vue3 学习笔记 —— axios 的使用有变化吗?
Posted 前端人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 学习笔记 —— axios 的使用有变化吗?相关的知识,希望对你有一定的参考价值。
本篇文章主要目的就是想告诉我身边,正在学 vue3 或者 准备学 vue3 的同学,vue3中网络请求axios该如何使用,防止接触了一点点 vue3 的同学会有个疑问?生命周期、router 、vux使用都改变了,那 axios 使用有没有啥改变?
小姐姐
使用 axios 之前,需要先安装好。
yarn add axios
npm install axios
bower install axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>上边的四种安装方式,根据你创建的项目,自行选择方式。
一、axio 得基本使用
先创建一个组件,引入 axios 测试一下引入成功没有!写入以下代码:
import axios from "axios"
import onMounted from "vue"
export default
setup()
onMounted(()=>
axios(
url:'https://xxxxxx.net/hj/mp/banner/l'
)
)
onMounted 是生命周期钩子函数,页面加载完成,就会调用这个网络请求。axios的方法没有设置网络请求方式。默认是 GET 请求。
打开服务,查看网络请求的时候发现,请求失败了:
报错内容:Access to XMLHttpRequest at '
https://xxxxx/hj/mp/banner/l' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
提示存在跨域问题。
二、如何解决跨域问题?
使用 proxy 代理解决这个问题,新建 vue.config.js 文件,添加配置:
module.exports=
devServer:
proxy:
'/api':
target:'https://xxxxx.net',
changeOrigin:true,
pathRewrite:
'^/api':''
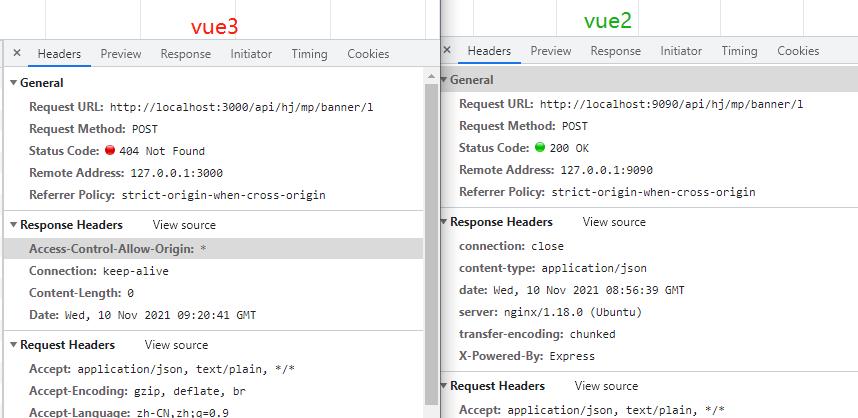
刷新页面查看效果的时候就尴尬了,请求地址完全正确,但是一直提示 404 找不到地址。
vue2中的项目,请求正常,但是在vue3中就是404。

在网络请求处,添加全局配置,并把请求处的url中域名删除掉。
axios.defaults.baseURL ='/api'
axios.defaults.headers.post['Content-Type'] = 'application/json'
axios(
url:'/hj/mp/banner/l'
)修改完成后,刷新页面网络请求就变成成功了。
三、封装
没用一次三方库,讲最多的就是如何封装,封装后如何使用,直接用不香吗?
很明白地告诉你,还是太年轻....多吃几次亏就记住了。封装最大优点就是,如果三方框架内有 bug 或者需要更改三方的时候,你只需要修改一个地方就修改完了,维护方便,工作量小,还不容易遗漏。
由于axios请求方法很多,所以封装的时候可以有多种类型。
方式1:
import axios from 'axios'
//全局配置
axios.defaults.baseURL = "/api"
axios.defaults.timeout = 5000
//拦截器
axios.interceptors.request.use( config=>
return config
,error=>
return Promise.error(error)
)
axios.interceptors.response.use( response=>
return response.data
,error=>
return Promise.error(error)
)
export function request(url='',params=,type='POST')
//设置 url params type 的默认值
return new Promise((resolve,reject)=>
let promise
if( type.toUpperCase()==='GET' )
promise = axios(
url,
params
)
else if( type.toUpperCase()=== 'POST' )
promise = axios(
method:'POST',
url,
data:params
)
//处理返回
promise.then(res=>
resolve(res)
).catch(err=>
reject(err)
)
)
//使用时调用
import request from '../network/request.js'
export default
mounted()
request('/hj/mp/banner/l').then(res=>
console.log(res);
).catch(err=>
console.log(err);
)
由于 axios 返回本身就是一个promise对象,所以我们可以不给外层实例化 promise 对象,封装变得更简单。
方式2:
import axios from 'axios'
//全局配置
axios.defaults.baseURL = "/api"
axios.defaults.timeout = 5000
export function request(config)
const instace = axios.create(
timeout:50000,
method:'post'
)
//请求拦截
instace.interceptors.request.use(config=>
return config
,err=>)
//响应拦截
instace.interceptors.response.use(res=>
return res.data
,err=>
//错误处理
)
return instace(config)
//使用时调用
import request from './request'
request(
url:'/hj/mp/banner/l',
).then(res=>
console.log(res);
).catch(err=>
console.log(err);
)axios的封装方式有很多,感兴趣的同学,可以自己去 axios 文档了解下,试着自己封装一个,或者收藏一下,日后直接复制使用就好了,不用再辛苦封装了。
四、全局引用 axios
可以把上述封装的 request 方法,通过全局引用,这样在项目的任意文件内就都可以使用了。
在main.js内添加全局属性
const app = createApp(App)
app.config.globalProperties.$http = request
app.mount('#app')上述三者的顺序不可以调整哦!
在组件内使用时:
import defineComponent, getCurrentInstance ,onMounted from "vue"
export default defineComponent (
setup(props,ctx)
const proxy = getCurrentInstance()
onMounted(()=>
console.log(proxy);
proxy.$http('/hj/mp/banner/l').then(res=>
console.log(res);
)
)
)能看到最后的恭喜你了,vue3中axios使用有变化的也就这点东西了。
以上是关于vue3 学习笔记 —— axios 的使用有变化吗?的主要内容,如果未能解决你的问题,请参考以下文章
学习笔记Vue+Element UI+axios 实现简单的登录页面
SpringBoot知识体系+Vue3 实战WIKI知识库系统笔记 demo7_axios_cross
SpringBoot知识体系+Vue3 实战WIKI知识库系统笔记 demo7_axios_cross