2021爱智先行者——EdgerOS Spirit 1深度使用体验与EdgerOS应用开发实践
Posted Forever_wj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021爱智先行者——EdgerOS Spirit 1深度使用体验与EdgerOS应用开发实践相关的知识,希望对你有一定的参考价值。
一、前言
① 智能边缘计算操作系统
- EdgerOS 是为万物互联时代而生的智能操作系统。为广大开发者提供基于互联网技术栈的操作系统平台,极大简化了物联网 App 开发难度,提高开发效率。通过爱智云,EdgerOS 为开发者提供了强大的云-边-端协同能力,开发者无需关心设备是本地还是远程连接,EdgerOS 能够无缝切换,给用户带来丝滑的使用感受,实现“多用户-多终端-多设备”的实时连接与互动。
- EdgerOS 是下一代面向物联网和边缘计算的智能操作系统,可广泛应用于面向个人、家庭和行业的物联网产品和解决方案,有效降低开发门槛、缩短开发周期。通过建立开放的生态,与广大开发者一起实现万物智能互联。

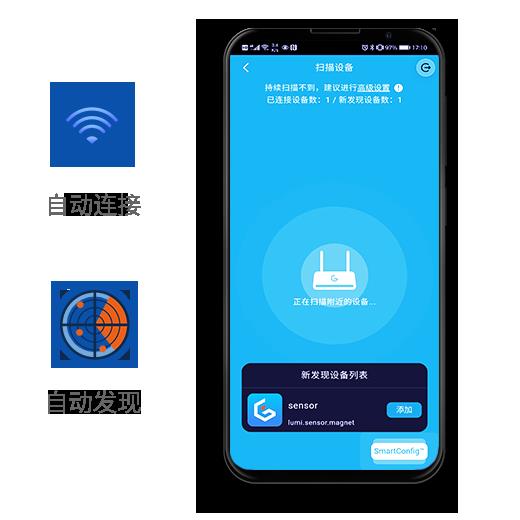
- 设备自动发现和连接
-
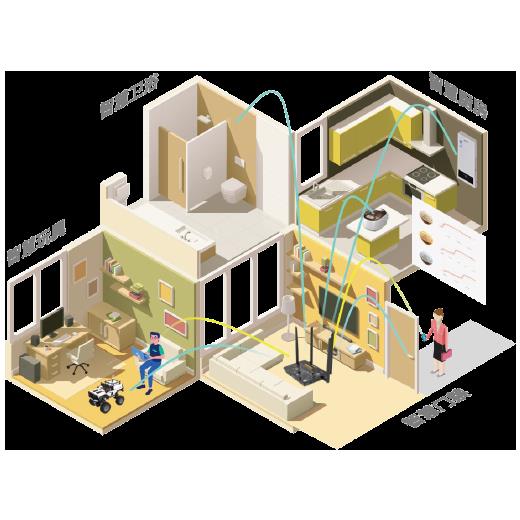
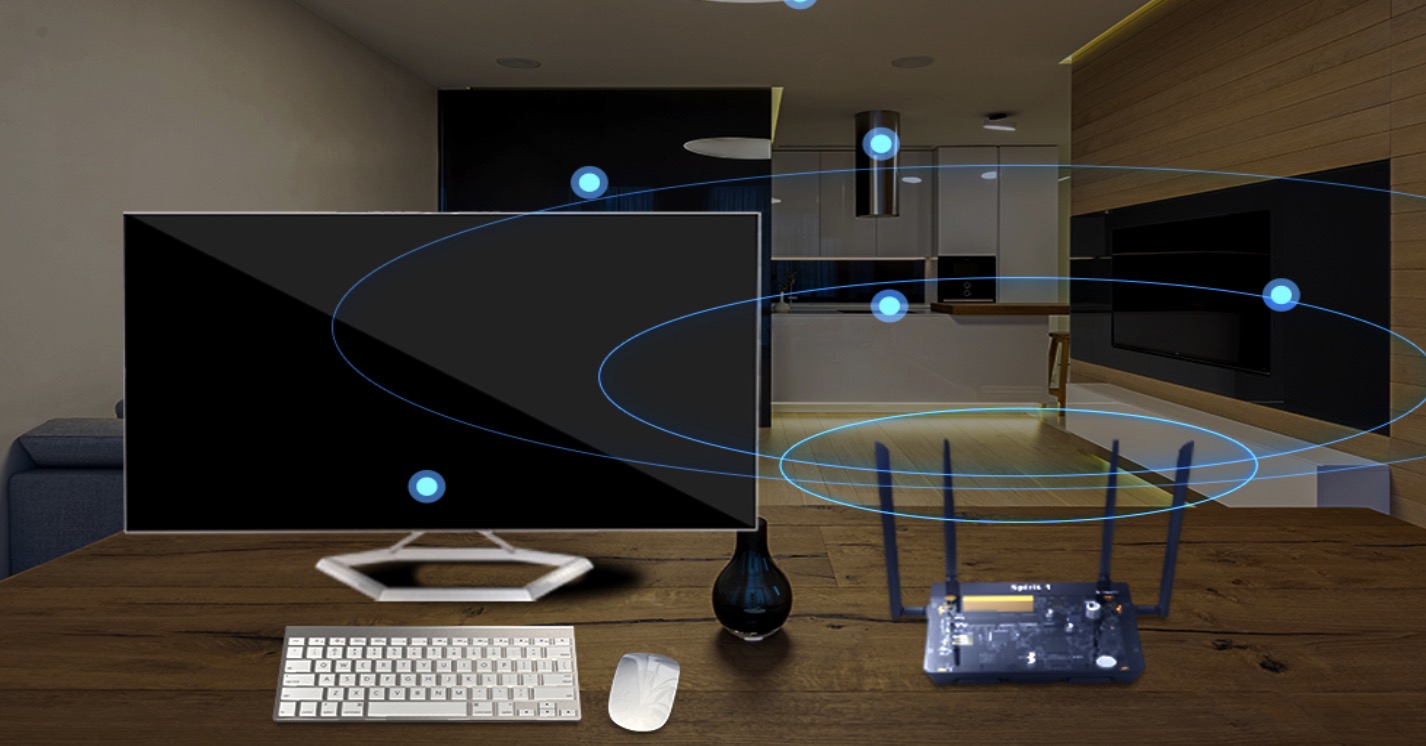
- EdgerOS 能够为您的居家、工作、购物和娱乐等生活带来全新的智能体验,得益于 EdgerOS 对于多种物联网协议的支持,Spirit 1 能够通过操作系统内置的 SDDC (Smart Device Discovery & Control) 和 ZDDC (ZigBee Device Discovery & Control) 等智能设备发现协议,自动发现和连接您身边不同厂家的多种物联网设备。
-
- EdgerOS 出众的设备自动发现和连接能力,能够极大降低物联网设备发现、连接和配置的困难。

- 场景智能化
-
- EdgerOS 内置了丰富的人工智能算法,不论您的物联网设备具备何种计算能力,EdgerOS 都能够通过算力共享和开箱即用的人工智能算法,让您的物联网设备变得更加智能,响应更加敏捷,成本更加低廉。
-
- 得益于内置的多网络协议和多设备连接能力,结合不断进化的人工智能算法,EdgerOS 能够真正实现基于场景的智能化,而不是把手机变成新的遥控器。

- 多终端和远程访问
-
- EdgerOS 支持分布式多显示终端。无论您身在哪里,您的边缘计算机,以及与之相连的各种物联网设备都将变得触手可及。

-
- EdgerOS 原生支持本地和远程多终端显示,客户端能够自适应多种不同的屏幕分辨率和方向,为用户提供更佳的使用体验。通过远程终端,您可以随时随地获取您关心的设备数据,并根据您的需要进行远程控制。

- 平台开放
-
- EdgerOS 除了支持海量设备连接,同时也是一个开放的智能计算平台。EdgerOS 不仅提供了自研的 SDDC 和 ZDDC 等智能物联网协议,还提供了功能丰富的设备、网络、安全、流媒体、人工智能等接口和开发 SDK。

-
- 在 EdgerOS 的开发者平台,无论您是物联网设备开发者还是应用软件开发者,都能够向“爱智社区”与“爱智世界”发布您的物联网设备信息或者您开发的应用。这些海量的设备和应用,将为消费者带来更丰富的体验。得益于开放的平台设计,EdgerOS 能够汇聚众多开发者的创意,让更加优质的智能物联网应用脱颖而出,共同创造未来智能生活。

- 安全和隐私保护
-
- 作为面向物联网的智能操作系统,EdgerOS 具备业界优秀的安全能力,能够为您的物联网设备和隐私数据提供更好的安全保护。EdgerOS 内置了众多安全存储与安全通讯技术,能够鉴别可信硬件,识别并拒绝未经授权的设备或用户访问系统应用和数据,把安全措施不足的普通物联网设备置于 EdgerOS 强大的保护之下。

-
- EdgerOS 具备完善的用户认证和权限管理机制,任何应用想访问您的设备和数据,都要经过您的亲自授权才可以执行,而且您有随时收回这些授权的能力。EdgerOS 还内置了掉电安全的文件系统,即便使用环境再恶劣,也能够保护用户的数据万无一失。同时 EdgerOS 可以通过 OTA 升级,以应对可能出现的各种安全和隐私威胁。

② 智能边缘计算机
- Spirit 1 是翼辉信息推出的一款高性能、高速率、高可靠、低延时的智能边缘计算机,搭载 EdgerOS 智能操作系统,通过将建立开放的生态,与广大开发者一起实现万物智能互联。

- Spirit 1 身材小巧并且设计百搭,随心摆放适合不同风格的家庭和办公环境:

- 半透明面板设计,状态指示灯让您随时掌握设备的工作状态:

- 64 位高性能 ARMv8,4 核处理器,能轻松处理路由、AI 和设备管理等日常任务:

- 算力分享,依托强大的 EdgerOS 智能边缘操作系统,将算力分享给周边的各种智能设备;实时操作系统级别的网络协议优化,稳定提供千兆有线网络和高速无线传输;高品质元器件,确保高可靠。EdgerOS 内置的智能服务质量(QoS),用户可按需调整网络流量,确保网络畅通;EdgerOS 内核来自业内领先的大型实时操作系统 SylixOS,天然具备对高优先级任务的实时响应能力。
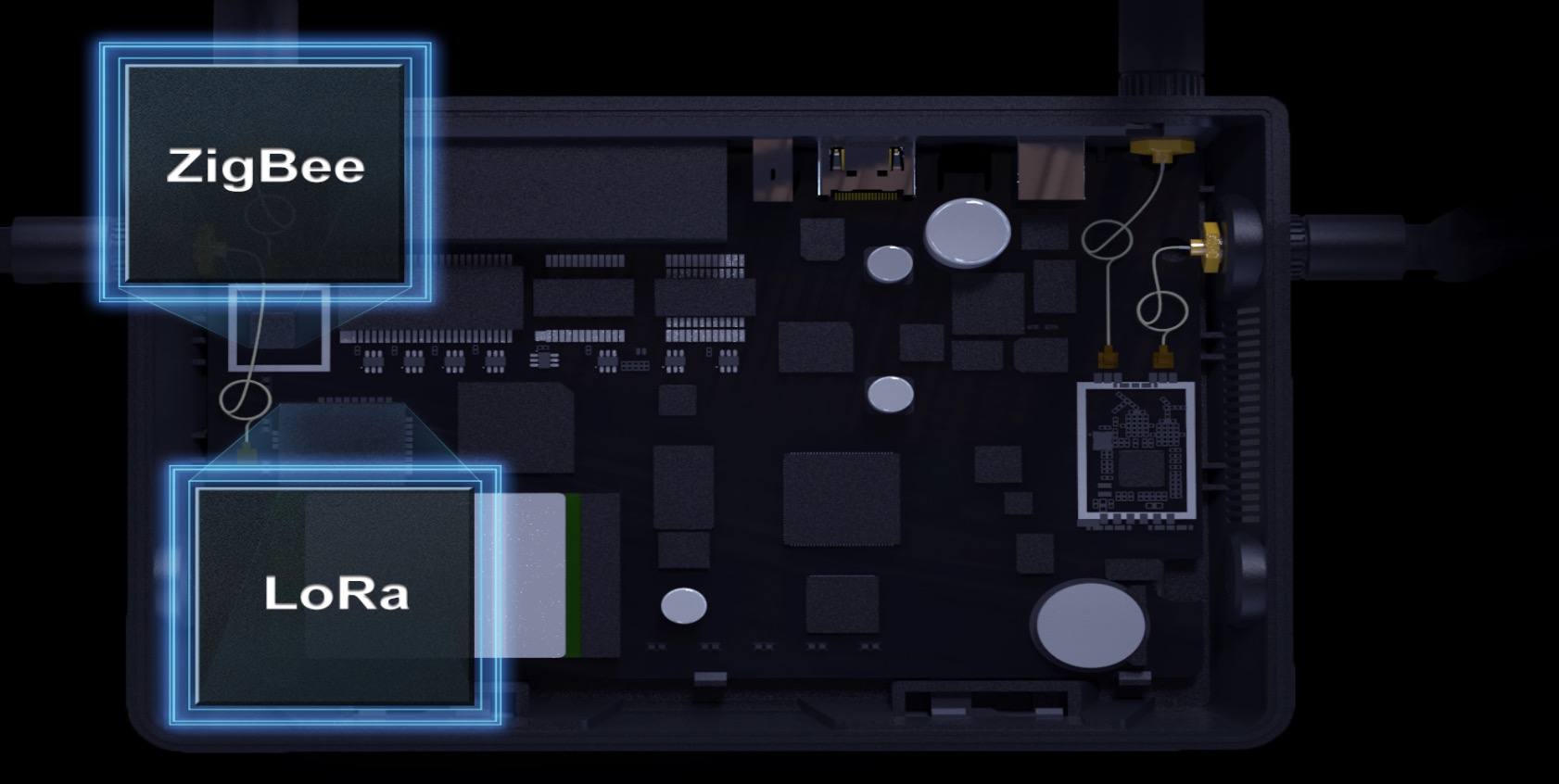
- 广连接:支持 Wi-Fi、以太网、ZigBee、LoRa 等不同制式的无线和有线设备,能够适应从智能家居到智慧园区等诸多应用场景。

- 真智能:Spirit 1 搭载的 EdgerOS 具有功能丰富,开箱即用的人工智能接口,支持人脸识别、车牌识别、年龄和性别识别等诸多功能。
③ 系统架构
- EdgerOS 操作系统的系统架构分为三个部分,分别是基础组件、系统服务、应用架构,同时,它们又包含丰富的细分模块,具体如下图所示:

二、平台注册
① 注册开发者
- 注册成为开发者,进入爱智开发者平台,单击右上角开始使用按钮,然后跳转注册,需要填写以下信息进行注册(注册地址),

② 实名认证
- 如果需要创建多个应用,需要完成实名认证,关于实名认证,使用可信的第三方认证,如:支付宝,平台不保留任何用户信息。
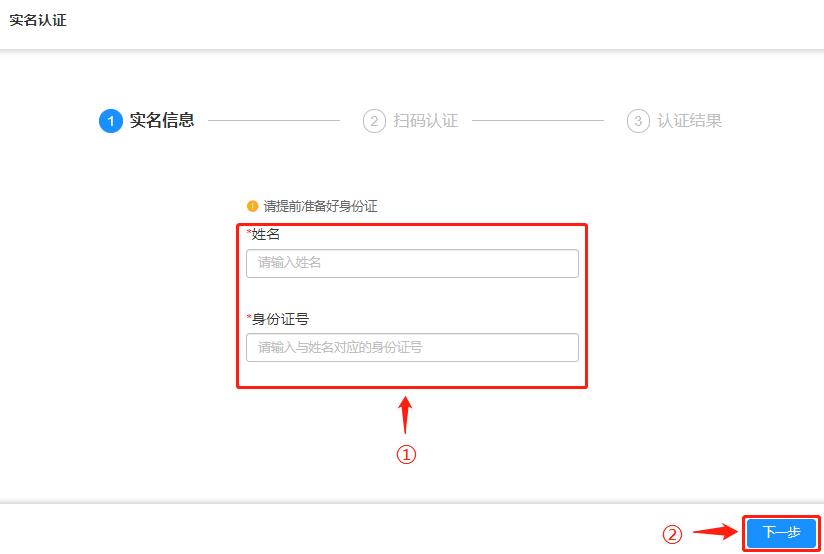
- 在应用管理平台界面单击用户设置>实名认证,进入实名信息页面,如实填写姓名和身份证号,然后单击下一步:

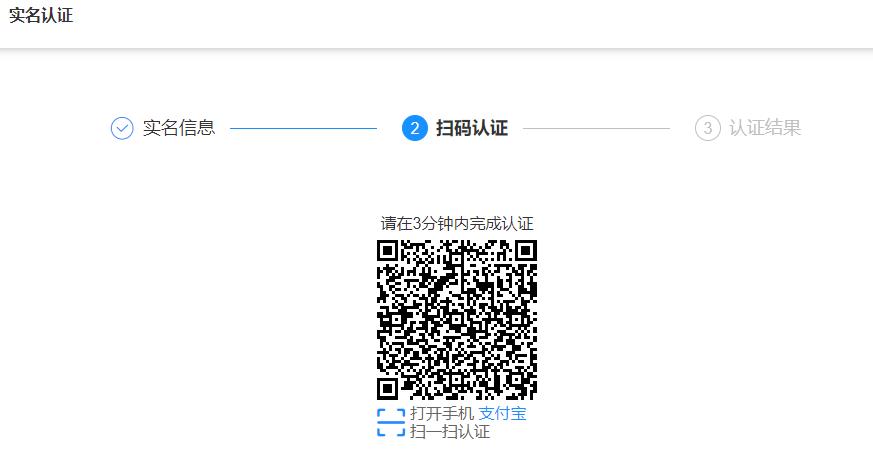
- 进入扫码认证页面,打开手机支付宝扫一扫,请在 3 分钟内完成认证:

- 扫码后进入支付宝的身份验证页面,认真阅读《认证服务协议》,并点击同意并认证:

- 根据支付宝提示拍摄或者上传身份证正反面照片:

- 根据支付宝提示,进行面部扫描:

- 最后提示认证成功身份验证即完成:

- 进入认证结果页面,页面会提示恭喜您已实名认证成功,认证有效期为一年,到期之后需要重新认证:

③ 完善信息
- 完善邮箱信息(可选):

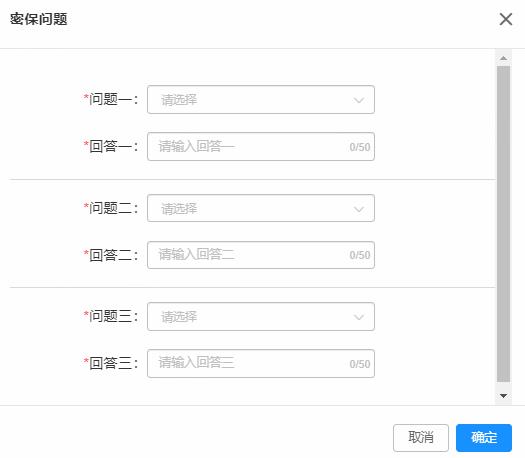
- 完善密保问题(可选):

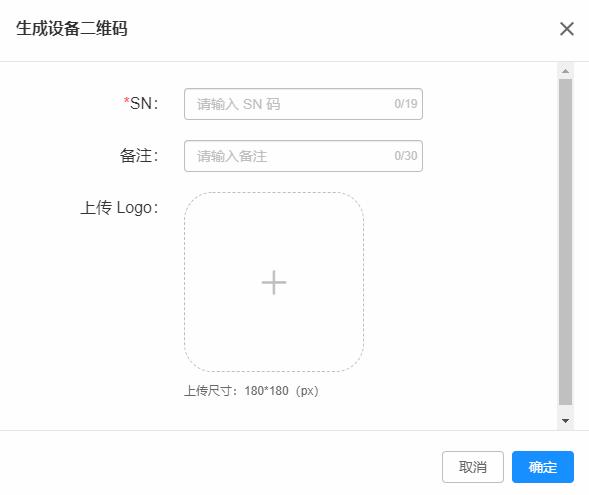
- 完善设备信息(可选):该设备信息是指爱智设备(精灵一号)的信息,通过填写您的爱智设备的 SN 号和备注,并上传 Logo,点击“确定”生成设备二维码,以便于用户通过爱智 App 的扫描功能快速连接爱智设备:

④ 开发参考资料
三、EdgerOS Spirit 1 初体验
① Spirit 1 开箱
- 外观:第一眼看上去就是个路由器的造型,透明的外壳工业味十足:

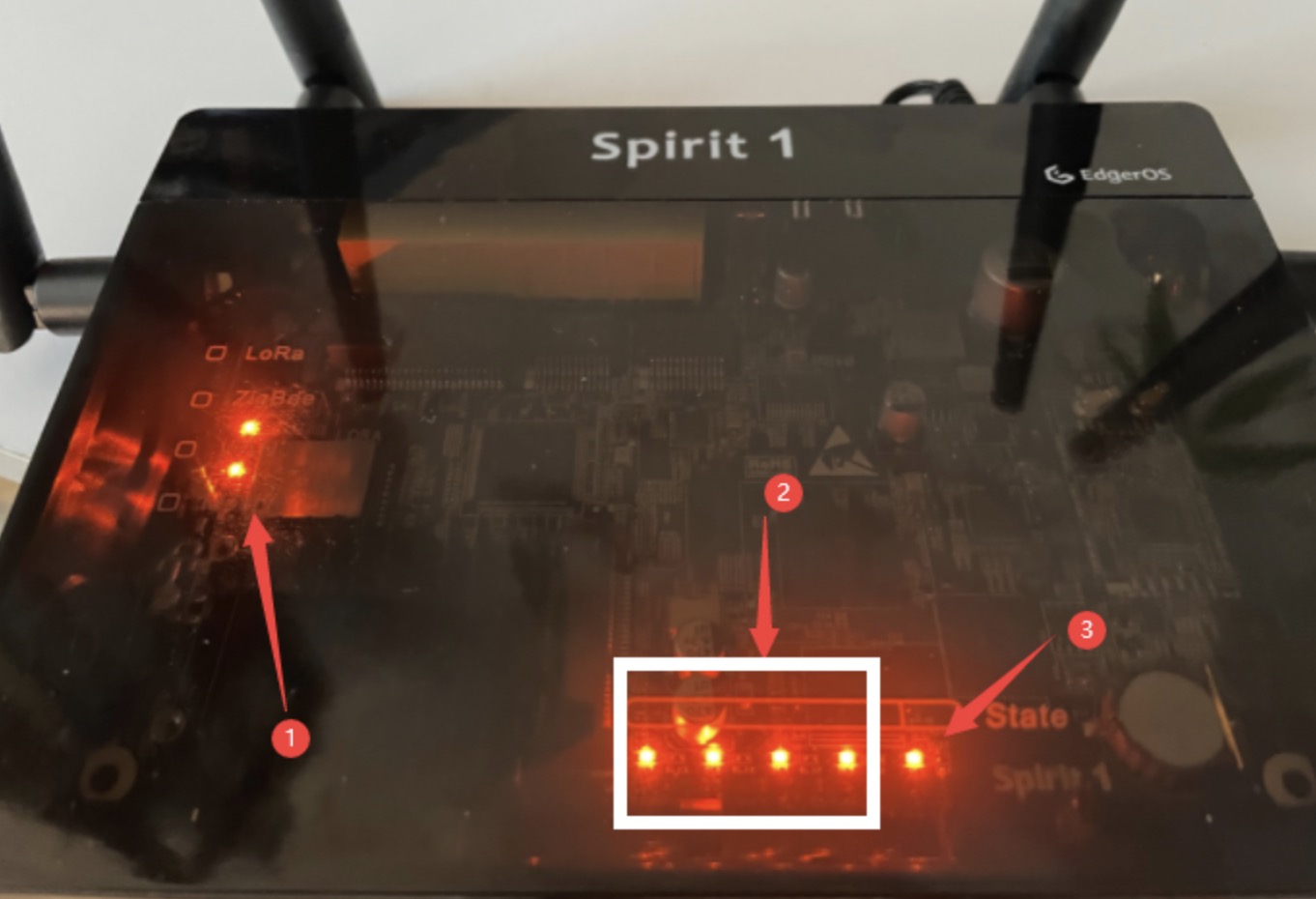
- 正面面板:
-
- 模块状态指示灯:依次是 LORA,ZigBee,WAN,mobile,由于 LORA 和 ZigBee 这俩模块都是内置的,因此指示灯是亮着的;WAN 接口没插,mobile 模板无设备,因此指示灯没亮;
-
- CPU 负载灯:负载越大,闪烁越快,应该是读取了 CPU 的使用率,然后以某个速率点亮 LED;
-
- 设备状态灯:设备启动后常量,可以理解为电源显示灯。

- 背部接口:
-
- 电源:12V2A 的 DC 输入;
-
- 还原按键:这种一般都是硬件直连主控芯片的,某种方式触发后(一般都是长按多少秒)就可以删除所有配置,回归出厂状态;
-
- HDMI 接口:可以外接音视频播放器,这是不是可以开发为电视盒子,直接接显示器;
-
- USB 接口:外接辅助设备,应该是可以插优盘,读取媒体文件,和上面的结合使用;
-
- 以太网接口:WAN口(广域网),LAN 口(局域网)。

- 侧面接口:
-
- SIM 卡接口:这种接口一般工业物联网无线设备都会加,主要就是可以在没有有线网的情况下提供无线服务,一般都有专门的流量卡;
-
- TF 卡接口:和后面板的 USB 接口应该差不多,可以外接辅助存储设备。

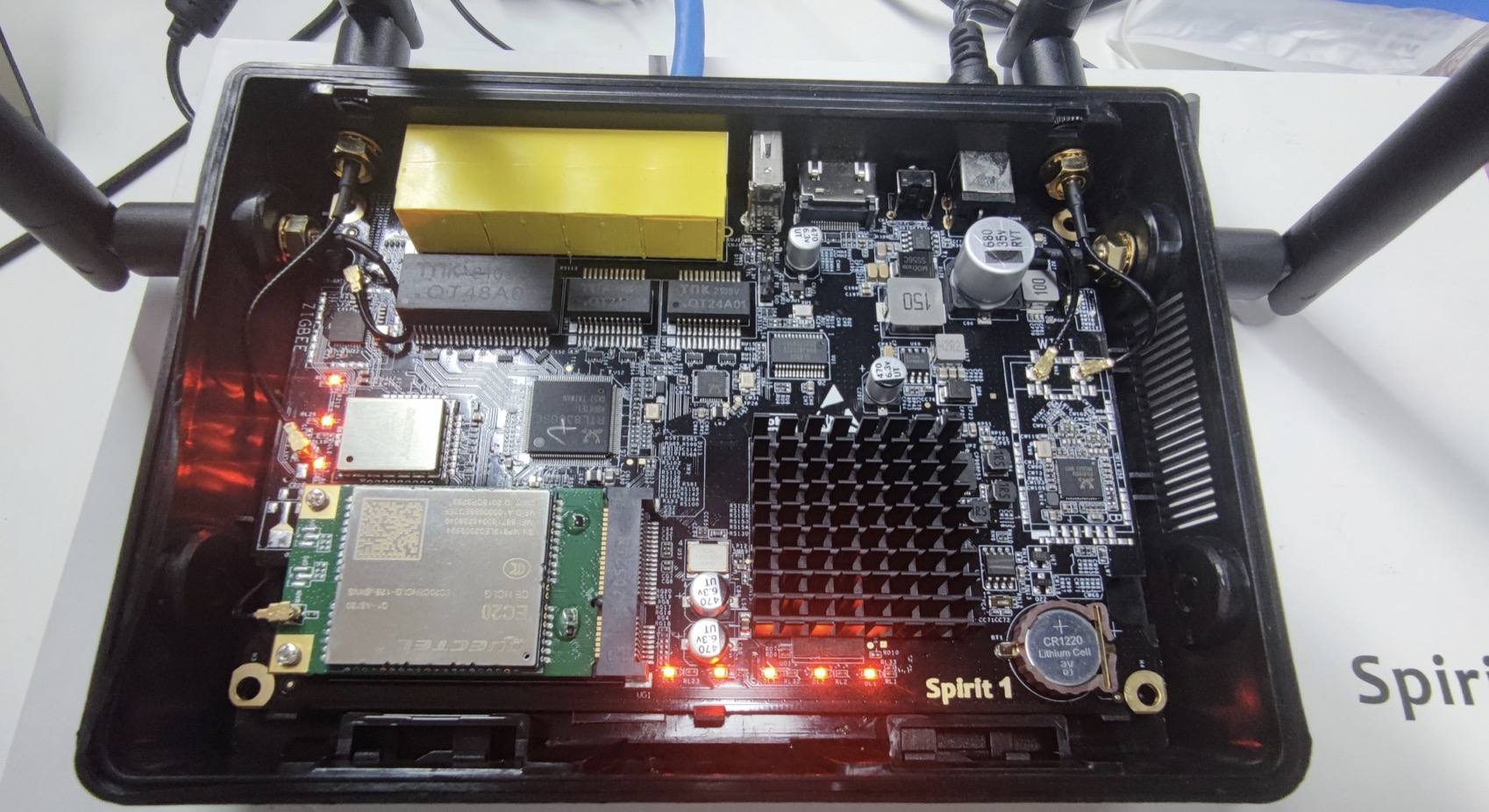
- 装好之后发现外壳可以拆卸,那当然要拆下来一探究竟的,可以发现右侧两根是 Wi-Fi 天线,左侧的是 Zigbee 天线,左上是 LoRa 天线,看来它可不仅仅是个路由器:

- 对照说明书,先下载安装爱智应用,打开后需要先连接到 Spirit 1 的网络中,配置一下网络:

- 配置好网络就可以注册账号并登录:

- 再设置下设备密码,选择风格就激活完成了,步骤挺多但是跟着说明书一步步来也还算顺利,预装只有五个应用,爱智世界看上去是个应用商店。
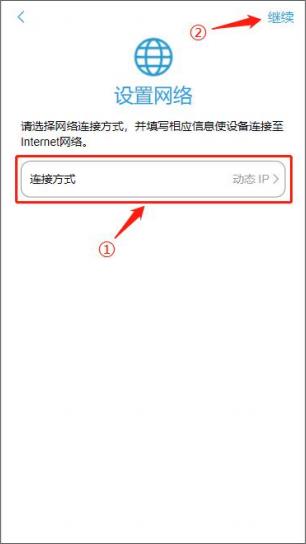
- 激活的时候有一步是设置无线网络,我给跳过了,不过没关系,在路由器应用当中可以继续配置:

② 体验分享
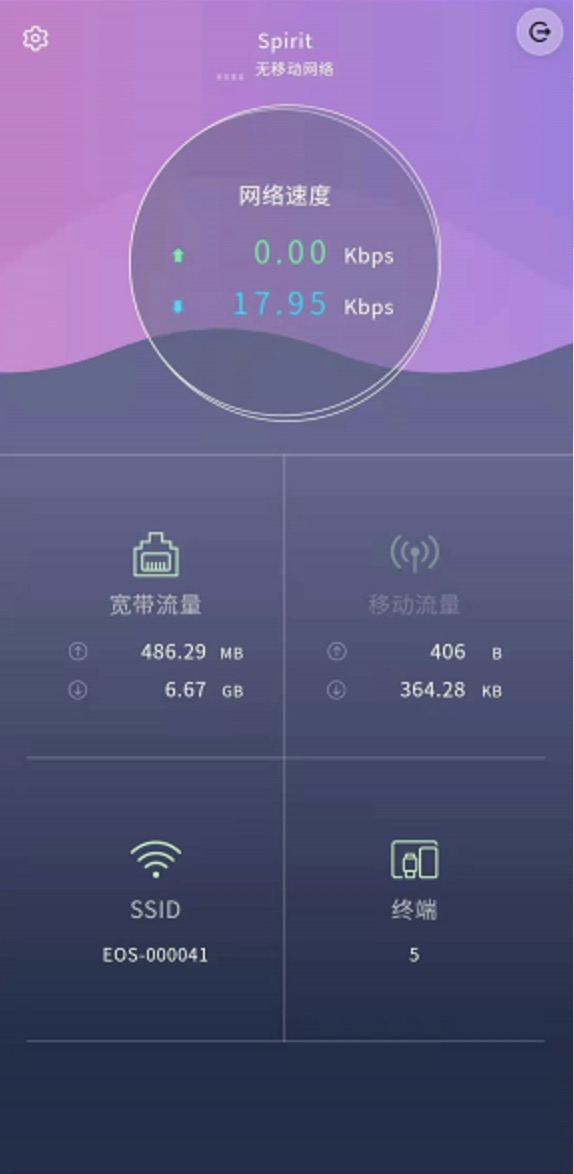
- 路由器是进入爱智的第一个应用,可不光光只是在激活的时候配置一下 Wi-Fi ,其实里面还是有很多值得看一下的地方,进入应用后就是网络速度、消耗流量、以及连接终端数量等统计界面:

- 作为路由器来说,相比常用的路由器要清晰不少,至少不用输入 IP 进入管理页面还得调节画面尺寸然后配置网络,点击左上角的图标就可以进入到网络配置界面,正常配置 Wi-Fi 的话进入宽带连接中选择对应的连接方式(动态 IP 、静态 IP 、 PPPoE 拨号)按要求配置就可以了,无线局域网中的配置是来设置 Wi-Fi 名称和密码的,至于移动网络这一项可以在使用 SIM 卡上网的情况下查看相关信息,其他的局域网以及高级设置中可以配置限制规则等更进一步的操作,日常是用不太到,这里不再细说:

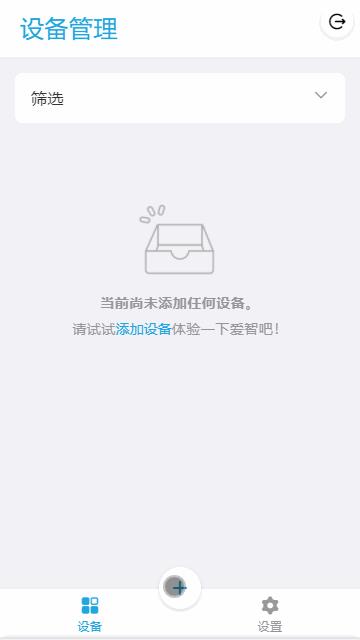
- 设备第一次接入:在爱智的官网中看到 Spirit 1 可以接入米家的一些设备,不过种类不是很多。根据官网的介绍这个就需要打开设置应用,点击下方的加号来扫描发现设备,长按小米插座的开关直到指示灯闪烁进入搜索状态,之后就可以在爱智上面发现新设备了,点击添加以后就可以把设备加入到爱智当中了,官网有提供可以控制的应用 ,下图是官网的动图演示还是比较清楚的:

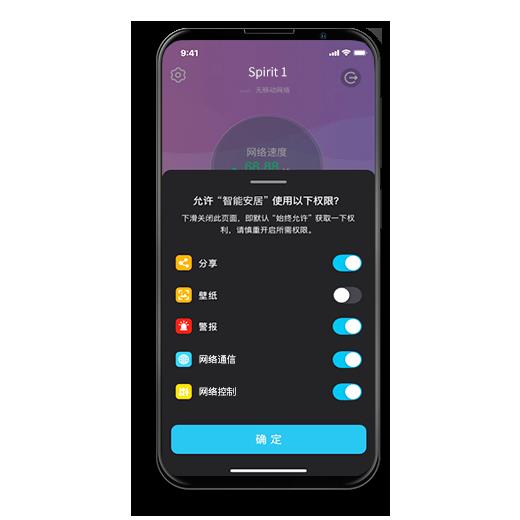
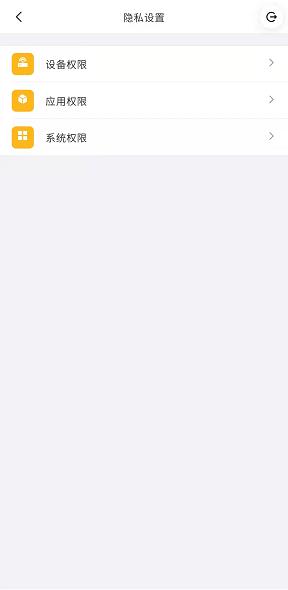
- 设置中的用户和权限控制:比较重要的就是 EdgerOS 的权限控制,在设置中的隐私设置中,可以分别对设备、应用、系统三者间的权限做限制,能看出来在 EdgerOS 中设备和应用是完全独立的不存在耦合,这样设备就可以很好的进行复用:

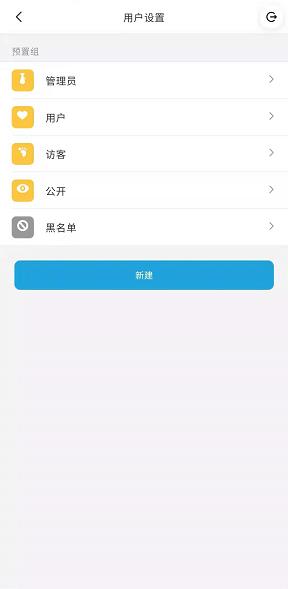
- 再就是用户设置每一个新用户要加入到这台 Spirit 1 上面都需要管理员给添加一个身份,可以自定义这些身份的权限,这一功能还是比较实用的,毕竟如果是摄像头设备或者一些涉及隐私的应用还是不想其他人可以查看的:

四、开发实践
① 环境搭建
- ios 手机端:需要下载并安装爱智 APP,连接名称为 EOS-XXXXXX 的 wifi 网络,在 App 中点击“发现设备”按钮,添加设备后并完成设备的注册,最后设置网络名称和密码,激活设备。
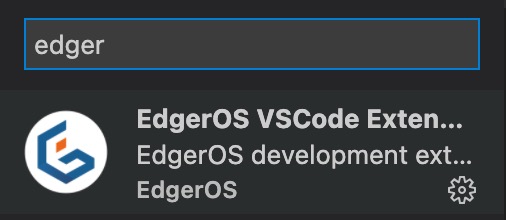
- PC 电脑端:搭建 EdgerOS 在 PC 端的开发环境还是非常方便,可以直接使用 VSCode 开发工具就可以,只是需要安装一个相应的开发插件。在 VSCode 中扩展程序中搜索 edger 关键字,会出现下图所示的插件工具,点击“安装”即可:

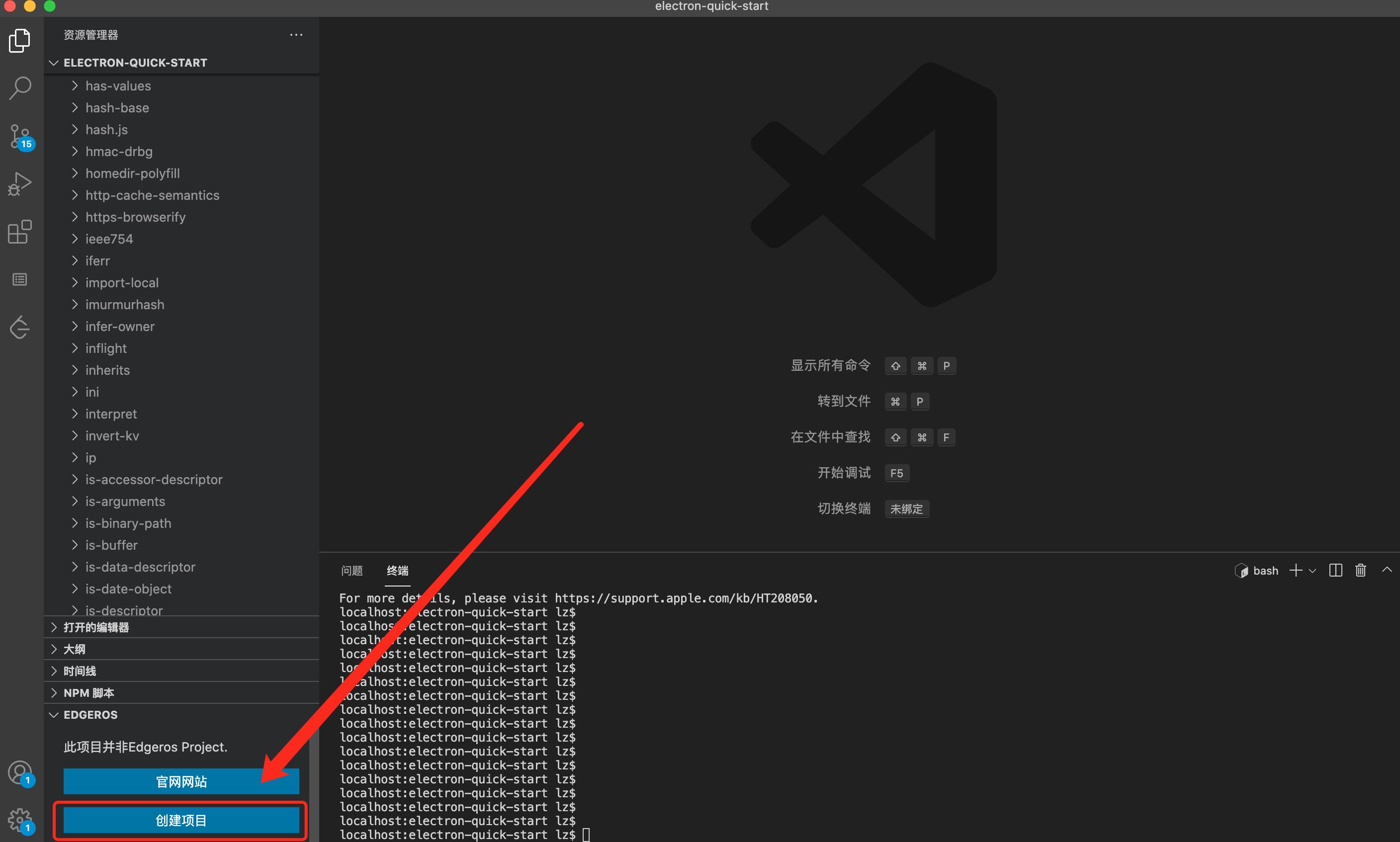
- 安装完成后,在资源管理器的最下方会出现 EDGEROS 面板,选择“创建项目”,具体操作如下所示:

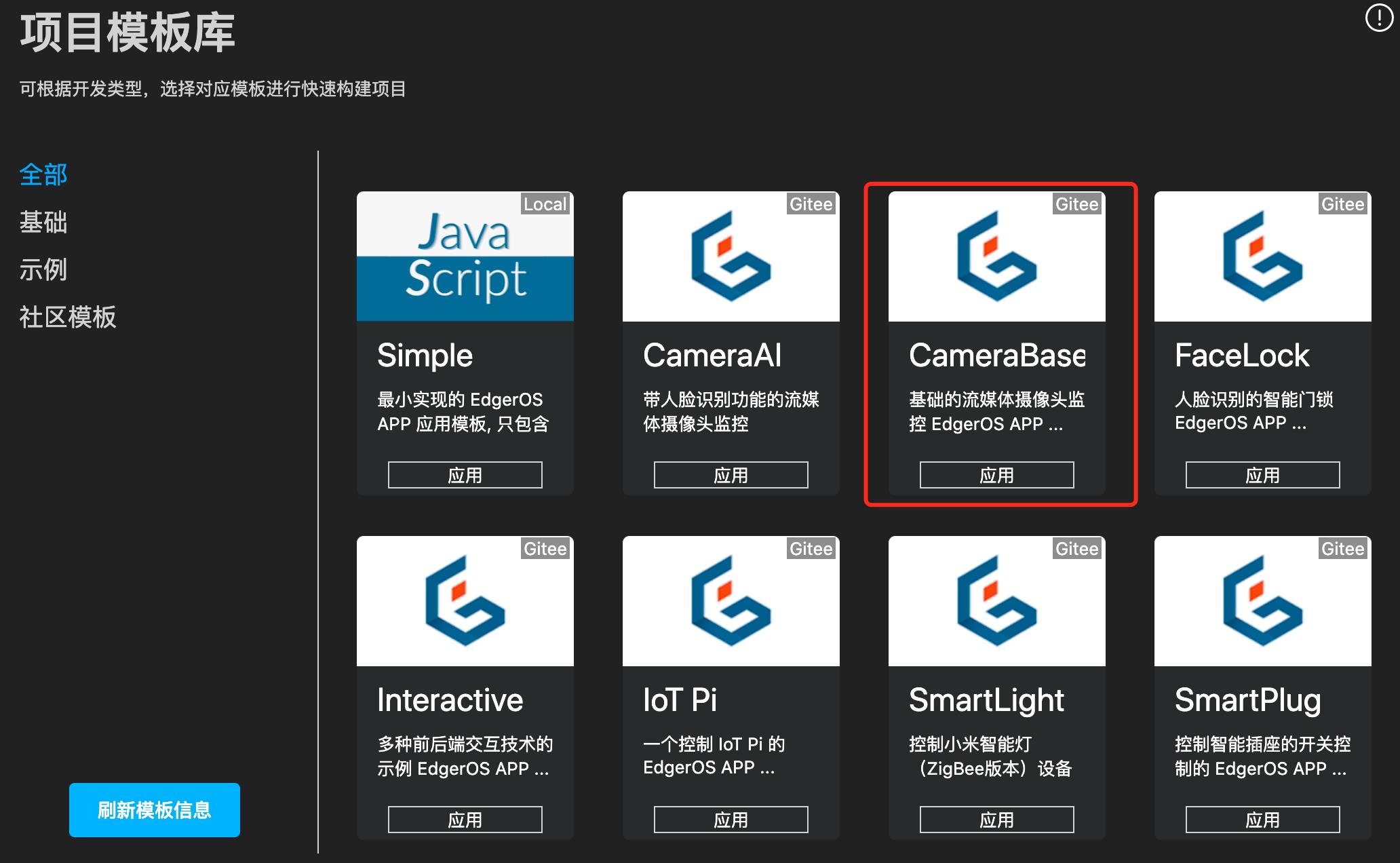
- 点击“创建项目”后,会出现项目模版库列表,如下图所示 :

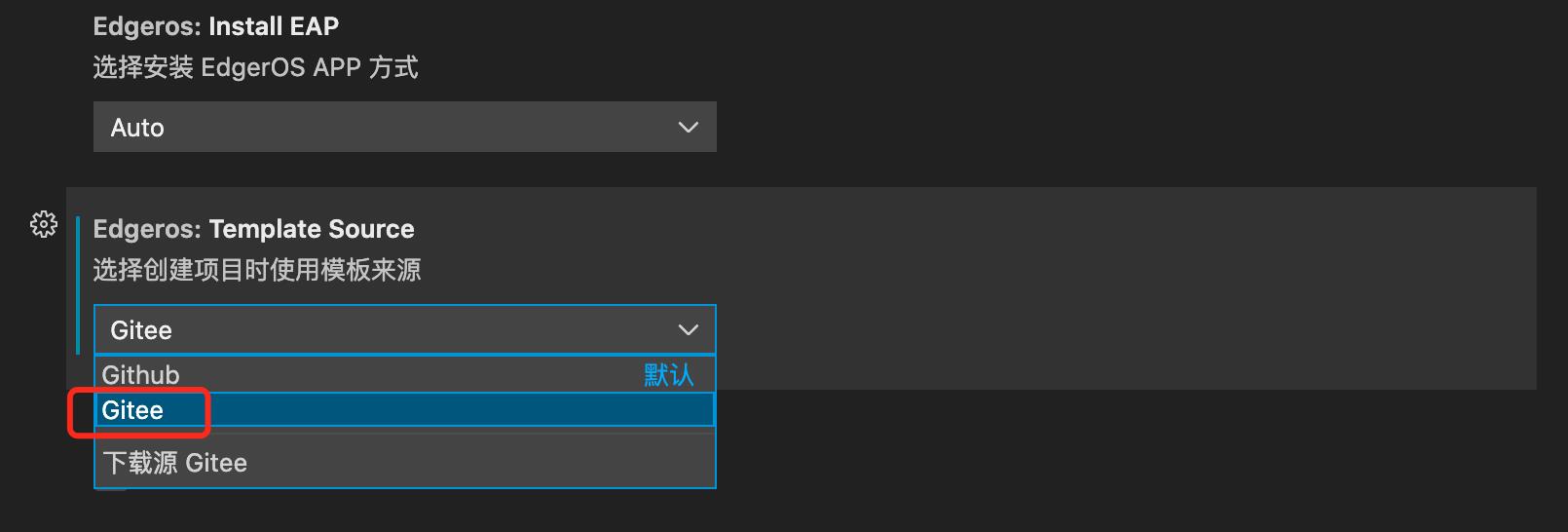
- 选择“基础的流媒体摄像头监控 EdgerOS APP ”模板作为整个工程的基础组件,如果遇到该页面为空,没有这么多的模板信息,可以尝试点击左下角的“刷新模板信息”按钮;如果还是为空,可以切换仓库源为 Gitee,因为系统默认是 Github 仓库源,很可能因为网络问题导致无法访问。具体修改方式可以参考下图:

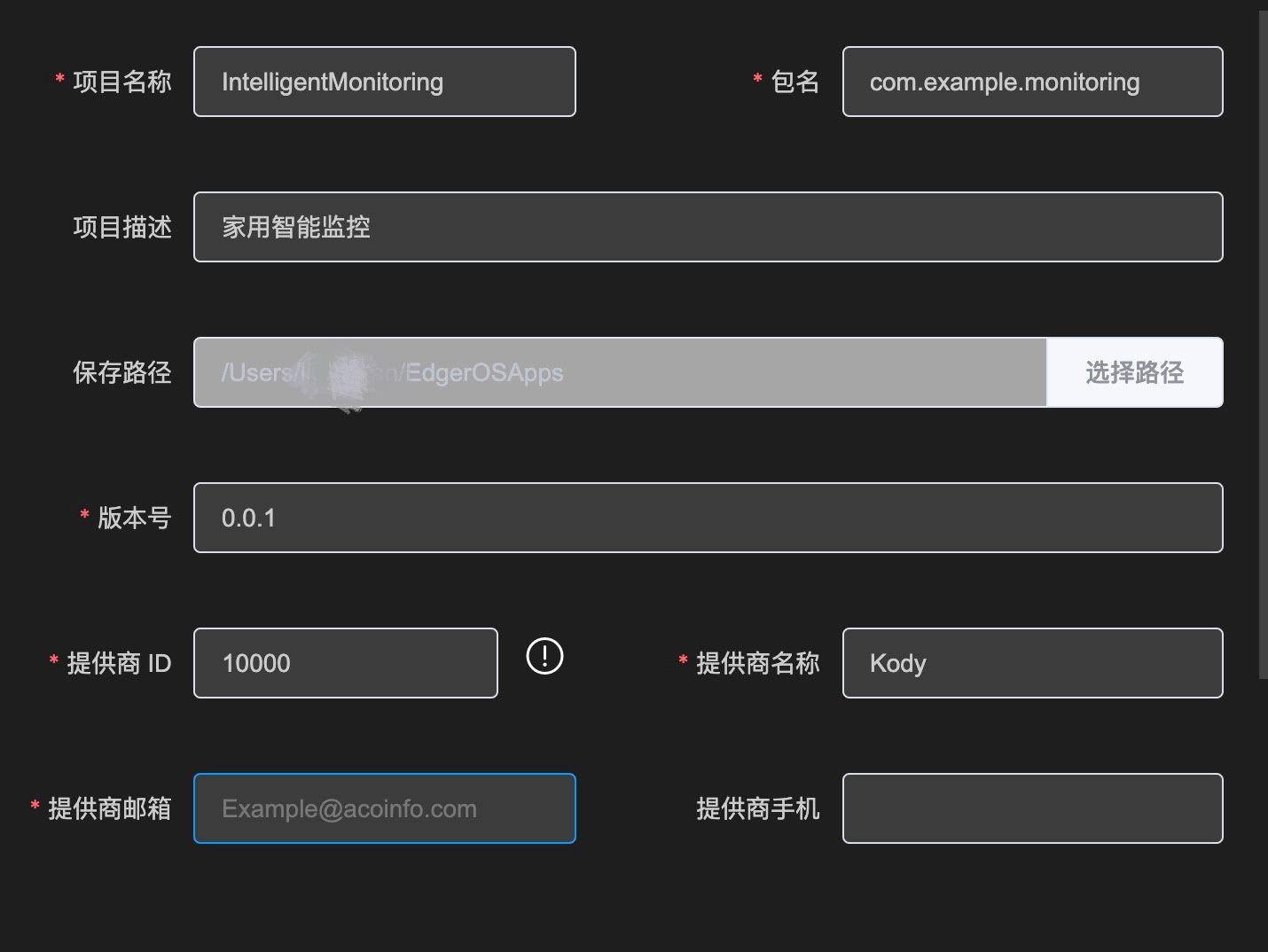
- 选择“立即应用”后,会出现下图的项目信息页,完成项目配置,如下所示:

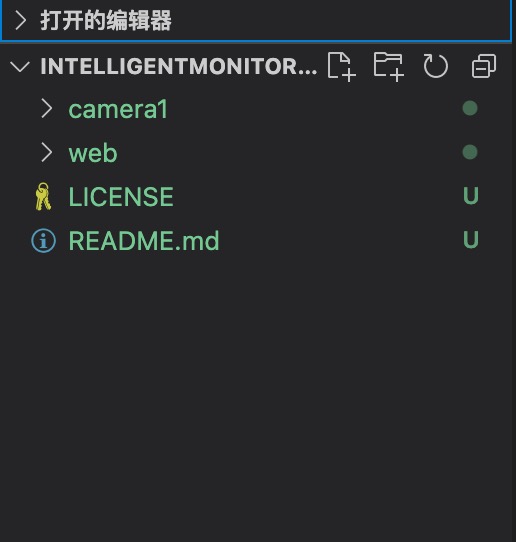
- 信息填写完成后,点击页面右下角的“立即创建”按钮,就可以把基础工程创建好,如下图所示:

- 其中 camera1 目录中是后端逻辑代码,web 目录中是前端业务逻辑代码,项目本身实现了前后端分离。
- camera1 中的 package.json 内就是刚才填写的信息:
{
"name": "com.example.monitoring",
"version": "0.0.1",
"description": "家用智能监控",
"main": "main.js",
"scripts": {
"build": "eos build"
},
"license": "MIT",
"dependencies": {
"@edgeros/jsre-medias": "^2.0.0"
},
"devDependencies": {
"eslint": "^7.23.0",
"@edgeros/jsre-types": "^0.1.1",
"@edgeros/eslint-plugin-jsre": "^0.0.3"
},
"author": "xxxxxx@qq.com"
}
② 示例代码分析
- 引入项目所需的系统模块:
/* Import system modules */
const WebApp = require('webapp');
const WebMedia = require('webmedia');
const bodyParser = require('middleware').bodyParser;
const {Manager} = require('@edgeros/jsre-medias');
const CameraSource = require('./camera_src');
- 部分需要使用的变量定义:
/* Register media source. */
const sourceName = 'camera-flv';
WebMedia.registerSource(sourceName, CameraSource);
/* WebApp. */
var app = WebApp.createApp();
/* Set static path. */
app.use(WebApp.static('/public'));
/* Media manage server. */
var server = undefined;
/* Is server starting. */
var starting = false;
- 创建媒体服务:
/*
* Create Media server.
*/
function createMediaSer() {
console.log('Create media server.');
if (server) {
return server;
}
var opts = {
mediaTimeout: 1800000,
searchCycle: 20000,
autoGetCamera: false
};
server = new Manager(app, null, opts, (opts) => {
return {
source: sourceName,
inOpts: opts,
outOpts: null
}
});
server.on('open', (media) => {
console.log('Media open.')
media.on('open', (media, client) => console.log('Media client open.'));
media.on('close', (media, client) => console.log('Media client close.'));
});
return server;
}
- 设备列表查询接口:
/*
* res: [{devId, alias, report, status}...]
*/
app.get('/api/list', (req, res) => {
if (!server) {
var ret = startServer();
if (!ret) {
return res.json([]);
}
}
var devs = [];
server.iterDev((key, dev) => {
var info = dev.dev;
var stream = dev.mainStream;
var media = stream ? stream.media : null;
devs.push({
devId: key,
alias: `${info.hostname}:${info.port}${info.path}`,
report: info.urn,
path: media ? '/' + media.sid : '',
status: media ? true: false
});
});
res.send(JSON.stringify(devs));
});
- 前端组件模块的引入如下:
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import Vant from 'vant';
import 'vant/lib/index.css';
import {Notify} from 'vant';
import {edger} from '@edgeros/web-sdk';
import {setToken, setSrand} from './lib/auth';
import {setPerms, checkPerms, requestPerm} from './lib/permission';
- 定义基础变量以及收发事件:
console.log(typeof Module);
console.log(typeof NodePlayer);
Vue.config.productionTip = false;
Vue.use(Vant);
Vue.use(Notify);
edger.onAction('permission', (data) => {
setPerms(data);
});
edger.onAction('token', (result) => {
const { token, srand } = result;
setToken(token);
setSrand(srand);
});
edger.token()
.then((result) => {
const {token, srand} = result;
setToken(token);
setSrand(srand);
})
.then(() => {
var ret = checkPerms();
if (ret.length > 0) {
requestPerm();
}
})
.catch((err) => {
console.error(err);
})
.finally(() => {
NodePlayer.load(()=>{
new Vue({
router,
render: h => h(App),
}).$mount('#app');
});
});
- 编译执行工程的 camera1 和 web,它们各自生成自己的 node_modules 库目录,进入 web 目录,执行 npm run build 命令生成对应的 dist 目录,将其中的文件拷贝到 camera1 的 public 目录中。
- 然后继续添加设备,打包安装 EdgerOS APP 到设备上,利用 PC 电脑和 iOS 手机端都同时登陆 EdgerOS 分享出来的 WiFi,可以成功安装 App。
- 本文正在参与“2021爱智先行者-征文大赛”活动:2021爱智先行者-征文大赛重磅来袭!万元现金等你来拿。
以上是关于2021爱智先行者——EdgerOS Spirit 1深度使用体验与EdgerOS应用开发实践的主要内容,如果未能解决你的问题,请参考以下文章