VUE项目实战8登录与退出功能开发准备
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战8登录与退出功能开发准备相关的知识,希望对你有一定的参考价值。
接上篇《7、登录与退出功能开发准备(一)》
上一篇讲解了登录模块的需求和保持登录的原理。本篇就来准备开发登录与退出功能的前置工作。
一、登录的页面布局
整个登录页面是通过Element-UI组件实现的布局:

在页面正中间有一个div,div的头部区有一个头像,div的中间有登录账号和登录密码,在div的底部有登录和重置按钮。
在绘制页面期间,我们会使用到以下的Element-UI组件:
●el-form
●el-form-item
●el-input
●el-button
●字体图标
其中“el-form”是表单组件,表单的item项使用“el-form-item”组件,其中用户名和密码区域是“el-input”组件,登录和重置按钮使用的是“el-button”组件,账号密码输入框前的小图标使用的是“字体图标”。
下面我们来实现登录功能。
二、创建git分支
找到之前生成的前端VUE项目,用VScode打开该项目:

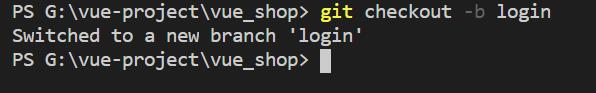
先打开终端,看看当前工作区是否是干净的:

目前是干净的。我们首先需要创建一个git分支,当开发完毕后,再将分支合并到master分支上。
我们使用“git -b”指令创建了一个名为“login”的分支,然后使用checkout指令切换到了login分支上:

使用“”查看当前项目的所有分支:

可以看到当前在login分支,还有一个master分支。
三、梳理项目,删除不需要的组件
1、运行项目查看效果
我们运行VUE的UI组件,在项目管理面板上,找到任务模块,运行serve命令,编译完成后,点击启动app:

启动成功后的效果:

此时项目就已经运行起来了,这是vue提供的一个默认首页。我们可以将这个页面修改成我们的登录页面。
2、查看入口文件内容
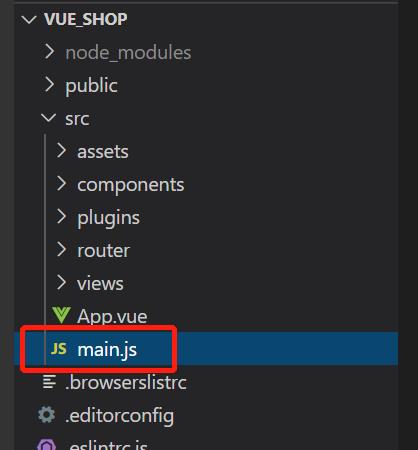
怎么找到这个页面呢?打开我们的目录结构,找到main.js文件,这是整个项目的入口:

代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')在mian.js中,首先引入了vue组件和App根组件,然后引入了路由和Element组件,然后new了一个vue的实例,通过render函数将App根组件给渲染到了页面上。同时也将路由挂载到了vue实例上。
3、清理主页面内容
我们可以打开App.vue根组件,看看里面的代码:
<template>
<div id="app">
<img src="./assets/logo.png">
<div>
<p>
If Element is successfully added to this project, you'll see an
<code v-text="'<el-button>'"></code>
below
</p>
<el-button>el-button</el-button>
</div>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>其中“<template>”是UI结构,“<script>”是动态行为代码块,“<style>”页面样式代码块。我们清理整个页面的话,可以将App.vue进行修改。我们将页面清理优化为以下内容:
<template>
<div id="app">
App根组件
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
</style>此时页面就是干净的了:

4、清理路由配置
然后我们看看路由文件(router/index.js):
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = new VueRouter({
routes
})
export default router可以看到注册了一些home的路由,我们现在不需要,给它删除掉:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = []
const router = new VueRouter({
routes
})
export default router这样保证我们的路由是干净的。
最后我们将components下的“Helloworld.vue”组件也给删除,因为用不到:

到此为止,就把开发前的所有准备工作全部完成,下一步就可以直接进行vue项目的开发了。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/119269879
以上是关于VUE项目实战8登录与退出功能开发准备的主要内容,如果未能解决你的问题,请参考以下文章