前端一面又挂了?学习总结经验,别再让面试止步一面!
Posted QXXXD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端一面又挂了?学习总结经验,别再让面试止步一面!相关的知识,希望对你有一定的参考价值。
前端一面又挂了?为什么考察基础知识的一面总是失败?一起来总结总结吧!
前端一面面经(凉)
字节一面
① CSS 相关
- 右侧固定宽度 100px,左侧自适应
- CSS 盒子模型
- 说说绝对定位
- 单位 em,rem,rem 适用场景
- 清除浮动
- 实现双飞翼布局和圣杯布局
② JavaScript 相关
- 异步任务
- 事件循环
- script 阻塞,defer,async 属性;
- 数据类型
- 原型和原型链
- new 操作符
- 栈和堆
- 跨域
- 闭包
- 宏任务微任务
- 防抖节流的区别和使用场景
- 本地缓存、cookie 和 session 的区别
- js 浮点误差
- this 指向
③ 计算机网络相关
- 进程与线程定义,线程通信方式
- 浏览器输入 url 到页面显示的过程
- DNS 解析
- TCP 连接
- http 请求
- 七层协议
- HTTP状态码
- 怎么设置强制协商缓存和不缓存?
④ 框架(Vue,React)相关
- react 通信
- Vue 双向绑定
⑤ 算法 相关
- 排序算法有哪些?
- 手写快排
- 中序遍历
- 版本号排序
- 删除一个字符串中的’b’元素,以及重复的’a’和’c’元素
- 合并有序数组
百度一面
① CSS 相关
- display,visibility,opacity 三个属性有什么区别
- 为什么要清除浮动
- 水平垂直居中
- flex
- 选择器,伪类、伪元素
- BFC
- 三栏布局
- css 盒模型
② JavaScript 相关
- 说说 this 指向
- 声明变量有几种方式,什么差别
- new 一个对象的过程
- 为什么会有 promise,promise 和 callback 的区别
- async await 原理和使用
- 事件捕获,事件冒泡,事件委托
- 手写防抖、节流
- 判断对象类型的方法
- 正则表达式
- 谈谈跨域
③ 计算机网络相关
- 浏览器垃圾回收机制
- 浏览器事件循环
- 浏览器存储
- CDN 回源策略
- 常见 http 方法
- http 一次请求过程
- 浏览器渲染进程
- http 缓存
- get 和 post 的区别
④ Vue 框架相关
- vue2、vue3区别
- vue 和 react区别
- vue 通讯组件
- vue 的钩子函数
- 响应式原理
京东一面
① HTML / CSS 相关
- html标签有哪些,语义化有什么好处
- flex实现左200,右自适应
- 如何触发BFC?
- 元素垂直居中
- 实现三栏布局
- css 选择器的类型和权重
② JavaScript 相关
- 宏任务和微任务的区别
- 深拷贝的方法?
- 异步请求用 promise 封装
- 同源策略
- 跨域
- let const var的区别
- 闭包
- ajax 同步还是异步?
③ ES6
- 箭头函数的特点
- this 的指向问题
- ES6 新特性
- promise
- async await
④ 计算机网络相关
- 浏览器缓存
- 浏览器进程有哪些?
- http 与 https的区别
- http 状态码
⑤ Vue 框架相关
- 是否了解 vue3、webpack
- vue2 数据绑定
- vue 组件传值
- vuex 包含哪些
- vue-router 的钩子,分别一般都用来写哪些代码
- Vue 中的组件通信?
- Vue2 与 vue3 的区别?
- Vue 生命周期
⑥ 算法
- 快排
- 具体说说 diff 算法
面试失败原因
1、简历中水分比较多
简历中水分比较多,过分夸大相应的经验和能力,编造某些经历,虚构事实,其实这些都不可取。经验丰富的 HR 可以通过多个连续问题来确认你经历中的细节,如果求职者被问得“编”不下去,这次面试也就出局了。简历应该注意什么呢?
📝 准备简历
简历不用很复杂,它是一份简单的简历,作用是让阅读简历的人能够快速、准确地捕捉到有用信息。可以参考以下几点来修改自己的简历:
- 简历排版简洁,页数最好控制在 2 页以内。
- 简历内容与招聘要求匹配
- 个人信息三要素:姓名、电话、邮箱,一定不能少,这些信息是 HR 以及面试官能联系到你的途径,如果因为电话和邮箱联系不上而失去面试机会,真的是太亏了。
- 写项目经历的时候把重点的几个项目拿出来介绍就行了,不需要把你做过的所有项目都罗列出来。
- 斟酌了解、熟悉、精通等字眼,不要给自己挖坑。最后确保每一个写上去的技术点自己都能说出点什么,不要出现面试官问你一个技术点却只能答出用过。
- 简历格式最好用 PDF,避免出现格式错误。
2、 缺乏表达能力,或是面试技巧
缺乏表达能力,或是面试技巧,不能通过沟通把自己的能力展示给面试官。要知道面试是在短时间内让一个人迅速的了解并信任你,信任什么呀?就是信任你能胜任新的工作嘛。你除了能做还要会说,所以你要学习有技巧的去沟通。
3、基础知识不扎实
基础知识不扎实,应该是大多数人一面挂了的原因。所以面试前我们应该充分做好准备,复习前端知识点,夯实基础,查漏补缺;以往面试经验总结回顾,吸取经验教训;对前端高频面试题进行整理复习。
前端基础知识笔记分享
基础笔记大纲内容包括:HTML (5)、CSS (3)、JavaScript、正则表达式、面向对象、JS设计模式、函数、BOM、DOM、事件、Jquery、Ajax、HTTP、Vue 等等知识点。
最后
一面都比较偏基础,大部分题目都会,即使不会也似曾相识,都能说上几句。但为什么有些人能过有些人过不了,这就是考查你的基础知识是否全面且扎实。会是应该的,但你的答案一定要详细并且有些题要说出多种答案。这就需要各位平常的积累了。
📢 最后在这里给大家分享一波前端面试题: 281页《前端大厂面试手册》PDF文档(含答案解析),免费领取途径 👉🏻点击这里领取哦!
HTML
- html 语义化
- canvas 相关
- svg 和 canvas 的区别?
- html5 有哪些新特性?
- 如何处理 HTML5 新标签的浏览器兼容问题?
- 说说 title 和 alt 属性
- HTML 全局属性(global attribute)有哪些
- …
CSS
- 让一个元素水平垂直居中,到底有多少种方案?
- 浮动布局的优点?有什么缺点?清除浮动有哪些方式?
- 使用 display:inline-block 会产生什么问题?解决方法?
- 布局题:div 垂直居中,左右10px,高度始终为宽度一半
- 盒模型
- CSS 如何进行品字布局
- CSS 如何进行圣杯布局
- CSS 如何实现双飞翼布局?
- 什么是 BFC?
- 触发条件
- BFC 渲染规则
- …

JavaScript
- JS 原始数据类型有哪些?引用数据类型有哪些?
- null 是对象吗?为什么?
- ‘1’.toString() 为什么可以调用?
- 0.1+0.2 为什么不等于 0.3?
- 什么是 BigInt? 为什么需要 BigInt?
- 如何创建并使用 BigInt?
- typeof 是否能正确判断类型?
- instanceof 能否判断基本数据类型?
- 能不能手动实现一下 instanceof 的功能?
- Object.is 和===的区别?
- [] == ![] 结果是什么?为什么?
- JS 中类型转换有哪几种?
- == 和 ===有什么区别?
- 对象转原始类型是根据什么流程运行的?
- 如何让 if(a == 1 && a == 2) 条件成立?
- 什么是闭包?
- 闭包产生的原因?
- 闭包有哪些表现形式?
- 如何解决下面的循环输出问题?
- 原型对象和构造函数有何关系?
- 能不能描述一下原型链?
- JS 如何实现继承?
- 函数的 arguments 为什么不是数组?如何转化成数组?
- forEach 中 return 有效果吗?如何中断 forEach 循环?
- JS 判断数组中是否包含某个值
- JS 中 flat—数组扁平化
- 什么是高阶函数
- …

HTTP 协议
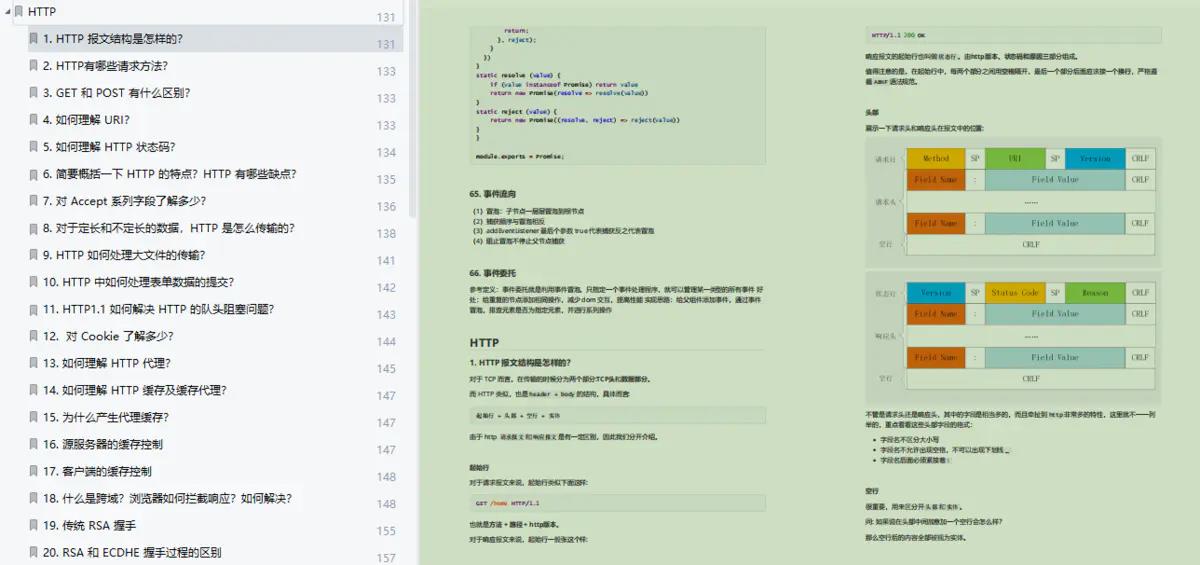
- HTTP 报文结构是怎样的?
- HTTP有哪些请求方法?
- GET 和 POST 有什么区别?
- 如何理解 URI?
- 如何理解 HTTP 状态码?
- 简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
- 对 Accept 系列字段了解多少?
- 对于定长和不定长的数据,HTTP 是怎么传输的?
- HTTP 如何处理大文件的传输?
- HTTP 中如何处理表单数据的提交?
- HTTP1.1 如何解决 HTTP 的队头阻塞问题?
- 对 Cookie 了解多少?
- 如何理解 HTTP 代理?
- 如何理解 HTTP 缓存及缓存代理?
- 为什么产生代理缓存?
- 源服务器的缓存控制
- 客户端的缓存控制
- 什么是跨域?浏览器如何拦截响应?如何解决?
- 传统 RSA 握手
- RSA 和 ECDHE 握手过程的区别
- …

TCP 协议
- 能不能说一说 TCP 和 UDP 的区别?
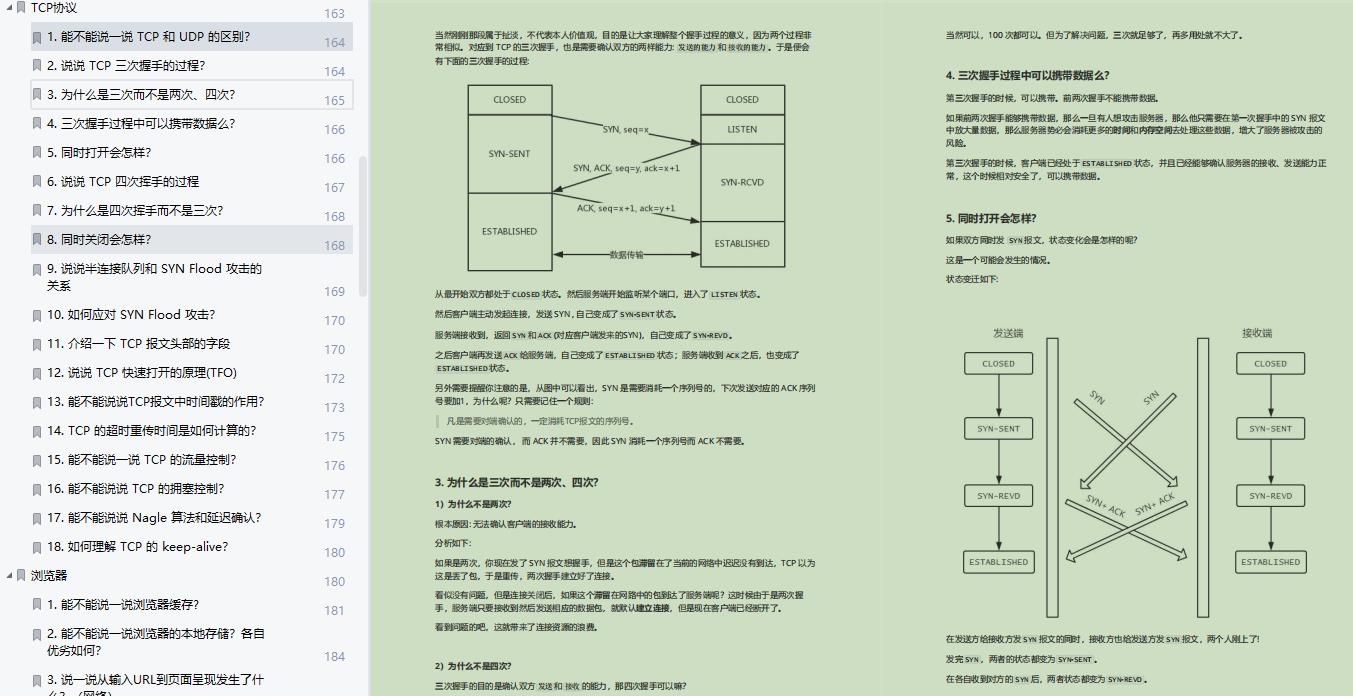
- 说说 TCP 三次握手的过程?
- 为什么是三次而不是两次、四次?
- 三次握手过程中可以携带数据么?
- 说说 TCP 四次挥手的过程
- 为什么是四次挥手而不是三次?
- 说说半连接队列和 SYN Flood 攻击的关系
- 如何应对 SYN Flood 攻击?
- 介绍一下 TCP 报文头部的字段
- 说说 TCP 快速打开的原理(TFO)
- 能不能说说TCP报文中时间戳的作用?
- TCP 的超时重传时间是如何计算的?
- 能不能说一说 TCP 的流量控制?
- …
浏览器
- 说一说浏览器缓存?
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?(网络)
- 谈谈你对重绘和回流的理解
- 能不能说一说 XSS 攻击?
- HTTPS 为什么让数据传输更安全?
- …

Vue 框架
- 什么是 MVVM?
- mvvm 和 mvc 区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
- 组件之间的传值?
- Vue 双向绑定原理
- 描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
- 虚拟 DOM 实现原理
- Vue 中 key 值的作用?
- Vue 的生命周期
- Vue 组件间通信有哪些方式?
- vue 中怎么重置 data?
- 组件中写 name 选项有什么作用?
- vue-router 有哪些钩子函数?
- route 和 router 的区别是什么?
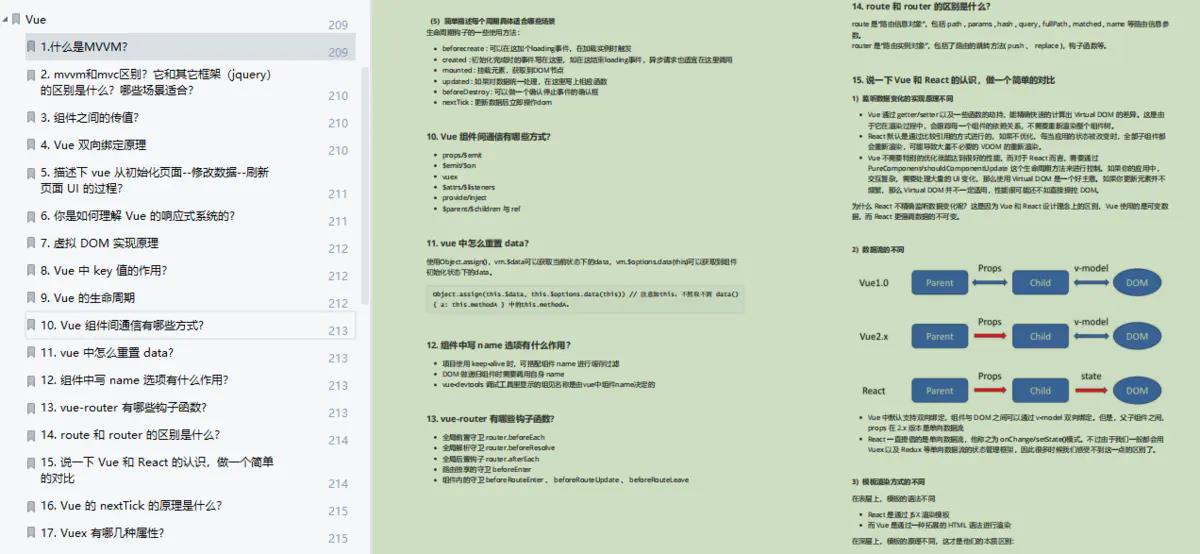
- 说一下 Vue 和 React 的认识,做一个简单的对比
- Vue 的 nextTick 的原理是什么?
- Vuex 有哪几种属性?
- vue 首屏加载优化
- vuex
- …

React 框架
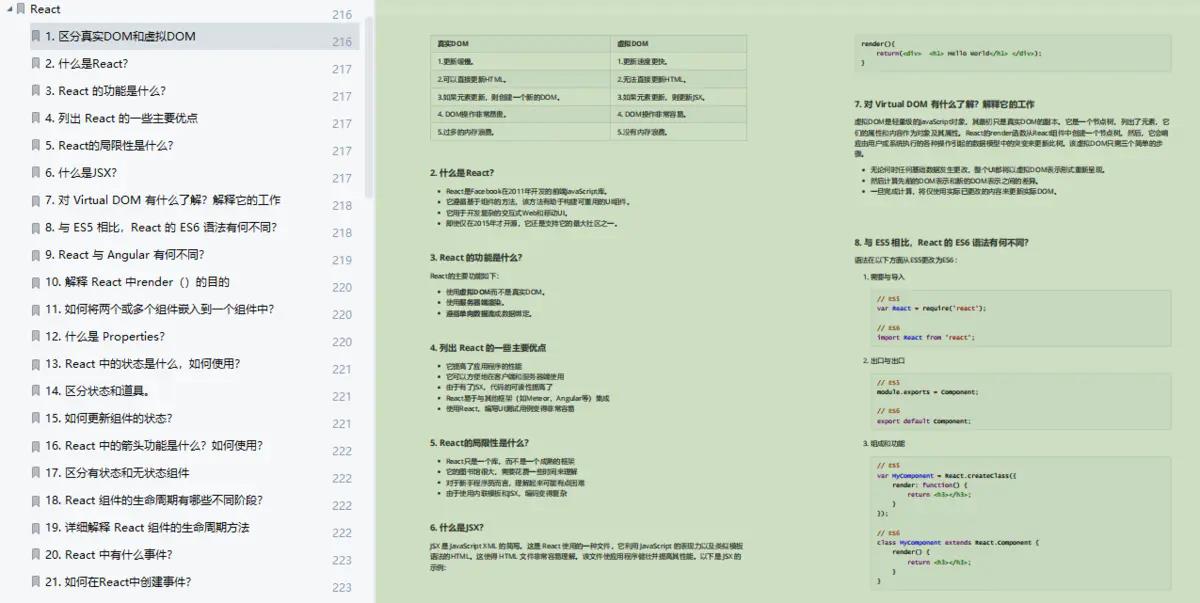
- 区分真实 DOM 和虚拟 DOM
- 什么是 React?
- React 的功能是什么?
- 列出 React 的一些主要优点
- React 的局限性是什么?
- 什么是 JSX?
- 对 Virtual DOM 有什么了解?解释它的工作
- 与 ES5 相比,React 的 ES6 语法有何不同?
- React 与 Angular 有何不同?
- 解释 React 中 render()的目的
- 如何将两个或多个组件嵌入到一个组件中?
- 什么是 Properties?
- React 中的状态是什么,如何使用?
- 区分状态和道具
- 如何更新组件的状态?
- React 中的箭头功能是什么?如何使用?
- 区分有状态和无状态组件
- React 组件的生命周期有哪些不同阶段?
- 详细解释 React 组件的生命周期方法
- React 中有什么事件?
- 如何在 React 中创建事件?
- 你对 React 中的引用有什么了解?
- 如何在 React 中模块化代码?
- 在 React 中如何创建表单?
- 你对受控和非受控组件了解多少?
- 什么是高阶成分(HOC)?
- …

数据结构与算法
(1)链表
- 简单的反转链表
- 区间反转
- 两个一组翻转链表
- K个一组翻转链表
- 如何检测链表形成环?
- …
(2)栈和队列
- 有效括号
- 多维数组 flatten
- 普通的层次遍历
- 二叉树的锯齿形层次遍历
- 二叉树的右视图
- 完全平方数
- …
(3)二叉树
- 前序遍历 / 中序遍历 / 后序遍历
- 最大深度 / 最小深度
- 对称二叉树
- 二叉树的最近公共祖先
- 二叉树的直径
- …

前端基础知识笔记,281页《前端大厂面试手册》PDF文档(含答案解析),免费领取途径 👉🏻点击这里领取哦!
以上是关于前端一面又挂了?学习总结经验,别再让面试止步一面!的主要内容,如果未能解决你的问题,请参考以下文章
