Vue3学习笔记
Posted dahei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3学习笔记相关的知识,希望对你有一定的参考价值。
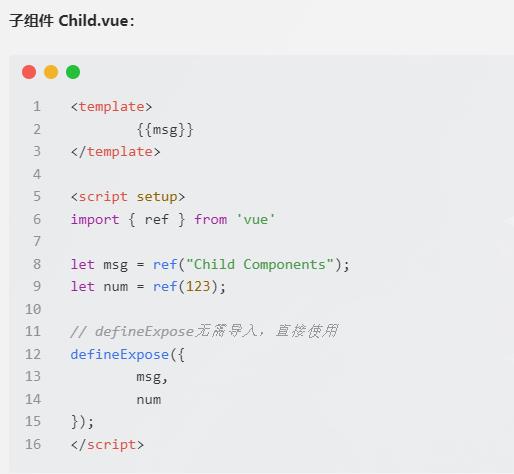
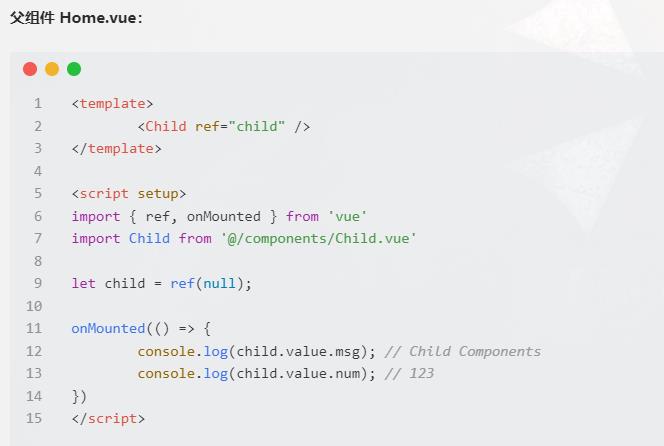
对外暴露属性(defineExpose)
<script setup> 的组件默认不会对外部暴露任何内部声明的属性。 如果有部分属性要暴露出去,可以使用 defineExpose


<script setup>
语法糖并不是新增的功能模块,它只是简化了以往的组合API(compositionApi)的必须返回(return)的写法,并且有更好的运行时性能。
注:因为setup语法糖是vue3.2正式确定下来的议案,所以vue3.2的版本是真正适合setup语法糖的版本。
在 script setup 中,引入的组件可以直接使用,无需再通过components进行注册,并且无法指定当前组件的名字,它会自动以文件名为主,也就是不用再写name属性了
setup 函数
由于在执行setup函数的时候,还没有执行created生命周期方法,所以在setup函数中,是无法使用data和methods
setup函数只能是同步的不能是异步的
reative
reactive是vue3中提供的实现响应式数据的方法, 通过ES6的proxy来实现的
reative参数必须是对象(json/array)
如果给reactive传递了其他对象, 默认情况下修改对象,界面不会自动更新, 如果想更新,可以通过重新赋值的方式
ref
ref和reactive一样,也是用来实现响应式数据的方法. 实现对简单值的监听
ref底层的本质其实还是reactive,系统会自动根据我们给ref传入的值将它转换成ref(xx) -> reactive(value:xx)
在vue(template)中使用ref的值不用通过value获取
在TS中使用ref的值必须通过value获取
在组合API中使用生命周期函数,直接从vue中引入
import onMounted from Vue
vue3响应式数据本质
在Vue2.x中通过defineProperty来实现响应式数据的
在Vue3.x中是通过Proxy来实现响应式数据的
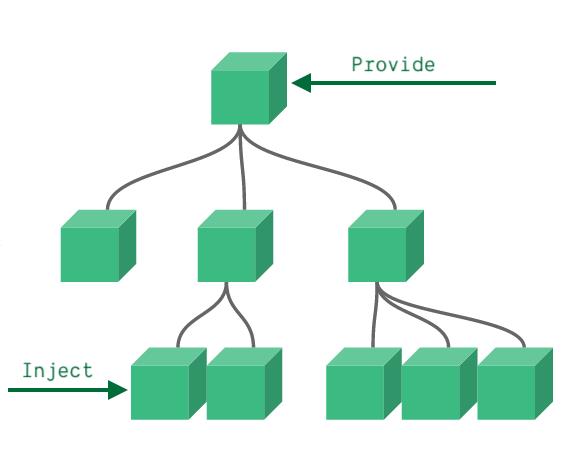
provide 与 inject

作用: 实现祖与后代组件间通信
用法: 父组件有一个provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据.
具体写法:

Vue3中watch函数和watchEffect函数的对比
watch函数的套路是: 既要知名要检视那个属性,也要指明检视的回调.
watchEffect函数的套路是: 不用指明要检视哪个属性,回调中用到了哪个属性,那就检视哪个属性.
watchEffect函数和computed函数有点像:
computed函数注重: 计算出来的值 [PS: 回调函数的返回值], 所以必须写返回值.
watchEffect函数注重: 过程 [回调函数的函数体], 所以不用写返回值.
reactive() 和 ref() 对比

参考: https://www.cnblogs.com/xiegongzi/p/15875530.html
Proxy数据检视原理
Vue2中数据检视如果是对象类型的,通过Object.defineProperty()的getter和setter来做到数据监视的;
Vue2中监视数据的弊端:
新增属性,删除属性,界面不会更新.
直接通过下边修改数据.界面不会更新.
Vue3中就不会出现上面的情况.
Proxy官方链接: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Reflect官方链接: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
相比Vue2
打包大小减少41%
初次渲染快55%,更新渲染快133%
内存减少54%
使用Proxy代替defineProperty实现数据响应式
重写虚拟DOM的实现和Tree-Shaking
创建Vue3项目(通过Vite来创建)
node版本: 14.16.3 npm版本: 6.14.13
npm create vite@latest vue3-demo --template vue
npm install
npm run dev
vue3中ref使用
参考: https://blog.csdn.net/weixin_47886687/article/details/112919563
keep-alive
<!-- 失活的组件将会被缓存!-->
<keep-alive>
<component :is="currentTabComponent"></component>
</keep-alive>
Provide / Inject
使用一对provide和inject,无论组件层次有多深,父组件都可以作为其所有子组件的依赖提供者.
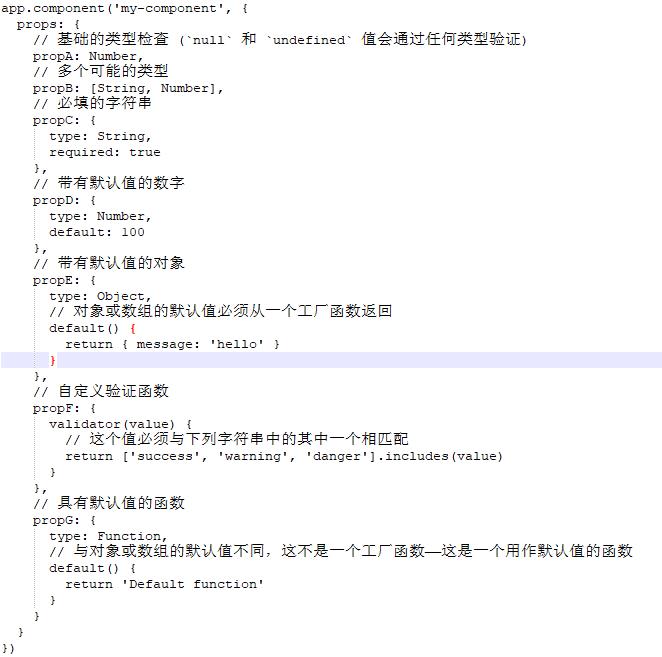
Props验证

v-for 与 v-if 一同使用
可以把 v-for 移动到 <template> 标签中来修正
<template v-for="todo in todos" :key="todo.name">
<li v-if="!todo.isComplete">
todo.name
</li>
</template>
生命周期
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
beforeUnmount
unmounted
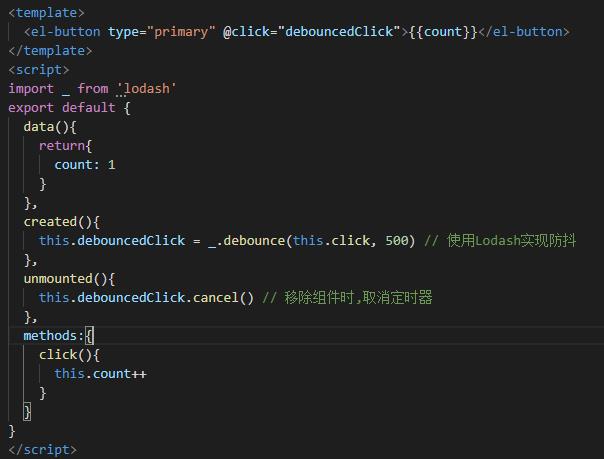
防抖和节流
详见: https://v3.cn.vuejs.org/guide/data-methods.html#%E6%96%B9%E6%B3%95

防抖:触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计算时间.
使用场景:频繁触发、输入框搜索.
因为防抖的特性,一直执行最后一次的触发,所以可以用于鼠标移动确定最后一次移动的时候的坐标位置.
节流:高频事件触发,但在n秒内只会执行一次,所以节流会稀释函数的执行频率.
使用场景:频繁触发、onrize,onscroll滚动条.
因为节流是监听到第一次触发事件后就执行,所以可以用来防止按钮多次点击执行多次,且按照第一次点击的事件为准.
通过脚手架Vite创建项目:
npm init vite@latest my-vue-app --template vue
以上是关于Vue3学习笔记的主要内容,如果未能解决你的问题,请参考以下文章