axios中url拼接和请求参数分离
Posted 码上暴富
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios中url拼接和请求参数分离相关的知识,希望对你有一定的参考价值。
axios中url拼接和请求参数分离
axios中url拼接和请求参数分离
register() {
this.$axios({
method: 'post',
url: `http://222.xxx.xxx.xxx:27305/unLogin/register?code=${this.data}`,
data: {
name: '111',
}
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
}
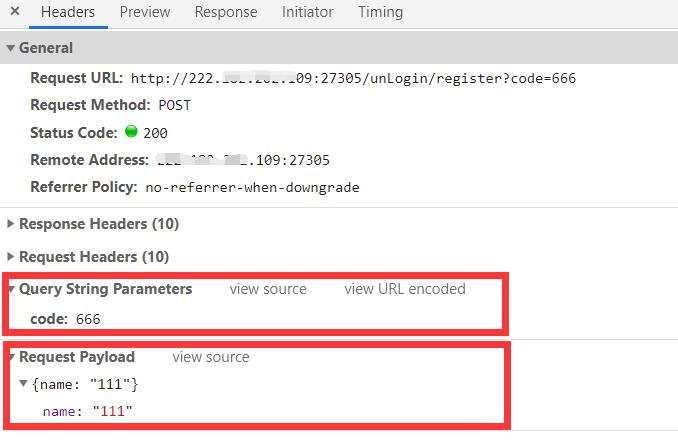
结果

以上是关于axios中url拼接和请求参数分离的主要内容,如果未能解决你的问题,请参考以下文章
axios发送post请求,请求参数会出现在url后面的问题