2021爱智先行者—零基础APP开发实例
Posted Python小白进阶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021爱智先行者—零基础APP开发实例相关的知识,希望对你有一定的参考价值。
【本文正在参与"2021爱智先行者-征文大赛"活动】,活动链接:https://bbs.csdn.net/topics/602601454
欢迎关注 『Python小白的项目实战』 系列,持续更新
2021爱智先行者—(1)开箱点评
2021爱智先行者—(2)零基础APP开发实例
1. 前言
爱智系统(EdgerOS)和爱智设备 Spirit 1(“精灵一号” 边缘计算机)的使用和开发非常方便,目前文档、模板、教程、视频也已经比较丰富和详细了。
我指导一位大二学生在阅读相关资料的基础上进行开发环境搭建,基于模板创建和部署 Demo 应用。这个练习比较简单,但其中仍然遇到了不少小问题。
问题出在,这些文档、教程由于按照某个主题编写,往往会略过了相关的必需步骤。虽然这些必需步骤可能是本领域的基础知识,而且在其它文档中也有说明,但对于小白来说,这就已经是迈不过去的坎了。曾经沧海难为水,大神不识小白苦。
有鉴于此,本文以未安装工具软件的计算机、未激活的爱智设备为例,实战解说零基础小白的爱智开发过程。Step by step,不漏过一个细节,你也能实现零基础轻松上手爱智开发。
本文参考了:
(1)爱智官网相关文档,主要是:爱智官网—应用开发—指南—起步(https://www.edgeros.com/edgeros/guide/start/overview.html)
(2)爱智官方视频,主要是:
- 《2021爱智先行者系列课第一讲—初识爱智》(https://www.bilibili.com/video/BV1aq4y1G7xG)
- 《EdgerOS 应用程序开发-第一课:应用开发快速入门》(https://www.bilibili.com/video/BV1aq4y1G7xG)
2. 准备工作
2.1 硬件准备
- 计算机:笔记本电脑,Win7 操作系统,尚未安装工具软件;
- 手机,安卓系统手机,华为 Mate10;
- 爱智设备,边缘计算机 Spirit 1,尚未激活。
- 路由器,华为 A2 路由器,已连接宽带网络
2.2 爱智设备连接和激活
智能边缘计算机 Spirit 1 搭载了爱智操作系统 EdgerOS,是 EdgerOS 的载体。
按照 智能边缘计算机 Spirit 1《安装指南》进行设备安装和激活。安装指南写的很详细,
(1)爱智设备连接:
可以通过网线连接爱智设备与现有路由器,将爱智设备作为路由器的扩展网络设备;也可以将设备直接与入户宽带网口连接,将爱智设备作为路由器使用。
对于零基础小白,推荐将爱智设备连接路由器。搞不定了,或者练习完成后,关掉爱智设备,拔出连接网线,不会影响原有网络设置。
(2)下载爱智 APP:
- 对于安卓系统手机,直接从应用商店搜索“爱智”,下载和安装 “爱智APP” 即可。
- 对于 ios 系统手机,下载和安装 “爱智 APP” 后,还要安装 EdgerOS 安全证书,详见《安装指南》。
(3)激活爱智设备:
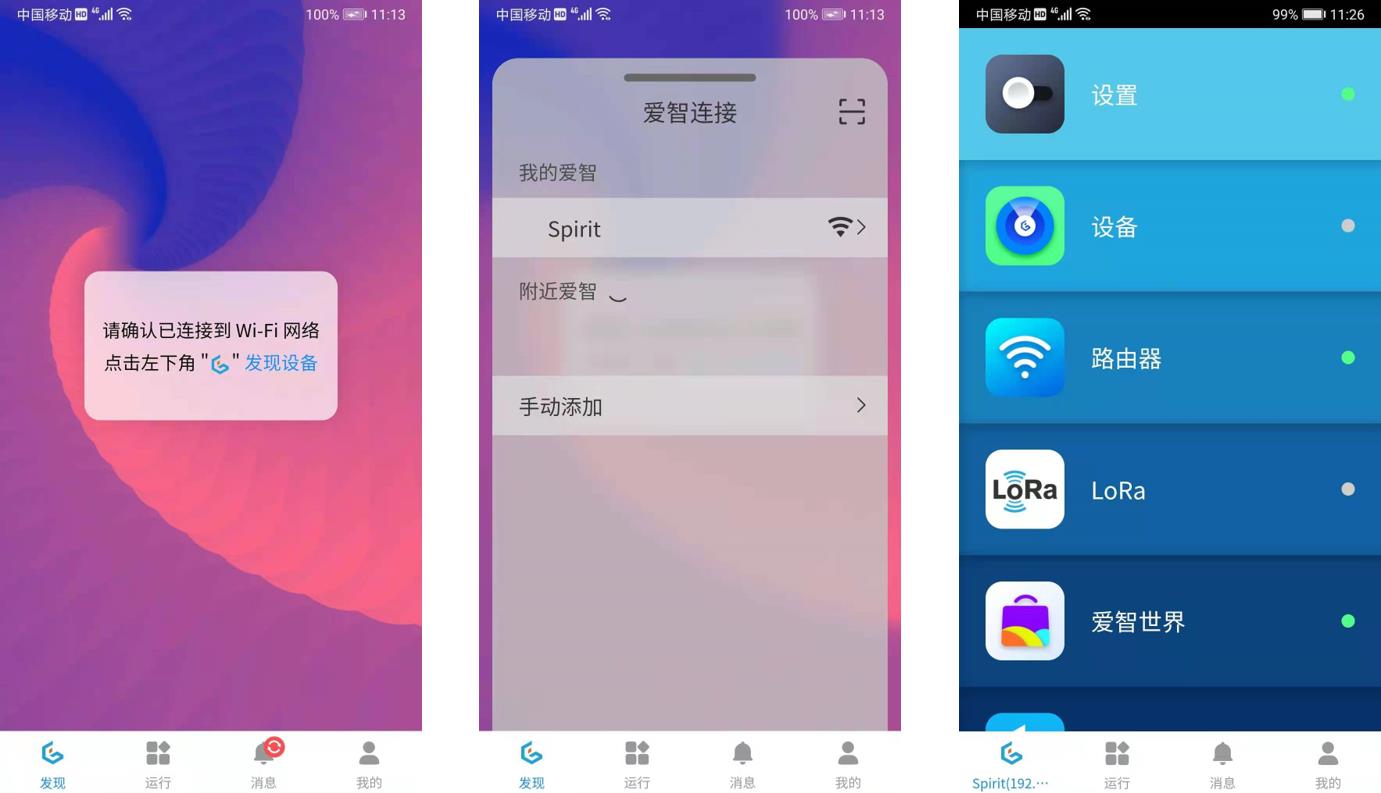
- 打开手机 Wifi 开关,发现并连接到爱智设备的 Wifi 网络 “EOS-000xxx”。
- 打开 “爱智APP” ,按照《安装指南》操作,发现设备,进行网络设置、注册设备、注册登录、设置设备密码,就可以完成爱智设备 Spirit 1 的激活。
- 已激活的设备通过激活时设置的密码即可进入爱智页面。

注意事项:
- 爱智设备 Spirit 1 使用中,需要始终连接宽带网口或路由器以接入网络,不能断开互联网网络连接。(爱智设备断开互联网也可以运行,但本文中的 APP 开发部署等功能无法操作。)
- 在 APP 开发部署过程中,往往需要手机、计算机连接到爱智设备 Wifi 网络 “EOS-000xxx”,而不是原有路由器的 Wifi 网络。
- 手机 安装 “爱智APP” 时,遇到开通会员和交会员费的步骤,可以免费试用一个月。按照系统说明,开通会员才能支持远程连接。
2.3 计算机安装开发软件
2.3.1 安装 Node.js
javascript 是一门编程语言,Node.js 就是运行在服务端的 JavaScript。
Node.js 可以从中文官网(http://nodejs.cn/ )下载。注意最新版本的 Node.js 并不支持 Win7 操作系统,可以选择 node-v12.18.0-x64 及以前的版本。
(1)下载 node-v12.18.0-x64 并安装。
(2) 推荐修改安装路径到 D: 盘,如安装到 D:\\nodejs 目录。
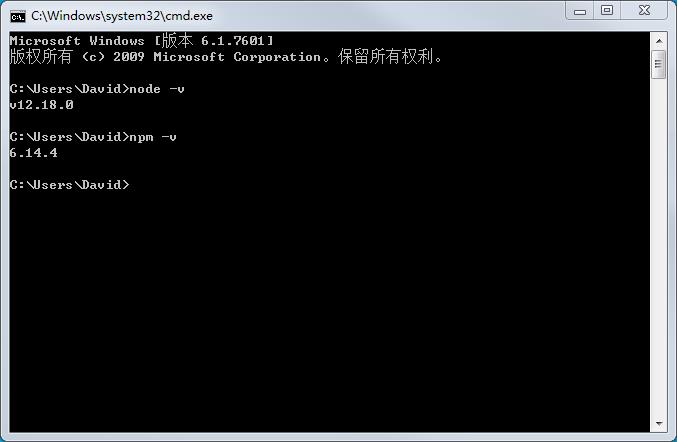
(3) 验证安装是否成功:
- Win + “R” 唤出“快速打开”运行框,输入 cmd 进入控制台;
- 输入
node –v,输出 node.js 版本信息; - 输入
npm –v,输出 npm 版本信息;
如图所示,正常输出 node.js、npm 版本信息,说明 node.js 安装成功。

(3) 修改全局依赖包下载路径:
- 在 D:\\nodejs 新建目录 “D:\\nodejs\\node_global”(全局包下载目录),“D:\\nodejs\\node_cache”(缓存目录)
- 输入 cmd 进入控制台,在控制台执行:
npm config set prefix “D:\\nodejs\\node_global”
npm config set cache “D:\\nodejs\\node_cache”
(4)设置环境变量:
选择:计算机>>属性>>高级系统设置>>环境变量,编辑修改环境变量:
- 在用户变量 PATH 中增加 npm 全局安装插件路径。将默认路径 “C:\\Users\\xxx\\AppData\\Roaming\\npm” 修改为 “D:\\nodejs\\node_global\\”。
- 在系统变量中新建 [NODE_PATH]。变量名:NODE_PATH,变量值:D:\\nodejs\\node_global\\node_modules。
- 关机后重新开机启动。
(5)安装 express 插件:
快速运行框输入 cmd 进入控制台,在控制台执行:
npm install express -g
(6)安装测试
快速运行框输入 cmd 进入控制台,切换到 nodejs 安装目录后执行 node:
d:
cd nodejs
node
进入 node 工具的控制台,执行:
require(‘express’)
没有报错,输出 express 的相关信息,表明 node.js 已经安装配置成功。
2.3.2 安装 VSCode
VSCode(Visual Studio Code)是免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言,内置命令行工具和 Git 版本控制系统,支持插件扩展,并针对网页开发和云端应用开发做了优化,是优秀的远程开发工具。
VSCode 跨平台支持 Win、Mac 以及 Linux,支持调试 Node.js 程序。
(1)下载 VSCodeUserSetup-x64-1.62.2 并安装。
(2)推荐修改安装路径到 D: 盘,如安装到 D:\\VSCode 目录。
(3)安装中文插件包。
- 启动 VSCode,按 Ctrl + Shift + P 打开命令调试板,输入“Configure Display Language”,将语言配置选项修改为"zh-cn"。
- 点击 “扩展” 按钮进入 VSCode 应用商店,搜索并安装中文插件包,在搜索框中输入“Language Packs”,选择中文(简体)安装。
- 重启 VSCode,推荐关机后重新开机启动。
2.4 开发工具配置
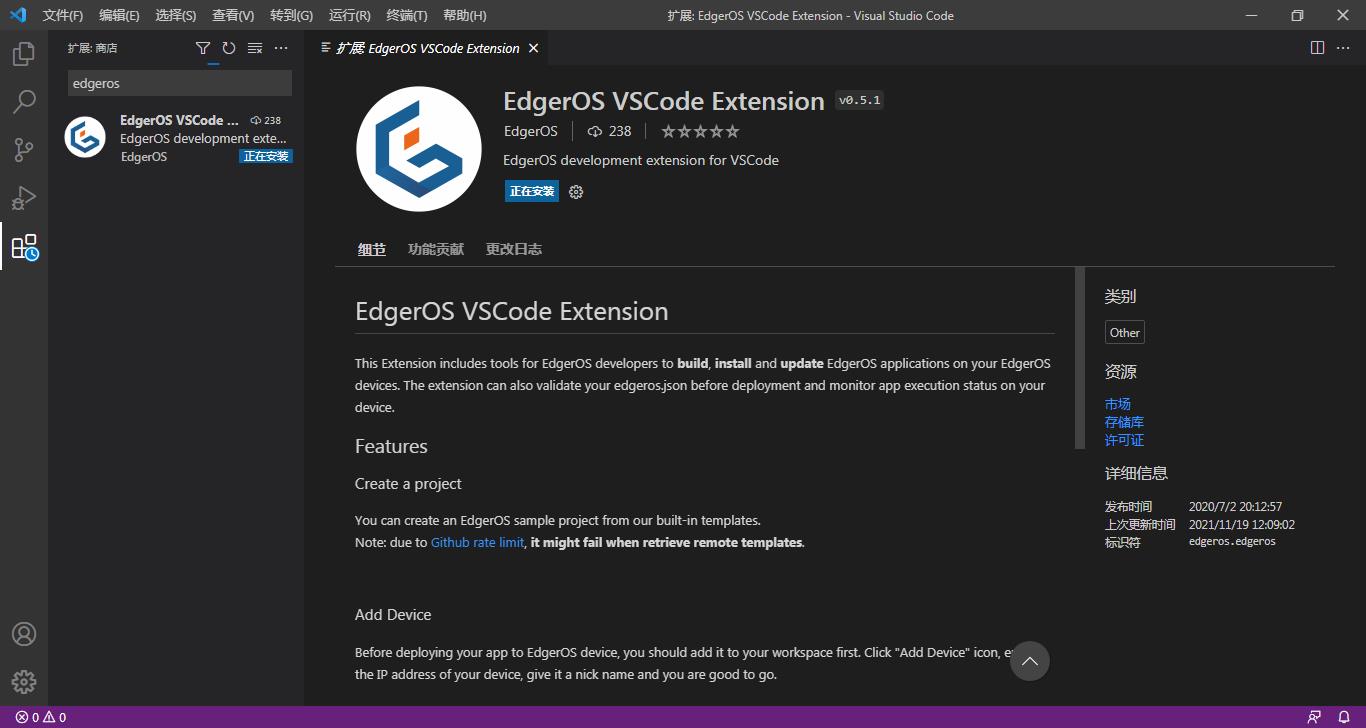
在 VSCode 安装 EdgerOS 扩展插件。
EdgerOS 扩展插件可供开发者在爱智设备上打包,上传,安装和更新爱智应用,并向开发者提供爱智应用开发模板。
(1)启动 VSCode,点击 “扩展” 按钮进入 VSCode 应用商店,下载并安装 EdgerOS 扩展插件,插件 ID 为 edgeros.edgeros。

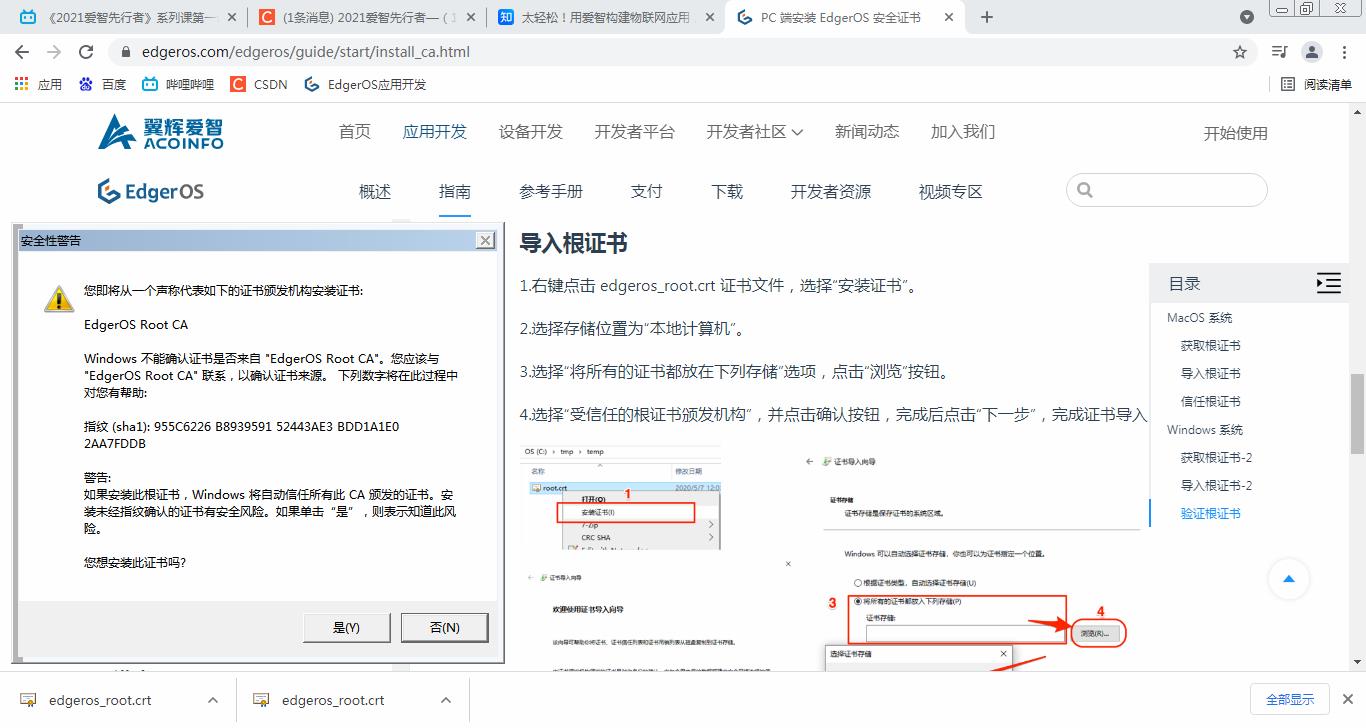
(2)PC 端安装 EdgerOS 安全证书,详见:EdgerOS官网:PC 端安装 EdgerOS 安全证书。注意该网页包括 MacOS 系统和 Windows 系统的安装指南,请根据自己的系统选择相应部分操作。
- 下载根证书(https://cacerts.edgeros.com/edgeros_root.crt)
- 导入根证书,证书存储时选择 “将所有的证书放入下列存储”,浏览,选择 “受信任的根证书颁发机构”

- 验证根证书:计算机连接爱智设备的无线网络 “EOS-000xxx”,使用浏览器打开 https://192.168.128.1 可以进入 EdgerOS 登录页面并查看安全证书。
(3)登录 EdgerOS 系统
- 使用浏览器打开 https://192.168.128.1,进入 EdgerOS 登录页面。
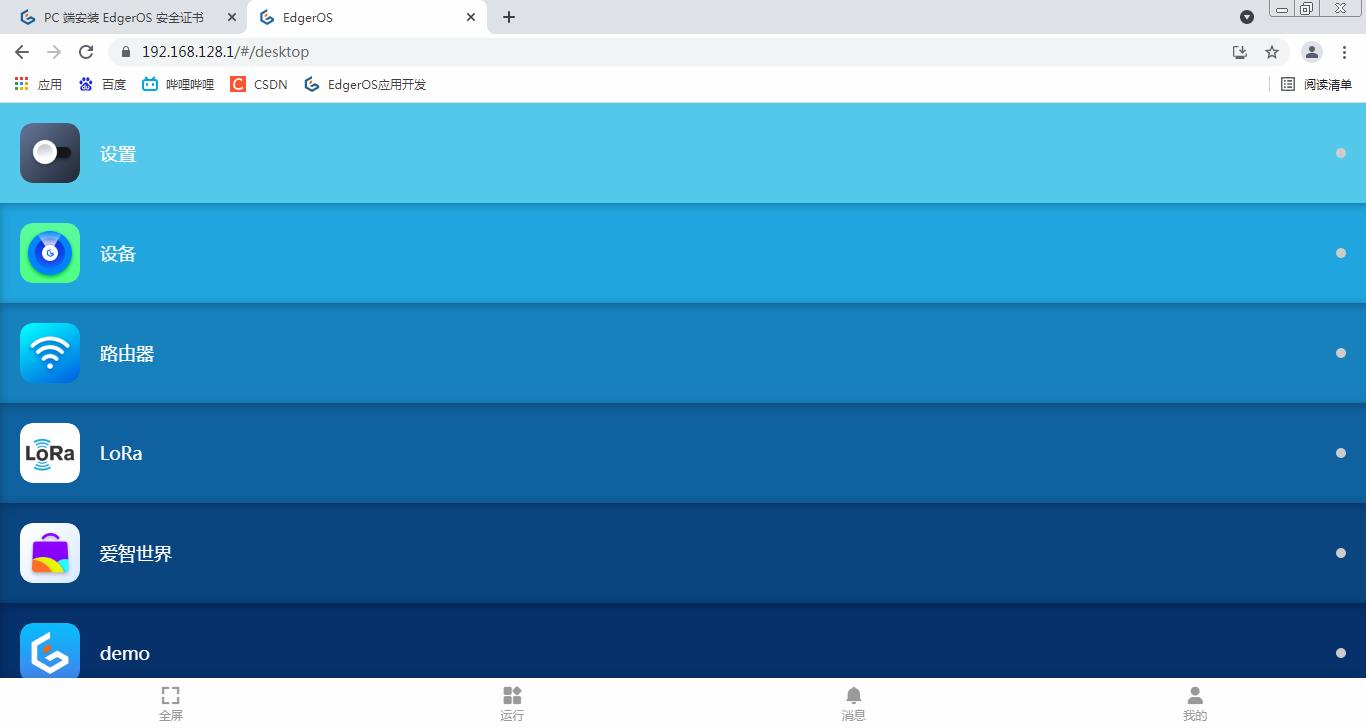
- 输入手机号码,获取验证码,登录 EdgerOS 系统,PC 端登录后页面如下:

注意事项:
- PC 端登录的页面虽然与手机 APP 登录界面的风格类似,但其功能和权限是不同的。
- PC 端面向开发者,具有启动设置、隐私设置、用户设置等系统设置权限。

3. 创建应用
3.1 加载项目模板库
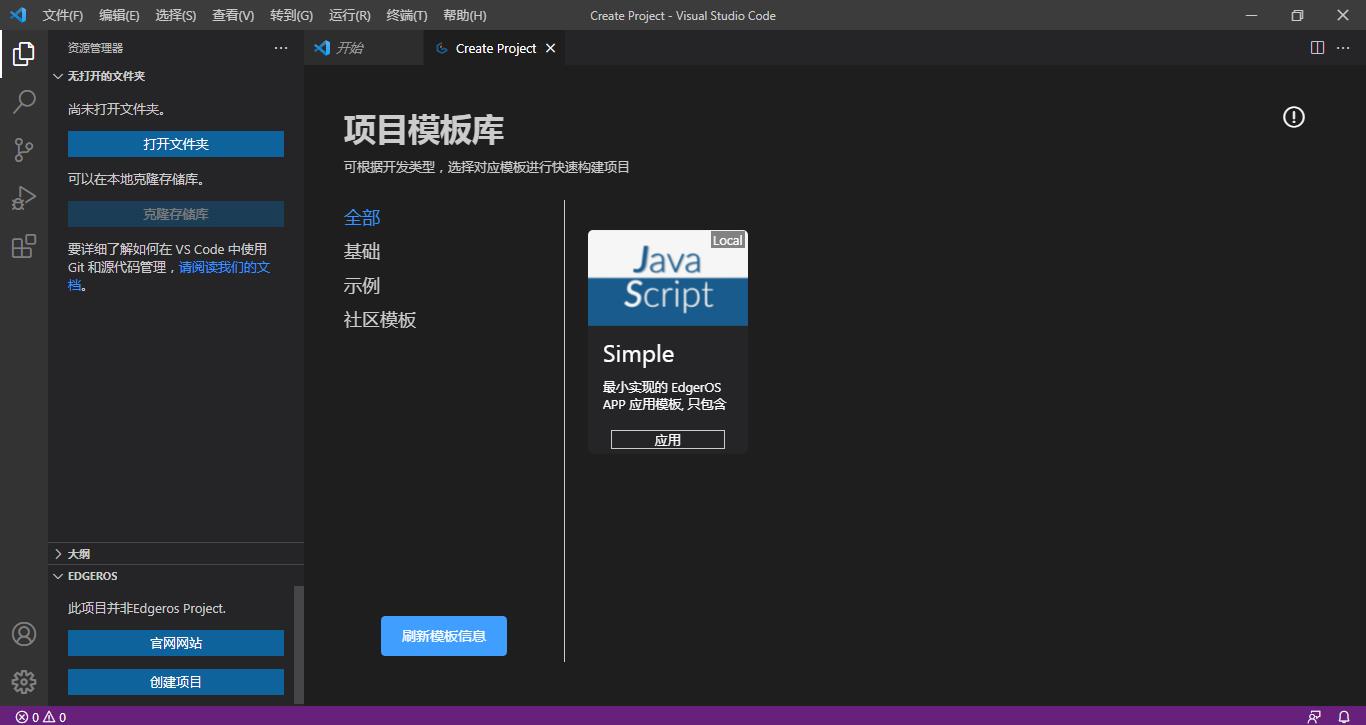
(1)启动 VSCode,从资源管理器选择 EdgerOS,点击按键 ”创建项目”。
(2)进入项目模板库,选择刷新模板信息。这时可能找不到项目模板,或者找到的项目模板很少,不要着急,请往下看。

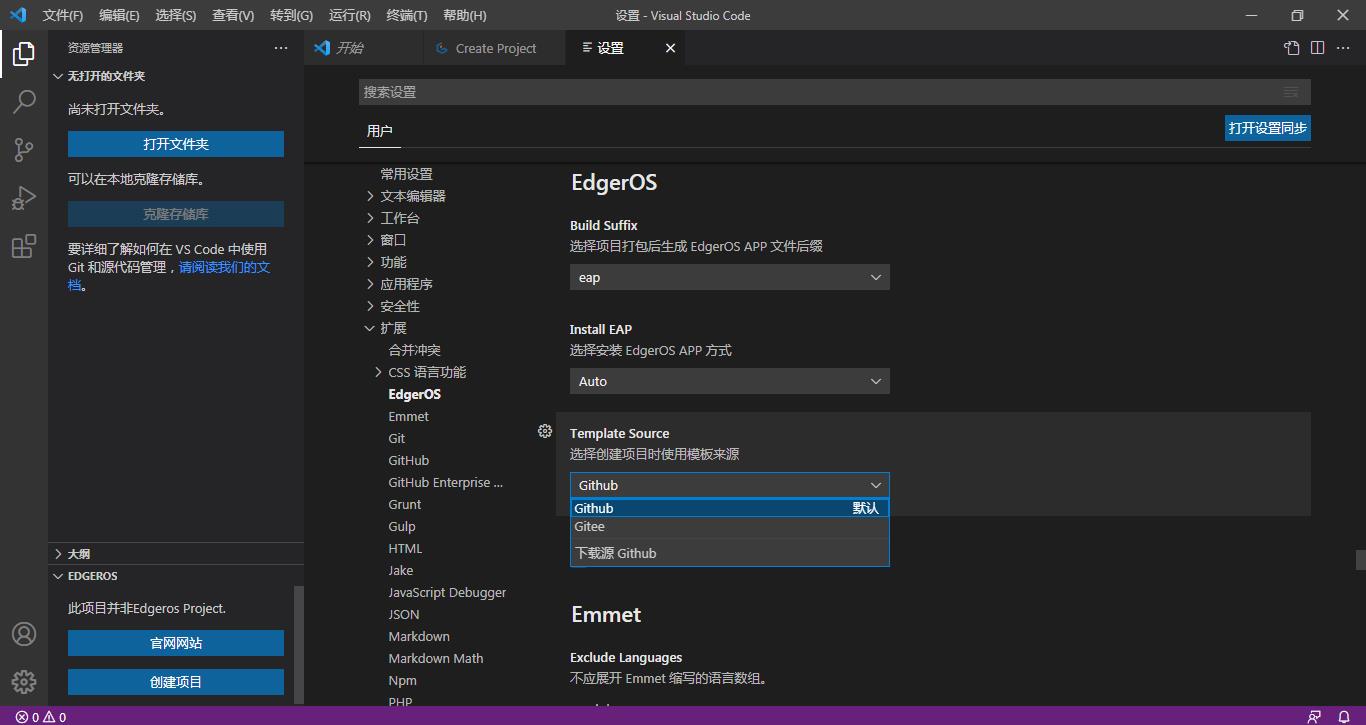
(3)修改模板源,打开 VSCode 左下方的管理按钮,点击:设置>用户>扩展> EdgerOS > Template Source,将模板源从 Github 切换为 Gitee。

(4)再次刷新模板信息,自动加载项目模板,现在就找出了很多项目模板。

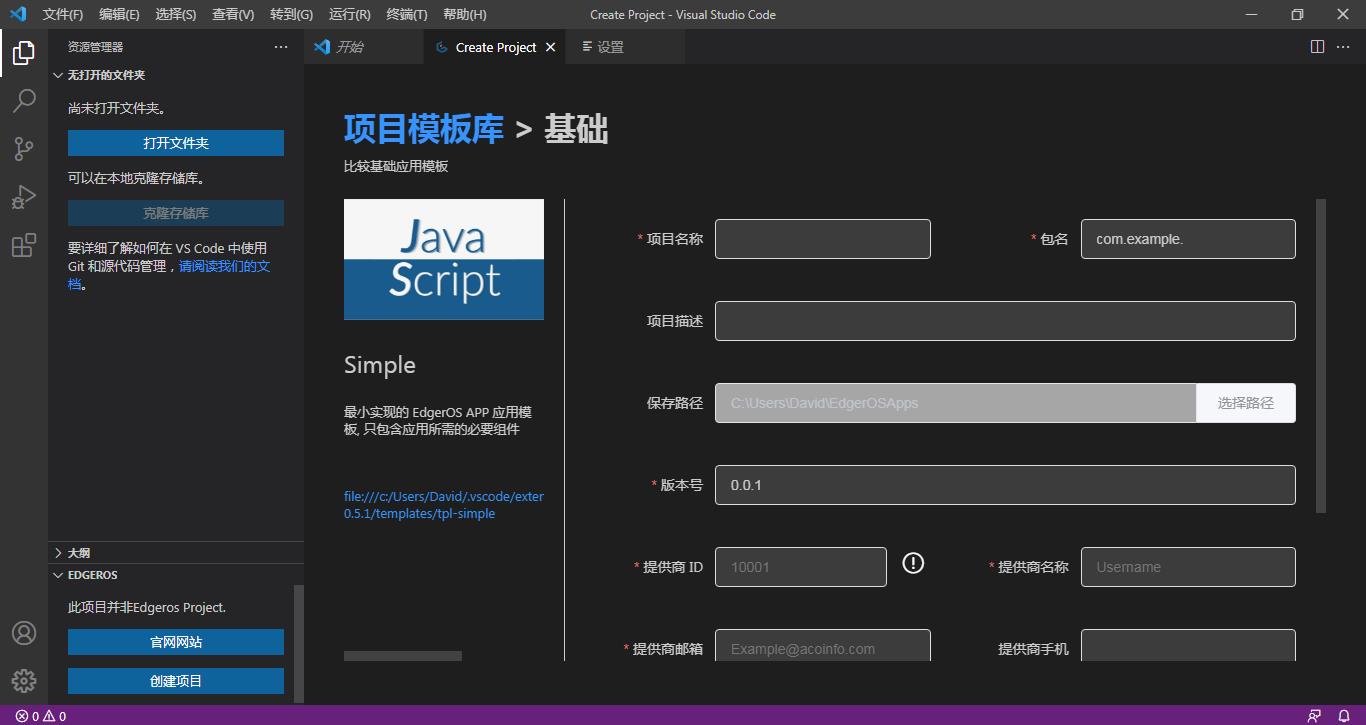
3.2 使用模板创建项目
(1)选择项目模板 Simple,这是最小实现的 EdgerOS APP 应用模板,只包含必需组件。
(2)点击 ”立即应用”,打开项目描述菜单。

(3)填写模板参数,填写完成后点击 “立即创建” 按键即可创建项目。
- 项目名称:项目的工程文件名称,例如:test
- 包名:软件包名称,例如:com.example.myapp
- 项目描述:简要说明项目用途,例如:test project
- 保存路径:项目在本地保存路径,默认路径,可以自行修改
- 版本号:应用的版本号,0.0.1,不需要修改
- 提供商 ID:开发者 ID(本地开发可以填写 00000)
- 提供商名称:开发者 ID 对应的用户名,填写开发者注册的用户名
- 提供商邮箱:开发者的邮箱,必须填写
- 提供商手机:开发者的手机号,可以不填
- 其他项:在新窗口打开项目,是否在新的 VScode 窗口打开项目
注意事项:
- 开发者 ID 需要从开发者网站的个人信息查询获取(本地开发可以填写 00000)。
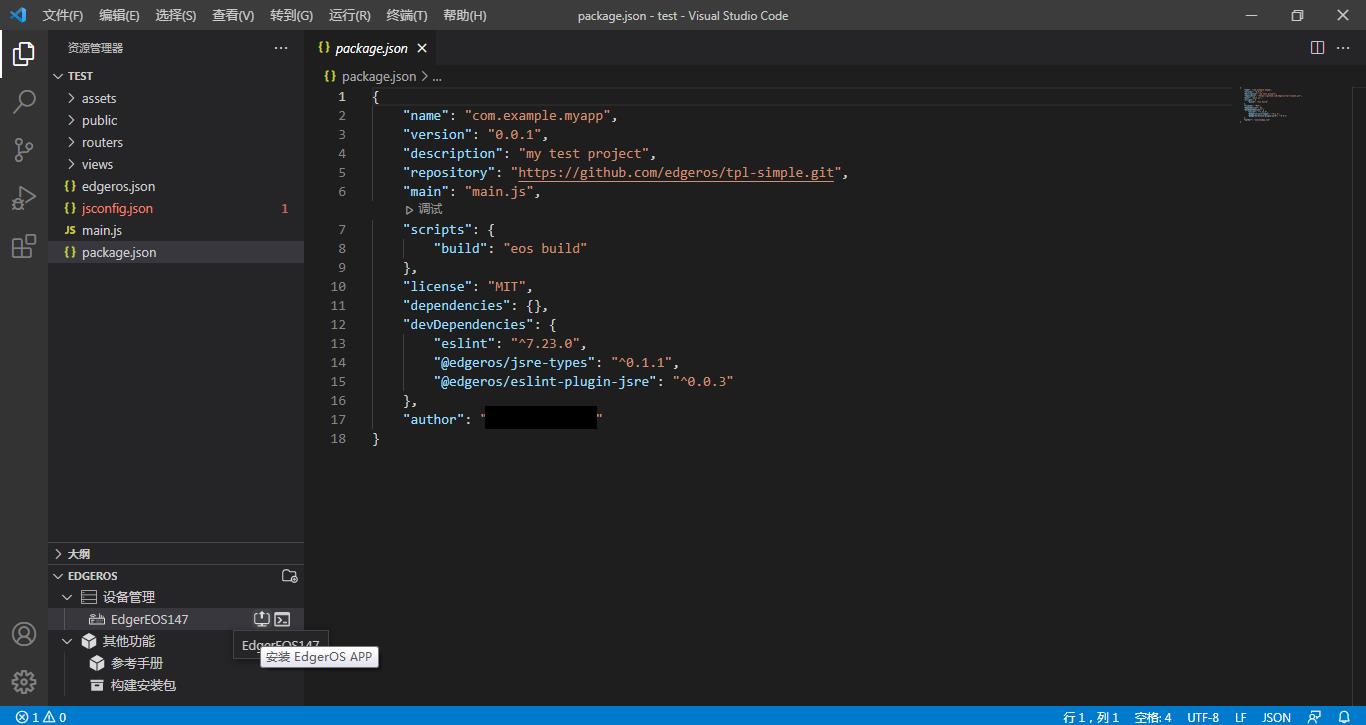
3.3 修改项目文件
创建项目后会在项目目录下生成一个文件夹(文件夹名称为项目名称),作为项目根目录。
文件夹中已经包含了项目配置文件与示例页面的初始代码,项目根目录主要结构如下:
├── assets 资源文件夹
├── routers 路由信息
├── public 静态页面文件
├── views 模板页面
├── eslintrc.json eslint 配置文件
├── edgeros.json edgeros 应用配置文件
├── main.js 程序入口
├── jsconfig.json 代码补全配置文件
└── package.json 依赖包的管理
其中 package.json 中的内容,就是我们刚才填写的模板参数。
即使对项目模板不做任何修改,也可以部署和发布应用。
本案例对 public 目录下的 index.html 进行 “最小实现” 的修改,以示区别,以供测试:
<html>
<body style="background: #fff;">Hello EdgerOS!</body>
<br>
<body style="background: #fff;">Tested by youcans@xupt</body>
</html>
修改文件后,不要忘了保存。。。
4. 部署应用
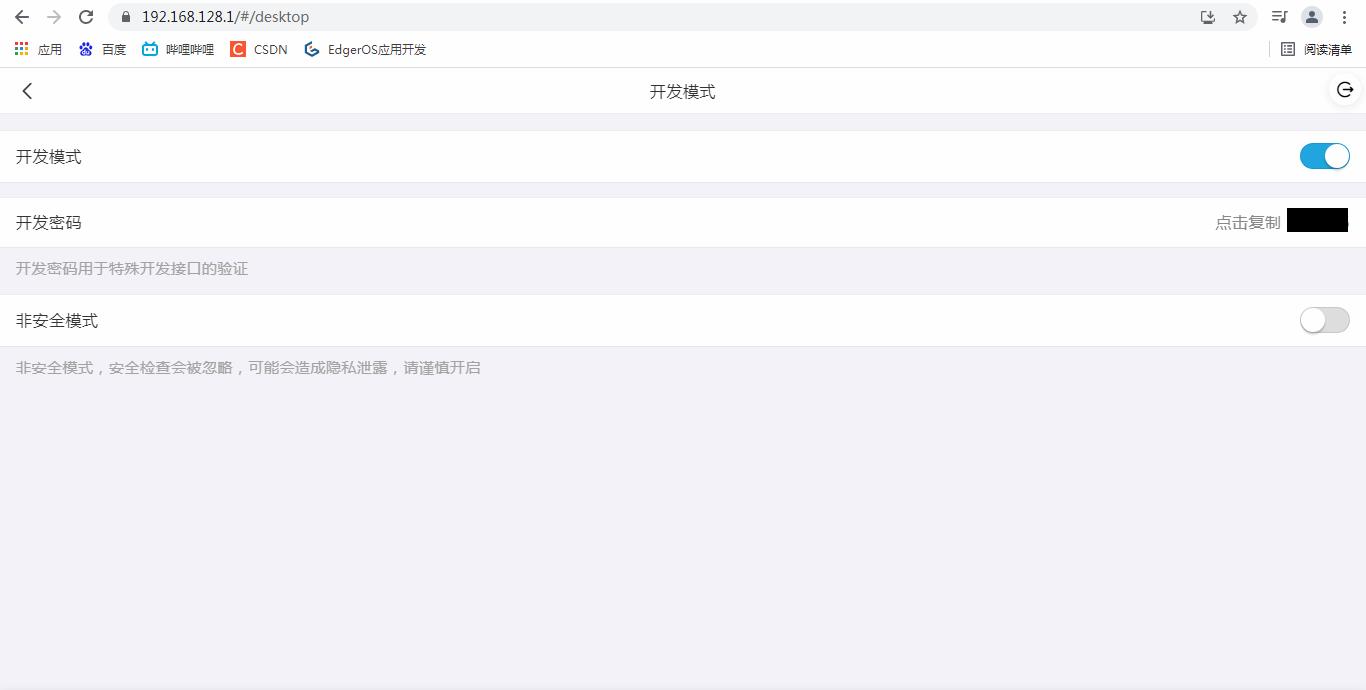
(1)开启开发模式:
- 计算机连接爱智设备的无线网络 “EOS-000xxx”。
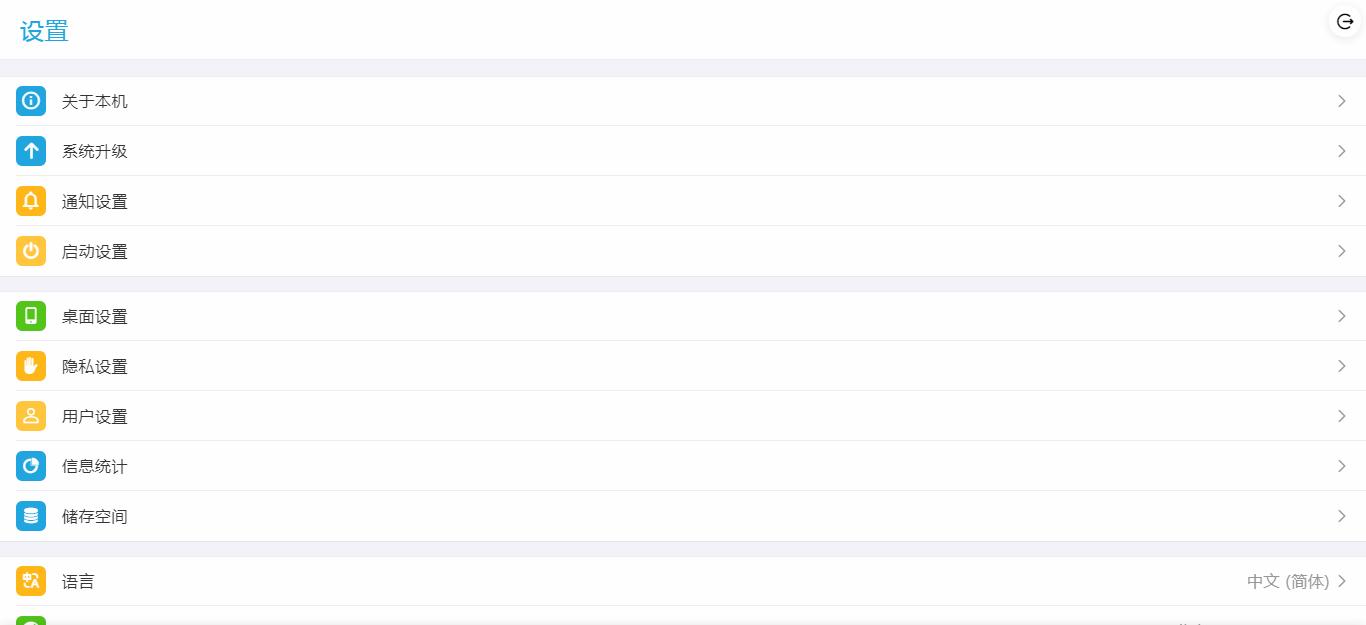
- PC 端在浏览器打开 https://192.168.128.1 ,使用开发者 ID 密码登录 EdgerOS 系统。
- 开启开发模式,获取开发密码:点击 设置>开发模式,打开开发模式开关,复制开发密码。

(2)添加设备:
- 在 VS Code 左侧菜单中单击 EDGEROS,选择:设备管理>添加设备。
- 在添加设备窗口窗口填写添加设备信息:
- 设备IP:192.168.128.1
- 设备名称:EdgerEOS(自行定义)
- 开发密码:xxxxxx(上段打开开发模式所复制的开发密码)
(3)部署应用:
-
在 VS Code 左侧菜单中 EDGEROS>设备管理>(设备名称) 后面有两个小图标按钮,如下图所示。

-
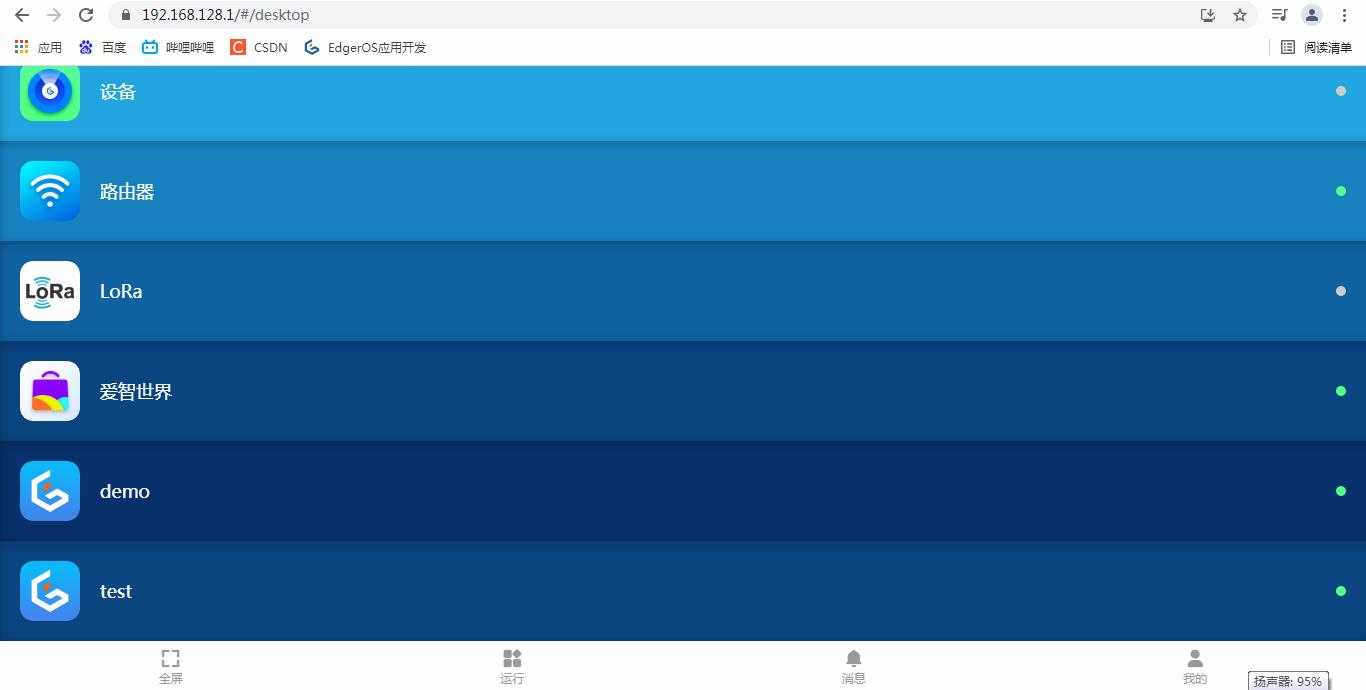
点击第一个图标按钮 “安装 EdgerOS APP”,应用自动打包发布至设备桌面,在设备桌面可以看到爱智应用的桌面图标和应用名称 “test”。

5. 访问应用
-
在 PC 端的设备桌面点击爱智应用 “test”,可以访问应用。
-
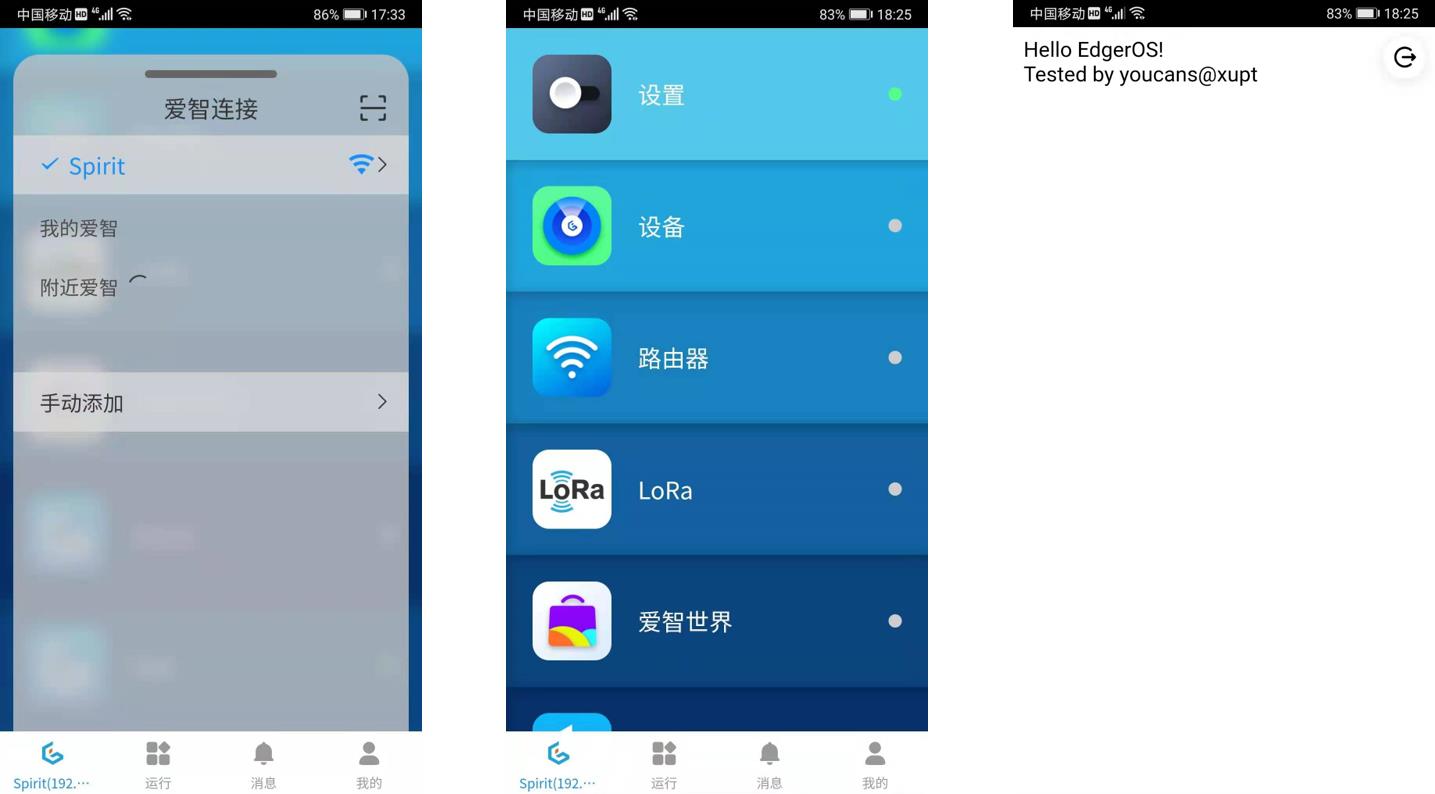
在手机端的爱智APP首页,点击爱智应用 “test”,也可以访问应用爱智应用 “test”。

test 运行结果如上图所示,显示两行字符: “Hello EdgerOS! Tested by youcans@xupt”,这就是我们修改 index.html 的结果。
6. 总结
至此,我们就完成了爱智应用的开发环境搭建和测试例程的创建和部署。
-
虽然准备工作比较繁琐,但创建应用和部署、发布其实很简单,虽然只是一个测试例程。
-
小白在创建应用时遇到各种问题,其实很多都是准备工作中的问题。在创建应用时报错,一下子很难搞清问题出在哪里。即便向熟手请教,对方也不容易想到小白在准备阶段中会搞出什么样的问题。
-
本文对准备工作和例程创建部署的步骤都写的很详细,小白同学只要一步步细心地做下来,就可以顺利完成这个练习和测试。
什么,还是有问题?
- 请检查 PC 和手机的 Wifi 网络是否连接到爱智设备的无线网络 “EOS-000xxx”。由于原有路由器仍然在工作中,PC 和手机的 Wifi 网络可能自动连接到原有路由器,断开了与爱智设备的无线网络的连接。
- 如果修改项目文件,对应用重新进行部署,需要再次开启开发模式以获取开发密码,才能重新对应用进行打包发布。没有重新获取开发密码直接打包发布,系统将会报错。
这个测试项目很简单啊,爱智设备和应用到底都能干什么呢?我们下周接着再聊这个话题。
【本节完】
【本文正在参与"2021爱智先行者-征文大赛"活动】,活动链接:https://bbs.csdn.net/topics/602601454
Copyright 2021 youcans, XUPT
Crated:2021-11-20
欢迎关注 『Python小白的项目实战』 系列,持续更新
2021爱智先行者—(1)开箱点评
2021爱智先行者—(2)零基础APP开发实例
以上是关于2021爱智先行者—零基础APP开发实例的主要内容,如果未能解决你的问题,请参考以下文章
2021爱智先行者——EdgerOS Spirit 1深度使用体验与EdgerOS应用开发实践
2021爱智先行者—记录一次 Spirit 1 和 IoT Pi 开发板的实战经历
2021爱智先行者—记录一次 Spirit 1 和 IoT Pi 开发板的实战经历