学习笔记Vue+Element UI+axios 实现简单的登录页面
Posted Love丶伊卡洛斯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习笔记Vue+Element UI+axios 实现简单的登录页面相关的知识,希望对你有一定的参考价值。
前言
本文主要是学习过程的记录,可能写法上不是很规范,仅供学习参考。
Vue3文档:传送门
Element UI文档:传送门
axios文档:传送门
使用了表单,按钮,消息提示。
功能介绍
用户名校验空和2-20位中英文。
密码必须包含大小写字母、数字和特殊字符,两种或两种以上,6-20位。
测试用户名:admin 密码:123abc
1、没有后端版,直接js校验账户,通过提示“登录成功”,错误提示相应消息,输入框标红。
2、get请求后端版,使用axios,发送get请求至后端cgi,简单校验后返回数据。
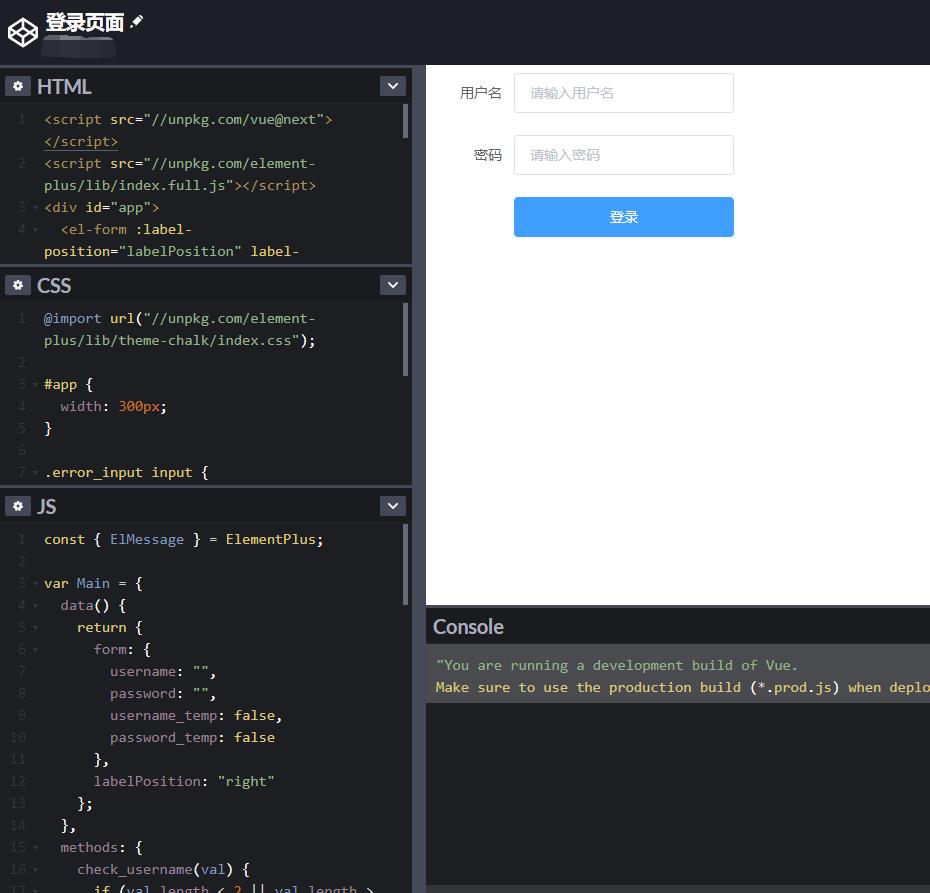
代码在线预览
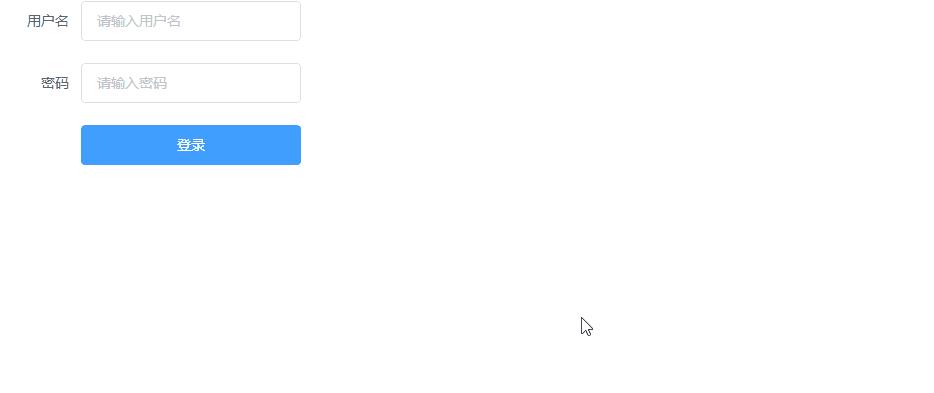
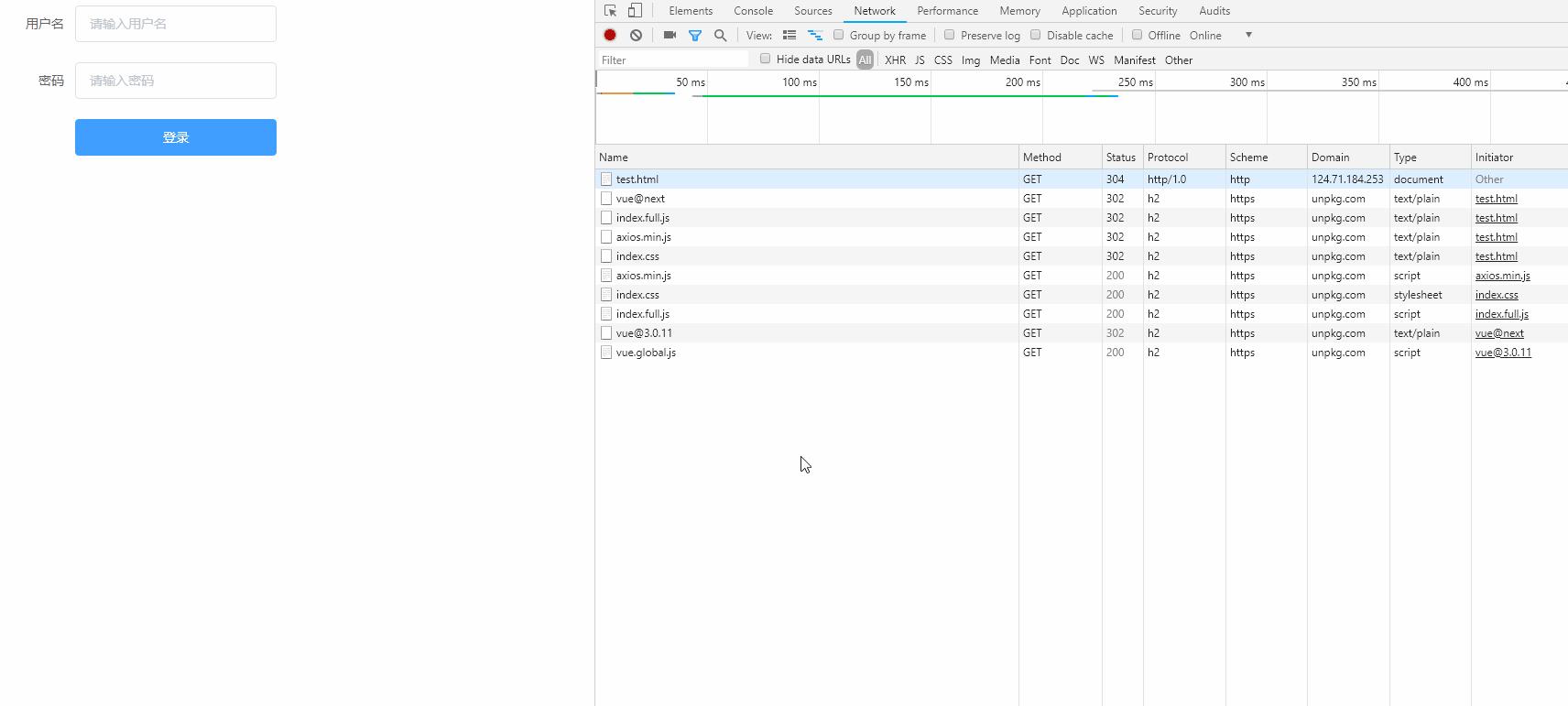
效果图
无后端版

后端版

代码
无后端版
login.html
<!DOCTYPE html>
<html>
<head>
<title>
登录
</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/element-plus/lib/index.full.js"></script>
<style>
@import url("https://unpkg.com/element-plus/lib/theme-chalk/index.css");
#app {
width: 300px;
}
.error_input input {
border-color: red;
}
#login_btn {
width: 220px;
}
</style>
</head>
<body>
<div id="app">
<el-form :label-position="labelPosition" label-width="80px" :model="form">
<el-form-item label="用户名">
<el-input v-model="form.username" placeholder="请输入用户名" v-bind:class="{error_input:form.username_temp}"
@input="check_username(form.username)"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input placeholder="请输入密码" v-model="form.password" v-bind:class="{error_input:form.password_temp}"
show-password @input="check_password(form.password)"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" id="login_btn" @click="login">登录</el-button>
</el-form-item>
</el-form>
</div>
</body>
<script>
const {ElMessage} = ElementPlus;
var Main = {
data() {
return {
form: {
username: "",
password: "",
username_temp: false,
password_temp: false
},
labelPosition: "right"
};
},
methods: {
check_username(val) {
if (val.length < 2 || val.length > 20) {
this.form.username_temp = true;
} else {
this.form.username_temp = false;
}
},
check_password(val) {
if (val.length < 6 || val.length > 20) {
this.form.password_temp = true;
} else {
this.form.password_temp = false;
}
},
login() {
let u = this.form.username;
let p = this.form.password;
if (u.length == 0 || p.length == 0) {
ElMessage.error("用户名或密码不能为空!");
} else if (!/^[a-zA-Z0-9]{2,20}$/.test(u)) {
ElMessage.error("用户名为2-20位!");
} else if (
!/^(?![\\d]+$)(?![a-zA-Z]+$)(?![^\\da-zA-Z]+$)([^\\u4e00-\\u9fa5\\s]){6,20}$/.test(
p
)
) {
console.log("username:" + u + " password:" + p);
ElMessage.error(
"密码必须包含大小写字母、数字和特殊字符,两种或两种以上!"
);
} else {
if (u == "admin" && p == "123abc") {
ElMessage.success({
message: "登录成功",
type: "success"
});
} else {
ElMessage.error("用户名或密码错误!");
}
}
}
},
watch: {}
};
const app = Vue.createApp(Main);
app.use(ElementPlus);
app.mount("#app");
</script>
</html>
后端版
test.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8;"/>
<title>
登录
</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/element-plus/lib/index.full.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<style>
@import url("https://unpkg.com/element-plus/lib/theme-chalk/index.css");
#app {
width: 300px;
}
.error_input input {
border-color: red;
}
#login_btn {
width: 220px;
}
</style>
</head>
<body>
<div id="app">
<el-form :label-position="labelPosition" label-width="80px" :model="form">
<el-form-item label="用户名">
<el-input v-model="form.username" placeholder="请输入用户名" v-bind:class="{error_input:form.username_temp}"
@input="check_username(form.username)"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input placeholder="请输入密码" v-model="form.password" v-bind:class="{error_input:form.password_temp}"
show-password @input="check_password(form.password)"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" id="login_btn" @click="login">登录</el-button>
</el-form-item>
</el-form>
</div>
</body>
<script>
const {ElMessage} = ElementPlus;
var Main = {
data() {
return {
form: {
username: "",
password: "",
username_temp: false,
password_temp: false
},
labelPosition: "right"
};
},
methods: {
check_username(val) {
if (val.length < 2 || val.length > 20) {
this.form.username_temp = true;
} else {
this.form.username_temp = false;
}
},
check_password(val) {
if (val.length < 6 || val.length > 20) {
this.form.password_temp = true;
} else {
this.form.password_temp = false;
}
},
login() {
let u = this.form.username;
let p = this.form.password;
if (u.length == 0 || p.length == 0) {
ElMessage.error("用户名或密码不能为空!");
} else if (!/^[a-zA-Z0-9]{2,20}$/.test(u)) {
ElMessage.error("用户名为2-20位!");
} else if (
!/^(?![\\d]+$)(?![a-zA-Z]+$)(?![^\\da-zA-Z]+$)([^\\u4e00-\\u9fa5\\s]){6,20}$/.test(
p
)
) {
console.log("username:" + u + " password:" + p);
ElMessage.error(
"密码必须包含大小写字母、数字和特殊字符,两种或两种以上!"
);
} else {
axios.get('/cgi-bin/test.cgi', {
params: {
username: u,
password: p
}
})
.then(function (response) {
console.log(response);
console.log(response.data);
if(response.data == true)
{
ElMessage.success({
message: "登录成功",
type: "success"
});
}
else
{
ElMessage.error("用户名或密码错误!");
}
})
.catch(function (error) {
console.log(error);
});
}
}
},
watch: {}
};
const app = Vue.createApp(Main);
app.use(ElementPlus);
app.mount("#app");
</script>
</html>
test.c
后端server使用的boa,感兴趣的话可以参考 Linux下嵌入式Web服务器BOA和CGI编程开发
//编译配合cgic.c cgic.h 编译为test.cgi
#include <stdio.h>
#include <string.h>
#include <stdlib.h>
#include <unistd.h>
#include <sys/types.h>
#include <sys/stat.h>
#include <fcntl.h>
#include <arpa/inet.h>
#include <errno.h>
#include <time.h>
#include "cgic.h"
char *get_request_content(char *src, char *content, int max_len);
int cgiMain(void)
{
char *lenstr = NULL;
lenstr = getenv("QUERY_STRING");
if(NULL == lenstr)
{
return -1;
}
cgiHeaderContentType("text/html");
char *u = get_request_content(lenstr, "username", 20);
char *p = get_request_content(lenstr, "password", 20);
if(NULL == u || NULL == p)
{
return -1;
}
if(0 == strncmp(u, "admin", 20) && 0 == strncmp(p, "123abc", 20))
{
printf("true");
}
else
{
printf("false");
}
return 0;
}
char *get_request_content(char *src, char *content, int max_len)
{
char *result = (char *)malloc((max_len) * sizeof(char));
memset(result, 0, max_len);
int i = 0;
char *temp = NULL;
temp = strstr(src, content);
if (temp == NULL)
{
return NULL;
}
temp += strlen(content);
temp += 1;
while (1)
{
if (max_len == i)
break;
if (temp[i