VUE项目实战21用户列表开发-基本UI布局
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战21用户列表开发-基本UI布局相关的知识,希望对你有一定的参考价值。
接上篇《20、实现首页路由重定向及左侧菜单路由链接》
上一篇我们实现了首页的路由重定向,以及左侧菜单改造为路由链接的效果。本篇我们来正式实现菜单的第一个功能,用户列表。
一、需要实现的效果
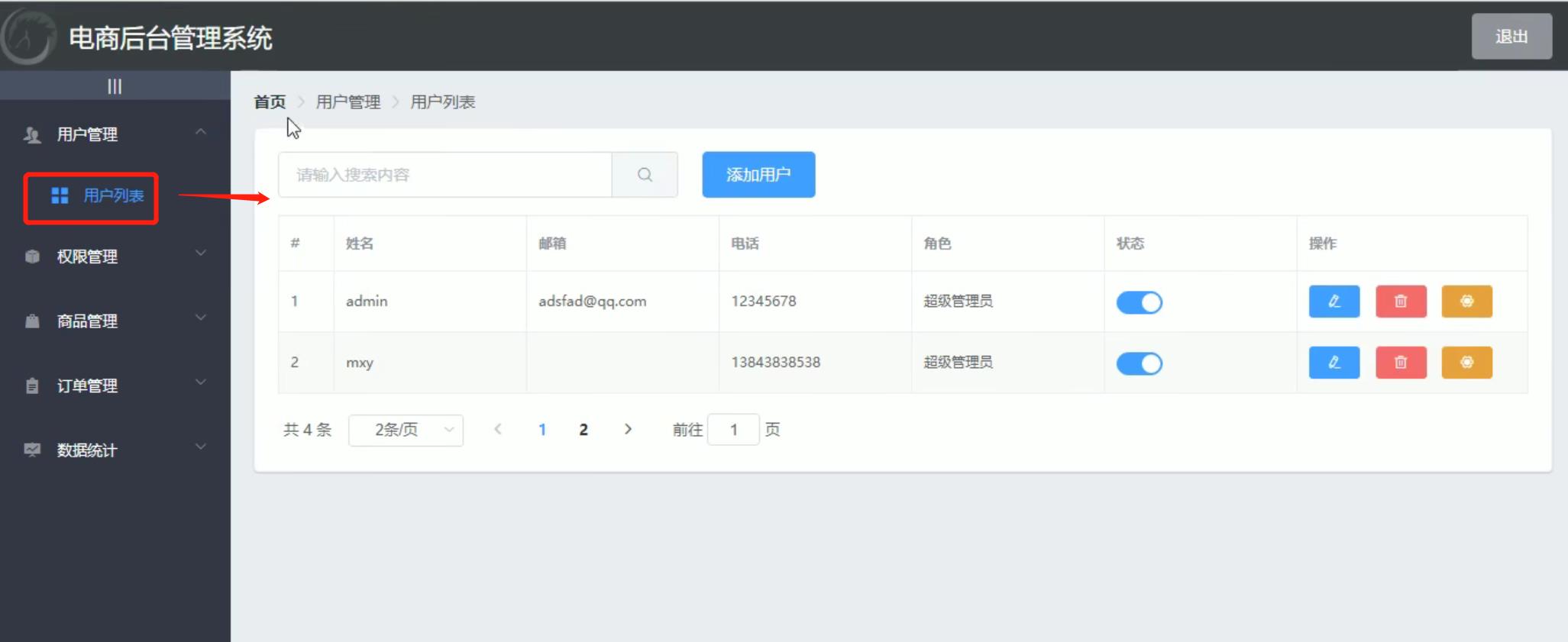
我们最终要实现的用户列表的效果,就是点击左侧用户管理菜单,右侧主体区域显示用户的table列表,展示用户的基础信息,最右侧有编辑删除等操作按钮,左上角可以进行搜索,左下角可以进行翻页:
这个用户列表的页面布局,分为左上角的导航栏目,和显示功能的卡片视图,卡片视图分为上中下三个区域(搜索区、信息区和分页区)。
二、创建用户列表组件并注册路由
首先我们需要创建一个用户模块的组件,在components下创建user文件夹(用户类的组件都可以放在该文件夹下),新建Users.vue文件,用来编写用户列表功能:
编写一些基础结构代码:
<template>
<div>
<h3>用户列表组件</h3>
</div>
</template>
<script>
export default
</script>
<style scoped>
</style>然后需要将该组件加入路由,打开路由配置文件router/index.js,先import引入Users组件,然后将user作为home的子路由配置进去,这样user的内容就能显示到右侧的主体区域了:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue' //引用Login组件
import Home from '../components/Home.vue'
import Welcome from '../components/Welcome.vue'
import Users from '../components/user/Users.vue'
Vue.use(VueRouter)
const routes = []
const router = new VueRouter(
routes: [
path: '/', redirect: '/login' ,
path: '/login', component: Login , //定义访问页面的路由地址
path: '/home',
component: Home,
redirect: '/welcome',
children: [
path:'/welcome',component:Welcome,
path:'/users',component:Users
]
]
)
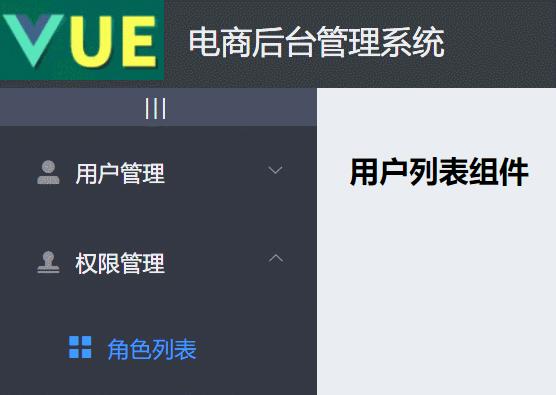
//下面代码省略...刷新页面,我们点击用户管理下的用户列表菜单,就可以看到我们编写的Users页面了:
我们还需要在点击菜单后,给已点击的菜单添加高亮显示的效果,使用el-menu标签的default-active属性,指定该属性值为需要高亮的菜单的index值即可。
实现这个动态高亮的方法也不难,我们为二级菜单设置一个点击事件,每次被点击后,就记录该菜单的index值到一个公共属性上,然后主菜单的default-active属性就指定为该公共属性,具体写法如下:
首先为二级菜单绑定一个点击事件:
<!-- 二级菜单 -->
<el-menu-item :index="'/'+subItem.path" v-for="subItem in item.children"
:key="subItem.id" @click="saveNavState('/'+subItem.path)">然后编写该事件,将菜单的index值存储到sessionStorage中:
//保存菜单的index值(保持菜单的激活状态)
saveNavState(activePath)
window.sessionStorage.setItem('activePath',activePath);
this.activePath = activePath;
然后在数据区定义一个名为“activePath”的公共属性。为了让页面进来后就有高亮,我们在组件被创建的方法中,动态获取的sessionStorage中存储的activePath:
//上代码省略...
data()
return
//左侧菜单数据
menuList:[],
iconsObj:
'125':'el-icon-user-solid',//用户管理
'103':'el-icon-s-check',//权限管理
'101':'el-icon-s-goods',//商品管理
'102':'el-icon-s-order',//订单管理
'145':'el-icon-s-data',//数据管理
,
isCollapse: false,
activePath: '' //被激活的菜单
,
created()
this.getMenuList();
this.activePath = window.sessionStorage.getItem('activePath');
,
//下代码省略...然后为主菜单的default-active属性设置这个动态值:
<el-menu background-color="#333744" text-color="#fff"
active-text-color="#409BFF" :unique-opened="true"
:collapse="isCollapse" :collapse-transition="false"
:router="true" :default-active="activePath">效果:
三、绘制用户列表的基本UI结构
1、面包屑导航
我们先来绘制头部的导航帘:
在官网上有现成的组件,为“Breadcrumb 面包屑”导航:
我们将代码拷贝到Users组件中,进行修改:
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to=" path: '/home' ">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>
<script>
export default
</script>
<style scoped>
</style>别忘记在plugins/element.js中导入这些组件(Breadcrumb和BreadcrumbItem):
import Vue from 'vue'
import Button, Form, FormItem, Input, Message, Container,
Header, Aside, Main, Menu, Submenu, MenuItem, MenuItemGroup,
Breadcrumb,BreadcrumbItem from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItem)
Vue.use(MenuItemGroup)
Vue.use(Breadcrumb)
Vue.use(BreadcrumbItem)
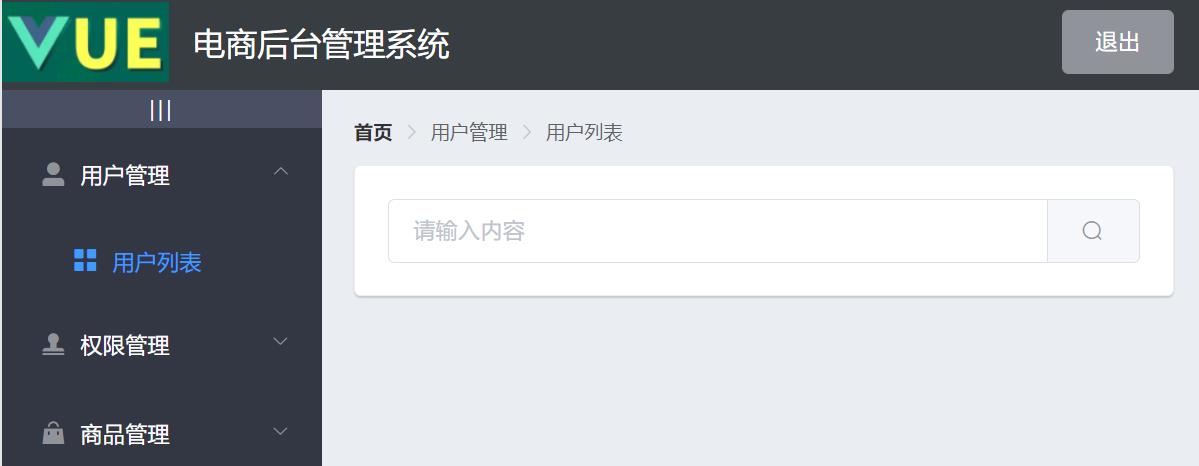
Vue.prototype.$message = Message刷新页面,此时面包屑导航就搞定了:
2、绘制卡片视图区域
卡片视图也有对应的组件,为“Card”:
复制相关代码,粘贴到Users组件,进行修改:
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to=" path: '/home' ">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card>
123
</el-card>
</div>
</template>注:记得在plugins/element.js中导入“Card”组件。
效果:
卡片有点向上,我们给面包屑导航修改一下全局样式,让它有一些底边距(在assets/css/global.css中),并调整一下卡片视图的阴影,不让阴影那么深:
/* 全局样式表 */
html,
body,
#app
height: 100%;
margin: 0;
padding: 0;
.el-breadcrumb
margin-bottom: 15px;
font-size: 12px;
.el-card
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.15) !important;
效果:
3、绘制搜索区域和添加按钮区域
在el-card中编写一个带搜索的输入框,代码可以从官网拷贝:
修改后的代码:
<!-- 卡片视图 -->
<el-card>
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-card>效果:
这里整个搜索框占满了所有宽度,我们需要使用layout布局来调整,将行分割成一个个的分栏:
修改后的代码(把新增按钮也加进去了):
<!-- 卡片视图 -->
<el-card>
<el-row :gutter="20"><!-- gutter是指定每个分栏的间隔 -->
<!-- 分栏一共占24格,给搜索框7格,添加按钮4格 -->
<el-col :span="7">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">添加用户</el-button>
</el-col>
</el-row>
</el-card>注:记得在plugins/element.js中导入Row和Col。
可以看到搜索框缩小在自己指定的宽度下了,新增按钮也有自己的宽度:
至此,用户列表的基本UI布局编写完毕,下一篇我们继续来编写和渲染用户列表数据。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/121580602
以上是关于VUE项目实战21用户列表开发-基本UI布局的主要内容,如果未能解决你的问题,请参考以下文章
vue+vue-router+axios+element-ui构建vue实战项目之七(渲染content.vue内容)
前端实战项目:Vue.js实现外卖平台webapp,饿了么项目的翻版