web前端的内容多吗?好学不?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端的内容多吗?好学不?相关的知识,希望对你有一定的参考价值。
您好,web前端的内容主要有8个阶段,web前端是比较好学的,零基础学习web前端都是没有问题的,现在网上有很多web前端的视频,你可以学习。
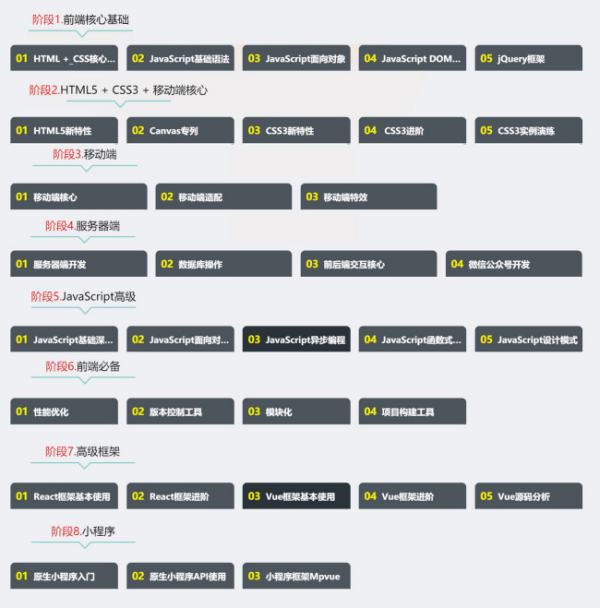
阶段1.前端核心基础
html +_CSS核心、javascript基础语法、JavaScript面向对象、JavaScript DOM和
BOM编程、jQuery框架
阶段2.HTML5 + CSS3 + 移动端核心
HTML5新特性、Canvas专列、CSS3新特性、CSS3进阶、CSS3实例演练
阶段3.移动端
移动端核心、移动端适配、移动端特效
阶段4.服务器端
服务器端开发、数据库操作、前后端交互核心、微信公众号开发
阶段5.JavaScript高级
JavaScript基础深入剖析、JavaScript面向对象深入讲解、JavaScript异步编程、
JavaScript函数式编程JavaScript设计模式
阶段6.前端必备
性能优化、版本控制工具、模块化、项目构建工具
阶段7.高级框架
React框架基本使用、React框架进阶、Vue框架基本使用、Vue框架进阶、Vue源码分析
阶段8.小程序
原生小程序入门、原生小程序API使用、小程序框架Mpvue

web前端学习内容
这个学习的路线不管是自学还是培训都是可以的,希望可以对你有所帮助。
web前端学习内容
阶段1.前端核心基础
阶段2.HTML5 + CSS3 + 移动端核心
阶段3.移动端
阶段4.服务器端
阶段5.JavaScript高级
阶段6.前端必备
阶段7.高级框架
阶段8.小程序

刚刚入门web前端,学习的东西有很多,比如html基础,和css样式,html和css是在一起的,学起来也是比较的简单,但是随着html5和css3的出现,让让一些前端又有了新的挑战,新手可以专业的去学习html5和css3,并且针对一些html代码做一些大量的练习,也可以选择一些简单的网页进行模仿,从而强化我们的对专业知识的理解。
css主要是学习一些简单的样式,比如最大和最小,百分比,都是需要我们去学习的。
二:前端入门需要注意什么
前端入门主要的还是要靠勤奋,前端是没有我们捷径的,只能靠大量的练习,新手在入门的时候,一定要多看代码,了解代码的组成部分。
在学习的时候,要不断的做习题,切记心浮气躁,多学习一些学习的方法和学习的经验,针对自己的问题进行不断的总结。
以上就是对web前端学什么内容?前端入门需要注意什么的全部介绍,如果你想了解更多有关HTML视频教程, 参考技术C 我有培训教程,最新完整的 参考技术D 根据我的经验,前端不算难学,内容虽然不少,但它对零基础很友好,入门简单,不过虽然入门简单,但深入学习还是比较困难的,所以如果对web前端感兴趣,可以选择自学入门,然后通过培训深入学习。这里推荐下动力节点的web前端课程,质量高,讲解深入浅出注重实战,非常适合学习。
如何利用angularjs打造一款简单web应用
angularjs是一个前端web框架,官方文档和教程都比较多,你可以看下:英文文档:
中文:
我给你说一下angular.js的含义吧。前端框架的意思是,在前端用js来动态控制输出的内容。这样即使后端不太复杂,前端也能实现许多以前只能后端实现的功能。angular是mvvm结构,应该很容易明白。具体操作有:数据绑定(动态显示数据)、dom控制(迭代或者动态显示隐藏)、表单验证、把逻辑写到前端来、将html划分成组件以复用。
所以,如何利用angularjs打造web应用:利用angular动态控制页面展示内容与交互,实现不同的功能。 参考技术A angularjs是一个前端web框架,官方文档和教程都比较多,你可以看下:
英文文档:http://docs.angularjs.cn/api
中文:http://www.apjs.net/
我给你说一下angular.js的含义吧。前端框架的意思是,在前端用js来动态控制输出的内容。这样即使后端不太复杂,前端也能实现许多以前只能后端实现的功能。angular是mvvm结构,应该很容易明白。具体操作有:数据绑定(动态显示数据)、dom控制(迭代或者动态显示隐藏)、表单验证、把逻辑写到前端来、将html划分成组件以复用。
所以,如何利用angularjs打造web应用:利用angular动态控制页面展示内容与交互,实现不同的功能。本回答被提问者采纳
以上是关于web前端的内容多吗?好学不?的主要内容,如果未能解决你的问题,请参考以下文章