Web前端开发笔记——第四章 JavaScript程序设计 第一节 输出数据
Posted 晚风(●•σ )
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发笔记——第四章 JavaScript程序设计 第一节 输出数据相关的知识,希望对你有一定的参考价值。
目录
一、javascript的定义
JavaScript是一种基于对象和事件驱动的脚本语言,它与html(超文本标记语言)、CSS(层叠样式表)结合起来,其中HTML 定义网页的内容,CSS 描述网页的布局,而JavaScript 控制网页的行为。
二、JavaScript的创建和使用
可以通过在HTML里面内嵌JavaScript代码或引用单JavaScript文件。
(一)内嵌JavaScript代码
在<script> </script>标签内写JavaScript代码,前者代表JavaScript代码的开始,后者代表代码的结束,可以在 <body> <body> 标签或 <head> <head> 标签内写JavaScript代码,两种的运行结果是一样的。
比如下列我们在body标签的script标签内添加一个 document.write()方法将内容写入HTML文档中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text1</title>
<script>
document.write("HELLO WORLD!");
</script>
</head>
<body>
</body>
</html>
运行结果如下:

同样,我们将JavaScript代码写在body标签内也是可以的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text1</title>
</head>
<body>
<script>
document.write("HELLO WORLD!");
</script>
</body>
</html>
输出结果也是一样的:

(二)引用JavaScript文件
当JavaScript代码过长以免影响编写或需引用其它已写好的JavaScript代码时,可以通过引用JavaScript文件的方式来引用。
例如下列写好的一个名称为index.html的HTML文件,在该文件中的body标签内引用一个名称为1-1.js的JavaScript文件,这里的window.alert()是弹出警告框,简写为alert(),它可以用作调试。
如下1-1.js文件:
alert("HELLO WORLD!");
如下index.html文件中引用1-1.js文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text1</title>
</head>
<body>
<script src="1-1.js"></script>
</body>
</html>
运行结果如下:

三、JavaScript 输出数据
(一)alert()弹出警告框
通过使用alert()或window.alert()弹出警告框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text1</title>
</head>
<body>
<script>
alert("1");
alert("2");
</script>
</body>
</html>
运行结果如下:


(二)访问HTML 元素
通过document.getElementById() 方法来访问HTML中的元素,参数是id,即使用id属性来标识访问相关的HTML元素,且通过innerHTML来获取或插入元素内容,即获取HTML当前标签的起始和结束里面的内容且可修改HTML元素的内容。
例如下列HTML代码,其中使用document.getElementById() 方法访问html中id=”page1“的p标签,并通过innerHTML修改该标签内容为”1“:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text1</title>
</head>
<body>
<p id="page1">这是第一个段落!</p>
<p id="page2">这是第二个段落!</p>
<script>
document.getElementById("page1").innerHTML = "1";
</script>
</body>
</html>
运行结果如下:

(三)写至HTML文档
通过document.write()方法向HTML文档写入内容,若在HTML文档加载完成后再执行 document.write()方法,则写入的内容会覆盖整个 HTML 页面。
例如下列HTML代码,向html文档中写入“这是第三个段落!”:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text1</title>
</head>
<body>
<p>这是第一个段落!</p>
<p>这是第二个段落!</p>
<script>
document.write("这是第三个段落!");
</script>
</body>
</html>
运行结果如下:

例如下列HTML代码,这里定义了一个函数F(),通过通过一个按钮,经点击后通过Date()显示目前时间,时间会覆盖整个HTML页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text1</title>
</head>
<body>
<p>现在是2021年11月12日</p>
<p>下午13:47</p>
<button onclick="F()">更新时间</button>
<script>
function F() {
document.write(Date());
}
</script>
</body>
</html>
运行结果如下:

HTML文档已加载完成,点击“更新时间”后,此时Date()输出的内容会覆盖整个html文档:

(四)写入浏览器控制台
有的浏览器支持调试,可以通过使用console.log()方法写入到浏览器控制台中,可以在浏览器中通过F12进入调试模式,然后找到控制台。
比如Google chrome中:

Firefox中:

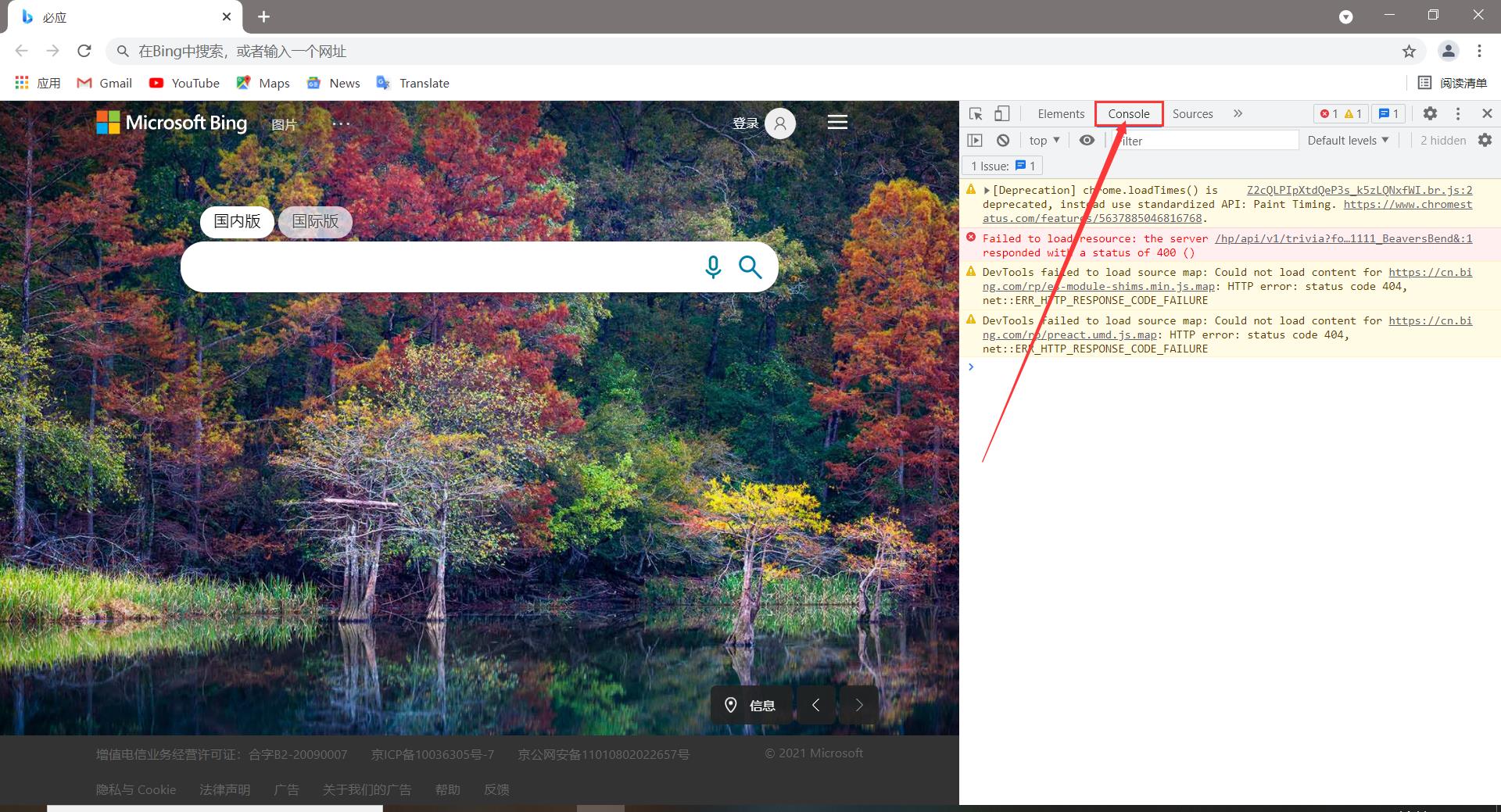
Microsoft Edge中:

console.log()方法在控制台中打印相关信息,它并不会对本身的JavaScript程序代码造成影响,例如下列HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text1</title>
</head>
<body>
<p>现在是2021年11月14日</p>
<script>
i = 0;
a = i + 1;
console.log(i);
console.log(a);
</script>
</body>
</html>
运行结果如下,可见内容没有显示:

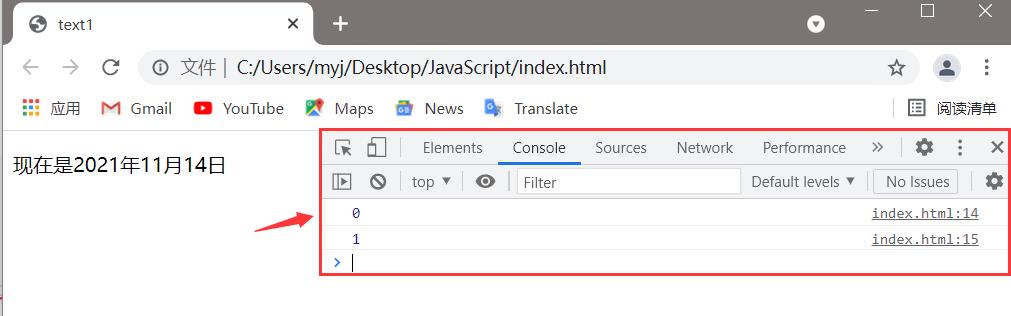
打开控制台,可见console.log(i)和console.log(a)的值:

以上是关于Web前端开发笔记——第四章 JavaScript程序设计 第一节 输出数据的主要内容,如果未能解决你的问题,请参考以下文章
Web前端开发笔记——第四章 JavaScript程序设计 第五节 数组
Web前端开发笔记——第四章 JavaScript程序设计 第三节 数据类型
Web前端开发笔记——第四章 JavaScript程序设计 第四节 条件语句和循环语句
Web前端开发笔记——第三章 CSS语言 第四节 CSS列表表格样式