axios发起post请求,url后面的参数自动拼接到Request URL上
Posted 静悄悄的痕迹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios发起post请求,url后面的参数自动拼接到Request URL上相关的知识,希望对你有一定的参考价值。
最近遇到一个神奇的bug,当通过路由query传参跳转到新的页面时,新页面请求接口的Request URL后面自动拼接上了query传参
具体如下:
跳转路由是这样的
let path = "********";
this.$router.push({path:path,query:{keyWord:"零食"}})
跳转到新的页面后新页面所有请求接口的地址
https://api.*********.com/?g=home_v2&m=taobaoInt&a=search&keyWord=零食
默认请求接口的地址
https://api.*********.com/?g=home_v2&m=taobaoInt&a=search
可以很明显的看到路由query传参到的页面的接口地址被强行增加了keyWord关键字,就是这个关键字导致接口失效。
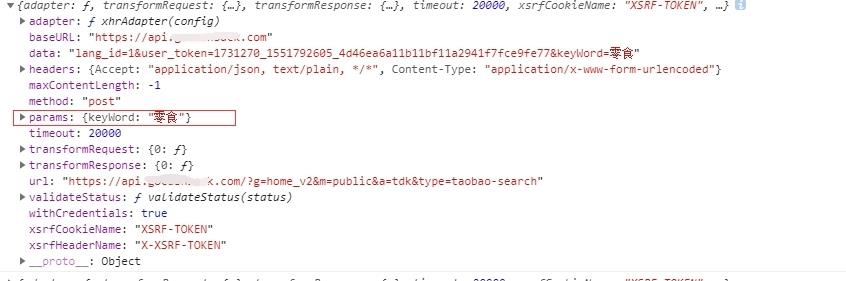
经过查看Axios说明文档发现可以在请求发送之前进行拦截,于是将请求打印出来
// 添加请求拦截器 axios.interceptors.request.use(function (config) { // 在发送请求之前做些什么 console.log(config); return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error); });
经过对比发现query传值时,请求会自动加上params参数

axios默认用get传值时用params传参,用post传值时,用data传参,就是用post传值时,url参数影响了请求地址自动加上了params
因此需要在请求开始时做一个拦截就好了
1 apiRequest.interceptors.request.use((request) => { 2 console.log(request); 3 if(request.method == \'post\'){ 4 request.params = {}; 5 } 6 return request; 7 });
以上是关于axios发起post请求,url后面的参数自动拼接到Request URL上的主要内容,如果未能解决你的问题,请参考以下文章