前端基础面试题之语义化+块级元素和内联元素+css布局盒模型
Posted 泠泠在路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础面试题之语义化+块级元素和内联元素+css布局盒模型相关的知识,希望对你有一定的参考价值。

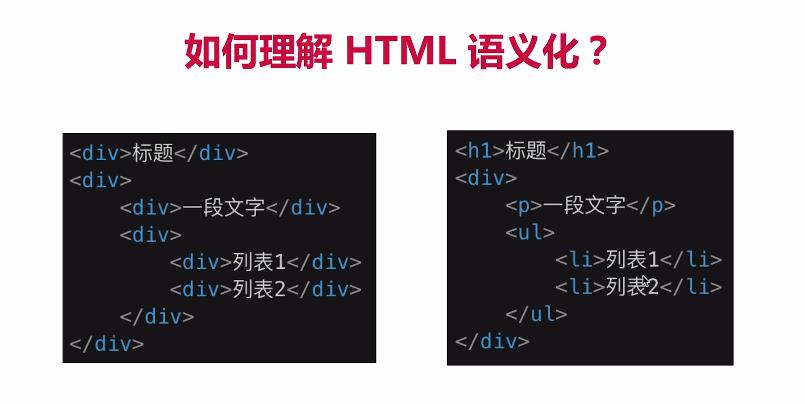
html语义化


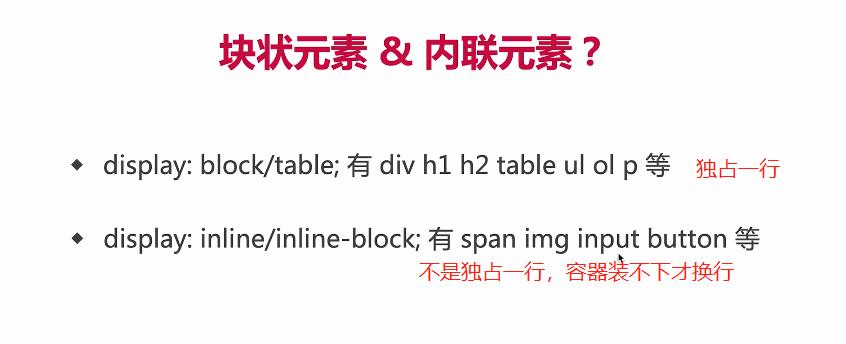
块状元素和内联元素

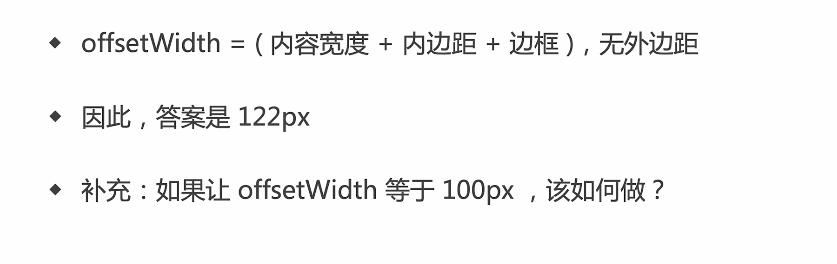
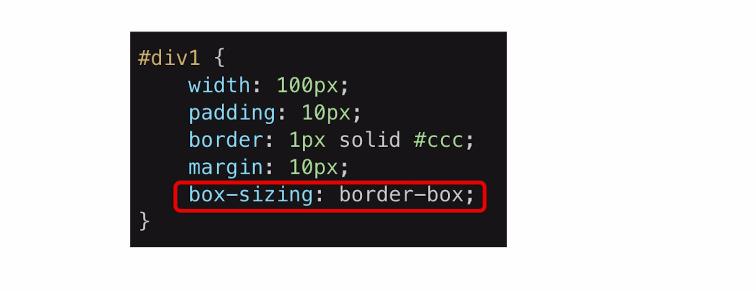
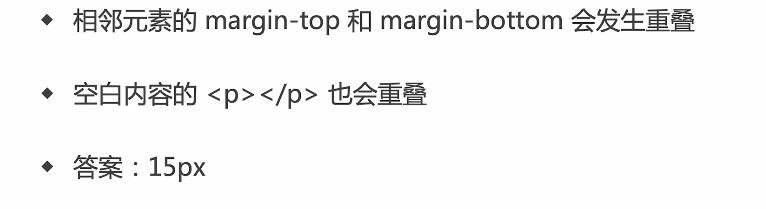
CSS盒模型






BFC理解与应用



对于 B F C \\color#FF0000BFC BFC的布局方式,会在下一篇博客中详细进行介绍,这个知识点在CSS布局中还是很重要的。https://blog.csdn.net/u012396955/article/details/111315837
圣杯布局和双飞翼布局



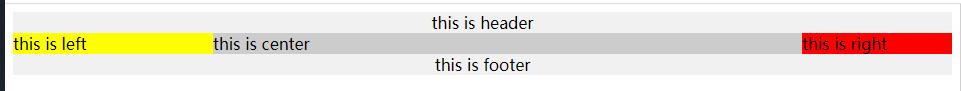
圣 杯 布 局 : \\color#B22222圣杯布局: 圣杯布局:
<style type="text/css">
body
min-width: 550px;
#header
text-align: center;
background-color: #f1f1f1;
#container
padding-left: 200px;
padding-right: 150px;
#container .column
float: left;
#center
background-color: #ccc;
width: 100%;
#left
position: relative;
background-color: yellow;
width: 200px;
margin-left: -100%;
right: 200px;
#right
background-color: red;
width: 150px;
margin-right: -150px;
#footer
text-align: center;
background-color: #f1f1f1;
/* 手写 clearfix */
.clearfix:after
content: '';
display: table;
clear: both;
</style>
<body>
<div id="header">this is header</div>
<div id="container" class="clearfix">
<div id="center" class="column">this is center</div>
<div id="left" class="column">this is left</div>
<div id="right" class="column">this is right</div>
</div>
<div id="footer">this is footer</div>
</body>

双
飞
翼
布
局
:
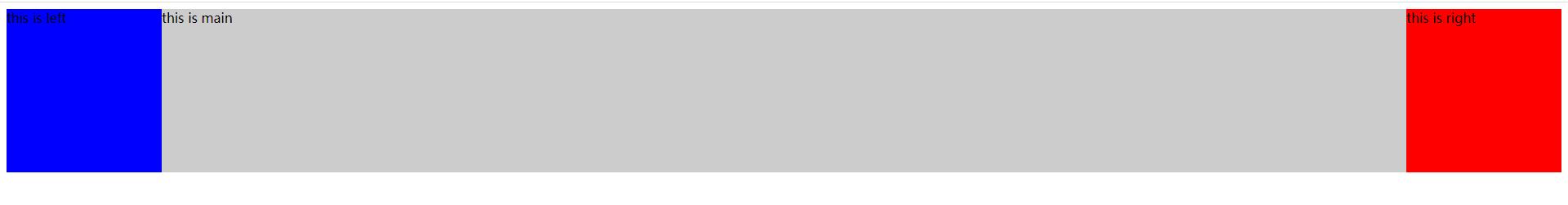
\\color#B22222双飞翼布局:
双飞翼布局:
<style type="text/css">
body
min-width: 550px;
.col
float: left;
#main
width: 100%;
height: 200px;
background-color: #ccc;
#main-wrap
margin: 0 190px 0 190px;
#left
width: 190px;
height: 200px;
background-color: #0000FF;
margin-left: -100%;
#right
width: 190px;
height: 200px;
background-color: #FF0000;
margin-left: -190px;
</style>
<body>
<div id="main" class="col">
<div id="main-wrap">
this is main
</div>
</div>
<div id="left" class="col">
this is left
</div>
<div id="right" class="col">
this is right
</div>
</body>


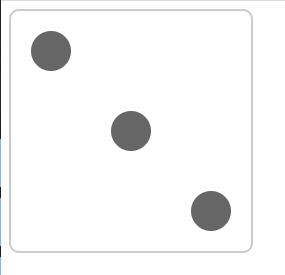
flex布局



<style type="text/css">
.box
width: 200px;
height: 200px;
border: 2px solid #ccc;
border-radius: 10px;
padding: 20px;
display: flex;
justify-content: space-between;
.item
display: block;
width: 40px;
height: 40px;
border-radius: 50%;
background-color: #666;
.item:nth-child(2)
align-self: center;
.item:nth-child(3)
align-self: flex-end;
</style>
<div class="box">
<span class="item"></span>
<span class="item"></span>
<span class="item"></span>
</div>
以上是关于前端基础面试题之语义化+块级元素和内联元素+css布局盒模型的主要内容,如果未能解决你的问题,请参考以下文章