3.基础点的移动web
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3.基础点的移动web相关的知识,希望对你有一定的参考价值。
1.移动端的屏幕适配
在Web开发中可以使用px(像素)、em、pt(点)、in(英寸)、cm(厘米)做为长度单位,我们最常用px(像素)做为长度单位。
我们可以将上述的几种长度单位划分成相对长度单位和绝对长度单位。英寸是一个绝对的长度单位,像素是一个相对的长度单位。
window.devicePixelRatio ~= 物理像素/独立像素
/ 获取屏幕的物理像素尺寸
window.screen.width;
window.screen.height;
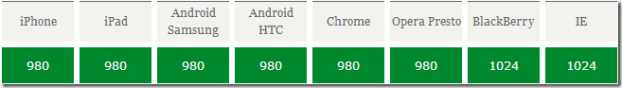
2.视口viewport;
// 获取viewport的大小
document.documentElement.clientWidth;
document.documentElement.clientHeight;
PC端viewport不是一个html结构,所以我们不能通过CSS来改变它,只是拥有了浏览器窗口的大小而已。
在移动设备上viewport不再受限于浏览器的窗口,而是允许开发人员自由设置viewport的大小,通常浏览器会设置一个默认大小的viewport,同时为了能够正常显示那些专为PC设计的网页,一般这个值的大小会大于屏幕的尺寸。

<meta name="viewport" content="width=device-width">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
适配方案:
适配方案1
1、设置<meta name="viewport" content="width=device-width, initial-scale=1">
2、设置内容区域大小为320px
3、设置内容区域水平居中显示

适配方案2
1、设置<meta name="viewport" content="width=device-width, initial-scale=1">
2、设置页面宽度为百分比
适配方案3
1、设置<meta name="viewport" content="width=device-width, initial-scale=1">
2. 设置页面元素宽度单位为 rem 或 em
注:此方案比较灵活,我们的案例将采用这种方案
关于em和rem
em 相对长度单位,其参照当前元素字号大小,如果当前元素未设置字号则会继承其祖先元素字号大小 例如 .box {font-size: 16px;} 则 1em = 16px .box {font-size: 32px;} 则 1em = 32px,0.5em = 16px
rem 相对长度单位,其参照根元素(html)字号大小 例如 html {font-size: 16px;} 则 1rem = 16px html {font-size: 32px;} 则 1rem = 32px,0.5rem = 16px; 注:所有浏览器默认字号都是16px(某些安卓手机可以调置系统字号后,浏览器默认字号会受影响)
适配方案4
1、设置网页宽度等于设备物理像素
2、设置初始化缩放比例(值为1 / window.devicePixelRatio)
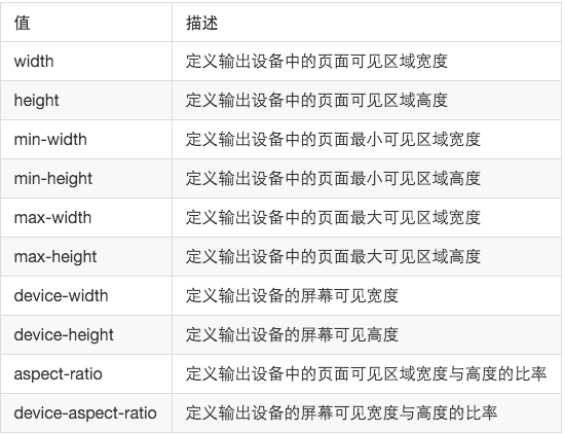
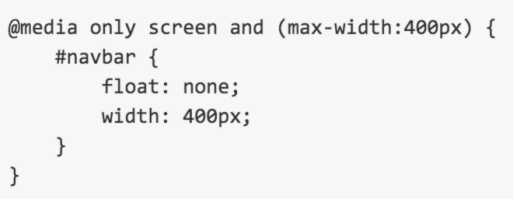
3.关于媒体查询

语法格式
a) html方式
<link href="./css/phone.css" media="only screen and (min-width: 320px) and (max-width: 640px)">

以上是关于3.基础点的移动web的主要内容,如果未能解决你的问题,请参考以下文章