React 表单处理
Posted david_远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 表单处理相关的知识,希望对你有一定的参考价值。
受控组件
- html中的表单元素是可输入的,有自己的可变状态
- React中可变状态通常保存在state中,并且只能通过setState()方法来修改
- React将state 与表单元素值value绑定到一起,由state的值来控制表单元素的值
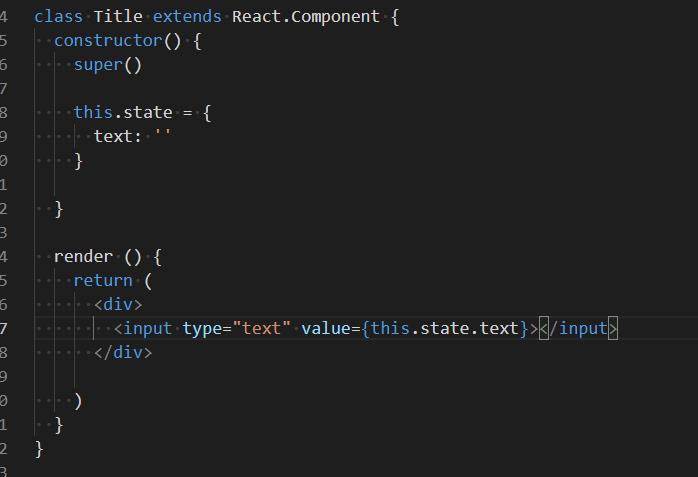
<input type="text" value={this.state.text}/>
- 受控组件∶其值受到React控制的表单元素
使用:
- 在state中添加一个状态,作为表单元素的value值

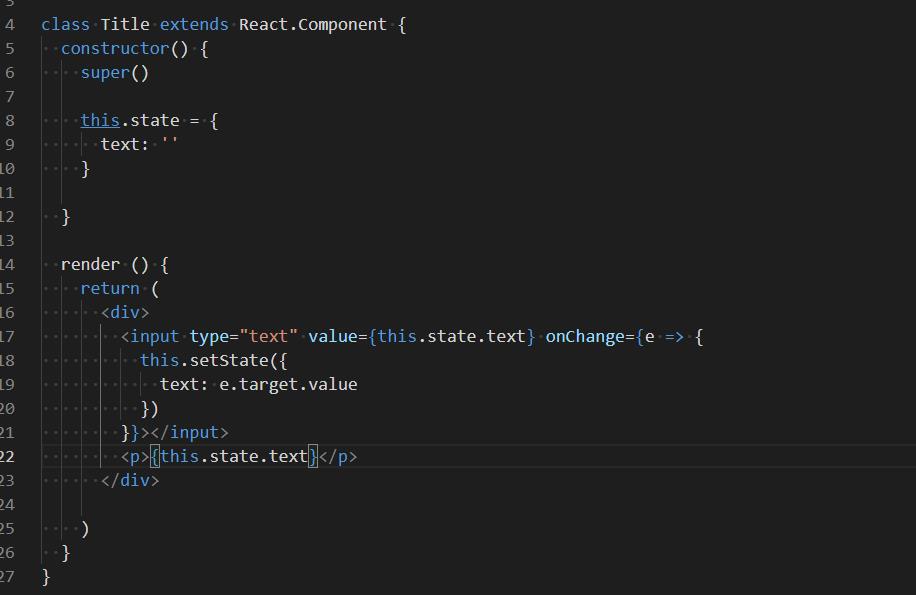
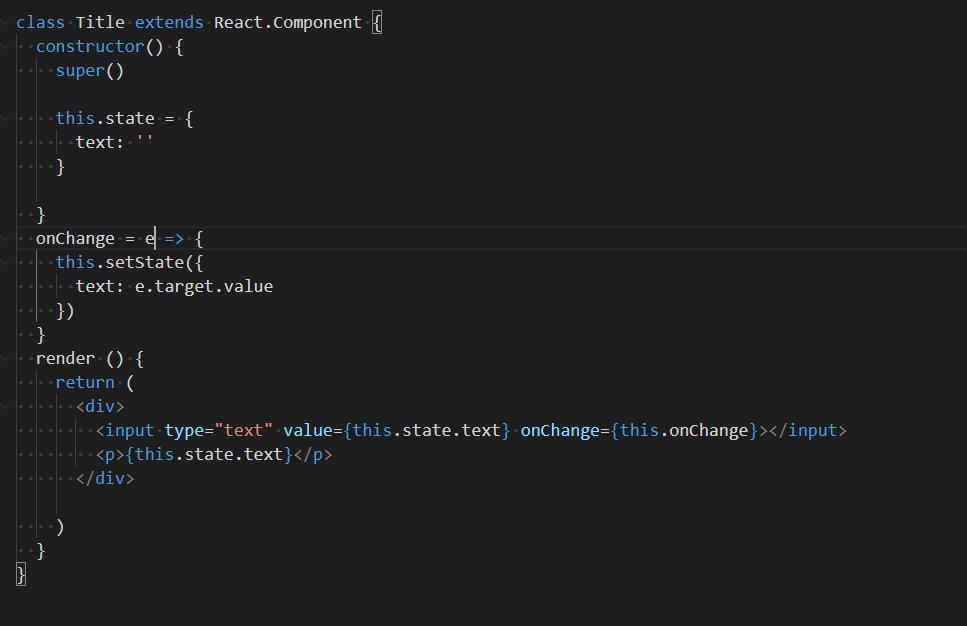
- 给表单元素绑定change事件,将表单元素的值设置为state的值(控制表单元素值的变化)



两种方法都可以
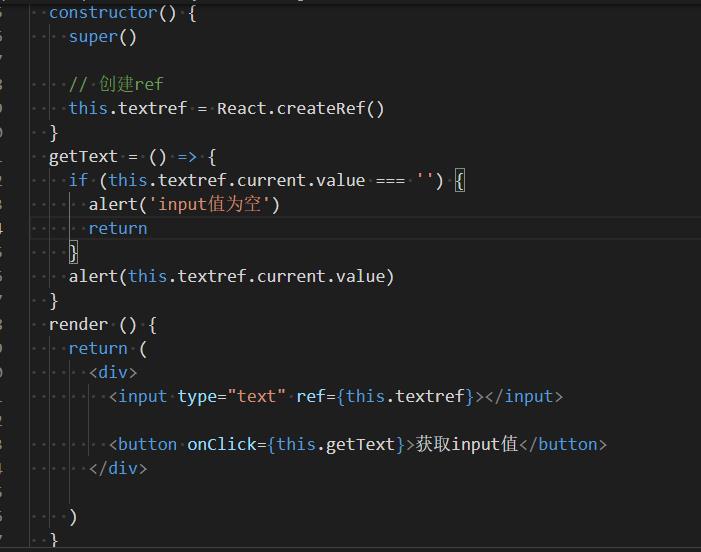
非受控组件(不推荐)
- 说明∶借助于ref,使用原生DOM方式来获取表单元素值
- ref 的作用∶获取DOM或组件
使用:
- 调用React.createRef()方法创建一个ref 对象
- 将创建好的ref对象添加到文本框中
- 通过ref对象获取到文本框的值


以上是关于React 表单处理的主要内容,如果未能解决你的问题,请参考以下文章