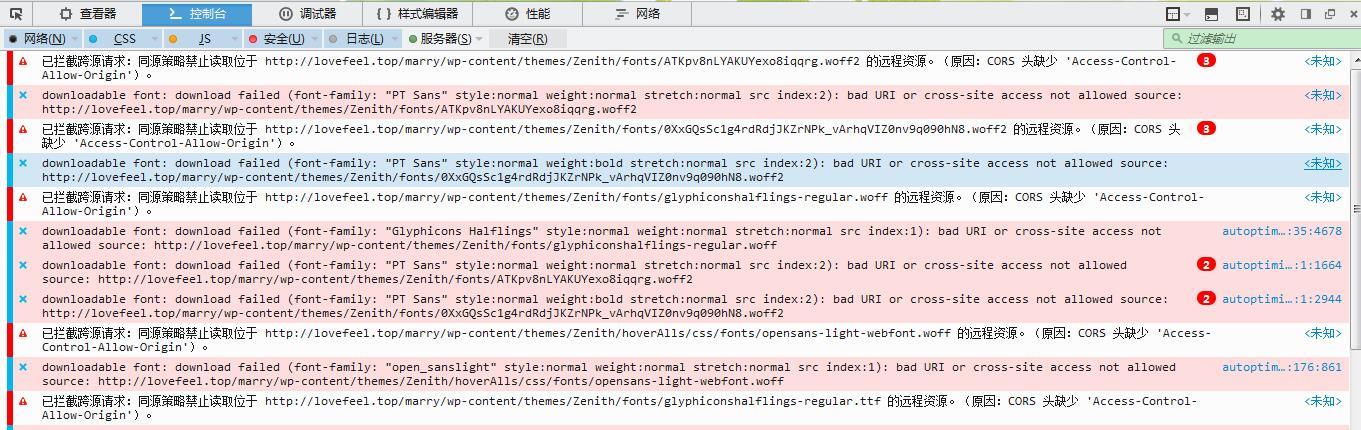
问题:在本地pycharm上跑没问题,部署到服务器上就发现表单提交没反应了,取出火狐调试发现出现如下错误,大概意思是被服务器端同源策略拦截导致,因为项目是前后端分离开发,所以服务器会判断前端属于跨域请求。

解决方法:
在配置文件中添加如下两个参数:
CORS_ORIGIN_ALLOW_ALL = True #允许所有源访问(如果不需要允许全部,可以设置CORS_ORIGIN_WHITELIST=()参数,将需要访问的域名添加即可)
CORS_ALLOW_CREDENTIALS = True #是否允许携带cookie
以上是关于has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is的主要内容,如果未能解决你的问题,请参考以下文章
Access to XMLHttpRequest at 'XXX' from origin 'XX' has been blocked by CORS policy:
has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is
解决[origin 'http://xxx.xxx.com:xxxx' has been blocked by CORS policy: The request client is n
has been blocked by CORS policy: The ‘Access-Control-Allow-Origin‘ header contains multiple values ‘
has been blocked by CORS policy: The ‘Access-Control-Allow-Origin‘ header contains multiple values ‘
ElementUI项目请求SpringBoot后台项目时提示:Access to XMLHttpRequest at **from origin ** has been blocked by CORS