移动WEB开发之less基础
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动WEB开发之less基础相关的知识,希望对你有一定的参考价值。
今天学习less基础相关内容。
本篇目录
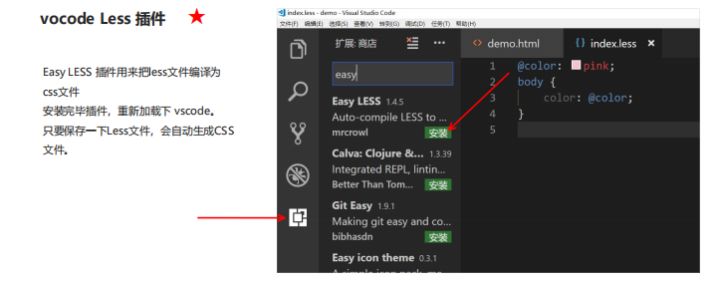
三、Less安装(注意如果使用vscode不需要安装less)
一、维护css弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
- CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
- 不方便维护及扩展,不利于复用。
- CSS 没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
二、less介绍
Less (Leaner Style Sheets 的缩写) 是一门 CSS 扩展语言,也成为CSS预处理器。
做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法上,为CSS加入程序式语言的
特性。
它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且
降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情。
Less中文网址: http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
一句话:Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性。
三、Less安装(注意如果使用vscode不需要安装less)
① 安装nodejs,可选择版本(8.0),网址:http://nodejs.cn/download/
② 检查是否安装成功,使用cmd命令(win10 是 window +r 打开 运行输入cmd) --- 输入“ node –v ”查看版本即可
③ 基于nodejs在线安装Less,使用cmd命令“ npm install -g less ”即可
④ 检查是否安装成功,使用cmd命令“ lessc -v ”查看版本即可

Less使用
我们首先新建一个后缀名为less的文件, 在这个less文件里面书写less语句。
- Less 变量
- Less 编译
- Less 嵌套
- Less 运算
3.1 Less变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用
@变量名:值;变量命名规范:
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
@color: pink;变量使用规范:
//直接使用
body
color:@color;
a:hover
color:@color;
3.2 Less编译
本质上,Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则
最终会通过解析器,编译生成对应的 CSS 文件。
所以,我们需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用

3.3 Less嵌套
我们经常用到选择器的嵌套
#header .logo
width: 300px;
Less 嵌套写法
#header
.logo
width: 300px;
如果遇见 (交集|伪类|伪元素选择器)
- 内层选择器的前面没有 & 符号,则它被解析为父选择器的后代;
- 如果有 & 符号,它就被解析为父元素自身或父元素的伪类。
a:hover
color:red;
Less 嵌套写法
a
&:hover
color:red;
3.4 Less运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写*/
@witdh: 10px + 5;
div
border: @witdh solid red;
/*生成的css*/
div
border: 15px solid red;
/*Less 甚至还可以这样 */
width: (@width + 5) * 2;注意:
- 乘号(*)和除号(/)的写法
- 运算符中间左右有个空格隔开 1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
更多前端内容尽在前端专栏哦,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于移动WEB开发之less基础的主要内容,如果未能解决你的问题,请参考以下文章