mock和axios常见的传参方式
Posted beauty-han
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mock和axios常见的传参方式相关的知识,希望对你有一定的参考价值。
第一次接手项目,传参方式还有些吃力,因此做一下总结。
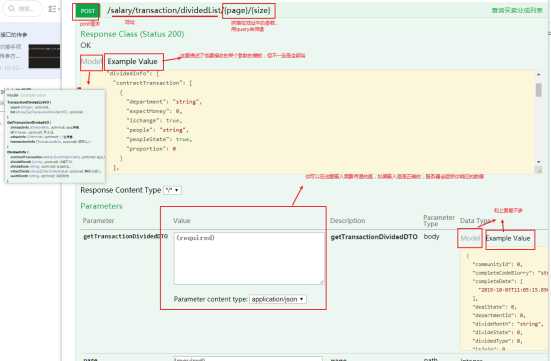
首先我们需要会看swagger中的接口。里面写了某个接口需要接收什么样的值,前端怎么传递这个值

在mock中的传参方式:
mock中传参的方式有两个参数,一个是path对象,一个是data对象。
path想当于拼接在url地址上的参数,
data是url后面的参数。
1、get请求
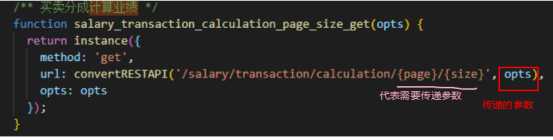
如果url后面有opts的参数,则说明他需要传递参数。要不就不用传递了,直接写个url就好了,不用拼接参数。(请看下图)

图一是接口

图二是调用了这个接口。
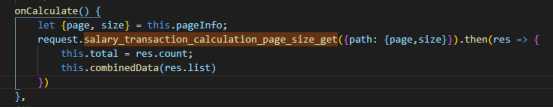
这个get请求中拼接了参数,get中参数的拼接是和url拼接在一块。opts中的path属性是用来在url中进行拼接的,path中写入你需要拼接的参数。
实际上mock和axios的方式大致是一样的,他们都是基于promise对象来使用的,他们返回的是一个promise对象,所以可以用.then。then方法中的参
数就是后端返回给咱们的数据。
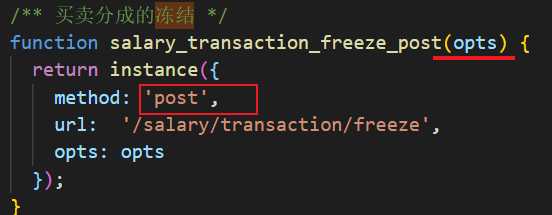
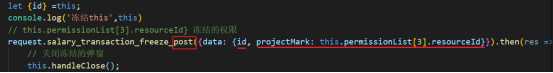
2、post请求
接口:


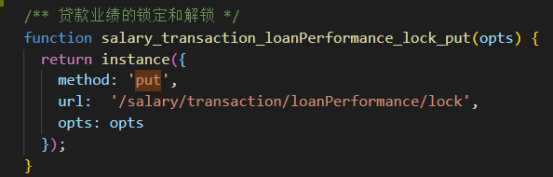
3、put传参
他传参的方式同post是一样滴。这里就不赘述了。


axios传参的方式:
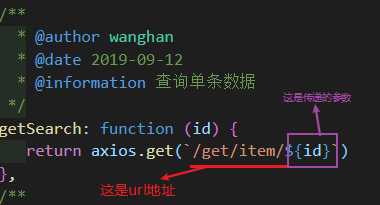
在介绍axios传参时需要介绍一种字符串的另一种表达形式---模板字符串
模板字符串就是字符串的另一种表达形式。
用``包裹起来的就是字符串就是模板字符串,如果字符串$id代表的就是拼接的变量名,这样就不用加连接符了,
下面时实例。

1、get请求

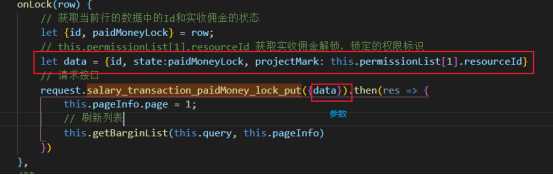
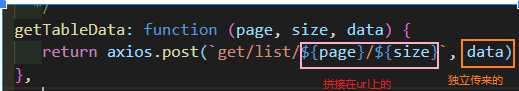
2、post请求

注意data是一个对象哈。
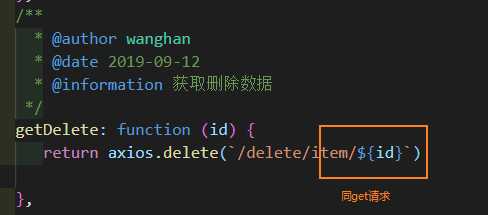
3、delete请求
delete实际上和get请求的传递方式是一样的。

以上是关于mock和axios常见的传参方式的主要内容,如果未能解决你的问题,请参考以下文章