VUE项目实战24分页效果实现
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战24分页效果实现相关的知识,希望对你有一定的参考价值。
接上篇《23、改造状态列的显示效果》
上一篇我们实现了状态列的显示效果以及插槽形式定义操作列的渲染,本篇我们来实现用户列表的分页效果。我们要在用户数据列表的左下方加入一个分页组件:
Element-UI为我们提供了“Pagination分页”组件,我们选择功能最全的分页组件:
样例代码如下:
<template>
<div class="block">
<span class="demonstration">完整功能</span>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
</template>
<script>
export default
methods:
handleSizeChange(val)
console.log(`每页 $val 条`);
,
handleCurrentChange(val)
console.log(`当前页: $val`);
,
data()
return
currentPage1: 5,
currentPage2: 5,
currentPage3: 5,
currentPage4: 4
;
</script>这里“@size-change”指定的是切换“每页显示xx条”的时候触发的方法;“@current-change”即只要页码值发生了变化,就会触发该属性的方法;“current-page”显示当前的页数;“page-sizes”是“每页显示xx条”的选择框;“page-size”是当前选中的每页多少条;“layout”指我们需要的翻页组件(total是数据总量, sizes是页数, prev向前翻页, pager显示页数, next向后翻页, jumper直接跳转组件);“total”是总页数。
我们复制该组件进行修改,代码如下:
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to=" path: '/home' ">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card>
<el-row :gutter="20"
><!-- gutter是指定每个分栏的间隔 -->
<!-- 分栏一共占24格,给搜索框7格,添加按钮4格 -->
<el-col :span="7">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容">
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">添加用户</el-button>
</el-col>
</el-row>
<el-table :data="userList" border stripe><!-- 带边框、斑马纹 -->
<el-table-column type="index"></el-table-column>
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="电话" prop="mobile"></el-table-column>
<el-table-column label="角色" prop="role_name"></el-table-column>
<el-table-column label="状态" prop="mg_state">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state"
active-color="#13ce66"
inactive-color="#ff4949">
</el-switch>
</template>
</el-table-column>
<el-table-column label="操作" width="200px">
<template slot-scope="">
<!-- 放置修改、删除和分配角色按钮 -->
<el-tooltip effect="dark" content="修改" placement="top">
<el-button type="primary" icon="el-icon-edit" size="mini"></el-button>
</el-tooltip>
<el-tooltip effect="dark" content="删除" placement="top">
<el-button type="danger" icon="el-icon-delete" size="mini"></el-button>
</el-tooltip>
<el-tooltip effect="dark" content="分配角色" placement="top">
<el-button type="warning" icon="el-icon-setting" size="mini"></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<!-- 分页区域 -->
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="queryInfo.pagenum" :page-sizes="[1, 2, 5, 10]" :page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper" :total="total">
</el-pagination>
</el-card>
</div>
</template>
<script>
export default
data()
return
//获取用户列表的参数对象
queryInfo:
query: "",
pagenum: 1, //当前的页数
pagesize: 2, //每页的数量
,
userList : [],
total: 0
;
,
created()
this.getUsersList();
,
methods:
async getUsersList()
const data: res = await this.$http.get("users",
params: this.queryInfo,
);
if(res.meta.status!=200)
return this.$message.error("获取用户列表失败!");
console.log(res);
this.userList = res.data.users;
this.total = res.data.total;
,
//监听 pagesize 改变的事件
handleSizeChange(newSize)
console.log(newSize);
this.queryInfo.pagesize = newSize;//重新指定每页数据量
this.getUsersList();//带着新的分页请求获取数据
,
//监听 页码值 改变的事件
handleCurrentChange(newPage)
console.log(newPage);
this.queryInfo.pagenum = newPage;//重新指定当前页
this.getUsersList();//带着新的分页请求获取数据
,
;
</script>
<style scoped>
.text
font-size: 14px;
.item
padding: 18px 0;
</style>注:要在element.js注册“Pagination”组件,否则会不显示。
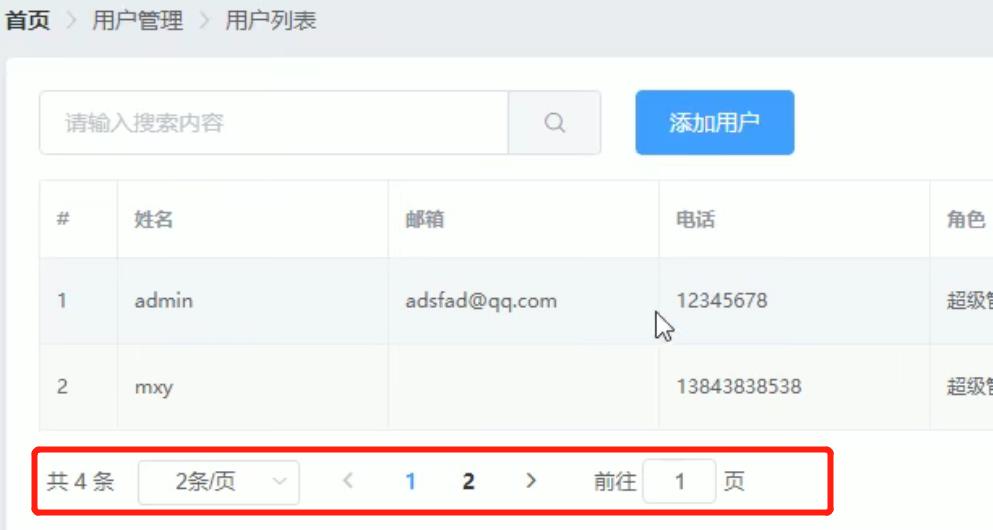
我们分别在方法区指定了两个监听方法,并重新带着分页数据发送了请求。我们看看效果:
至此,我们的分页效果全部实现。
下一篇我们继续实现用户状态动态修改的功能。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/121874353
以上是关于VUE项目实战24分页效果实现的主要内容,如果未能解决你的问题,请参考以下文章