零基础学习前端开发要怎么开始
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了零基础学习前端开发要怎么开始相关的知识,希望对你有一定的参考价值。
这里整理了一份web前端学习路线的思维导图,需要掌握和学习的内容如下:
第一阶段:专业核心基础
阶段目标:
1. 熟练掌握HTML5、CSS3、Less、Sass、响应书布局、移动端开发。
2. 熟练运用HTML+CSS特性完成页面布局。
4. 熟练应用CSS3技术,动画、弹性盒模型设计。
5. 熟练完成移动端页面的设计。
6. 熟练运用所学知识仿制任意Web网站。
7. 能综合运用所学知识完成网页设计实战。
知识点:
1、Web前端开发环境,HTML常用标签,表单元素,Table布局,CSS样式表,DIV+CSS布局。熟练运用HTML和CSS样式属性完成页面的布局和美化,能够仿制任意网站的前端页面实现。
2、CSS3选择器、伪类、过渡、变换、动画、字体图标、弹性盒模型、响应式布局、移动端。熟练运用CSS3来开发网页、熟练开发移动端,整理网页开发技巧。
3、预编译css技术:less、sass基础知识、以及插件的运用、BootStrap源码分析。能够熟练使用 less、sass完成项目开发,深入了解BootStrap。
4、使用HTML、CSS、LESS、SASS等技术完成网页项目实战。通过项目掌握第一阶段html、css的内容、完成PC端页面设计和移动端页面设计。
第二阶段:Web后台技术
阶段目标:
1. 了解JavaScript的发展历史、掌握Node环境搭建及npm使用。
2. 熟练掌握JavaScript的基本数据类型和变量的概念。
3. 熟练掌握JavaScript中的运算符使用。
4. 深入理解分支结构语句和循环语句。
5. 熟练使用数组来完成各种练习。
6.熟悉es6的语法、熟练掌握JavaScript面向对象编程。
7.DOM和BOM实战练习和H5新特性和协议的学习。
知识点:
1、软件开发流程、算法、变量、数据类型、分之语句、循环语句、数组和函数。熟练运用JavaScript的知识完成各种练习。
2、JavaScript面向对象基础、异常处理机制、常见对象api,js的兼容性、ES6新特性。熟练掌握JavaScript面向对象的开发以及掌握es6中的重要内容。
3、BOM操作和DOM操作。熟练使用BOM的各种对象、熟练操作DOM的对象。
4、h5相关api、canvas、ajax、数据模拟、touch事件、mockjs。熟练使用所学知识来完成网站项目开发。
第三阶段:数据库和框架实战
阶段目标:
1. 综合运用Web前端技术进行页面布局与美化。
2. 综合运用Web前端开发框架进行Web系统开发。
3. 熟练掌握Mysql、Mongodb数据库的发开。
4. 熟练掌握vue.js、webpack、elementui等前端框技术。
5. 熟练运用Node.js开发后台应用程序。
6. 对Restful,Ajax,JSON,开发过程有深入的理解,掌握git的基本技能。
知识点:
1、数据库知识,范式,MySQL配置,命令,建库建表,数据的增删改查,mongodb数据库。深入理解数据库管理系统通用知识及MySQL数据库的使用与管理,为Node.js后台开发打下坚实基础。
2、模块系统,函数,路由,全局对象,文件系统,请求处理,Web模块,Express框架,MySQL数据库处理,RestfulAPI,文件上传等。熟练运用Node.js运行环境和后台开发框架完成Web系统的后台开发。
3、vue的组件、生命周期、路由、组件、前端工程化、webpack、elementui框架。Vue.js框架的基本使用有清晰的理解,能够运用Vue.js完成基础前端开发、熟练运用Vue.js框架的高级功能完成Web前端开发和组件开发,对MVVM模式有深刻理解。
4、需求分析,数据库设计,后台开发,使用vue、node完成pc和移动端整站开发。于Node.js+Vue.js+Webpack+Mysql+Mongodb+Git,实现整站项目完整功能并上线发布。
第四阶段:移动端和微信实战
阶段目标:
1.熟练掌握React.js框架,熟练使用React.js完成开发。
2.掌握移动端开发原理,理解原生开发和混合开发。
3.熟练使用react-native和Flutter框架完成移动端开发。
4.掌握微信小程序以及了解支付宝小程序的开发。
5.完成大型电商项目开发。
知识点:
1、React面向组件编程、表单数据、组件通信、监听、生命周期、路由、Redux基本概念。练使用react完成项目开发、掌握Redux中的异步解决方案Saga。
2、react-native、开发工具、视图与渲染、api操作、Flutter环境搭建、路由、ListView组件、网络请求、打包。练掌握react-native和Flutter框架,并分别使用react-native和Flutter分别能开发移动端项目。
3、微信小程序基本介绍、开发工具、视图与渲染、api操作、支付宝小程序的入门和api学习。掌握微信小程序开发了解支付宝小程序。
4、大型购物网站实战,整个项目前后端分离开发;整个项目分为四部分:PC端网页、移动端APP、小程序、后台管理。团队协作开发,使用git进行版本控制。目期间可以扩展Three.js 、TypeScript。
这已经是一套非常完备的Java学习路线了,零基础学习Java完全自学的话还是比较吃力的,建议还是找专业的机构系统学一下,可以点 击 头 像 了解一下。
参考技术A 在国内大学课程里面,几乎没有前端开发这门课程,无非就是一些网页设计之类的课程,但那些课程无论是老师讲还是学生听,都是敷衍了事,这个我深有体会,我相信大家一定也有同感!所以,目前前端开发主要是通过自学,和参加正规的培训!对于培训来说,一般会分为初级、中级、高级等级别,因为凭我们自己很难掌握这些技能。但是自学是很困难的,毕竟是一个人自己摸索,网上看上去有很多视频可以学习,但是那些视频很多都是过时的,像js和h5这些想要自学根本学不会,更何况以后深入学习还要掌握框架构造!很多小伙伴就根本找不到学习的方向,最后白白浪费了自己的时间和精力!所以对于有条件的小伙伴,个人推荐最好是系统的学习一下!接下来为大家介绍一下怎么零基础学习前端
基础知识:
1、HTML + CSS 这部分建议在 W3school 在线教程 上学习,边学边练,每章后还有小测试。 之后可以模仿一些网站做些页面。在实践中积累了一些经验后,可以系统的读一两本书,推荐《Head First HTML 与 CSS 中文版》,这本书讲的太细了,我没能拿出耐心细读。你可以根据情况斟酌。也可以去w3school和慕课网学习。
Javascript 要学的内容实在很多,如果没有其他编程语言的基础的话,学起来可能要费些力,还是建议先在 W3school上学习。之后建议马上看《Javascript语言精粹》,JS是一门很混乱的语言,这本书能够帮助你区分哪些是语言的精华,哪些是糟粕,对于语言精华,应该深入学习。糟粕部分能看懂别人写的代码就行,自己就不用尝试了。对于有需要的小伙伴,推荐找一个培训班或者裙进行系统学习,下文会讲到呢 。
有了以上基础,就可以进行一般的静态网页设计,不过对于复杂的页面还需要进一步学习。
jQuery,简单易用,在W3school简单学习js后,直接上手jQuery即可完成一些简单的项目。学习方法也很简单,照着产品文档做几个页面就行了,不用面面俱到,以后遇到问题查文档就行了。框架可以帮你屏蔽浏览器的差异性,让你能更专注与Web开发学习的精髓部分。补充: 可以使用 Codecademy 学习 Javascript,jQuery,用户体验真的很好
传统web从业者为什么必须学习前端开发技能?——学习前端开发是晋升和加薪的捷径。传统web从业者,只要精通html+css,简单的JS效果,切切图,写写网站等就可以了,而如今的前端开发不再只是一个简单的网站,现在越来越多的云计算应用程序,比如web QQ接近我们经常使用的QQ的功能。以前用java 、J2EE、 .Net 、Object C等高级语言开发的应用程序也越来越走向web化、云端化。 BS架构应用程序已逐渐成为主流。时代变了,用最犀利的前端技术武装我们的大脑的时代已经来临!
那么我们应该怎么学习前端开发这门技术呢 ? 现在很多小伙伴喜欢在互联网上找视频资料学习网页制作,但是光看视频你是不可能学会网页制作的,没有人指导你,而且很多视频已经过时了 ,并没有什么用! 如果你真的想学习网页制作这门技术,你可以来这个裙,前面是伍思二,中间是一把一,最后是八溜一! 在这里有最新的HTML课程 免费学习 也有很多人指导你进步,不需要你付出什么 只要你有一颗学习的心就可以了。
下面是关于前端开发的一下杂谈 有兴趣的可以看看 :
1、想要跟上潮流,想要掌握最新技术,做高精尖人才升职加薪,必须学习前端开发最新技能,毕竟做前端的就得跟上时代的潮流,如果有小伙伴想要学习前端开发,个人认为潭州学院还是蛮不错的 !相比于线下的培训班,潭州无论是学费还是学习时间,都远远比线下的培训班更加实惠,而且只要有电脑,有网络就可以进行学习!
2、前端开发的就业方向及薪资情况。
记得有人说过,未来不再有互联网公司,因为未来所有的企业都会有互联网部门,而互联网世界离不开前端开发,像淘宝、阿里巴巴、支付宝、腾讯、京东、新浪微博等等大型的基于互联网的企业与产品,都需要优秀的前端高级开发人才。
不仅仅是互联网企业,随着O2O模式的越来越普及,传统企业越来越互联网化、云端化,前端开发人才需求越来越多,人才缺口高达上百万。
招聘网站上现在的前端开发工程师的平均薪酬已经达到了12926元,需求巨大,前景广阔,薪资还高。
3、你适不适合学习前端开发?
如果你已经有了传统web基础(css+div),那么是时候提升你的前端开发技能了…
如果你没有接触过web前端开发,那么如果你经常上网,冲浪,希望要了解互联网世界背后的故事,可以先从web前端开始了解,因为这是开启互联网世界大门的钥匙…
web前端JS课程的核心特点。
web前端课程的核心特点是:我们不仅仅要学会制作一个网页,一个特效。
更多的是我们要用web前端开发传统应用程序,我们做pc端,移动端,各种响应式,web 游戏,web 企业管理系统,web 移动程序,开发一个大规模项目,html5游戏,甚至用js开发传统高级语言才能做的数据库交互,不用后台语言,就靠我们js做后台,流行大趋势……
4、课程模块介绍。
未来需要什么,我们就需要学什么:
模块1:基础入门阶段;
模块2:web移动开发– html5、 css3、
模块3:html 5 游戏— html5 、canvas;
模块4:用js去做传统java 、.NET、 PHP才能做的数据库操作,服务器编程。— ajax 、node.js;
模块5:大型BS、云计算、项目开发(比如淘宝,京东)–面向对象、设计模式、大型项目分层架构思想(比如MVC,MVVM)、js框架、web前端架构、js组件;
5、学习方法、薪资目标。
【两大基础,内外双修】
两大基础:js基础(蹲马步,基础中的基础–函数,事件,语句等)、面向对象(基础)。内外双修:
【内】掌握面向对象编程思维,模块化编程思维,大型项目分层编程思维,大型项目团队如何合作;
【外】学习一些前辈总结出来的最佳编程实践:设计模式,比如能够保证全局唯一的单例模式,创造万物的工厂模式,模拟现实中介的中介模式,代理模式,以及所有业界都在谈,都在吹,都在用的依赖倒置,依赖注入,面向切面编程等。
结语:年前,随着iPhone的兴起,iOS开发火爆中国。当年的行动者,如今已经成为百万富翁!今天,随着HTML5等WEB前端技术兴起,前端开发的大潮已经袭来!赶快行动,让青春不留遗憾,占领行业制高点,主动权就再你的手中! 参考技术B
0基础学习前端肯定是先学习基础部分的东西,前端前景是很不错的,像前端这样的专业还是一线城市比较好,师资力量跟得上、就业的薪资也是可观的,学习前端可以按照路线图的顺序,

对于初学者首先要了解的是,什么是前端?前端是做什么的?
前端即网站前台的部分,通俗的讲就是我们平时在浏览器搜索出来的网页都属于前端,前端分为移动端(手机端)和PC端(电脑端)两部分。
前端页面又分为静态页面和动态页面,在最开始时,前端页面主要是静态网页,所谓的静态网页就是没有与任何用户进行交互,仅仅只是供读者浏览的网页。随着时代的发展、技术的提升,单一的图片和文字并不能满足用户的需求,动态网页就慢慢的演变而来,所谓动态网页是指用户不仅仅可以浏览网页,还可以与服务器进行交互。怎么与服务器交互呢?比如用户想在网站登录自己的账户,在登录表单中故意输错账号密码,这时客户端(即浏览器)会向服务器发起验证请求,服务器检测到用户输入的账号密码不正确,则会给用户返回“您输入的账号密码不正确”标识。
前端网页开发就如同在写字板上画画,学会灵活运用纸笔,在写字板上画出你想要的结构布局,颜色填充。实际上前端就是这样,灵活运用html(结构),css(样式),javascript(行为),就能开发出你想要的页面。
另外对于初学者来说,还是先选择看视频比较好,或者看一些比较基础的书,初学者尤其是零基础看一些理论知识,看完易忘,很有可能一合上书就忘记自己看的什么了。而视频更能引起你的注意,也更简单明了。想要一些书籍推荐,可以去我主页里搜“推荐九本关于HTML、CSS和js的书”。
对于学习网站,最常见的就是b站的,也向你推荐一个叫尚学堂前端学院的视频课程网站。
除此以外,再给你推荐几个前端程序员的学习社区类的网站吧,像是CSDN、w3cplus前端网、MDN等,网站的详情我写了一篇文章介绍了,你也可以看看。头条回答不能加链接真的很麻烦了。
参考技术D 前端学习路线第1阶段 前端核心基础
第2阶段 HTML5 + CSS3 + 移动端核心
第3阶段 移动端
第4阶段 服务器端
第5阶段 JavaScript高级
第6阶段 前端必备
第7阶段 高级框架
第8阶段 小程序
从零开始学习前端JAVASCRIPT — 7JavaScript基础EVENT
1:事件驱动
1)事件:所谓事件就是js侦测到的用户的操作或是页面的一些行为(怎么发生的)
2)事件源对象:引发事件的元素。(发生在谁的身上)
3)事件处理程序:对事件处理的程序或是函数 (发生了什么事)
4)事件对象:当事件发生的时候,具体发生了哪些信息,(当按键盘的时候按的哪个键或者鼠标光标在页面的哪个位置等等)。
2:事件分类
1.鼠标事件
onclick 点击鼠标
ondblclick 双击鼠标
onmousedown 鼠标按下
onmouseup 鼠标抬起
onmousemove 鼠标移动
onmouseover 鼠标放上去
onmouseout 鼠标离开
onmouseenter 鼠标进入
onmouseleave 鼠标离开
onmouseover、onmouseout/onmouseenter、onmouseleave的区别:
onmouseenter、onmouseleave不触发事件的冒泡
onmouseover、onmouseout触发事件的冒泡
2.键盘事件
onkeyup 键盘抬起
onkeydown 键盘按下
onkeypress 键盘按下或按住
释义:onkeydown和onkeypress二者的区别
onkeypress支持的是可在文本区域输入内容的键按下出发事件;
onkeydown所有键盘的吉安按下都触发事件
3. 表单事件(详解见Dom)
onsubmit 提交
onblur 失去焦点(内容发生变化,失去焦点触发)
onfocus 获得焦点
oninput 输入事件(根据长度限制文本框输入的内容)
onchange 改变文本区域的内容(发生条件:1.内容发生变化2.失去焦点)
4.页面事件
onload 当页面加载完成
onbeforeunload 当页面卸载完成之前
3:绑定事件
1)绑定一个事件处理程序:
1.在脚本中绑定。(通过获取元素绑定相应的事件)
2.直接在HTML元素中绑定。(标签属性中加调用事件,具体的实现放到js文件或内部脚本区域)(不建议使用:结构,样式,行为分离)
2)绑定多个事件处理程序:
1.自己写的。
2.IE:(多个函数执行顺序:IE9/10按照绑定的顺序执行,IE7/8顺序相反。)
对象.attachEvent("事件(on)","处理程序") 添加事件监听
对象.detachEvent("事件(on)","处理程序") 删除事件监听
火狐:(多个函数执行顺序:按照绑定的顺序执行。)
对象.addEventListener("事件"(不加on),"处理程序",布尔值(false:事件冒泡true:事件的捕获)) 添加
对象.removeEventListener("事件"(不加on),"处理程序",布尔值) 删除
易错用点:
//事件处理程序通过调用声明式函数卸载监听
//错误用法
对象.addEventListener("click",function(){},false);
对象.removeEventListener("click",function(){},false)
//无法删除监听事件,function(){}新创建的函数与添加监听调用的函数指向不一
//正确用法
对象.addEventListener("click",fun(),false);
对象.removeEventListener("click",fun(),false);
function fun(){
}
//通过函数名调用声明式的函数
兼容性写法:
function bindEvent(obj,type,fun){
if(obj.addEventListener){
//三个参数,按照绑定顺序执行
obj.addEventListener("事件不加on,eg:click",fun(),false(默认值false,可不写))
}
else{
//两个参数,按照绑定相反顺序执行
obj.attachEvent("事件加on;eg:onclick",func)
}
}
4:事件对象
用来记录一些事件发生时的相关信息的对象。
1.只有当事件发生的时候才产生,只能在处理函数内部访问。
2.处理函数运行结束后自动销毁。
如何获取事件对象:
IE:window.event
火狐:对象.on事件=function(ev){}
5:关于鼠标事件对象属性
1)相对于浏览器位置的:
clientX 当鼠标事件发生的时候,鼠标相对于浏览器X轴的位置。
clientY 当鼠标事件发生的时候,鼠标相对于浏览器Y轴的位置。
2)相对于文档位置的:
pageX 当鼠标事件发生的时候,鼠标相对于文档X轴的位置。(IE7/8无)
pageY 当鼠标事件发生的时候,鼠标相对于文档Y轴的位置。(IE7/8无)
3)相对于屏幕位置的:
screenX 当鼠标事件发生的时候,鼠标相对于屏幕X轴的位置。
screenY 当鼠标事件发生的时候,鼠标相对于屏幕Y轴的位置。
4)相对于事件源的位置:
offsetX 当鼠标事件发生的时候,鼠标相对于事件源X轴的位置。
offsetY 当鼠标事件发生的时候,鼠标相对于事件源Y轴的位置。

event.button:返回一个整数,指示当事件被触发时哪个鼠标按键被点击。0规定鼠标左键,1规定鼠标滚轮,2规定鼠标右键。不过老版本的IE并没有遵守W3C的规范,它的button属性含义如下:1鼠标左键 2鼠标右键 3左右同时按 4滚轮 5左键加滚轮 6右键加滚轮 7三个同时。目前IE11.0版本,无兼容性问题。
6:关于键盘事件对象的属性
keyCode:获得键盘码。空格:32 回车13 左上右下:37 38 39 40。which属性有兼容性问题。
ctrlKey:判断ctrl键是否被按下,按下是true,反之是false 布尔值。还有shiftKey altKey CtrKey。
type:用来检测事件的类型。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件测试</title>
<script type="text/javascript">
//键盘事件对象的属性
document.onkeydown = function (ev) {
var e = ev || window.event;//兼容性写法
console.log(e.type);//输出检测事件类型
console.log(e.keyCode);输出键盘码
//单独建是否按下
console.log(e.ctrlKey);
console.log(e.shiftKey);
console.log(e.altKey);
}
</script>
</head>
<body>
</body>
</html>
7:目标事件源对象
事件源对象:事件源对象与绑定的元素没关系,事件由哪个元素触发,则触发事件的元素为事件源对象。
IE:事件对象.srcElement
火狐:事件对象.target
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件测试</title>
<script type="text/javascript">
//键盘事件对象的属性
window.onload=function(){
document.body.onclick = function (ev) {
var e = ev || window.event;
// 获取目标事件源对象
console.log(e.srcElement)
// 前者兼容标准浏览器,后者兼容低版本的IE浏览器
var target = e.target || e.srcElement;
console.log(target)
}
}
</script>
</head>
<body style="height: 500px;">
</body>
</html>
8:事件流
当页面元素触发事件的时候,该元素的容器以及整个页面都会按照特定顺序响应该元素的触发事件,事件传播的顺序叫做事件流程。
1)事件流的分类
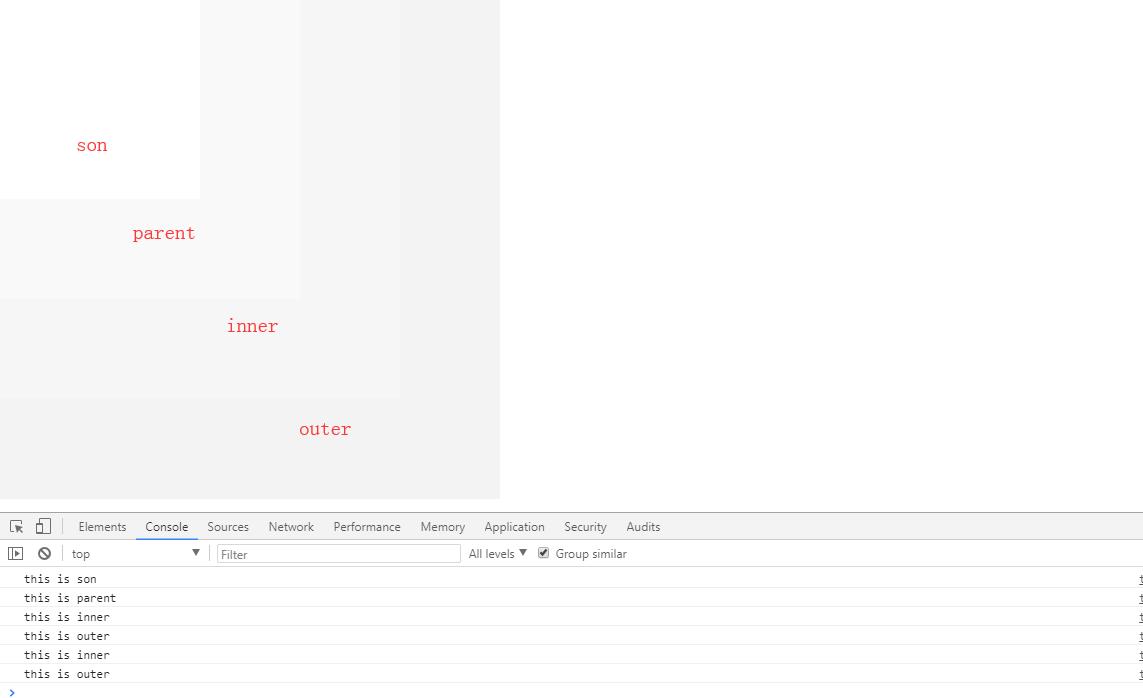
1.冒泡型事件(所有的浏览器都支持)
由明确的事件源到最不确定的事件源依次向上触发。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <style type="text/css"> *{ margin: 0; padding: 0; } .outer{ height: 500px; width: 500px; background: #f3f3f3; } .inner{ height: 400px; width: 400px; background: #f6f6f6; } .parent{ height: 300px; width: 300px; background: #f9f9f9; } .son{ height: 200px; width: 200px; background: #ffffff; } </style> </head> <body> <div id="outer" class="outer"> <div id="inner" class="inner"> <div id="parent" class="parent"> <div id="son" class="son"></div> </div> </div> </div> </body> <script type="text/javascript"> function $(id) { return document.getElementById(id); } var outer = $(\'outer\'), inner = $(\'inner\'), parent = $(\'parent\'), son = $(\'son\'); outer.onclick = function () { console.log(\'this is outer\') } inner.onclick = function () { console.log(\'this is inner\') } parent.onclick = function () { console.log(\'this is parent\') } son.onclick = function () { console.log(\'this is son\') } </script> </html>

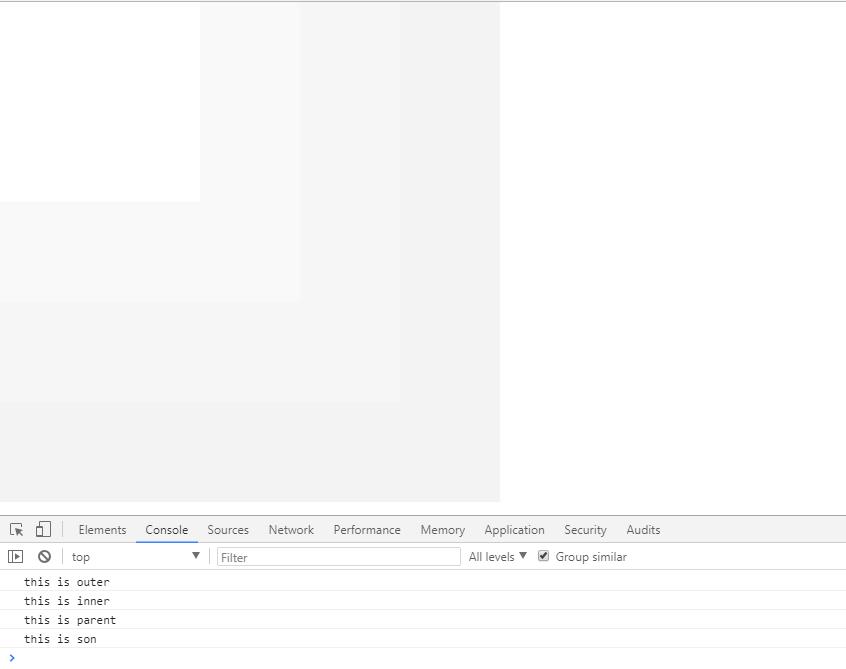
2.捕获型事件(IE不支持 支持w3c标准的浏览器 火狐)

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <style type="text/css"> *{ margin: 0; padding: 0; } .outer{ height: 500px; width: 500px; background: #f3f3f3; } .inner{ height: 400px; width: 400px; background: #f6f6f6; } .parent{ height: 300px; width: 300px; background: #f9f9f9; } .son{ height: 200px; width: 200px; background: #ffffff; } </style> </head> <body> <div id="outer" class="outer"> <div id="inner" class="inner"> <div id="parent" class="parent"> <div id="son" class="son"></div> </div> </div> </div> </body> <script type="text/javascript"> function $(id) { return document.getElementById(id); } var outer = $(\'outer\'), inner = $(\'inner\'), parent = $(\'parent\'), son = $(\'son\'); //添加监听事件(正常浏览器支持的方式,第三个参数就是控制事件流,默认false,即冒泡型事件,反之捕获型事件(IE不支持)) outer.addEventListener("click",function () { console.log(\'this is outer\') },true); inner.addEventListener("click",function () { console.log(\'this is inner\') },true); parent.addEventListener("click",function () { console.log(\'this is parent\') },true); son.addEventListener("click",function () { console.log(\'this is son\') },true); </script> </html>

不确定的事件源到明确的事件源依次向下触发。
addEventListener(事件,处理函数,false); 事件在冒泡阶段执行。
addEventListener(事件,处理函数,true) ; 事件在捕获阶段执行。
2)阻止事件流
IE:事件对象.cancelBubble=true;
火狐:事件对象.stopPropagation();
捕获型事件流和冒泡型事件流都可以阻止。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <style type="text/css"> *{ margin: 0; padding: 0; } .outer{ height: 500px; width: 500px; background: #f3f3f3; } .inner{ height: 400px; width: 400px; background: #f6f6f6; } .parent{ height: 300px; width: 300px; background: #f9f9f9; } .son{ height: 200px; width: 200px; background: #ffffff; } </style> </head> <body> <div id="outer" class="outer"> <div id="inner" class="inner"> <div id="parent" class="parent"> <div id="son" class="son"></div> </div> </div> </div> </body> <script type="text/javascript"> function $(id) { return document.getElementById(id); } var outer = $(\'outer\'), inner = $(\'inner\'), parent = $(\'parent\'), son = $(\'son\'); // 阻止事件流 // outer.addEventListener(\'click\', function (ev) { // console.log(\'this is outer\'); // // ev.stopPropagation(); // }, false); // inner.addEventListener(\'click\', function () { // console.log(\'this is inner\'); // }, false); // parent.addEventListener(\'click\', function (ev) { // console.log(\'this is parent\'); // // ev.stopPropagation(); // }, false); // son.addEventListener(\'click\', function (ev) { // console.log(\'this is son\'); // // ev.stopPropagation(); // }, false); // 低版本的IE阻止事件流 // outer.attachEvent(\'onclick\', function () { // console.log(\'this is outer\'); // }); // inner.attachEvent(\'onclick\', function () { // console.log(\'this is inner\'); // }); // parent.attachEvent(\'onclick\', function () { // console.log(\'this is parent\'); // }); // son.attachEvent(\'onclick\', function () { // var e = window.event; // console.log(\'this is son\'); // e.cancelBubble = true; // }); // 兼容各个浏览器实现阻止事件冒泡 function noBubbleEvent(obj, event, fn) { //兼容式添加监听,注意传参 if(obj.addEventListener) { obj.addEventListener(event, fn); } else { obj.attachEvent(\'on\' + event, fn); } } noBubbleEvent(outer, \'click\', function () { console.log(\'this is outer\'); }) noBubbleEvent(inner, \'click\', function () { console.log(\'this is inner\'); }) noBubbleEvent(parent, \'click\', function () { console.log(\'this is parent\'); }) noBubbleEvent(son, \'click\', function (ev) { // 兼容各个浏览器获取事件对象 var e = ev || window.event; console.log(\'this is son\'); // 兼容各个浏览器阻止冒泡 if(e.stopPropagation) { e.stopPropagation(); } else { e.cancelBubble = true; } }) </script> </html>

3)执行顺序
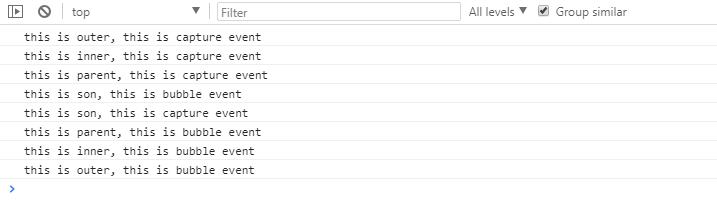
当元素即绑定捕获型事件又绑定冒泡型事件执行顺序:捕获阶段、目标阶段、冒泡阶段。
如果该元素是目标事件源对象,则谁绑定在前就先执行谁。

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <style type="text/css"> *{ margin: 0; padding: 0; } .outer{ height: 500px; width: 500px; background: #f3f3f3; } .inner{ height: 400px; width: 400px; background: #f6f6f6; } .parent{ height: 300px; width: 300px; background: #f9f9f9; } .son{ height: 200px; width: 200px; background: #ffffff; } </style> </head> <body> <div id="outer" class="outer"> <div id="inner" class="inner"> <div id="parent" class="parent"> <div id="son" class="son"></div> </div> </div> </div> </body> <script type="text/javascript"> function $(id) { return document.getElementById(id); } var outer = $(\'outer\'), inner = $(\'inner\'), parent = $(\'parent\'), son = $(\'son\'); // 元素身上即绑定了冒泡性事件,又绑定了捕获型事件 // 事件执行的顺序:捕获阶段、目标阶段(执行顺序与事件类型无关,哪个绑定谁先执行)、冒泡阶段 outer.addEventListener(\'click\', function () { console.log(\'this is outer, this is bubble event\'); }) outer.addEventListener(\'click\', function () { console.log(\'this is outer, this is capture event\'); }, true) inner.addEventListener(\'click\', function () { console.log(\'this is inner, this is bubble event\'); }) inner.addEventListener(\'click\', function () { console.log(\'this is inner, this is capture event\'); }, true) parent.addEventListener(\'click\', function () { console.log(\'this is parent, this is bubble event\'); }) parent.addEventListener(\'click\', function () { console.log(\'this is parent, this is capture event\'); }, true) son.addEventListener(\'click\', function () { console.log(\'this is son, this is bubble event\'); }) son.addEventListener(\'click\', function () { console.log(\'this is son, this is capture event\'); }, true) </script> </html>

9:浏览器菜单
1)阻止右键菜单 ,建议阻止浏览器默认行为用此方案
document.oncontextmenu = function(){
alert("右键被按下");
return false;
}
2)阻止浏览器的默认行为(以下两种方法做了解,要用须兼容性写法进行支持)
非IE:ev.preventDefault();
IE:ev.returnValue = false;

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <style type="text/css"> *{ margin: 0; padding: 0; } #menu{ list-style: none; padding: 20px; border: 1px solid #f0f0f0; display: inline-block; position: absolute; left: -1000px; top: 0; } #menu li{ border-bottom: 1px dashed #f3f3f3; padding: 5px; } #menu li a{ display: block; text-decoration: none; font-size: 14px; line-height: 30px; } </style> </head> <body> <ul id="menu"> <li><a target="_blank" href="https://www.baidu.com">复制</a></li> <li><a target="_blank" href="http://www.taobao.com">剪切</a></li> <li><a target="_blank" href="http://www.pdmall.net">粘贴</a></li> <li><a target="_blank" href="http://www.smallrain.com">查看源码</a></li> </ul> </body> <script type="text/javascript"> function $(id) { return document.getElementById(id); } document.oncontextmenu=function(ev) { var e=ev||window.event; var leftdistinct=e.clientX; var topdistinct=e.clientY; $(\'menu\').style.left=leftdistinct+"px"; $(\'menu\').style.top=topdistinct+"px"; //阻止浏览器默认效果(在此阻止默认菜单效果) //方式一:返回fasle阻止 return false; //方式二:利用浏览器支持的方式去阻止(兼容性差) // 只针对低版本的IE(测试高版本的浏览器也有效果) //e.returnValue = false; // 针对标准浏览器 //e.preventDefault(); //兼容性写法 /* if ( e && e.preventDefault){ e.preventDefault(); } else { e.returnValue = false; } */ } document.onclick=function() { $(\'menu\').style.left="-1000px"; } </script> </html>
10:事件委托
利用冒泡机制,将子元素事件委托给父元素(此父元素是表义,表示包含该元素的元素,最好选择不是动态创建的元素)执行。
11:拖拽效果
