要取代 Node.js 的 Deno 还活着吗?
Posted CSDN资讯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了要取代 Node.js 的 Deno 还活着吗?相关的知识,希望对你有一定的参考价值。
作者 | Fernando Doglio
译者 | 弯月
出品 | CSDN(ID:CSDNnews)
早在 2020 年 5 月,我就写了一篇介绍 Deno 的文章,后来还写了一本书。我喜欢 Deno 以及它为 Node.js 世界带来的所有新鲜技术。然而,Deno 当初抛出的许多问题至今都没有答案。
Deno 是 Node.js 的改进版本,如果能被社区接受,就有可能取代 Node.js。但考虑到 Node.js 已发展成熟,被很多人用于生产,这需要付出巨大的努力。
如今,Deno 的发展如何?你们都放弃 Node.js,并将代码迁移到 Deno了吗?下面,我们就来看一看在过去的一年里 Deno 都干了些什么。

创立公司
Deno 目前已发展成了一家创业公司,并筹集到了 490 万美元的初始资金。这表明官方可以专心致志地改进和发展 Deno,而不会陷入开源管理导致的混乱。
有钱了,官方研发人员便可以全职投入到 Deno 的开发当中。他们有自己想要实现的愿景,而如今看来,他们可以和整个团队一起努力。根据网站介绍,如今他们有一个 10 人的团队,包括 CTO 和CEO在内。这个规模的团队不小了,可以开发一款产品了。
这不仅让我想到了第二个问题:他们开发的产品不止一个。
Deno Deploy
虽然该产品还处于早期测试阶段,但他们的计划非常有趣。Deno Deploy 听起来像是一款 CI/CD工具,在我看来,应该将名字改为 Deno Cloud。
他们把 Deno项目创建的 javascript 运行时移动到了云中,并建立了分布式服务,长期在线,供用户使用。
用户可以通过 Deno Deploy,在云端免费部署 Deno 代码,无需设置。
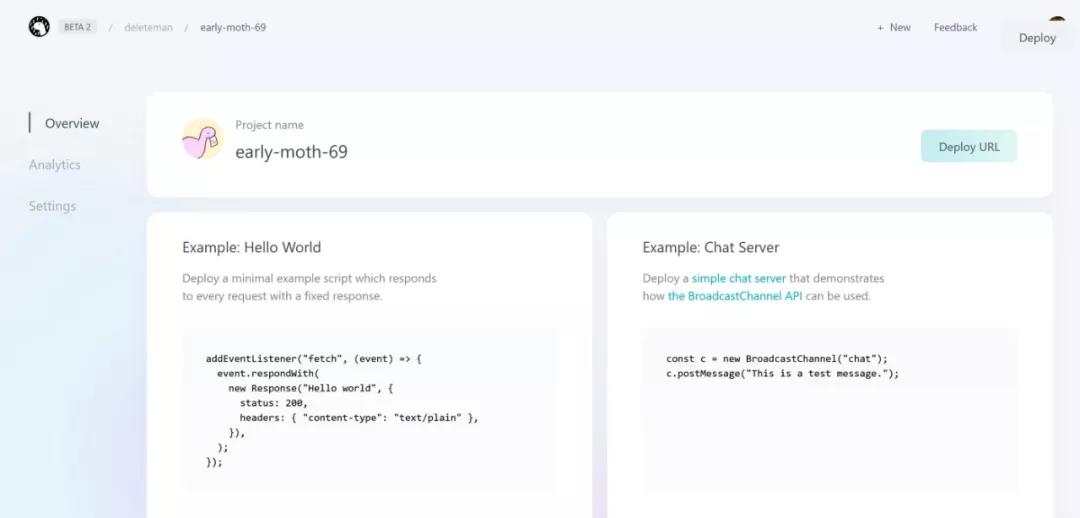
你可以利用 GitHub 账号免费注册(目前该服务非常依赖 GitHub)。注册完后会来到一个页面,你可以在其中创建项目,然后通过一个“hello world”示例来尝试部署:

与 Heroku 和 Netlify 非常相似,在创建项目时,你会获得一个随机 URL,然后就可以快速部署,并开始测试。
你甚至可以配置自己的域名来重定向自己的项目,这一切都是免费的。至少在测试阶段是免费的。测试版本有一些限制(目前这个平台仍在开发中,因此也无可厚非):
-
每天最多只能发送 10 万个请求,每分钟最多 1 千个请求。
-
512MB 内存,对于有些情况来说,这个内存可能太少了。
-
最大可部署 20MB 的代码。
-
每个部署最多可包含1千个模块。
以及其他限制等(详情请查看:https://deno.com/deploy/docs/pricing-and-limits/)。
至于价格,他们说需要等到一切准备就绪,可投入生产再考虑。就目前的情况来看,这个平台很快就会成为一款产品。
独特之处
虽然我们知道类似的服务有很多,而且从表面上看,提供的功能也相同,但深入了解就会发现一些主要的差异。
Deno Deploy并不是一款“使用了 Deno 的 Heroku”,它是一个成熟的运行时,其分布跨 25 个地理区域,并且会选择距离用户最近的服务来处理请求。
从底层来看,可能需要与 Docker 容器、虚拟机、共享内存等常见的概念打交道,而从用户的角度来看,这些都是抽象出来的。
开发者根本不需要考虑基础设施,你可以将其看作运行时即服务(RaaS)。
部署可以直接从 GitHub 执行,你只需要部署一个文件。虽然看似这是一种限制,只有一个文件,怎么部署一个庞大的 API?
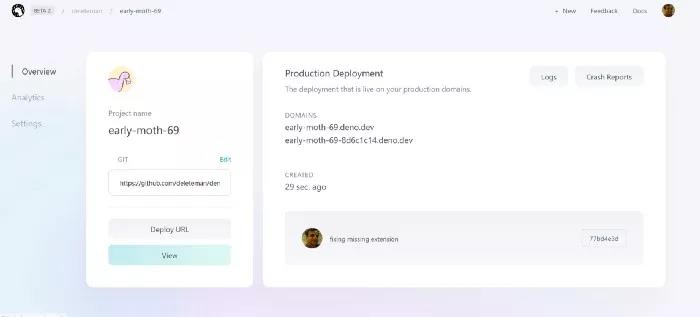
然而,这都不是问题,部署脚本可以帮你解决这个问题。你只需要提供正确的入口文件。我只用了 10 秒钟来链接测试代码库,并完成了部署:

我没有遇到任何问题,代码可按预期正常工作。如下所示,我在他们提供的“hello world”项目之上做了修改,在另一个文件中添加了一个函数,以测试如何部署复杂的项目:
//this file is inside the repo, but it's not referenced whenlinking for deployment
import theMessage from './message.js'
addEventListener("fetch", (event) =>
const response = newResponse(theMessage(),
headers: "content-type": "text/plain" ,
);
event.respondWith(response);
);
这段代码运行良好。事实上,刚开始我忘了在 import 语句中指定“.js”扩展名,结果部署被拒绝了,因为系统找不到其中一个依赖项。这不是很好吗?不需要部署和测试就能发现问题。
此外,由于该平台是分布式模块系统,因此你根本不用担心依赖关系,Deno 会处理好。
该系统什么时候正式上线?
目前该系统仍处于 Beta 2 阶段,这意味着在上线前还有很多功能需要开发。目前,他们还没有公布发布日期,因此我相信他们仍在计划添加大量的功能。
他们在添加什么?对于运行时本身,他们添加了一些特殊的方法和例程,以帮助开发者可以安全地处理 I/O 等操作。他们认识到该运行时独立于本地使用的 CLI,并提供了大量文档(https://deno.com/deploy/docs/runtime-api/)。
在开发 Web 应用程序时,可以考虑一下该系统。在不久的将来,整个运行时都将进行优化,而用户只需要将代码推送到 GitHub,几秒内就可以运行。
其他工作
2020 年 5 月,官方发布了新版的运行时,此后又在不断发展。截止到目前,他们已经发布了 14 个新版本,现在的版本为 1.14。
他们非常忙,这些都是重大更新,Deno 语言正在不断庞大的社区中获得反馈与发展。如今 GitHub 已经建立了 4 千多个分叉和近 8 万颗星,相比之下,Node.js 有 2 万个分叉和 8.2 万颗星,可见 Deno 的增长非常惊人!
最近一次更新的主要内容包括:
-
一个扩展的加密API,即将完成;
-
linter 与代码格式化程序的自定义选项;
-
添加了对 URL 模式的支持,这对于 Web 应用程序很有帮助。它可以大幅简化匹配不同 URL 的任务;
-
添加 TypeScript 4.4 的原生支持,支持编写 TypeScript 的原生代码,不像 Node.js 项目需要大量设置。
更多内容,请参见完整的发布说明(https://deno.com/blog/v1.14)。
利用独立组件构建产品
挥挥手,告别单体应用程序。未来是组件的天下。模块化软件的速度更快、可扩展性更强且更加方便构建。Bit 等 OSS 工具为构建独立组件和组合应用程序提供了出色的开发者体验。许多团队都会利用共享组件构建设计系统或微前端。
短期内 Deno 会取代 Node.js 吗?我认为就目前的形势来看,对于依赖 TypeScript 的项目来说,Deno 是一个富有吸引力的替代方案,因为最初的一些 API 现在更加稳定,而且发展方向也非常明确。
此外,我认为 Deno Deploy 有可能改变 Web 应用的部署方式,但现在还为时尚早,开发者需要等待 Deno Deploy 完成更多测试,并拥有更成熟的 API 。
因此,Deno 并没有死,事实上,它正在一个不断发展的社区中缓慢而稳定地发展。如今,官方已经有了非常有趣的发展思路,而且资金充沛。让我们拭目以待吧。
参考链接:
- https://blog.bitsrc.io/is-deno-still-a-thing-a-look-at-the-status-of-the-node-killer-884d47981d09
以上是关于要取代 Node.js 的 Deno 还活着吗?的主要内容,如果未能解决你的问题,请参考以下文章