react 表单处理
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 表单处理相关的知识,希望对你有一定的参考价值。
受控组件
- html中的表单元素是可输入的,也就是有自己的可变状态
- 而,React中可变状态通常保存在state中,并且只能通过setState()方法来修改
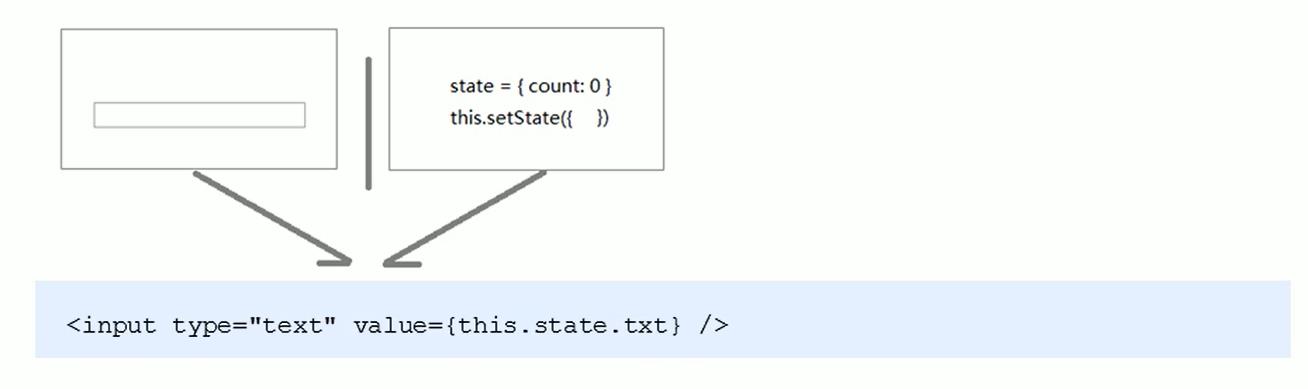
- React将state 与表单元素值value绑定到一起,由state的值来控制表单元素的值

步骤:
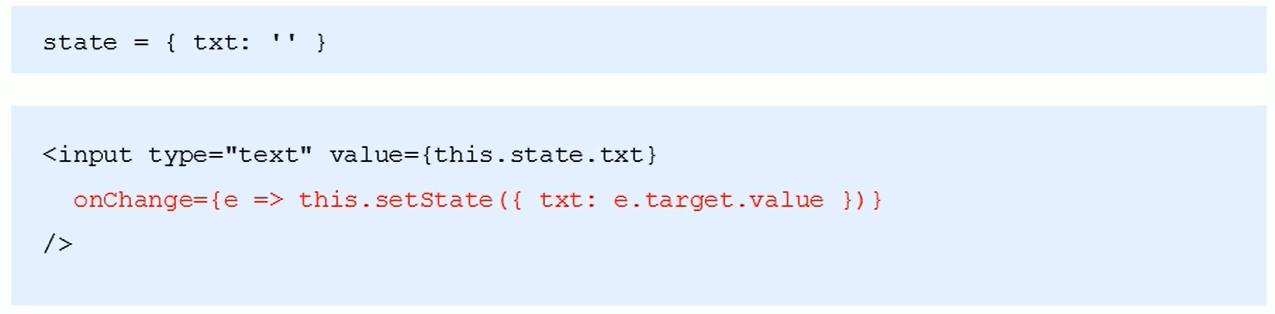
- 在state中添加一个状态,作为表单元素的value值(控制表单元素值的来源)
- 给表单元素绑定 change 事件,将表单元素的值设置为 state 的值(控制表单元素值的变化)

输入框举例:
class App extends React.Component
state =
txt: 0,
handleChange = e=>
this.setState(
txt: e.target.value
)
console.log('输入框输入的值:', this.state.txt)
render()
return(
<div>
<input type="text" value=this.state.txt onChange=this.handleChange />
</div>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
下拉框举例:
class App extends React.Component
state =
city: 'bj'
handleCity = e =>
this.setState(
city: e.target.value
)
console.log('选中的城市为:', this.state.city)
render()
return(
<select value=this.state.city onChange=this.handleCity>
<option value='sh'>上海</option>
<option value='bj'>北京</option>
<option value='gz'>广州</option>
</select>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
复选框举例:
class App extends React.Component
state =
isChecked: false
handleChecked = e =>
this.setState(
isChecked: e.target.checked
)
console.log('单选框的状态:', this.state.isChecked)
render()
return(
<input type="checkbox" checked=this.state.isChecked onChange=this.handleChecked />
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
多表单元素优化:
- 问题:每个表单元素都有一个单独的事件处理程序处理太繁琐
- 优化∶使用一个事件处理程序同时处理多个表单元素

非受控组件
- 说明︰借助于 ref,使用原生 DOM 方式来获取表单元素值
- ref 的作用∶获取 DOM 或组件
使用步骤:
- 调用React.createRef()方法创建一个ref 对象

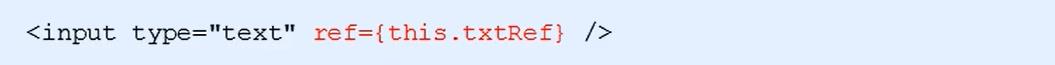
- 将创建好的ref 对象添加到文本框中

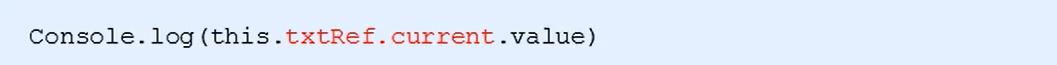
- 通过ref 对象获取到文本框的值

class App extends React.Component
constructor()
super()
// 创建ref
this.txtRef = React.createRef()
getTxt = e =>
console.log("输入框的内容:", this.txtRef.current.value)
render()
return(
<div>
<input type="text" ref=this.txtRef />
<button onClick=this.getTxt>获取文本框的值</button>
</div>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))
以上是关于react 表单处理的主要内容,如果未能解决你的问题,请参考以下文章