2021爱智先行者—记录一次 Spirit 1 和 IoT Pi 开发板的实战经历
Posted Data-Mining
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021爱智先行者—记录一次 Spirit 1 和 IoT Pi 开发板的实战经历相关的知识,希望对你有一定的参考价值。
目录
前言
IoT Pi 是一块小巧的物联网开发板,开发者们可以把它入门级开发板来使用,通过它熟悉和掌握 MS-RTOS 的开发实战技能。今天就来介绍一下如何使用 Spirit 1 配合 IoT Pi 开发板开发一个 LED 灯控制系统。
正文
一、IoT Pi 开发板介绍
IoT Pi 开发板内置了主频高达100MHz的 Cortex-M4 处理器,包含512KB的 FLASH 储存空间和256KB的RAM空间,通过烧录系统,能够保证流畅的运行 MS-RTOS 和多个应用程序。另外,IoT Pi 开发板还搭载了 EEPROM 和 SD 卡插座,可用于储存数据和与 PC 机交互文件。 同时,还支持 WiFi 功能。IoT Pi 还板载了三个按键和三个 LED 及一个 USB 转串口,使用USB线供电的同时也能与 PC 机进行串口通信。讲了这么多,让我们来看看 IoT Pi 开发板长什么样吧,如下图所示:

再来看一下官方给出 IoT Pi 产品的详细参数:
| 主芯片 | STM32F412RET6,512KB FLASH,256KB RAM |
| EEPROM | FT24C02 |
| SD 卡 | 板载 TF 卡座 |
| 下载接口 | SWD 下载调试接口,2.54mm插针 |
| USB 通信 | 5V供电,和 USB 串口通信 |
| 按键 | 3个用户自定义按键,1个复位功能按键 |
| LED 灯 | 3个用户自定义 LED,1个电源指示灯 |
| IO 接口 | 两排2.54mm,20PIN 插针接口,其中24个通用 IO, 4个5V,4个3.3V,6个GND |
如果想更加直观的了解上述硬件模块,请参看下图:

好了,通过上面的介绍,我们基本上对 IoT Pi 开发板有了大致的认识。接下来就让我们基于它开发一个 LED 灯智能控制程序吧。
二、开发实战
1. 连接设备
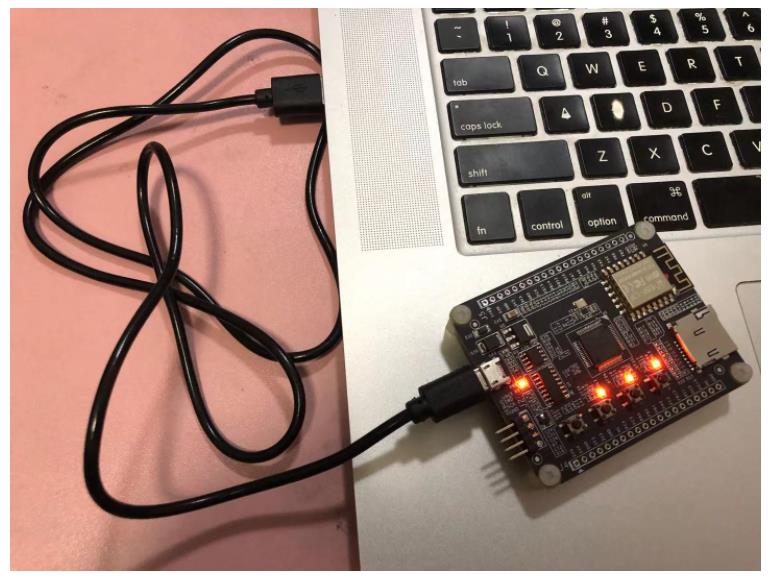
首先,给 IoT Pi 开发板安装四个塑料铜柱,方便固定和散热。接下来,使用电源线🔌连接 IoT Pi 开发板和 PC 电脑。

然后,电脑连接 Spirit 1 的 wifi,同时,连续按 IoT Pi 开发板的 key1 键三次,启动设备发现模式,此时,开发板的三个 LED 灯会不断闪烁,表明已经进入发现模式。之后,我们在浏览器中输入地址:https://192.168.128.1/#/desktop,进入 Spirit 1 界面,打开“设备”,进入应用内选择添加设备,具体操作如下图所示:

当然,我们也可以在手机端操作添加设备,在下图中点击“添加设备”按钮。

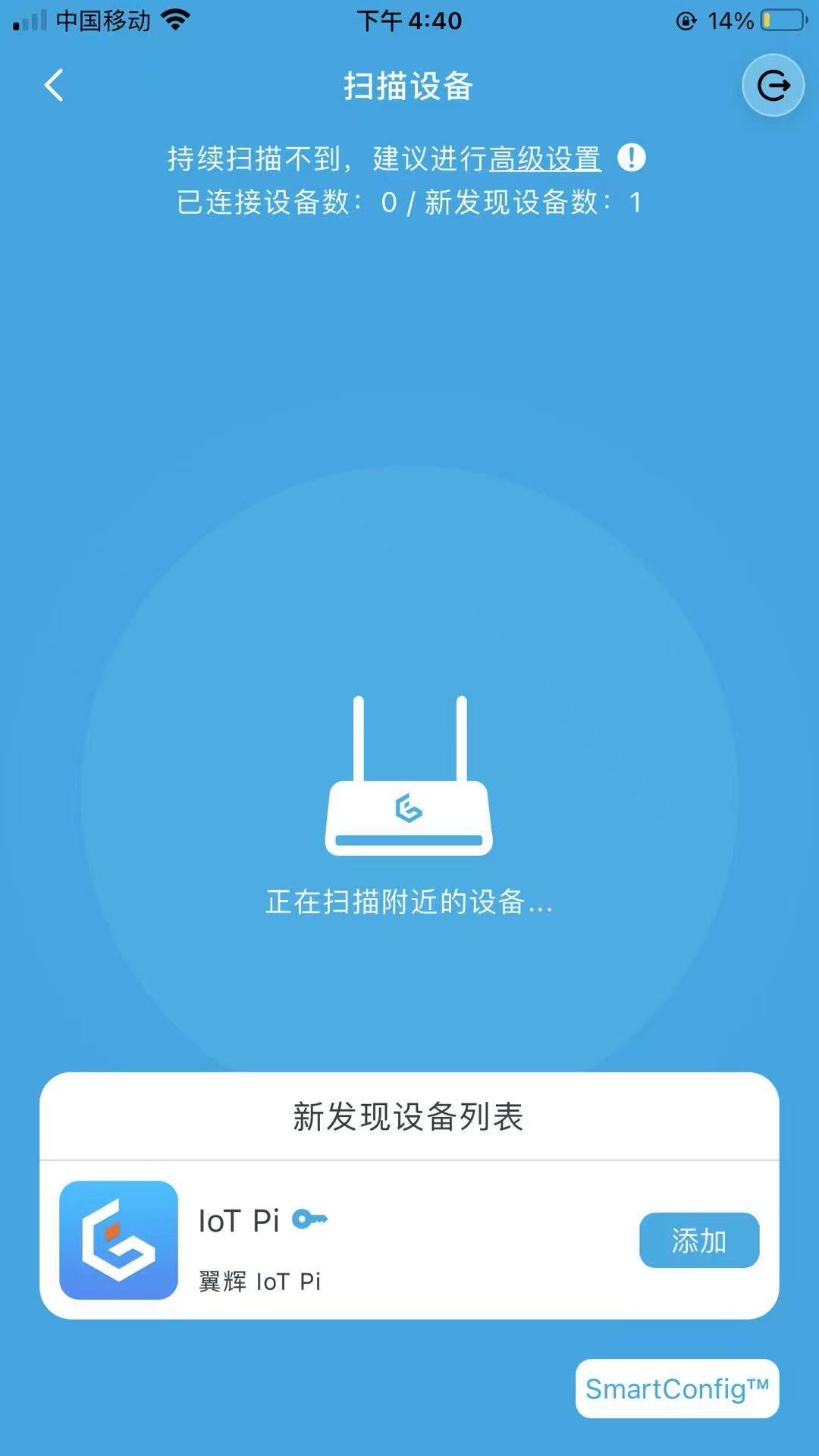
点击“添加设备”按钮后进入扫描设备页面,具体情况如下图所示:

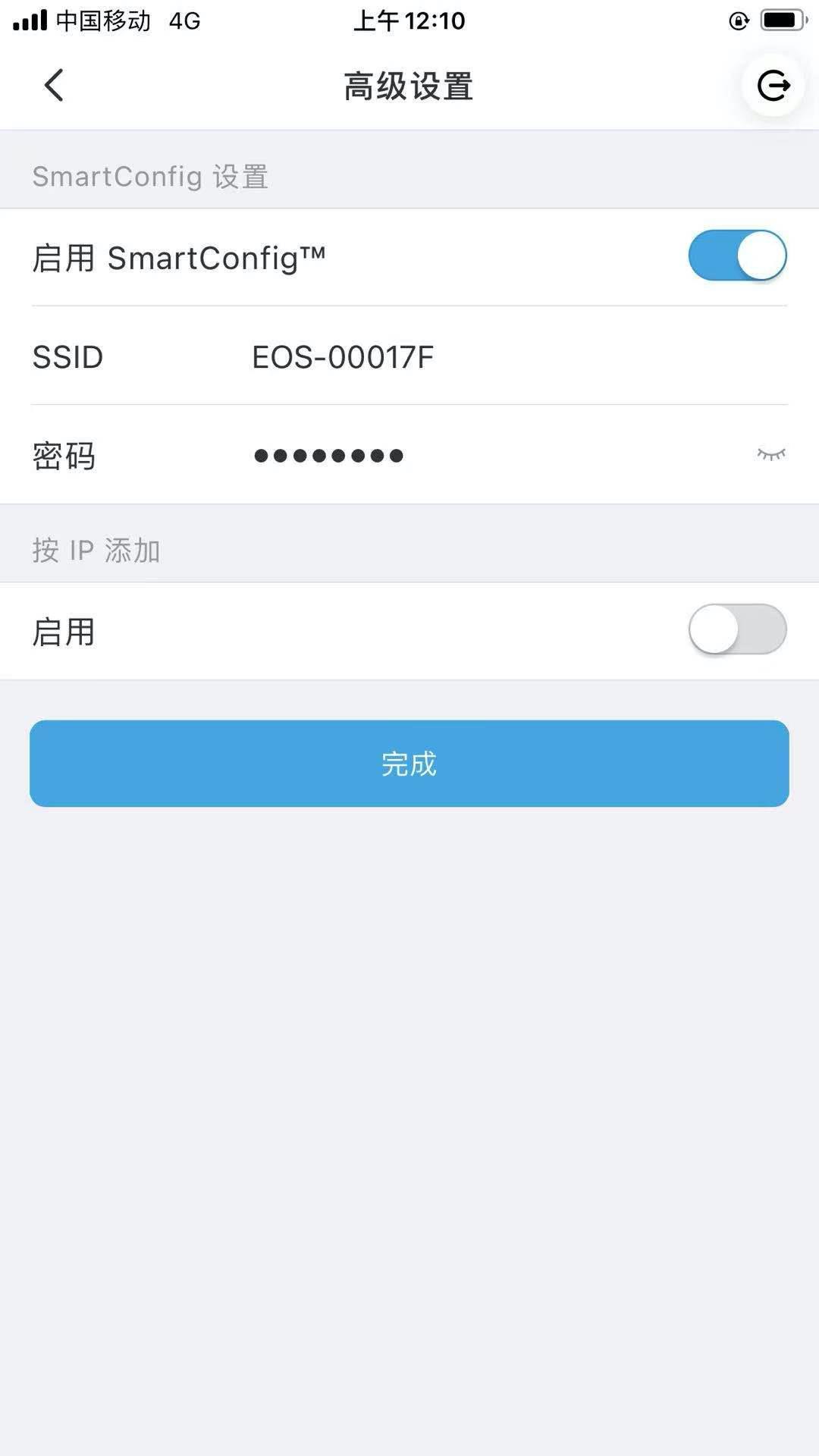
在扫描设备页面打开“高级设置”,启动“SmartConfig”开关,输入SSID和密码后,点击“完成”按钮,比如下图所示:

在扫描设备页面提示我们发现了 IoT Pi 开发板,我们选择“添加”,操作如下图所示:

在添加 IoT Pi 开发板的过程中需要输入设备密码,这是系统烧录时写死的,目前官方默认开发板的密码是1234567890,如果输入错误会给出“设备拒绝连接,请重试”的提示,具体如下图所示:

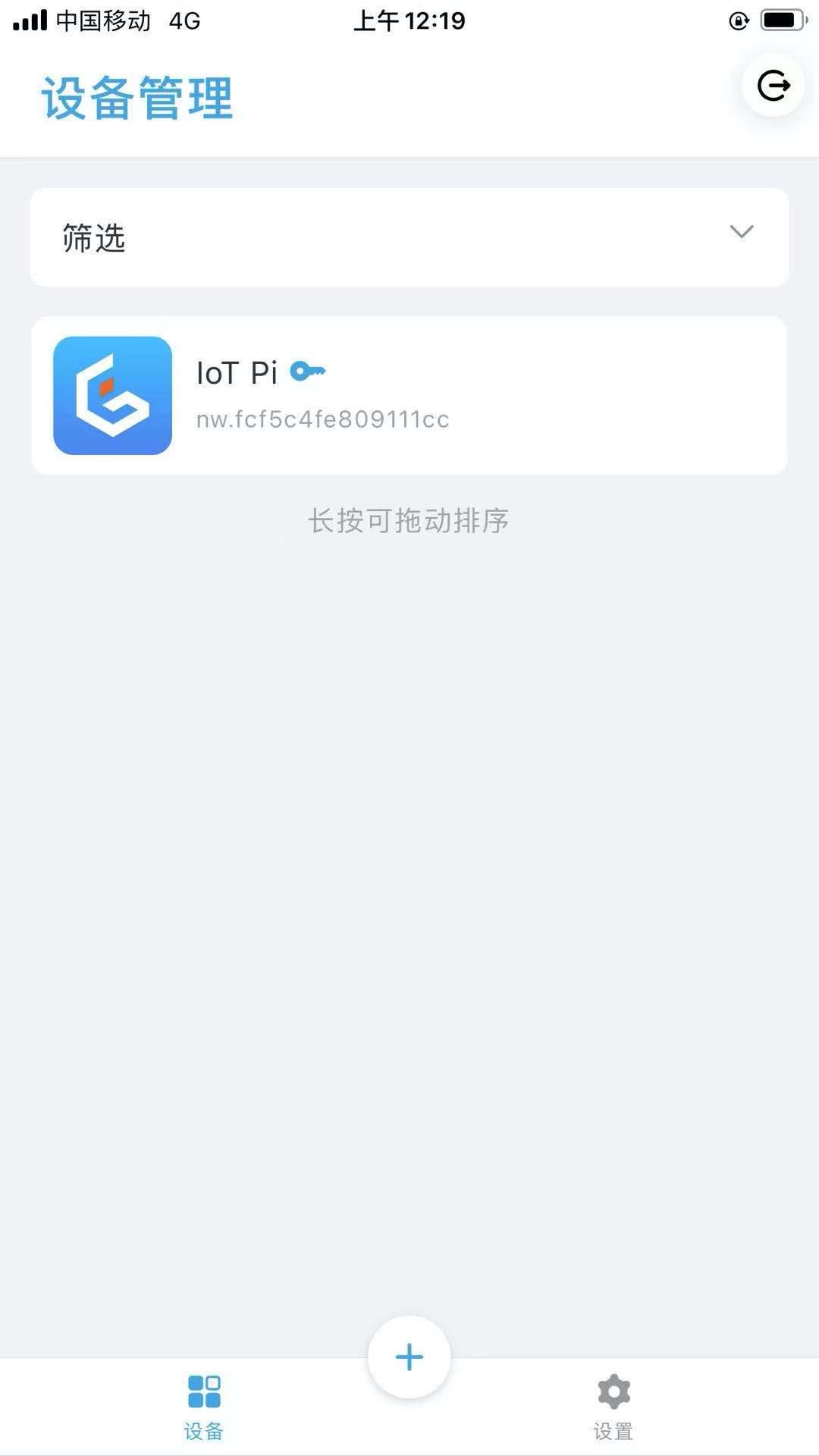
完成添加后,我们在设备列表中就可以看到 IoT Pi 开发板的设备了,如下图所示:

完成设备添加后,我们开始进行开发环境的搭建工作。
2. 搭建开发环境
在 PC 端搭建爱智系统的开发环境还是非常方便的,可以直接使用 VSCode 开发工具,再安装一个 EdgerOS 开发插件。插件的安装也非常方便,在 VSCode 中扩展程序中搜索 edger 关键字,会出现下图所示的插件工具,点击“安装”即可。

安装完成后,在 VSCode 的左下角选择“创建项目”,具体操作如下图所示:

项目创建页面会出现很多模板库,如果只有两个或者没有模版,可以尝试点击左下角的“刷新模板信息”按钮。如果还是没有,可以切换仓库源为 Gitee,因为开发插件默认的仓库源在 Github 上,国内很多用户可能会因为网络问题导致无法访问,具体操作可以参考下图:

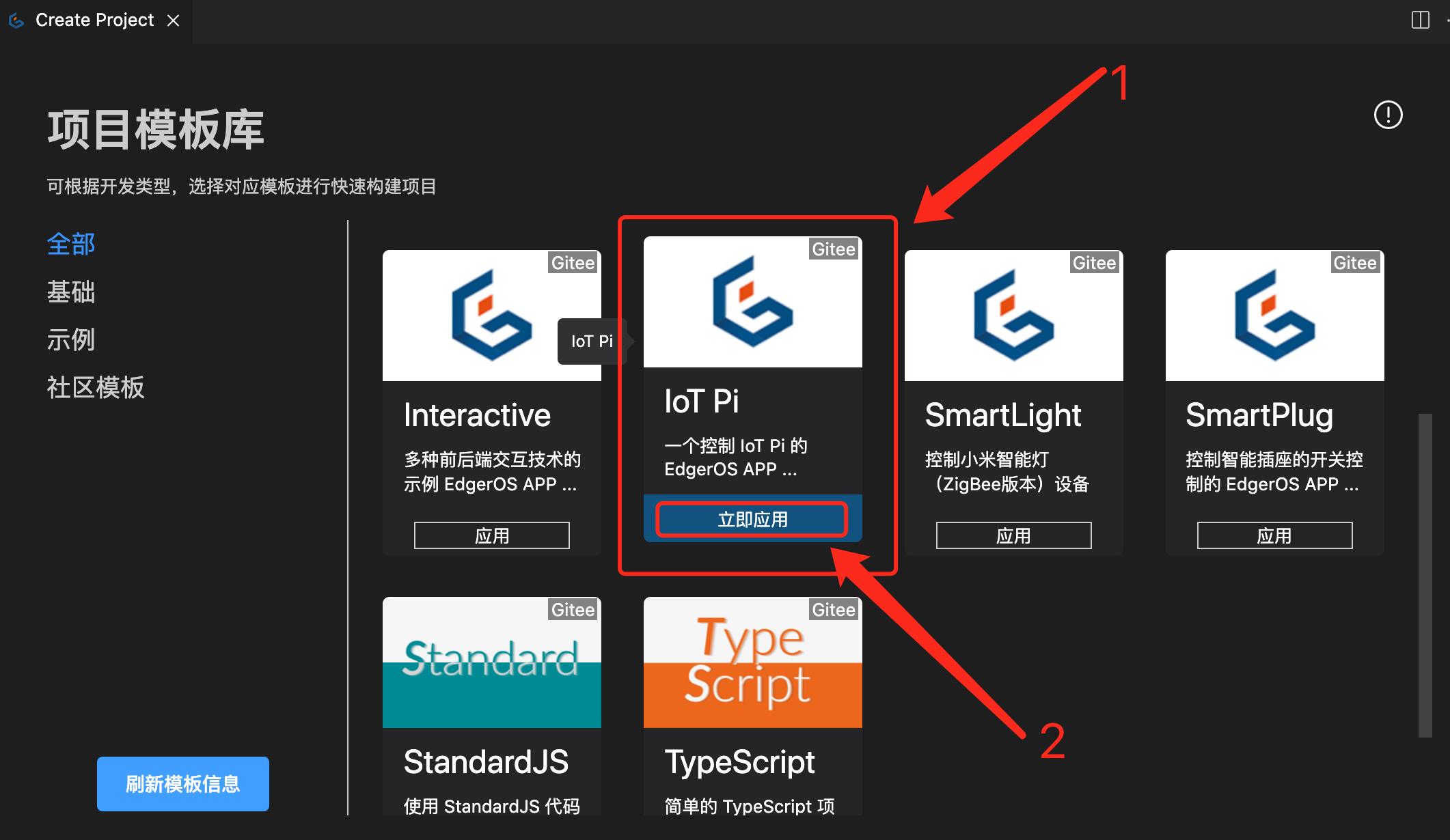
获取全部模板库之后,我们可以从中看到一个名为“IoT Pi”的模板库,因为我们设备就是 IoT Pi 开发板,因此选择这个模板库初始化项目工程,选择“立即应用”,具体操作请看下图:

点击“立即应用”后,我们进入了项目信息页面,可以参考下图完成项目配置,然后选择“立即创建”。

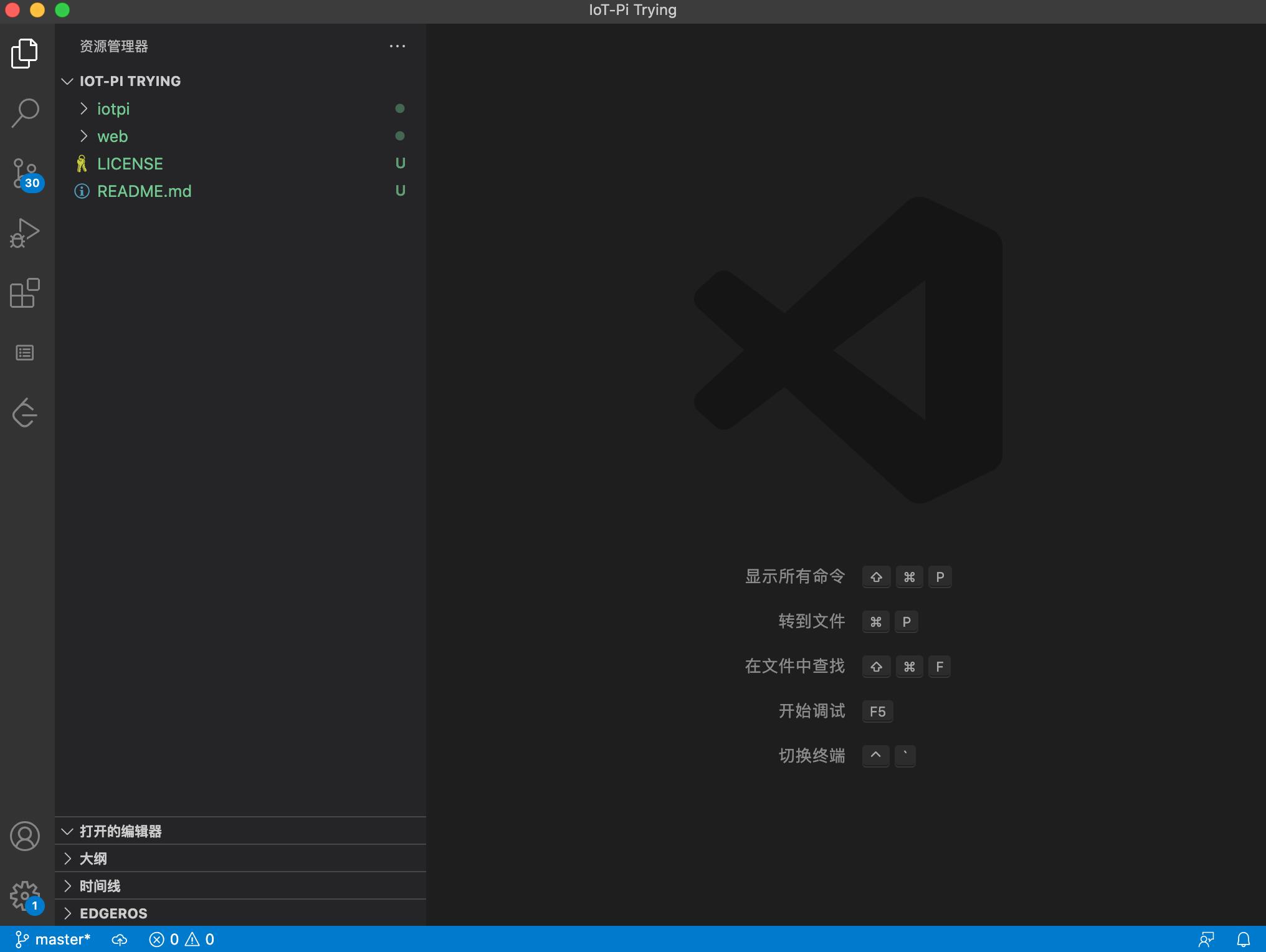
工程创建后,我们可以看到一个前后端分离的工程目录,其中,iotpi目录是后端逻辑部分,web目录中是前端页面部分。

3. 开始编码
引入依赖库和定义部分变量,代码如下:
const Web = require('webapp');
var Device = require('device');
/* IoT Pi device */
var iotpi = undefined;
/* IoT Pi devices */
var iotpis = new Map();
const app = Web.createApp();
app.use(Web.static('./public', index: ['index.html', 'index.htm'] ));选择设备服务接口,代码如下:
app.post('/api/select/:devid', function(req, res)
iotpi = new Device();
iotpi.request(req.params.devid, function(error)
if (error)
res.send(
result: false,
code: 50004,
message: `设备错误:$error.message`
);
iotpi = undefined;
else
res.send(
result: true,
code: 20000,
message: 'success'
);
iotpi.on('lost', iotpiRemove);
iotpi.on('message', function(msg)
io.emit('iotpi-message', msg);
);
iotpi.send( query: true , function(error)
if (error)
console.error('Query IoT Pi error:', error.message);
else
console.log('Query IoT Pi Ok!');
, 3);
);
);启动 Socket IO 通道,用来完成前后端的消息通讯,代码如下:
/* Socket IO */
var io = require('socket.io')(
app,
path: '/iotpi',
serveClient: false,
pingInterval: 10000,
pingTimeout: 5000,
cookie: false
);
// 客户端连接或者断开
io.on('connection', function(sockio)
sockio.on('iotpi-control', function(msg)
if (iotpi && iotpi.devid)
console.log('Client send message:', JSON.stringify(msg));
iotpi.send(msg, function(error)
if (error)
console.error('Send message to IoT Pi error:', error.message);
, 3);
else
sockio.emit('iotpi-error', code: 50002, error: '无效设备!' );
);
sockio.on('iotpi-list', function(result)
var devs = [];
iotpis.forEach(function(iotpi)
devs.push(iotpi);
);
result(devs);
);
);
监控设备的连接状态,可能设备会有热插拔的操作,代码如下:
// 移除设备
Device.on('lost', function(devid)
if (iotpis.has(devid))
iotpis.delete(devid);
if (iotpi && iotpi.devid === devid)
iotpiRemove();
io.emit('iotpi-lost', devid);
);
// 添加设备
Device.on('join', function(devid, info)
if (info.report.name === 'IoT Pi')
var devobj =
devid: devid, alias: info.alias, report: info.report
;
iotpis.set(devid, devobj);
io.emit('iotpi-join', devobj);
);
function iotpiRemove()
if (iotpi)
iotpi.release();
iotpi.removeAllListeners();
4. 编译打包
其实,前后端目录可以理解成两个单独的 Node.js 工程,在 iotpi 和 web 目录中分别执行如下命令:
npm install
执行成功后,两个目录中各自生成了自己的 node_modules 目录。
进入 web 目录,执行如下命令进行编译打包:
npm run build
命令执行成功后,会生成对应的 dist 目录。最后,需要将其中的文件拷贝到 iotpi 的 public 目录中。
5. 安装应用程序
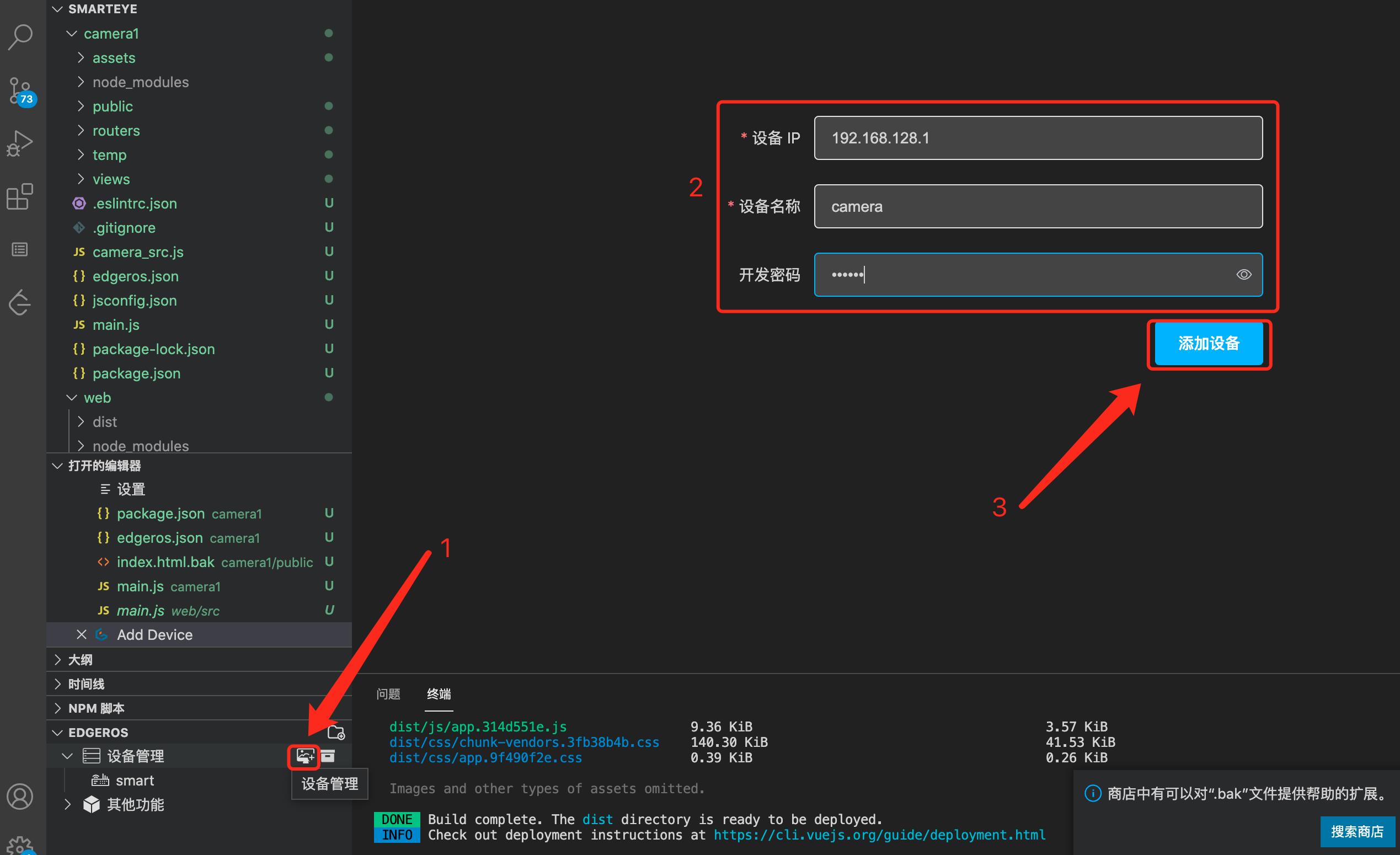
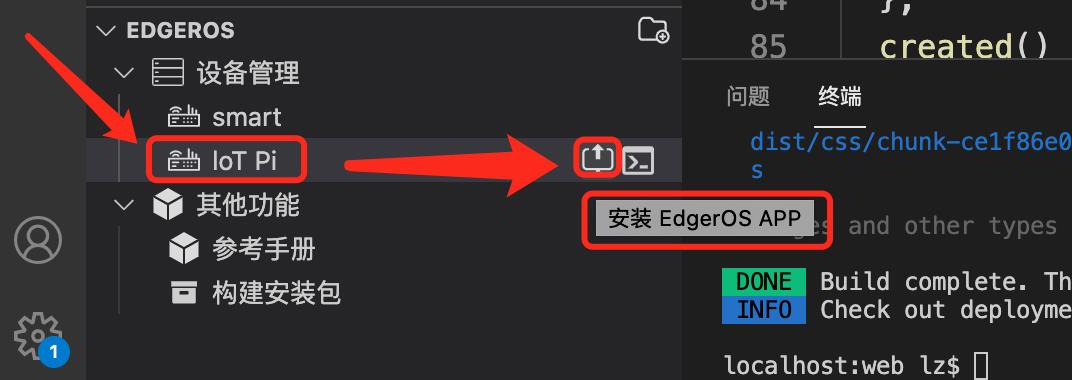
在安装应用程序之前,我们可以参考下图添加新的 IoT Pi 设备选项。

添加设备之后,我们选择“安装 EdgerOS APP”,具体操作如下图所示:

安装过程中可能会遇到如下两个问题,这里记录一下。
问题1. Install EdgerOS App : Error: edger connect illegalConnect
这个错误不用担心,其实是你没有连接 Spirit 1 的 wifi,切换 wifi 网络就好了。
问题2. Install EdgerOS App : Error: edger connect wrongPassword
这个问题其实是设备开发密码写错了,需要重新填写一遍,具体可以参考下图获取。

正确安装应用程序后,会给出如下提示:
Install app success
具体如下图所示:

6. LED灯开关控制演示
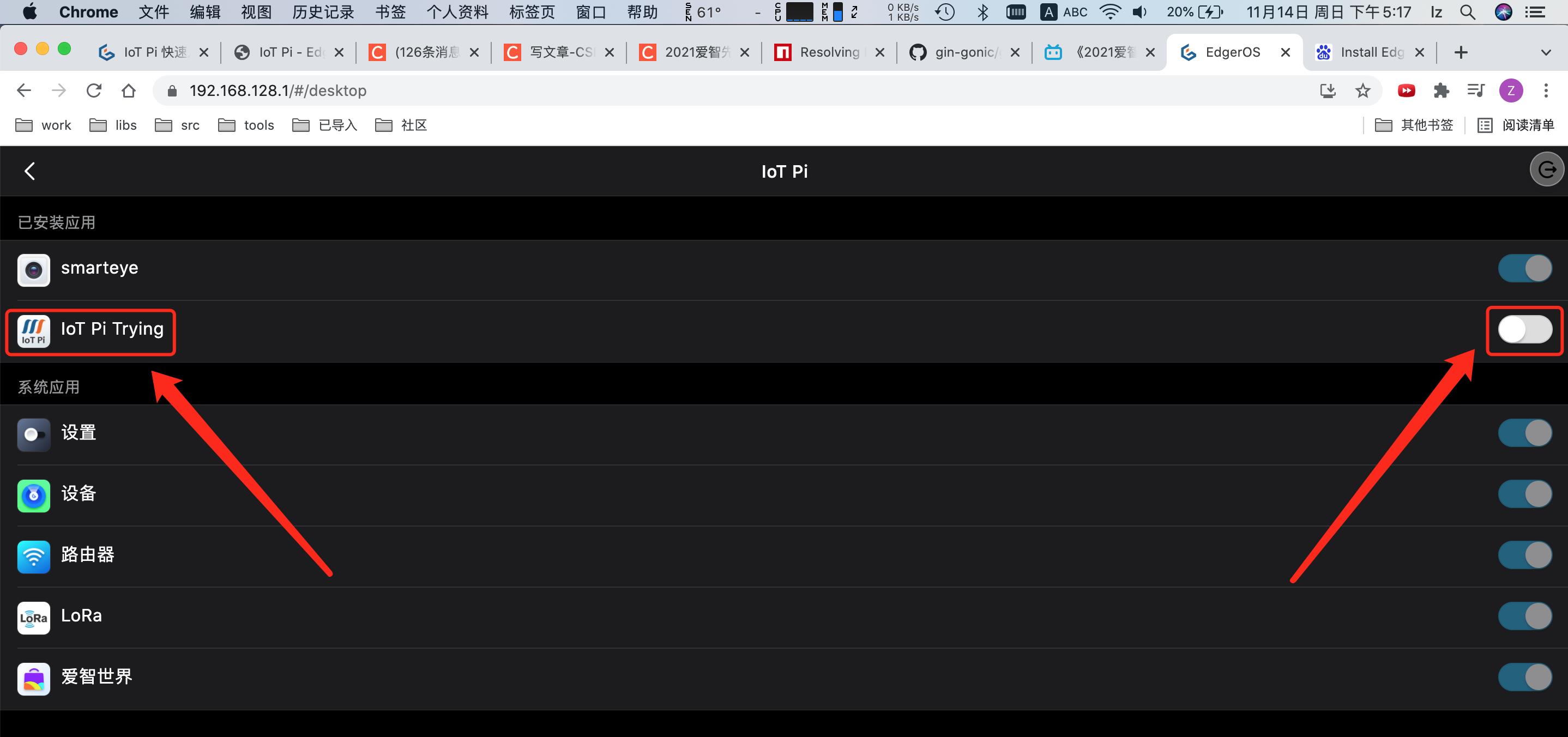
程序安装成功后,我们回到浏览器页面(https://192.168.128.1/#/desktop)中, 会发现主页中新增了一个 IoT Pi Trying 的应用图标,具体如下图所示:

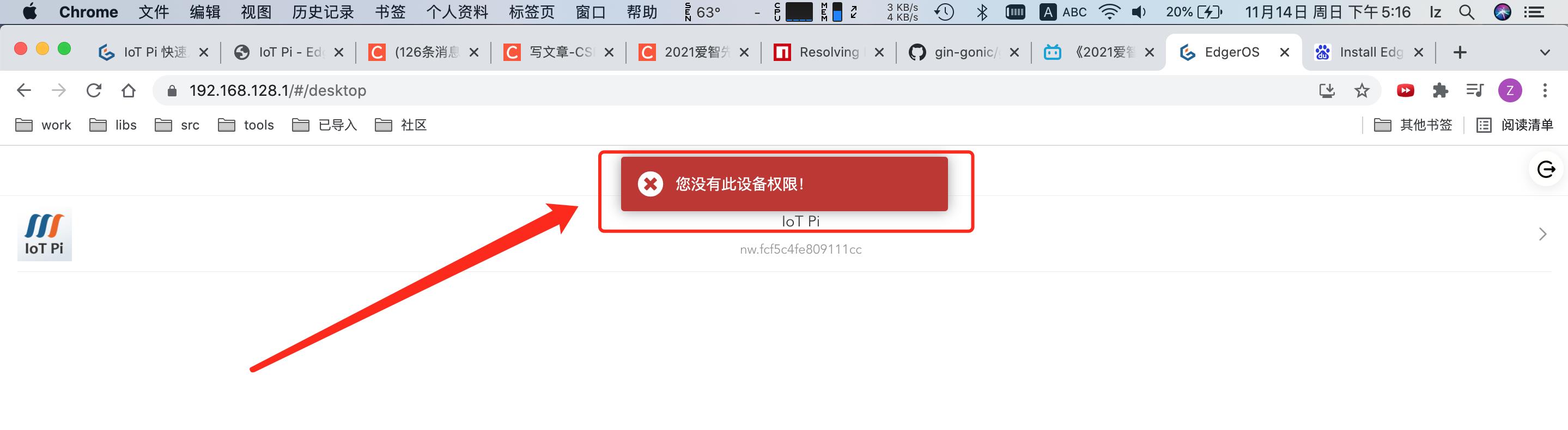
点击图标进入应用程序中,在设备列表中选择 IoT Pi 设备,此时,可能会出现设备权限问题,如下图所示:

那么,我们可以在系统设置中进行授权,如下图所示:

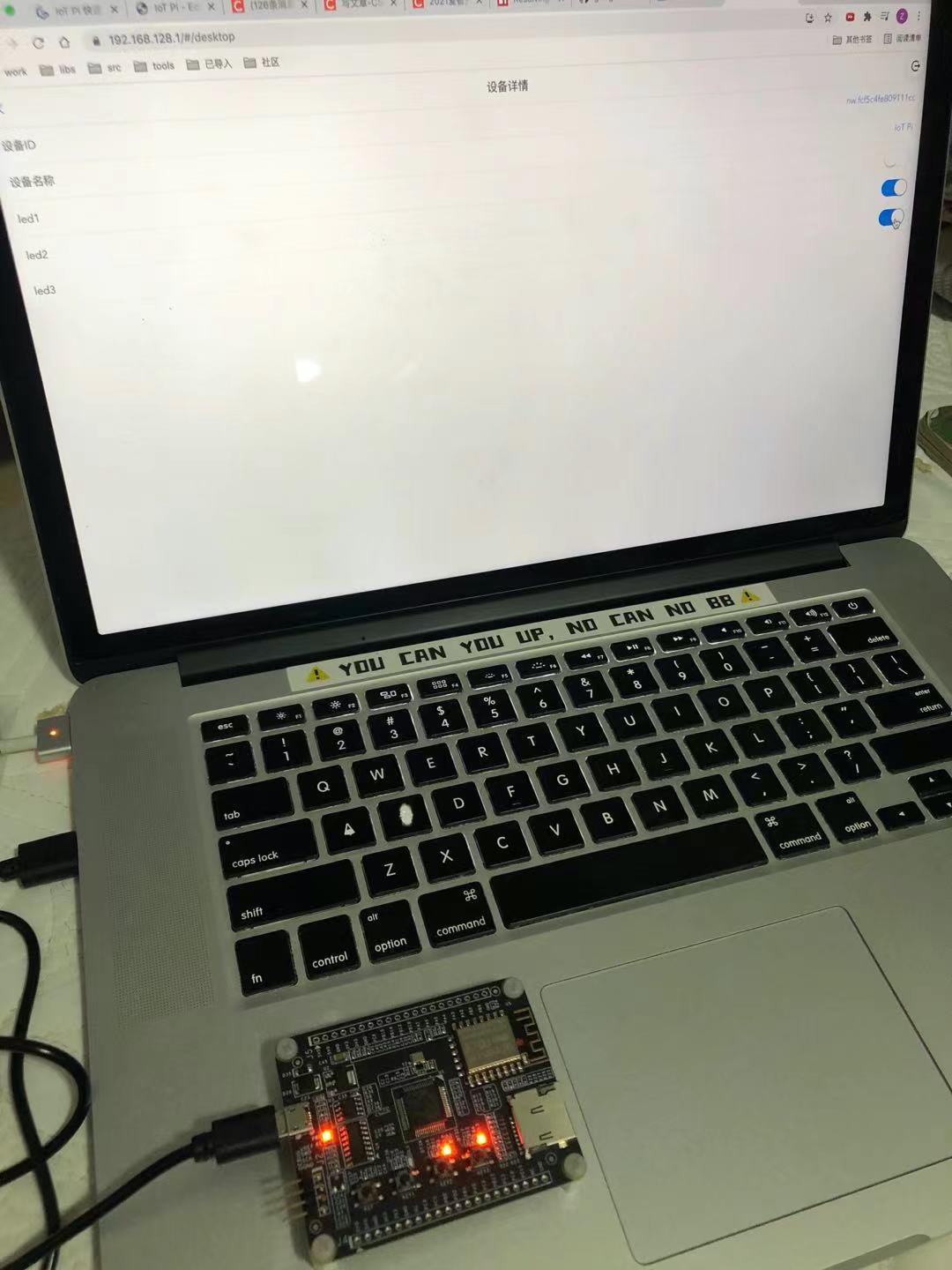
完成授权后,就可以进入设备操作界面了,在界面中控制三个 LED 灯的打开和关闭,同时,手动操作开发板的开关,操作页面也会随着变化,具体如下所示:

为了更加形象的展示实现效果,我们来看一段视频:
IoT Pi 开发板 LED 灯控制演示
7. 程序升级改造
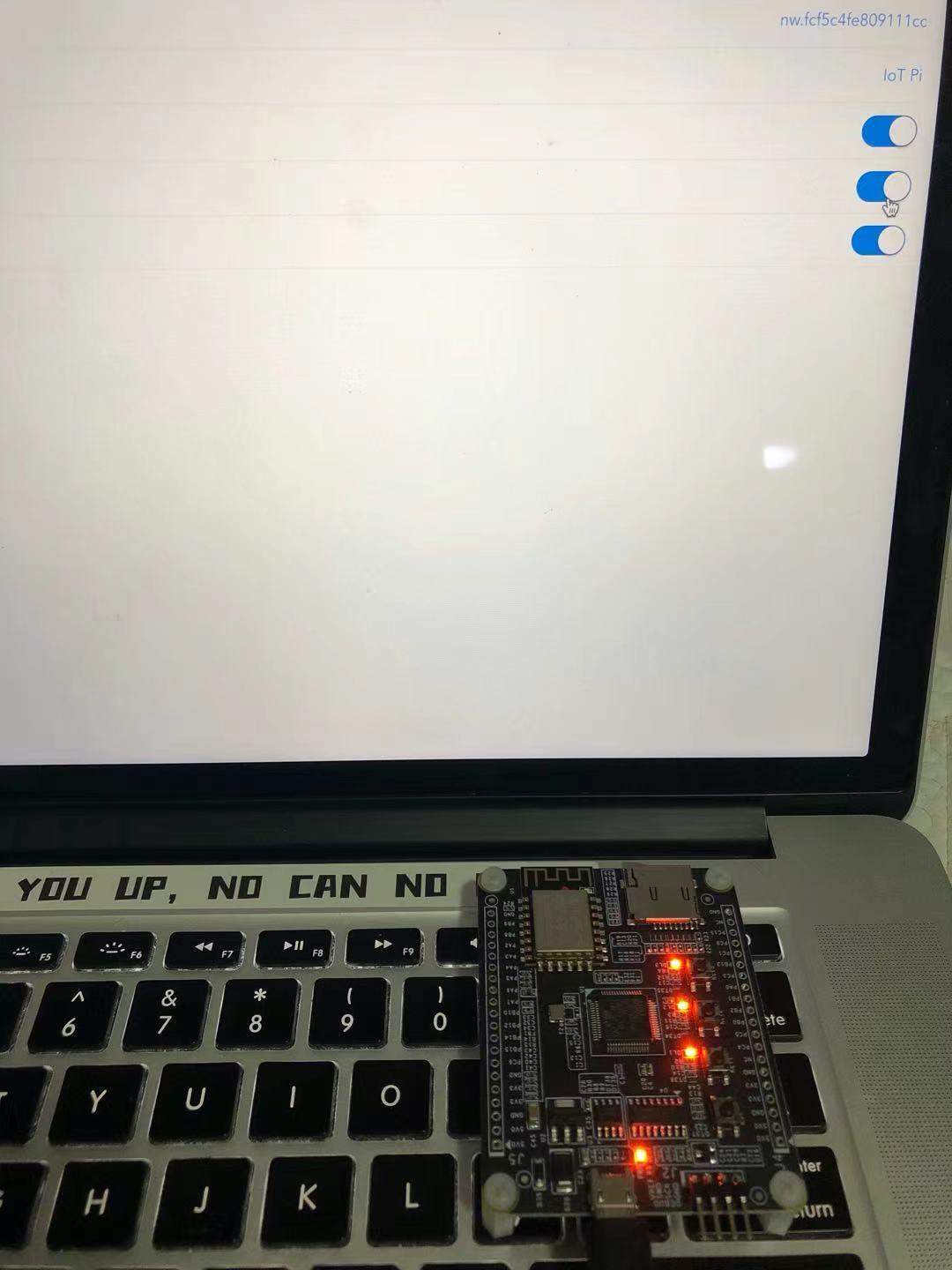
其实,我们还可以进一步修改程序,在页面左上角添加一个总的开关按钮,同时控制开发板上三个 LED 灯的打开和关闭。编码实现也非常简单,开关时分别发送三条控制就可以了,下面看一下实现效果:
全部 LED 灯都打开的情况:

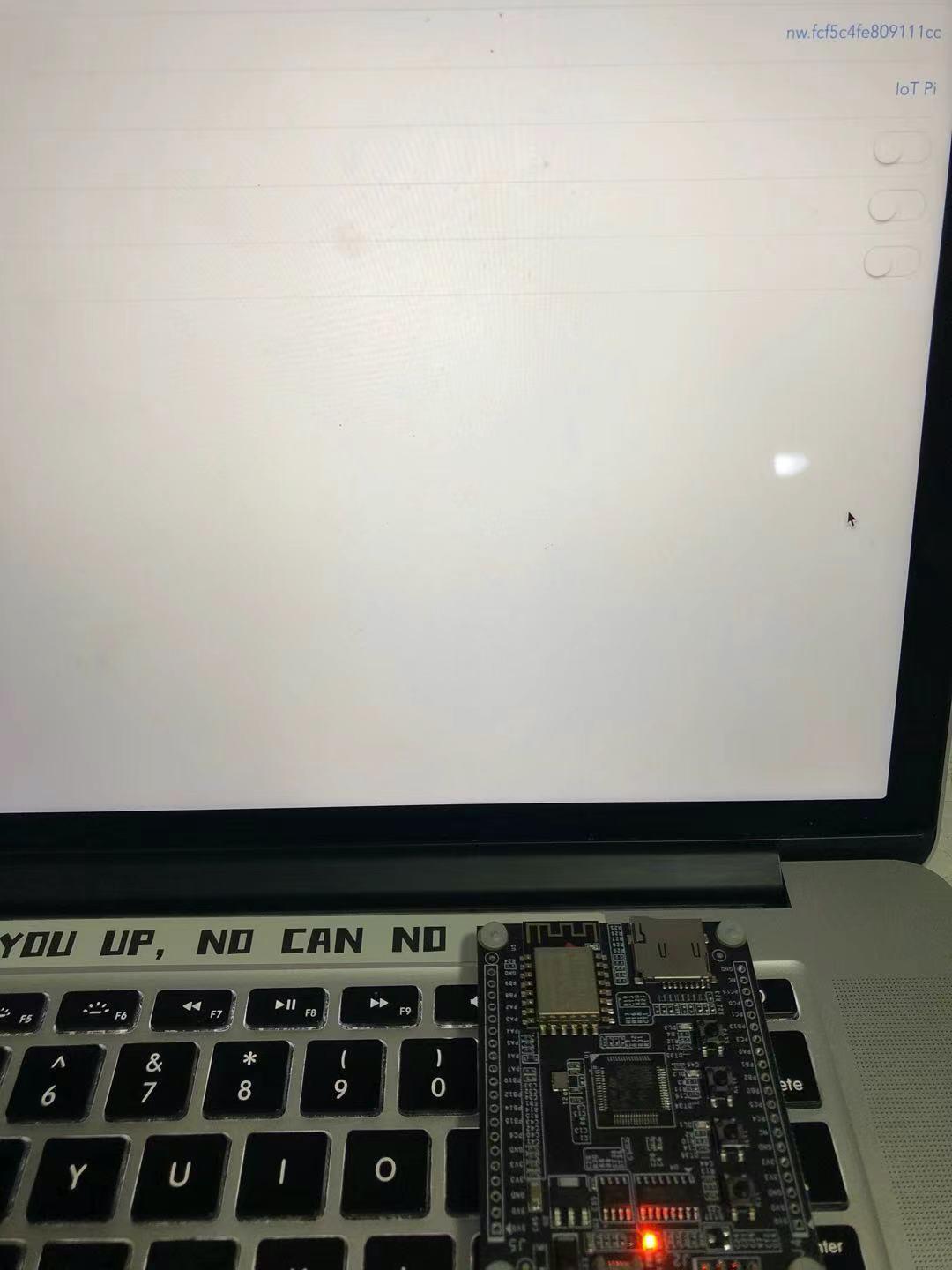
全部 LED 灯都关闭的情况:

8. 如何支持设备热插拔
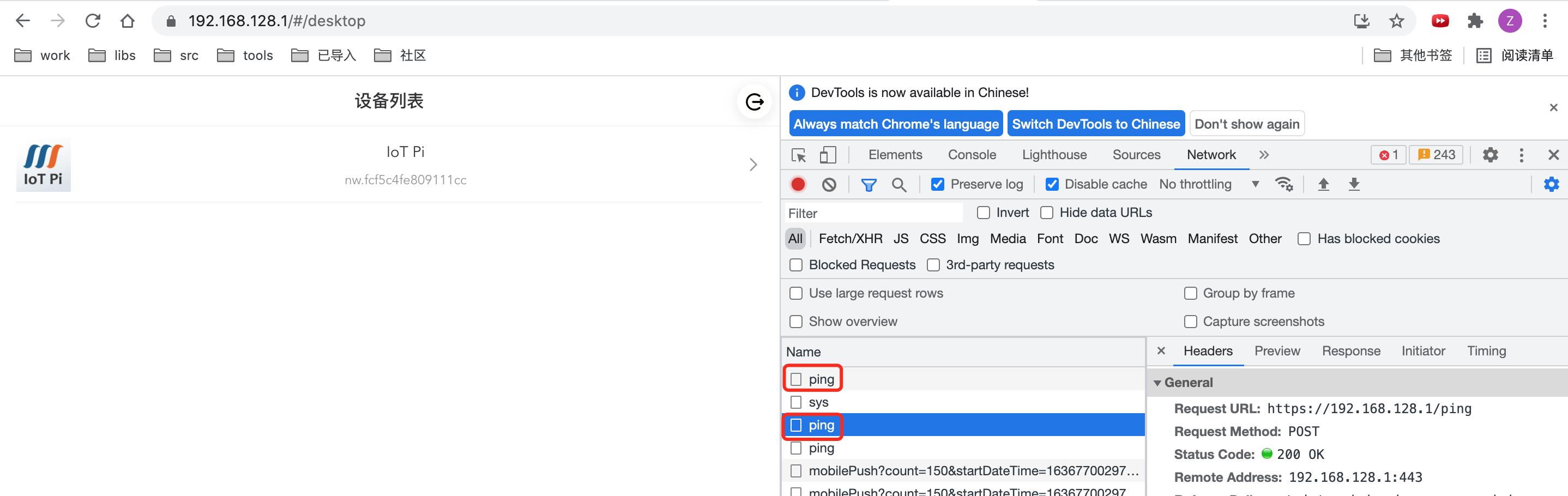
在开发过程中发现,系统是支持设备热插拔的,我非常好奇其中的实现机制,因此自己特别留意了一下。最终发现,系统检测设备的连接和断开状态是通过心跳包机制来实现的,这符合我们常规的做法。通过每15秒一次的 ping 请求来判断设备是否在线,具体如下图所示:

设备离线时的弹窗提醒:

设备上线时的弹窗提醒:
 结尾
结尾
好了,本次利用 Spirit 1 配合 IoT Pi 开发板开发一个 LED 灯控制系统的实战经历就介绍完了,是不是非常精彩?自己非常喜欢在 EdgerOS 系统上开发物联网应用的感觉,架构设计清晰合理,技术栈简单易学,设备性能也非常给力,总之是一次非常愉快的开发体验。如果你感兴趣的话,也来一期参与吧!一起为国产操作系统加油助力!
【本文正在参与"2021爱智先行者-征文大赛"活动】,活动链接:https://bbs.csdn.net/topics/602601454
以上是关于2021爱智先行者—记录一次 Spirit 1 和 IoT Pi 开发板的实战经历的主要内容,如果未能解决你的问题,请参考以下文章
2021爱智先行者-爱智操作系统(EdgerOS)与精灵一号(Spirit1)