前端面试 CSS— CSS如何实现双飞翼布局?
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试 CSS— CSS如何实现双飞翼布局?相关的知识,希望对你有一定的参考价值。
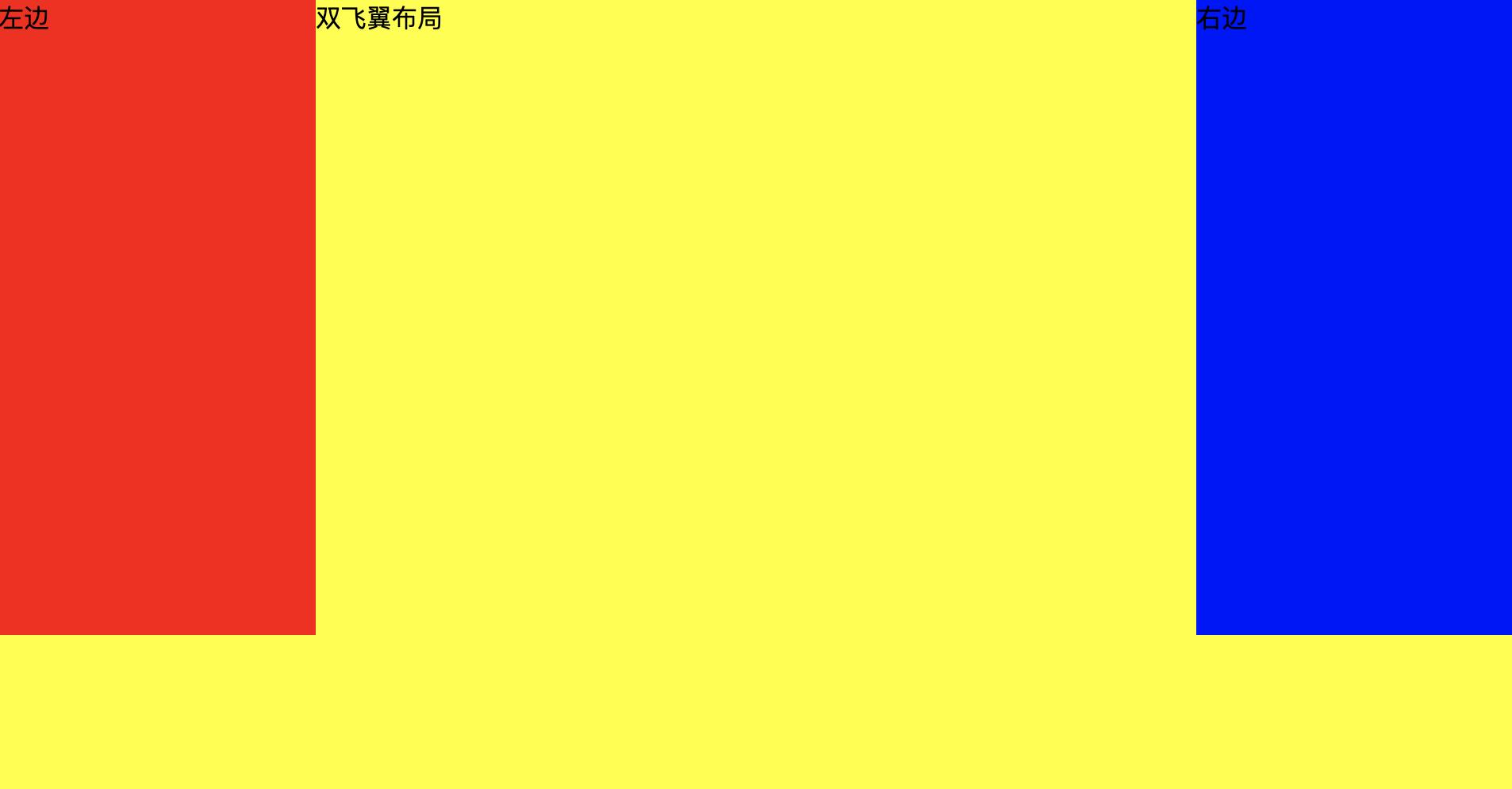
双飞翼布局如下所示:

以下是代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
* {
margin: 0;
padding: 0;
}
.container {
min-width: 600px;
}
.left {
float: left;
width: 200px;
height: 400px;
background: red;
margin-left: -100%;
}
.center {
float: left;
width: 100%;
height: 500px;
background: yellow;
}
.center .inner {
margin: 0 200px;
height: 400px;
}
.right {
float: left;
width: 200px;
height: 400px;
background: blue;
margin-left: -200px;
}
</style>
</head>
<body>
<article class="container">
<div class="center">
<div class="inner">双飞翼布局</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
</article>
</body>
</html>以上是关于前端面试 CSS— CSS如何实现双飞翼布局?的主要内容,如果未能解决你的问题,请参考以下文章
前端基础面试题之语义化+块级元素和内联元素+css布局盒模型