web前端培训课程都学习啥内容?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端培训课程都学习啥内容?相关的知识,希望对你有一定的参考价值。
1.第一阶段:前端页面重构
内容包含了:PC端网站布局项目、html5+CSS3基础项目、WebApp页面布局项目
2.第二阶段:javascript高级程序设计
内容包含:原生 JavaScript交互功能开发项目、面向对象进阶与 ES5/ES6应用项目、JavaScript工具库自主研发项目
3.第三阶段:PC端全栈项目开发
内容包含:jQuery经典交互特效开发、HTTP协议、Ajax进阶与php/JAVA开发项目、前端工程化与模块化应用项目、PC端网站开发项目、PC端管理信息系统前端开发项目
4.第四阶段:移动端项目开发
内容包含:Touch端项目、微信场景项目、应用 Angular+Ionic开发 WebApp项目、应用 Vue.js开发 WebApp项目、应用 React.js开发 WebApp项目
5.第五阶段:混合(Hybrid,ReactNative)开发
内容包含:微信小程序开发、React Native、各类混合应用开发
6.第六阶段:NodeJS全栈开发
内容包括:WebApp后端系统开发、NodeJS基础与NodeJS核心模块、Express、noSQL数据库
7.第七阶段:大数据可视化
内容包含:大数据可视化化基础与实战、数据可视化入门、D3.js详解、其他JS库

扩展资料
web特点
1.图形化
Web 非常流行的一个很重要的原因就在于它可以在一页上同时显示色彩丰富的图形和文本的性能。在Web之前Internet上的信息只有文本形式。Web可以提供将图形、音频、视频信息集合于一体的特性。
2.与平台无关
无论用户的系统平台是什么,你都可以通过Internet访问WWW。浏览WWW对系统平台没有什么限制。无论从Windows平台、UNIX平台、Macintosh等平台我们都可以访问WWW。对WWW的访问通过一种叫做浏览器(browser)的软件实现。
如Mozilla的Firefox、Google的Chrome、Microsoft的Internet Explorer等。
3.分布式的
大量的图形、音频和视频信息会占用相当大的磁盘空间,我们甚至无法预知信息的多少。对于Web没有必要把所有信息都放在一起,信息可以放在不同的站点上,只需要在浏览器中指明这个站点就可以了。在物理上并不一定在一个站点的信息在逻辑上一体化,从用户来看这些信息是一体的。
4.动态的
由于各Web站点的信息包含站点本身的信息,信息的提供者可以经常对站上的信息进行更新。如某个协议的发展状况,公司的广告等等。一般各信息站点都尽量保证信息的时间性。所以Web站点上的信息是动态的、经常更新的,这一点是由信息的提供者保证的。
5.交互的
Web的交互性首先表现在它的超链接上,用户的浏览顺序和所到站点完全由他自己决定。另外通过FORM的形式可以从服务器方获得动态的信息。用户通过填写FORM可以向服务器提交请求,服务器可以根据用户的请求返回相应信息。
参考资料:百度百科-web
一:HTML5+CSS3
在第一阶段学习常用标签/属性,进行结构搭建、学习VSCode开发工具使用,能创建简单网页、浮动与定位核心知识,灵活运用实现网页布局、BFC规范和浏览器差异等。
二:JS基础语法与表达式
第二阶段学习JS变量声明与提升的机理、深入理解数据类型转换与检测、for、while、do while循环语句使用、DOM操作和DOM事件等。
三:移动进阶之高效开发
学习移动端常用的touch事件、学习从HTML、CSSJavaScript三方面优化性能,采用模块化与组件化结合的开发方式、使用Webpack构建项目、运用art-template模板引擎,高效开发、运用组件化思维,拆分和复用组件等内容。
四:小程序与app开发
讲授微信小程序,开发小程序首页/活动页/热门排行页、小程序开发工具的调试办法。感兴趣的话点击此处,免费学习一下
想了解更多有关web前端培训课程的相关信息,推荐咨询【达内教育】。秉承“名师出高徒、高徒拿高薪”的教学理念,是达内公司确保教学质量的重要环节。作为美国上市职业教育公司,诚信经营,拒绝虚假宣传是该机构集团的经营理念。该机构在学员报名之前完全公开所有授课讲师的授课安排及背景资料,并与学员签订《指定授课讲师承诺书》,确保学员利益。达内IT培训机构,试听名额限时抢购。官网客服
 神关2223
神关22232019-07-20·TA获得超过1.6万个赞知道答主

1.第一阶段:前端页面重构
内容包含了:PC端网站布局项目、HTML5+CSS3基础项目、WebApp页面布局项目
2.第二阶段:JavaScript高级程序设计
内容包含:原生 JavaScript交互功能开发项目、面向对象进阶与 ES5/ES6应用项目、JavaScript工具库自主研发项目
3.第三阶段:PC端全栈项目开发
内容包含:jQuery经典交互特效开发、HTTP协议、Ajax进阶与PHP/JAVA开发项目、前端工程化与模块化应用项目、PC端网站开发项目、PC端管理信息系统前端开发项目
4.第四阶段:移动端项目开发
内容包含:Touch端项目、微信场景项目、应用 Angular+Ionic开发 WebApp项目、应用 Vue.js开发 WebApp项目、应用 React.js开发 WebApp项目
5.第五阶段:混合(Hybrid,ReactNative)开发
内容包含:微信小程序开发、React Native、各类混合应用开发
6.第六阶段:NodeJS全栈开发
内容包括:WebApp后端系统开发、NodeJS基础与NodeJS核心模块、Express、noSQL数据库
7.第七阶段:大数据可视化
内容包含:大数据可视化化基础与实战、数据可视化入门、D3.js详解、其他JS库

扩展资料
web特点
1.图形化
Web 非常流行的一个很重要的原因就在于它可以在一页上同时显示色彩丰富的图形和文本的性能。在Web之前Internet上的信息只有文本形式。Web可以提供将图形、音频、视频信息集合于一体的特性。
2.与平台无关
无论用户的系统平台是什么,你都可以通过Internet访问WWW。浏览WWW对系统平台没有什么限制。无论从Windows平台、UNIX平台、Macintosh等平台我们都可以访问WWW。对WWW的访问通过一种叫做浏览器(browser)的软件实现。
如Mozilla的Firefox、Google的Chrome、Microsoft的Internet Explorer等。
3.分布式的
大量的图形、音频和视频信息会占用相当大的磁盘空间,我们甚至无法预知信息的多少。对于Web没有必要把所有信息都放在一起,信息可以放在不同的站点上,只需要在浏览器中指明这个站点就可以了。在物理上并不一定在一个站点的信息在逻辑上一体化,从用户来看这些信息是一体的。
4.动态的
由于各Web站点的信息包含站点本身的信息,信息的提供者可以经常对站上的信息进行更新。如某个协议的发展状况,公司的广告等等。一般各信息站点都尽量保证信息的时间性。所以Web站点上的信息是动态的、经常更新的,这一点是由信息的提供者保证的。
5.交互的
Web的交互性首先表现在它的超链接上,用户的浏览顺序和所到站点完全由他自己决定。另外通过FORM的形式可以从服务器方获得动态的信息。用户通过填写FORM可以向服务器提交请求,服务器可以根据用户的请求返回相应信息。
参考资料:百度百科-web
 已赞过已踩过<你对这个回答的评价是?评论收起
已赞过已踩过<你对这个回答的评价是?评论收起
 达内培训机构
达内培训机构2022-05-16广告web前端培训学习课程包括三个部分:基础部分、设计部分和代码部分,基础部分需要1个月左右,包含美术基础和PS、AI的使用,设计部分需要1个月左右,包括web前端要设计网页界面设计和移动界面,代码部分需要4个月左右,包括CSS、HTML、Ajax、JavaScript等编程语...点击进入详情页本回答由达内培训机构提供
 热心晓朋友
热心晓朋友2020-02-19·TA获得超过284个赞知道小有建树答主

您好,很开心为您回答,web前段培训课程内容挺多,给您列一下大概学的知识点:
阶段1、前端核心基础
HTML +_CSS核心、JavaScript基础语法、JavaScript面向对象、JavaScript DOM和BOM编程、jQuery框架;
阶段2、HTML5 + CSS3 + 移动端核心
HTML5新特性、Canvas专列、CSS3新特性、CSS3进阶、CSS3实例演练;
阶段3、移动端
移动端核心、移动端适配、移动端特效;
阶段4、服务器端
服务器端开发、数据库操作、前后端交互核心、微信公众号开发;
阶段5、JavaScript高级
JavaScript基础深入剖析、JavaScript面向对象深入讲解、JavaScript异步编程、JavaScript函数式编程、JavaScript设计模式;
阶段6、前端必备
性能优化、版本控制工具、模块化、项目构建工具;
阶段7、高级框架
React框架基本使用、React框架进阶、Vue框架基本使用、Vue框架进阶、Vue源码分析;
阶段8、小程序
原生小程序入门、原生小程序API使用、小程序框架Mpvue。
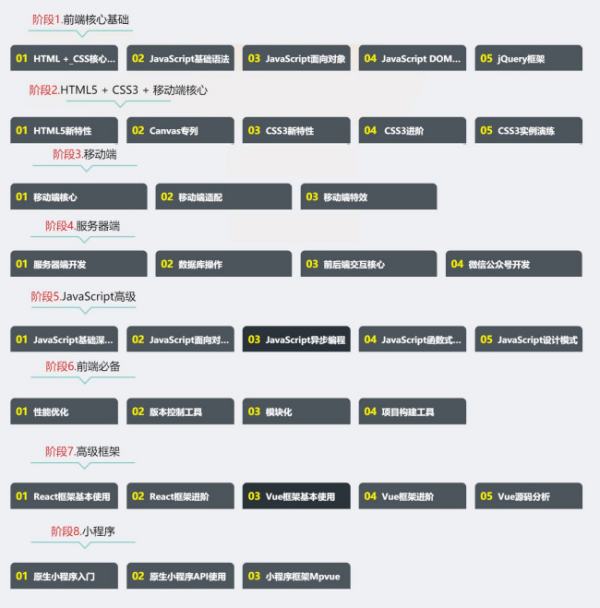
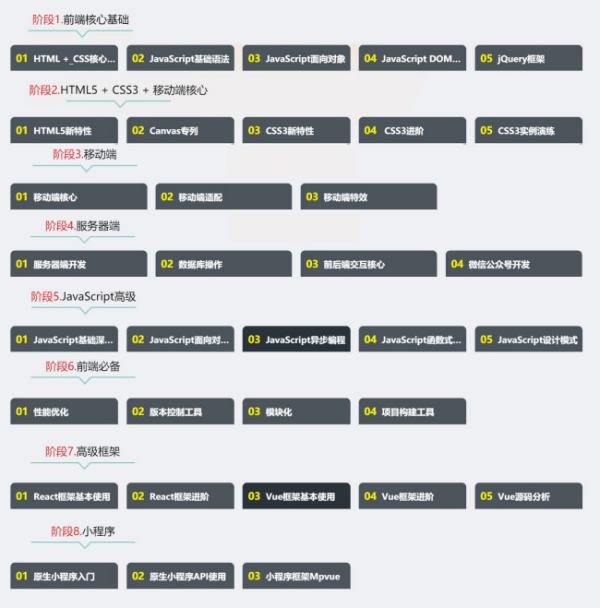
为了让您更好理解,一张web前端学习图送您,供您参考:

您在学习过程中有不明白的地方,可以一起交流哦。
阶段学习主要如下:
一阶段学习:HTML5基础。在这一阶段主要学习上面几种语言的基础,以及UI设计交互,完成京东页面的实现。
第二阶段学习:学习JS核心。在这一阶段中将学习JS核心,DOM编程,完成各种页面动态效果以及动态交互,实现2048游戏实战项目。
第三阶段学习:web前端核心。这一阶段是web前端真正核心所在,学习内容包括几种语言的高级形势,完成页面各种功能及效果,能够实现服务器端的通信分析,实现京东订单页的功能分析。
第四阶段学习:web前端高级技术。这一阶段是web前端技术提升阶段,学习内容包括:此几种语言更高级别的东西,实现web页面到移动端的迁移和部署,掌握微信产品设计和接口开发实现的相关技能。
参考技术C 【web前端培训课程】都学习HTML5+CSS3、JS基础语法与表达式、移动进阶之高效开发、小程序与app开发,具体如下:
一:HTML5+CSS3
在第一阶段学习常用标签/属性,进行结构搭建、学习VSCode开发工具使用,能创建简单网页、浮动与定位核心知识,灵活运用实现网页布局、BFC规范和浏览器差异等。
二:JS基础语法与表达式
第二阶段学习JS变量声明与提升的机理、深入理解数据类型转换与检测、for、while、do while循环语句使用、DOM操作和DOM事件等。
三:移动进阶之高效开发
学习移动端常用的touch事件、学习从HTML、CSSJavaScript三方面优化性能,采用模块化与组件化结合的开发方式、使用Webpack构建项目、运用art-template模板引擎,高效开发、运用组件化思维,拆分和复用组件等内容。
四:小程序与app开发
讲授微信小程序,开发小程序首页/活动页/热门排行页、小程序开发工具的调试办法。感兴趣的话点击此处,免费学习一下
想了解更多有关web前端培训课程的相关信息,推荐咨询【达内教育】。秉承“名师出高徒、高徒拿高薪”的教学理念,是达内公司确保教学质量的重要环节。作为美国上市职业教育公司,诚信经营,拒绝虚假宣传是该机构集团的经营理念。该机构在学员报名之前完全公开所有授课讲师的授课安排及背景资料,并与学员签订《指定授课讲师承诺书》,确保学员利益。达内IT培训机构,试听名额限时抢购。 参考技术D web前端学习的课程内容包含下面8个方面
阶段1.前端核心基础
HTML +_CSS核心、JavaScript基础语法、JavaScript面向对象、JavaScript DOM和BOM编程、jQuery框架
阶段2.HTML5 + CSS3 + 移动端核心
HTML5新特性、Canvas专列、CSS3新特性、CSS3进阶、CSS3实例演练
阶段3.移动端
移动端核心、移动端适配、移动端特效
阶段4.服务器端
服务器端开发、数据库操作、前后端交互核心、微信公众号开发
阶段5.JavaScript高级
JavaScript基础深入剖析、JavaScript面向对象深入讲解、JavaScript异步编程、JavaScript函数式编程、JavaScript设计模式
阶段6.前端必备
性能优化、版本控制工具、模块化、项目构建工具
阶段7.高级框架
React框架基本使用、React框架进阶、Vue框架基本使用、Vue框架进阶、Vue源码分析
阶段8.小程序
原生小程序入门、原生小程序API使用、小程序框架Mpvue
想学web前端需要学啥知识
我非常想学web前端开发,我知道需要学习html,div+css,还有javascript,还有一些ps的基础(切图)。但我零基础,需要怎么开头呢,找人带吗?找培训班吗?现在根本没人肯把自己的技术教给你,除非工作的时候没办法,培训班么都是骗钱拖时间的,真不知道怎么办?自己非常想去从谁这方面工作,然后学起来是非常快的,这些我都知道,就不知道下一步该怎么办?有时候也自学下html语言和了解一下css。又好几天没看就马上忘了。
随着互联网的发展,各种小程序、APP以及很多的互联网+创业公司的兴起,对现在前端工程的要求也越来越高,如何适应目前IT行业时代的发展趋势,web前端工程师又需要掌握那些技能呢?
一、HTML5+CSS3
HTML是网页的主要组成部分,网页的本质就是HTML,是用来制作超文本文档的简单标记语言;CSS样式是对HTML语言的有效补充,通过使用CSS样式,便于页面的修改以及页面风格的统一,还可以减少页面的体积,通过HTML和CSS完成静态页面的布局。HTML5+CSS3是HTML+CSS的更新,增加了很多非常实用的功能。这部分主要是从PC端和移动端两方面掌握整体的页面布局技术,并且配合项目实战操练、学以致用。
二、JS交互设计
这一部分主要掌握JS的基本语法、算法和高级语法,熟练使用面向对象的思想进行DOM编程,通过JQuery经典案例学习精通JQuery技术。

三、Node开发
这一部分主要ES6的基本语法、兼容性和核心语法,能使用ES6实现前端的模块开发,学习Node开发,并能用Node.js操作MongoDB数据库。
四、前端框架
这一部分主要学习Vue、React、Angular这些前端主流框架,在实际开发中做到熟练运用,提高开发效率。
五、小程序与APP开发
掌握小程序和APP开发,学习第三方AI平台的使用,并学习React Native混合开发框架,实现快速开发。

通过以上介绍,相信大家都了解了web前端开发需要学习的内容了,现在随着行业而发展,对前端的要求也越来越高,对高端人才的需求也越来越多,只有大家掌握的知识越多,掌握的技能越全面,越好,之后的选择权才会更多,发展前景更好。
参考技术A初学者必看干货web前端学习路线图,随着移动互联网的发展,web前端逐渐受到企业的重视,前端开发人员的薪资也水涨船高,越来越多的人看好前端行业的发展,想要转行加入。下面,给大家分享一份web前端学习路线图,希望对初学者有所帮助。
Web前端行业的发展,让前端人员能完成比以前更多的职责范围,所以未来前端可以宽口径就业,前景非常好。除此之外,目前web前端工程师日均岗位缺口超50000,平均薪资10820元/月。

对于零基础的人而言,要怎么学习web前端呢?
1、前端页面重构。主要内容为PC端网站布局、Photoshop工具及切图、H5移动端网页布局、HTML5+CSS3新特性与交互。学习目标是完成PC端网站布局,可实现响应式布局,一套代码适配PC端、移动端、平板设备等。
2、前后端网页交互。主要内容为JavaScript语法全面进阶、ES6到ES10新语法实践、jQuery应用及插件使用、设计模式及插件编写、封装JS工具库及WebAPIS、AJAX+PHP+MySQL前后端交互、前端工程化与模块化应用以及PC端全栈开发项目等。学习目标是可以掌握前端工程化工具,如git、gulp、webpack等,搭建项目及开发项目。
3、Node.js+前端框架。主要内容为Node.js全面进阶、Koa2+MongoDB搭建服务、Vue.js框架、React.js框架、小程序云开发与小程序框架、原生APP与混合APP、数据可视化与桌面应用等。学习目标是掌握桌面应用及可视化大数据,实现复杂数据展示类项目,能够独立完成前后台相关功能,胜任HTML5全栈开发工程师职位。
很多学习web前端的朋友都希望在学成后能找到一份满意的工作,所以我们在学习过程中一定要注意实战经验的积累,如果你所学的东西对企业没有用,那你所做的一切都是无用功。
参考技术B 1、DIV+CSS阶段,需要了解样式在页面中产生的作用和效果。并对跨浏览器兼容有充分的认识。在这一阶段,主要工作基本就是切图。如果你一点基础都没有,可能要从HTML开始学起,知道标签的语义,然后试着看看样式表的选择器,找一本书看一看,然后就是多练习,做的多了,自然遇到问题更多,经验就会增加。
2、JS表现阶段。 需要了解Javascript脚本,了解事件模型等等。。 这一步,需要第一阶段作为基础。
在这一阶段,主要工作除了切图之外,你也可以用JS写一些效果了,比如标签的切换,菜单的显示隐藏。
3、JS进阶阶段。在这个时候,你应该会遇到前后台交互的问题。那么,你会使用ajax来解决问题。由于有第二阶段的基础,通过操作DOM,把后台数据通过不刷新网页的方式呈现到前端网页上。
4、交互设计,面向对象的JS。 到了这个时候,你已经会很有经验的对交互设计提出你的意见了,在提高用户体验应该有自己的理解。对脚本框架,也应该有所涉猎了。 参考技术C
Web前端是为了协调前端设计与后端开bai发之间工作的岗位,是最接近产品和设du计的工程师,起到衔接zhi产品和技术的作用,前端为用户可以看到的部分负责,所以也是最接近用户的工程师。
Web前端开发基础技能:HTML、CSS、JavaScript
前dao端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。

Web前端开发必知标准:http标准、W3C标准、ECMAScript标准
浏览器要从服务端获取网页,网页也可能将信息再提交给服务器,这其中都有http的连接。W3C标准不是某一个标准,而是一系列标准的集合。网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。JS是在ES的基础上,为Web浏览器做了一部分封装(增加了DOM操作、BOM操作等)。
Web前端开发加薪技能:jQuery、Ajax、React
jQuery一定是大部分Web前端开发者不可或缺的工具,对jQuery的学习不能停留在只使用它的API和插件上,还要会自己去写jQuery插件、会读jQuery源码、了解jQuery的设计思路。
Ajax是一种用于创建快速动态网页的技术,通过在后台与服务器进行少量数据交换,Ajax可以在无需重新加载整个网页的情况下,更新部分网页的技术。
React主要用于构建UI,你可以在React里传递多种类型的参数,如声明代码,帮助你渲染出UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
除了要掌握技术层面的知识,Web前端工程师还要掌握理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等等。
参考技术D您好,学习web前端可以零基础,但是绝对不能没有方向,刚才看了您的描述感觉您现在对学习web前端没有方向,
首先,您要想清楚自己是不是真的喜欢这个专业,因为兴趣是最好的老师,
其次,因为web前端零基础没可以学习的专业,前期学习起来相对简单您可以在网上看一下相关的视频。在这里我推荐给您一个学习的方向,也就是学习web前端的路线图,

web学习路线图
web前端一共也就是这8个阶段,零基础的话您就先学习最基础的东西,按照顺序一点点掌握web前端的东西,如果您真的是什么都学习不进去,那您就找个培训班,起码比自己看着视频要快多了,少走很多弯路,让讲师带着您学习,站在巨人的肩膀上您要比普通人看的更远,看到的东西更多。
现在web前端的钱景是非常不错的,5G和大数据的发展,web前端会有更好的发展,希望对您有帮助!
以上是关于web前端培训课程都学习啥内容?的主要内容,如果未能解决你的问题,请参考以下文章