Deno 2021 回顾:优化内核兼容 Node.js
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Deno 2021 回顾:优化内核兼容 Node.js相关的知识,希望对你有一定的参考价值。

2021 年是 Deno 获得资助发展的第一个整年。我们的公司有 10 个员工,而且还在不断增加。
Deno CLI 自从 2020 年 5 月发布 1.0 版本之后就已经在稳定地发展了。2021 年,我们推出了 44 个版本(11 个小版本,33 个补丁),上新了关键特性,修复了大量错误,并进行了重大性能优化。关于每个版本的细节,请参阅相应的博文:v1.7、v1.8、v1.9、v1.10、v1.11、v1.12、v1.13、v1.14、v1.15、v1.16、v1.17。
让我们来讨论一些重要的发展。
console.log("Listening on http://localhost:3000");因为这些绑定是建立在 hyper 上的,它们提供了巨大的吞吐量和延迟。
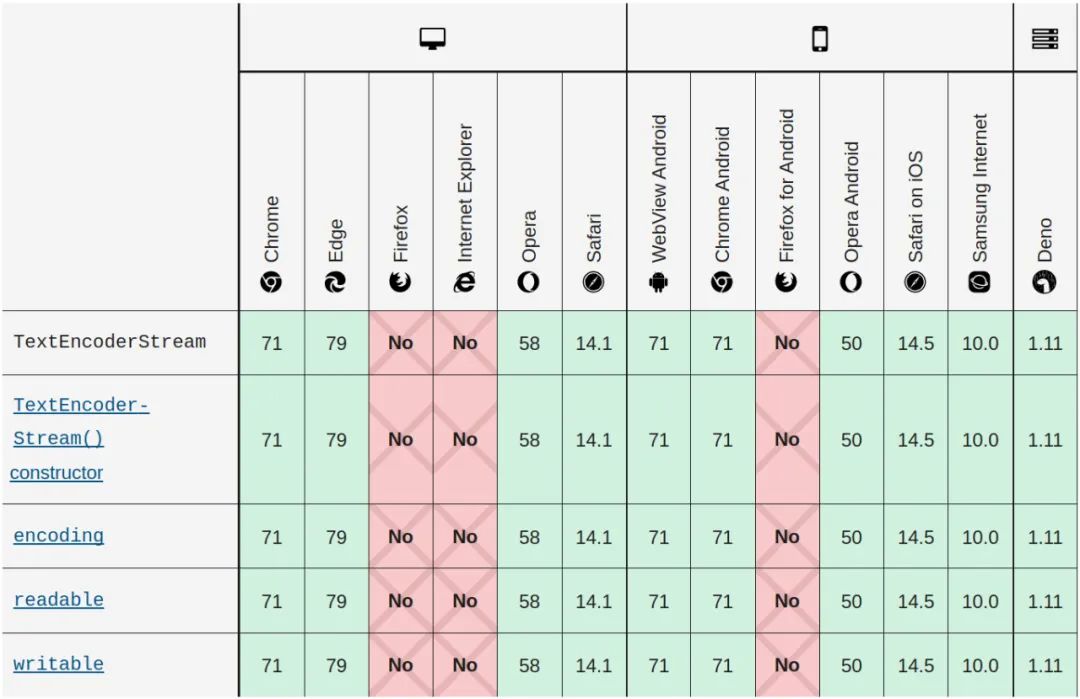
2021 年 8 月,Deno 被添加到 MDN 兼容性表中。

Deno 非常重视 Web 兼容性;我们用 WPT(Web Platform Tests,Web 平台测试)对 Deno 进行了测试,WPT 是所有主要浏览器使用的测试套件,以确保符合规范。测试套件的结果可以在 wpt.fyi 上找到。
在 Deno v1.13 中,我们用一个新的外部功能接口(Foreign Function Interface,FFI)API 取代了不稳定的插件系统。FFI 仍然被认为是不稳定的,但我们认为这是一个重大的改进。
在 1.13 版之前,原生插件系统允许使用 Rust 编写的动态库。由于 Rust ABI 的不稳定,以及将 API 作者限制在一种语言中,我们决定用一个通用的 FFI API 来取代这个系统。这个 API 允许开发者用任何使用 C 语言调用约定的语言来编写 Deno 运行时的“扩展”。
我们已经看到一些使用 FFI API 的有趣项目,展示了 FFI API 的强大功能:
桌面应用框架
Python 解释器绑定
SDL2 绑定
SerialPort 绑定
SQLite 绑定
2021 年 11 月,Slack 宣布其基于 Deno 的下一代开发平台。除了 Slack,我们一直在与其他合作伙伴合作,以开发和交付伟大的 Deno 赋能产品。我们相信 Deno Deploy 的“隔离即服务”为以下方面提供了坚实的基础:
现代边缘托管
用户可扩展的平台(机器人、插件、应用程序等。)
低代码解决方案
在 2021 年第四季度,我们开始努力提供一流的 Node.js 兼容性。允许 Deno 直接在 Deno 中运行为 Node.js 开发的应用程序和库(NPM 包),没有任何变化。
在 Deno v1.15 中,我们提供了“兼容模式”的第一个预览。该特性仍然不稳定,但可以使用 --compat 标志启用。大部分的工作涉及在 std/node 中提供 polyfills。
一些关键的模块如 tls 和 zlib 仍然不完整,但在目前的形式下,你仍然可以运行重要的应用程序。我们的目标是在未来几个月内推出适合所有用户的第一个迭代版本。
2021 年 9 月,我们开始讨论 Deno 2 版本可能是什么样子的。API 中有很多细微的改变需要处理,但是我们也在调查基本的变化,以改善 Deno 的工作流。预计不久之后,我们将发布 Deno 2 的路线图,并希望在今年上半年就能交付。它将专注于更好的 NPM 生态系统的兼容性,为常见的工作流程提供更好的 DX,并探索替代的包管理解决方案。
Aaron O\'Mullan,Deno 首席工程师;Bartek Iwańczuk,Deno 工程师;Ryan Dahl,Deno 首席执行官。
原文链接:
https://deno.com/blog/deno-in-2021
TypeScript--deno前置学习
第一节:前言:
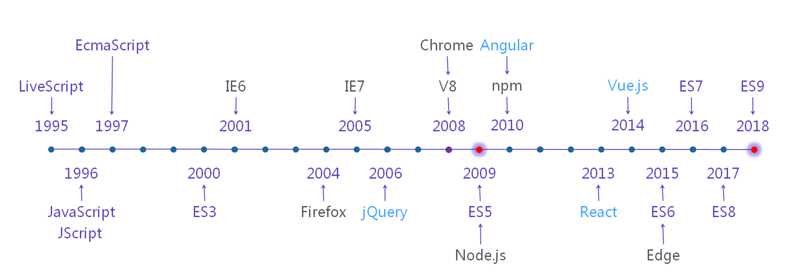
1.JavaScript 的发展简史图:

2.关于node与deno:
(1)Node与Deno 的区别:Node 可以工作,而 Deno 不行,Deno 只是一个原型或实验性产品。
(2)Deno 的目标是不兼容 Node,而是兼容浏览器。Deno 不是要取代 Node.js,也不是下一代 Node.js,也不是要放弃 npm 重建 Node 生态。deno 的目前是要拥抱浏览器生态。
(3)使用deno就 需要加载一个 TypeScript 编译器
其实TypeScript现在用的已经很广泛了,无论你使用ng、React还是Vue都可以使用TypeScript来实现的你JavaScript代码。
3. TypeScript是什么
typeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,TypeScript 在 JavaScript 的基础上添加了可选的静态类型和基于类的面向对象编程。其实TypeScript就是相当于JavaScript的增强版,但是最后运行时还要编译成JavaScript。TypeScript最大的目的是让程序员更具创造性,提高生产力,它将极大增强JavaScript编写应用的开发和调试环节,让JavaScript能够方便用于编写大型应用和进行多人协作。
4.TypeScript和JavaScript的对比
ypeScript 与JavaScript两者的特性对比,主要表现为以下几点:
(1)TypeScript是一个应用程序级的JavaScript开发语言。(这也表示TypeScript比较牛逼,可以开发大型应用,或者说更适合开发大型应用)
(2)TypeScript是JavaScript的超集,可以编译成纯JavaScript。这个和我们CSS离的Less或者Sass是很像的,我们用更好的代码编写方式来进行编写,最后还是有好生成原生的JavaScript语言。
(3)TypeScript跨浏览器、跨操作系统、跨主机、且开源。由于最后他编译成了JavaScript所以只要能运行JS的地方,都可以运行我们写的程序,设置在node.js里。
(4)TypeScript始于JavaScript,终于JavaScript。遵循JavaScript的语法和语义,所以对于我们前端从业者来说,学习前来得心应手,并没有太大的难度。
(5)TypeScript可以重用JavaScript代码,调用流行的JavaScript库。
(6)TypeScript提供了类、模块和接口,更易于构建组件和维护。
第二节:开发环境的安装(windows环境下)
1.安装Node.js
安装Node.js非常简单,只要到Node官网下载一个最新版本就可以了,相关安装步骤参考链接:https://www.cnblogs.com/zhouyu2017/p/6485265.html
安装好后,可以打开命令行工具,同时按下win+R,然后输入cmd就可以打开,打开后输入
node -v
npm -v
如果看到相关的版本号说明已经安装成功了,看不到版本号就说明你的node.js没有安装成功。
2.安装TypeScript包
在刚才的命令行窗口继续输入如下命令:
npm install typescript -g
然后,输入如下命令,查看相关版本号,正常显示则说明包安装成功。
tsc --version
3.编写HelloWorld程序
1.初始化项目:进入你的编程文件夹后,可以使用 npm init -y来初始化项目,生成package.json文件。
2.创建tsconfig.json文件,在终端中输入tsc --init:它是一个TypeScript项目的配置文件,可以通过读取它来设置TypeScript编译器的编译参数。
3.安装@types/node,使用npm install @types/node --dev-save进行安装。这个主要是解决模块的声明文件问题。
4.编写HelloWorld.ts文件,然后进行保存,代码如下。
var a:string = "HelloWorld" console.log(a)
5.使用webstorm 创建helloWorld.ts文件,详细可参考 https://www.cnblogs.com/bfwbfw/p/10043101.html
6.在webstorm终端中输入node helloWorld.js就可以看到结果了。
第三节:变量类型
TypeScript最大的一个特点就是变量是强类型的,也就是说,在声明变量的时候,我们必须给他一个类型。
TypeScript中的数据类型有:
- Undefined :
- Number:数值类型;
- string : 字符串类型;
- Boolean: 布尔类型;
- enum:枚举类型;
- any : 任意类型,一个牛X的类型;
- void:空类型;
- Array : 数组类型;
- Tuple : 元祖类型;
- Null :空类型。
(1)Undefined类型
在js中当你定义了一个变量,但没有给他赋予任何值的时候,他就是Undefined类型。
我们现在来看一个例子,比如我们要声明一个年龄的变量age,我们要使用数值类型,也就是Number,但是我们不给他任何的值,我们只是在控制台给它输出,然后我们来看结果。
新建demo01.ts文件,下入下面代码:
//声明数值类型的变量age,但不予赋值 var age:number console.log(age)
写完后保存代码,进行运行任务,然后生成demo01.js,在终端中使用node demo01.js来进行查看运行结果。控制台输出了undefined。
(2)Number类型
在TypeScript中,所有的数字都是Number类型,这不分是整数还是小数。比如下面我们声明一个年龄是18岁,身高是178.5厘米。
新建一个文件demo01_1.ts文件,写入下面代码:
var age:number = 18 var stature:number = 178.5 console.log(age) console.log(stature)
然后执行转换,查看结果,我们可以在控制台看到结果已经顺利输出,没有任何意外。
在TypeScrip中有几种特殊的Number类型 我们需要额外注意一下:
- NaN:它是Not a Number 的简写,意思就是不是一个数值。如果一个计算结果或者函数的返回值本应该是数值,但是由于种种原因,他不是数字。出现这种状况不会报错,而是把它的结果看成了NaN。(这就好比我们去泰国外,找了一个大长腿、瓜子脸、水蛇腰的女神。房也开好了,澡也洗完了,发现跟我们的性别统一,我们只能吃个哑巴亏,你绝不会声张)
- Infinity :正无穷大。
- -Infinity:负无穷大。
(3)string类型
由单引号或者双引号括起来的一串字符就是字符串。比如:"demo",‘121222‘
var demo:string = "demo 12121" console.log(demo)
这时候控制图就会输出 demo 12121 。
(4)boolean布尔类型
布尔类型主要用于逻辑判断,通过对与错的判断是最直观的逻辑处理,boolean类型只有两种值,true和false。
var b:boolean = true var c:boolean = false
(5)enum 类型
这个世界有很多值是多个并且是固定的,比如:
- 世界上人的类型:男人、女人。
- 一年的季节:春、夏、秋、冬。
这种变量的结果是固定的几个数据时,就是我们使用枚举类型的最好时机:
demo01_3.ts
enum REN{ nan , nv } console.log(REN.nan) //返回了0,这是索引index。
给这些枚举赋值,可以直接使用=,来进行赋值。
enum REN{
nan = ‘男‘,
nv = ‘女‘,
}
console.log(REN.nan) //返回了男 这个字
(6)any类型
TypeScript友好的为我们提供了一种特殊的类型any,比如我们在程序中不断变化着类型,又不想让程序报错,这时候就可以使用any了。
var t:any =10 t = "wfaceboss" t = true console.log(t)
(7)Null类型
与 Undefined 类似,都代表空。Null 代表是引用类型为空。
注意:剩余的数组、元组、void 会在后续学到。
第四节:TypeScript的函数
函数可以理解为:把功能相近的需求封装成一个独立的代码块,每次传入不同的变量或参数,就可以实现不同的结果。
1.定义函数
函数就相当于一个工具,如果你想使用这个工具,就要先制作这个工具。这就是我们说的定义函数。在TypeScript里定义函数跟JavaScript稍微有些不同。我们来定义找姐姐的函数吧。
function searchXiaoJieJie(age:number):string{ return ‘找到了‘+age+‘岁的姐姐‘ } var age:number = 18 var result:string = searchXiaoJieJie(age) console.log(result) //找到了18岁的姐姐
上面的程序,先用function关键字声明了一个searchXiaoJieJie的方法,然后我们使用了他,并返回了给我们结果。
需要注意的是:
- 声明(定义)函数必须加 function 关键字;
- 函数名与变量名一样,命名规则按照标识符规则;
- 函数参数可有可无,多个参数之间用逗号隔开;
- 每个参数参数由名字与类型组成,之间用分号隔开;
- 函数的返回值可有可无,没有时,返回类型为 void;
- 大括号中是函数体。
2.形参和实参
(1)形参的使用
函数定义的时候写的参数是形参。从字面意义上我们可以看出,形参就是形式上的参数。我们定义了形参也就规定了此函数的参数个数和参数类型,规范了函数。
function searchXiaoJieJie(age:number):string{ return ‘找到了‘+age+‘岁的姐姐‘ }
比如这个函数,就定义了一个形参,它的类型是数值类型。
(2)实参的使用
调用函数时传递的具体值就是实参。同样从字面理解,实参就是真实的参数,我们在使用的时候,具体真实传递过去的就是实参,比如18,20,22,这些具体的参数就是实参。
var age:number=18 var result:string = searchXiaoJieJie(age)
此时传递的age就是实参。
注意:
在函数调用的时候,我们需要按照形参的规则传递实参,有几个形参就要传递几个实参,并且每一个实参的类型要与对应的形参类型一致。
3. TypeScript语言中的函数参数
TypeScript的函数参数是比较灵活的,它不像那些早起出现的传统语言那么死板。在TypeScript语言中,函数的形参分为:可选形参、默认形参、剩余参数形参等。
(1)有可选参数的函数
可选参数,就是我们定义形参的时候,可以定义一个可传可不传的参数。这种参数,在定义函数的时候通过 ?标注。
比如我们继续作找姐姐的函数,这回不仅可以传递年龄,还可以选择性的传递身材。我们来看如何编写。
function searchXiaoJieJie2(age:number,stature?:string):string{ let yy:string = ‘‘ yy = ‘找到了‘+age+‘岁‘ if(stature !=undefined){ yy = yy + stature } return yy+‘的小姐姐‘ } var result:string = searchXiaoJieJie2(22,‘大长腿‘) console.log(result) //找到了22岁大长腿的小姐姐
var result1=string=searchXiaoJieJie2(22)
console.log(result1)//找到了22岁的小姐姐
(2)有默认参数的函数
有默认参数就更好理解了,就是我们不传递的时候,他会给我们一个默认值,而不是undefined了。我们改造上边的函数,也是两个参数,但是我们把年龄和身材都设置默认值。
function searchXiaoJieJie2(age:number=18,stature:string=‘大胸‘):string{ let yy:string = ‘‘ yy = ‘找到了‘+age+‘岁‘ if(stature !=undefined){ yy = yy + stature } return yy+‘的小姐姐‘ } var result:string = searchXiaoJieJie2() console.log(result)//找到了18岁大胸的小姐姐
(3)有剩余参数的函数
有时候我们有这样的需求,我传递给函数的参数个数不确定。
剩余参数就是形参是一个数组,传递几个实参过来都可以直接存在形参的数组中。
function searchXiaoJieJie3(...xuqiu:string[]):string{ let yy:string = ‘找到了‘ for (let i =0;i<xuqiu.length;i++){ yy = yy + xuqiu[i] if(i<xuqiu.length){ yy=yy+‘、‘ } } yy=yy+‘的小姐姐‘ return yy } var result:string = searchXiaoJieJie3(‘22岁‘,‘大长腿‘,‘瓜子脸‘,‘水蛇腰‘) console.log(result)//找到了22岁、大长腿、瓜子脸、水蛇腰、的小姐姐
第五节:三种函数的定义方式
1.函数声明法
函数声明法创建函数是最常用的函数定义法。使用function关键字和函数名去定义一个函数。
function add(n1:number,n2:number):number{ return n1+n2 }
2.函数表达式法
函数表达式法是将一个函数赋值给一个变量,这个变量名就是函数名。通过变量名就可以调用函数了。这种方式定义的函数,必须在定义之后,调用函数。下面例子中等号右边的函数没有函数名,称为匿名函数。
var add = function(n1:number,n2:number):number{ return n1+n2 } console.log(add(1,4))
3.箭头函数
箭头函数是 ES6 中新增的函数定义的新方式,我们的 TypeScript 语言是完全支持 ES6 语法的。箭头函数定义的函数一般都用于回调函数中。
var add = (n1:number,n2:number):number=>{ return n1+n2 } console.log(add(1,4))
第六节:函数中变量的作用域
定义在函数内部的变量与定义在函数外部的变量是不一样的,作用的范围也不一样。
每个变量都有一个起作用的范围,这个范围就是变量的作用域。在TypeScript语言中变量作用域划分是以函数为标准的。
1.函数作用域演示
我们来举个例子,现在要制作一个整形的方法,然后在函数里用var定义一个shape的变量,我们再函数的外部读取这个变量,你会发现是读取不到的。
function zhengXing():void{ var shape = ‘刘德华‘ console.log( shape) } zhengXing() console.log(shape)//报错,shape is not defined
2.认识全局变量和局部变量
- 局部变量:函数体内定义的变量就是局部变量。
- 全局变量: 函数体外 定义的变量就是全局变量。
我们改造上边的程序,把shape办理移动到全局,然后再进行输出。
var shape= ‘刘德华‘ function zhengXing():void{ console.log(‘你被整形成了‘+shape+‘的样子‘) } zhengXing()//你被整成了刘德华的样子 console.log(shape)//刘德华
这时候shape变量是全局的,所以在函数内也可以调用,在函数外也可以调用。
3.局部变量和全局变量重名
当局部变量与全局变量重名的时候,在函数体内是局部变量起作用;如果重名,就有变量提升。
还是上边整形的例子,你是想整形成刘德华,但是函数体内部声明了一个马德华。虽然一字之差,但是样子可是完全不同的。我们来看代码如何实现:
var shape:string = ‘刘德华‘ function zhengXing():void{ var shape:string = ‘马德华‘ console.log(‘你被整形成了‘+shape+‘的样子‘) } zhengXing()//你被整形成了马德华的样子
console.log(shape)//刘德华
这回你会发现,你并没有变成刘德华而是变成了马德华。那你说我我想变成刘德华,我在函数没声明新变量前打印到控制台行不行?
var shape:string = ‘刘德华‘ function zhengXing():void{ console.log(‘你整形成了‘+shape+‘的样子‘) var shape:string = ‘马德华‘ console.log(‘技术胖整形成了‘+shape+‘的样子‘) } zhengXing() console.log(shape)
代码改造成了这样,但是你会发现,我们输出的结果如下:
你被整形成了undefined的样子
产生这个结果的原因就是变量提升,他的真实代码是这样的。
var shape:string = ‘刘德华‘ function zhengXing():void{ var yangzi:string console.log(‘技术胖整形成了‘+shape+‘的样子‘) shape = ‘马德华‘ console.log(‘技术胖整形成了‘+shape+‘的样子‘) } zhengXing() console.log(shape)
也就是当内部声明了和全局的变量同名时,就会出现变量提升的效果,声明语句会提升到函数的第一句。这就是变量提升的含有。
4.let关键字变量的作用域
在早期javascript的变量作用域只有全局和局部,并且是以函数划分的,但在其他语言中,作用域的划分是以一对大括号作为界限的。
所以,JavaScript就遭到了无数开发者的吐槽,甚至说javascript不适合开发大型语言,容易内存溢出。JavaScript团队意识到了这一点,在ES6中推出了let关键字。
使用let关键字的变量就是一个块级作用域变量。实际工作中多使用let来声明你的变量,让程序更有条例。 来看一段程序:
function zhengXing():void{ var shape_a:string = ‘刘德华‘ { let shape_b:string = ‘小沈阳‘ console.log(‘技术胖整形成了‘+shape_b+‘的样子‘) } console.log(‘你被整形成了‘+shape_a+‘的样子‘) console.log(‘你被整形成了‘+shape_b+‘的样子‘) } zhengXing()
注意:这时候编译后,我们运行,你会发现是可以执行的,并且打印到了控制台正确的结果。 这是因为ts编译成js,他自动给我们加了ES5的处理,ES5里是没有let关键字的,现在我们再改一下编译好的程序,你会发现shape_b
这个关键字就找不到了。
第七节:引用类型-数组
TypeScript中的数据分为值类型和引用类型。引用类型中封装了很多对属性,每一对属性都有属性名和属性值。
在TypeScript中也给我们提供了一些引用类型,例如:Array(数组)、String(字符串)、Date(日期对象)、RegExp(正则表达式)等
1.初始化数组的两种方法
创建数组时可以指定数组的容量,也可以直接向数组中存储数据。
声明数组的方法
声明数组跟声明一个普通变量是一样的,都是通过 var let 关键字实现的,只不过数组的类型说明符比较复杂而已。
let arr1:number[ ] //声明一个数值类型的数组
let arr2:Array<string> //声明一个字符串类型的数组
2.给数组赋值:
数组是存储大量数据的集合,声明数组之后,需要给数组存储数据。这时候有两种方法:
- 字面量赋值法:直接使用“[ ]”对数组进行赋值。
- 构造函数赋值法:
(1)字面量赋值法
//定义一个空数组,数组容量为0 let arr1:number[] = [] //定义一个数组时,直接给数组赋值 let arr2:number[] = [1,2,3,4,5] //定义数组 的同事给数组赋值 let arr3:Array<string> = [‘a‘,‘b‘,‘c‘] let arr4:Array<boolean> = [ true,false,false]
需要注意的是,在TypeScript中指定数据类型的数组只能存储同一类型的数组元素。
//报错! 必须存储number类型的数据 let arr5:number[] = [1,2,true]
(2)构造函数赋值法
在 TypeScript 中使用 Array 这个引用类型来表示数组的,那么每一个数组都是 Array 类型的实例。那么,我们在创建数组的时候也可以使用构造函数来进行赋值。
let arr1:number[] = new Array() let ara2:number[] = new Array(1,2,3,4,5) let arr3:Array<string> = new Array(‘a‘,‘b‘,‘c‘) let arr4:Array<boolean> = new Array(true,false,false)
3.元组 ---特殊的数组
元组是一种特殊的数组,元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。比如,你可以定义一对值分别为string和number类型的元组。
//声明一个元祖类型 let x : [string,number] //正确的初始化 x = [‘hello‘,10] //错误的初始化方法 x = [10,‘hello‘]
第八节:引用类型--字符串
在TypeScript中存在两种类型的字符串:基本类型字符串和引用类型字符串。
字符串的两种类型:
(1)基本类型字符串:由单引号或者双引号括起来的一串字符串。
(2)引用类型字符串:用new 实例化的 String类型。
引用类型的出现给字符串增加一系列方法了。以至于可以更方便操作字符串。
需要说明的是这两种声明字符串的方法没有什么不同。基本类型的字符串可以直接使用引用类型的属性和方法。
相关的字符串学习参考:http://www.cnblogs.com/zengfp/p/9883073.html
第九节:引用类型-日期对象
TypeScript中使用Date这个引用类型来存储日期对象,如果你要声明一个日期变量时,记得也要注明它的类型是Date。
创建日期对象
日期对象是Date的实例,可以使用构造函数的方法进行创建。并且构造函数中可以传递多种类型的参数。
1.不传递任何参数
构造函数中不传递参数时,Date()构造函数将根据当前日期和时间创建一个Date对象。我们看下面的例子理解一下。
let d:Date = new Date() console.log(d) //2018-12-01T02:51:24.770Z
2.传递一个整数
传递一个整数,这个整数代表的是距离1970-01-01 00:00:00的毫秒数。例如:传入参数为1000,将创建一个表示1970-01-01 00:00:01的日期对象。
我们举个例子,传递一个整数,看一下结果。
let d:Date = new Date(1000) let da:Date = new Date(2000) console.log(d) //1970-01-01T00:00:01.000Z console.log(da) //1970-01-01T00:00:02.000Z
3.传递一个字符串
如果传递一个表示日期的字符串,就会生成相对应的日期对象。字符串的格式常用:yyyy/MM/dd hh:mm:ss,yyyy-MM-dd hh:mm:ss,yyyy-MM-ddThh:mm:ss等,具体可以参看下面的例子。
let d1:Date = new Date(‘2018/12/01 09:30:00‘) let d2:Date = new Date(‘2018-12-01 09:30:00‘) let d3:Date = new Date(‘2018-12-01T09:30:00‘) console.log(d1) console.log(d2) console.log(d3)
然,他们打印出来的结果时完全相同的(都是2018-12-01T01:30:00.000Z),所以在开发中你不用太过于纠结使用哪种方式进行声明。
4.传递表示年月日时分秒的变量
let d:Date = new Date(year,month,day,hours,minutes,seconds,ms);
- year 表示年份,4位数字。
- month表示月份,数值是0(1月)~11(12月)之间的整数。
- day 表示日期。数值是1~31之间的整数。
- hours 表示小时,数值是0-23之间的整数。
- minutes 表示分钟数,数值是0~59之间的整数。
- seconds 表示秒数,数值是0~59之间的整数。
- ms 表示毫秒数,数值是0~999之间的整数。
第10节:引用类型-正则表达式
用于验证最好最强大的手段目前为止就是正则表达式。TypeScript的RegExp类表示正则表达式。
认识正则表达式:
创建正则表达式和字符串犹如一对好基友(类似),创建正则表达式也提供了两种方法,一种是才采用new 关键字,另一种是采用字面量的方式。
1.构造函数法
构造函数中可以传一个参数,也可以传递两个参数。一个是字符串描述,另一个是修饰符,比如g是全局修饰符,i是忽略大小写,m是多行模式。
let reg1:RegExp = new RegExp("baidu.com") //表示字符串规则里含有abcefg console.log(reg1)// 结果为 /baidu.com/
let reg2:RegExp = new RegExp("baidu.com",‘gi‘) console.log(reg2) //结果为 /baidu.com/gi
2.字面量法
简而言之,直接写正则表达式。
let reg3:RegExp = /baidu.com/
let reg4:RegExp = /baidu.com/gi
RegExp中的常用方法
RegExp对象包含两个方法:test( )和exec( ),功能基本相似,用于测试字符串匹配。
- test(string) :在字符串中查找是否存在指定的正则表达式并返回布尔值,如果存在则返回 true,不存在则返回 false。
- exec(string) : 用于在字符串中查找指定正则表达式,如果 exec() 方法执行成功,则返回包含该查找字符串的相关信息数组。如果执行失败,则返回 null。
看一个例子:
let reg1:RegExp = /baidu/i let website:string = ‘baidu.com.com‘ let result:boolean = reg1.test(website) console.log(result) //true
这时候控制台打印出来的是true,那么我们再来看一下exec的使用方法。
let reg1:RegExp = /baidu/i let website:string = ‘baidu.com‘ console.log(reg1.exec(website)) //[ ‘baidu‘, index: 0, input: ‘baidu.com‘ ]
输出的结果变为了[ ‘baidu‘, index: 0, input: ‘baidu.com‘ ]。
相关正则可以查看一下这篇文章:http://www.runoob.com/regexp/regexp-tutorial.html
第11节: 面向对象编程-类的声明和使用
类的出现可以让前端程序员抽象层次、增加维护性和复用性。当然这一系列的类的操作,我们都叫他面向对象编程。TypeScript就是一个基于类的面向对象编程语言。
认识类与对象:
类是对象具体事务的一个抽象,对象是类的具体表现。
类的定义
认识TypeScript基于类的面向对象编程,就需要从一个简单的类开始。
我们模拟一个小姐姐的类,小姐姐需要有年龄,有姓名,会说“小哥哥好”。
看下面的例子:
class XiaoJieJie{ name:string; age:number; constructor(name:string,age:number){ this.name = name this.age = age } say(){ console.log(‘小哥哥好‘) } } let jiejie:XiaoJieJie = new XiaoJieJie(‘小红‘,18) console.log(jiejie) jiejie.say()
我们先用class关键字声明了一个类,并在里边声明了name和age属性。constructor为构造函数。构造函数的主要作用是给类中封装的属性进行赋值。
第12节: 面向对象编程-修饰符
访问修饰符
TypeScript语言和Java还有C#很像(因为我只会这两个面向对象的语言),类中属性的访问可以用访问修饰符来进行限制。访问修饰符分为:public、protected、private。
- public:公有修饰符,可以在类内或者类外使用public修饰的属性或者行为,默认修饰符。
- protected:受保护的修饰符,可以本类和子类中使用protected修饰的属性和行为。
- private : 私有修饰符,只可以在类内使用private修饰的属性和行为。
我们还是写一个小姐姐的类,但是我们使用一些访问修饰符来修饰。
class XiaoJieJie2{ public sex:string protected name:string private age:number public constructor(sex:string,name:string,age:number){ this.sex=sex this.name=name this.age=age } public sayHello(){ console.log(‘小哥哥好‘) } protected sayLove(){ console.log(‘我爱你‘) } } var jiejie2:XiaoJieJie2 = new XiaoJieJie2(‘女‘,‘热巴‘,22) console.log(jiejie2.sex) console.log(jiejie2.name) //报错 console.log(jiejie2.age) //报错 jiejie2.sayHello() jiejie2.sayLove()
只读属性修饰符
使用readonly修饰符将属性设置为只读,只读属性必须在生命时或者构造函数里被初始化(注意)。
我们声明一个man的抽象类,里边只有一个属性sex,并且是只读。
class Man{ public readonly sex:string = ‘男‘ } var man:Man = new Man() man.sex=‘女‘
在编辑器里你就会发现报错了,我们就不强行编译了。
第13节: 面向对象编程-继承和重写
类的继承
继承:允许我们创建一个类(子类),从已有的类(父类)上继承所有的属性和方法,子类可以新建父类中没有的属性和方法。
(1)先来创建一个父类。
class Jspang{ public name:string public age : number public skill: string constructor(name:string,age:number,skill:string){ this.name = name this.age = age this.skill = skill } public interest(){ console.log(‘玩‘) } } let jspangObj:Jspang = new Jspang(‘大头爸爸‘,18,‘web‘) jspangObj.interest()
作了一个的抽象类,有姓名,有年龄,有技能,然后还有一个函数是兴趣。类创建好之后我们就进行了实例化。
(2)继承父类
class JsShuai extends Jspang{ public xingxiang:string = ‘帅气‘ public zhuangQian(){ console.log(‘一天赚了一个亿‘) } } let shuai = new JsShuai("小头儿子",15,‘领导力‘) shuai.interest() shuai.zhuangQian()
extends关键字就是继承的重点,是关键词。TypeScript不支持多重继承。
类方法的重写
重写就是在子类中重写父类的方法。
比如:在子类中重写父类中的interest方法。
class JsShuai extends Jspang{ public xingxiang:string = ‘帅气‘ public interest(){ super.interest() console.log(‘建立电商平台‘) } public zhuangQian(){ console.log(‘一天赚了一个亿‘) } }
先是继承了父类的方法,然后通过super关键字调用了父类的方法,实现了技能的增加。
第14节:面向对象编程-接口
在通常情况下,接口是用来定义一些规范,使用这些接口,就必须实现按照接口中的规范来走。
认识接口
定义接口的关键字是interface。我们现在就来定义一个接口,这个接口是用来规范丈夫的。
interface Husband { sex:string interest:string } let myhusband:Husband ={ sex:‘男‘,interest:‘看书、运动‘} console.log(myhusband)
我们通过接口,定义了一个找老公的接口,并且给他了两个必选项:性别和兴趣爱好.
可选参数的接口
对老公的标准如果我们有一些可选项,这些并不是都需要显示出来的,在有些情况下,我们只需要传入部分参数。我们可以使用问号?的形式来设置可选参数。
比如:现在我们还希望老公的标准,有一条是给我“买包包”,但是这个是隐喻的,不是直接显示出来的。我们修改我们的接口。
interface Husband { sex:string interest:string maiBaoBao?:Boolean } let myhusband:Husband ={ sex:‘男‘,interest:‘看书、运动‘,maiBaoBao:true} console.log(myhusband)
上面的代码maiBaoBao选项就是可选的,可以写也可以不写。
规范函数类型接口
我们还可以使用接口来规范函数类型的接口,比如现在要找老公这件事,我们规定有一些资源,然后我们需要哪些资源,在函数中进行匹配,最后返回是否匹配成功。
interface SearchMan{ (source:string,subString:string):boolean } let mySearch:SearchMan
mySearch = function(source:string,subString:string):boolean{ let flag =source.search(subString) return (flag != -1) } console.log(mySearch(‘高、富、帅、德‘,‘胖‘)) //false
第15节:面向对象编程-命名空间
在制作大型应用的时候,为了让程序更加有层次感和变量之间不互相干扰,我们可以使用命名空间来构建程序。
举个小例子:比如“德华”这件事,帅哥也有叫德华的,二师兄也有叫德华的。那我们要如何区分呢?。
命名空间的使用
当然命名空间就是解决这个问题的,命名空间,又称内部模块,被用于组织有些具有内在联系的特性和对象。我们来看一个例子:
namespace shuaiGe{ export class Dehua{ public name:string = ‘刘德华‘ talk(){ console.log(‘我是帅哥刘德华‘) } } } namespace bajie{ export class Dehua{ public name:string = ‘马德华‘ talk(){ console.log(‘我是二师兄马德华‘) } } } let dehua1:shuaiGe.Dehua = new shuaiGe.Dehua() let dehua2:shuaiGe.Dehua = new bajie.Dehua() dehua1.talk()
通过命名空间我们很好的把程序变的清晰了。
以上是关于Deno 2021 回顾:优化内核兼容 Node.js的主要内容,如果未能解决你的问题,请参考以下文章
esm.sh 和 jspm.org 在 deno 兼容性方面是不是遵循相同的方法?