Web前端开发笔记——第三章 CSS语言 第四节 CSS列表表格样式
Posted 晚风(●•σ )
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端开发笔记——第三章 CSS语言 第四节 CSS列表表格样式相关的知识,希望对你有一定的参考价值。
目录
一、CSS列表样式
在之前的html标签中介绍了列表的创建,第二章 HTML语言 第六节 区域标签、列表标签,可以对有序列表、无序列表进行进一步的CSS样式设计,如下:
list-style-image用于对每个列表项设置图片;
list-style-type用于设计列表项前标志的类型;
list-style-position用于设计列表项前标志位置;
list-style用于设计整个列表的属性;
(一)设计列表项前标志类型
list-style-type用于设计每个列表项前标志的类型,常用的有:后跟disc表示实心圆,后跟circle表示空心圆,后跟square表示实心方块,后跟decimal表示数字等等。
例如,下列代码中,设置有序列表前标志为实心方块表示,无序列表前标志为数字表示:
css文件代码:
ol {
list-style-type: square;
}
ul {
list-style-type: decimal;
}
html文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<h2>文章栏目</h2>
<ol>
<li>计算机网络</li>
<li>数据库原理与应用</li>
<li>C++</li>
</ol>
<ul>
<li>JAVA</li>
<li>C#</li>
</ul>
</body>
</html>
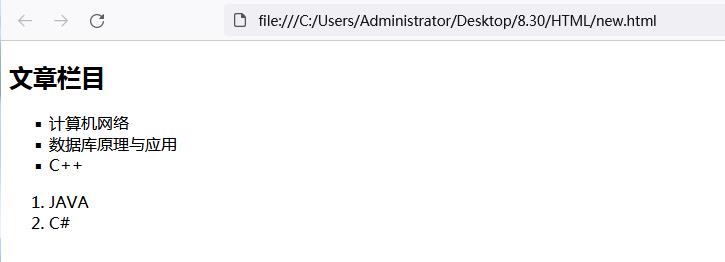
运行结果如下:

(二)设计列表项前标志位置
list-style-position用于设计列表项前标志位置,后跟inside或outside表示标志在文本以内和标志在文本以外。
例如,下列代码中,设置有序列表和无序列表前标志在文本以内和标志在文本以外:
css文件代码:
ol {
list-style-position: inside;
}
ul {
list-style-position: outside;
}
html文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<h2>文章栏目</h2>
<ol>
<li>计算机网络</li>
<li>数据库原理与应用</li>
<li>C++</li>
</ol>
<ul>
<li>JAVA</li>
<li>C#</li>
</ul>
</body>
</html>
运行结果如下:

(三)设计列表项图片
list-style-image用于设计每个列表项图片,后跟url(""),表示列表项标志图片的相对路径。
例如,下列代码中,设置列表项图片为“箭头”,图片文件位于image文件夹中:
css文件代码:
ol {
list-style-image: url(../image/箭头.png);
}
ul {
list-style-image: url(../image/箭头.png);
}
html文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<h2>文章栏目</h2>
<ol>
<li>计算机网络</li>
<li>数据库原理与应用</li>
<li>C++</li>
</ol>
<ul>
<li>JAVA</li>
<li>C#</li>
</ul>
</body>
</html>
运行结果如下,可以看到我们设置的列表项标志图片:

(四)设计整体列表属性
通过list-style用于设计整个列表的属性,表示为list-style : 标志类型 标志位置 图像url;。
例如,下列代码中,直接设计整体列表属性:
css文件代码:
ol {
list-style: square inside none;
}
ul {
list-style: square outside none;
}
二、CSS表格样式
在之前的HTML标签中也介绍了表格的创建,第二章 HTML语言 第七节 表格标签,可以对表格进行进一步的CSS样式设计,如下:
width、height设计表格大小(宽和高);
border设计表格边框;
:nth-child(odd/even)设计表格每奇数格和偶数格的样式。
(一)设计表格大小
通过width属性和height属性对表格的宽和高设计,以像素px作单位。
例如,下列代码中,设置表格宽为300px、高为150px:
css文件代码:
table {
width: 300px;
height: 150px;
}
html文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<table border="1">
<tr>
<td>计算机</td>
<td>数据库</td>
<td>C++</td>
<td>C</td>
</tr>
<tr>
<td>C#</td>
<td>javascript</td>
<td>Java</td>
<td>Python</td>
</tr>
</table>
</body>
</html>
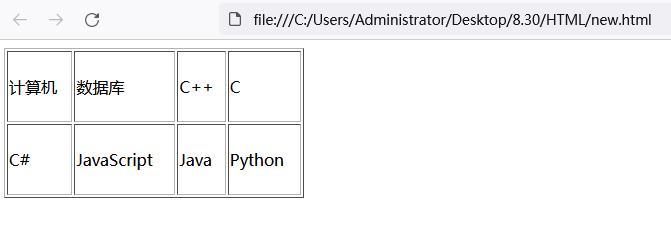
运行结果如下:

(二)设计表格边框
通过border属性,后跟像素大小 实体 颜色,且可以通过使用 border-collapse属性只显示表格的单个外边框,即这时表格边框和单元格边框合并成一个外边框。
例如,下列代码中,指定表格只有一个外边框,且边框大小为1px、实体solid、红色边框:
css文件代码:
table,th,td {
border: 1px solid red;
border-collapse: collapse;
}
html文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<table border="1">
<tr>
<th>1</th>
<td>计算机</td>
<td>数据库</td>
<td>C++</td>
<td>C</td>
</tr>
<tr>
<th>2</th>
<td>C#</td>
<td>JavaScript</td>
<td>Java</td>
<td>Python</td>
</tr>
</table>
</body>
</html>
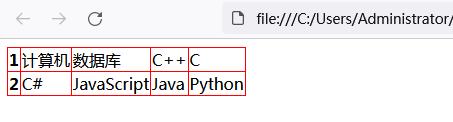
运行结果如下,可以看到单元格边框和外边框合并:

(三)奇偶选择器
通过:nth-child(odd/even)奇偶选择器对表格中每奇数格和偶数格进行设计,其属性前面接html标签,odd表示奇数格,even表示偶数格。
例如,下列代码中,指定表格只有一个外边框,且边框大小为300px和150px,按奇偶数不同的颜色表示:
css文件代码:
table {
width: 300px;
height: 150px;
border-collapse: collapse;
}
tr:nth-child(odd) {
background-color: aquamarine;
}
tr:nth-child(even) {
background-color: aqua;
}
html文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<table border="1">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>计算机</td>
<td>数据库</td>
<td>C++</td>
</tr>
<tr>
<td>C#</td>
<td>JavaScript</td>
<td>Java</td>
</tr>
<tr>
<td>单片机</td>
<td>电子技术</td>
<td>电路基础</td>
</tr>
<tr>
<td>C语言</td>
<td>Python</td>
<td>php</td>
</tr>
</table>
</body>
</html>
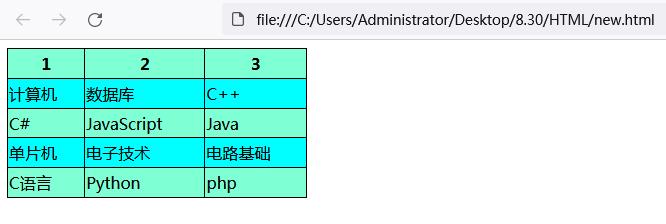
运行结果如下,表格中每格以奇偶数显示不同的颜色:

(四)表格文字对齐
通过 text-align属性对表格中的文字设置水平对齐方式,可以为左(left)、右(right)、中间(center);
通过vertical-align属性对表格中的文字设置垂直对齐方式,可以为顶部(top)、底部(bottom)、中间(middle)。
例如,下列代码中,指定表格只有一个外边框,边框大小为300px和150px,且文字水平居中对齐:
css文件代码:
table {
width: 300px;
height: 150px;
border-collapse: collapse;
}
td{
text-align: center;
}
html文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<table border="1">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>计算机</td>
<td>数据库</td>
<td>C++</td>
</tr>
<tr>
<td>C#</td>
<td>JavaScript</td>
<td>Java</td>
</tr>
<tr>
<td>单片机</td>
<td>电子技术</td>
<td>电路基础</td>
</tr>
<tr>
<td>C语言</td>
<td>Python</td>
<td>php</td>
</tr>
</table>
</body>
</html>
运行结果如下,文字是居中对齐的:

(五)表格内容与边框间距
通过padding属性设计表格内容与边框间距,后跟像素值px。
例如,下列代码中,指定表格只有一个外边框,边框大小为300px和150px,且表格的表头和单元格的内容与边框间距为10px:
css文件代码:
table {
width: 300px;
height: 150px;
border-collapse: collapse;
}
th,td {
padding: 20px;
}
html文件代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../CSS/new_file.css" />
</head>
<body>
<table border="1">
<tr>
<th>1</th>
<th>2</th>
<th>3</th以上是关于Web前端开发笔记——第三章 CSS语言 第四节 CSS列表表格样式的主要内容,如果未能解决你的问题,请参考以下文章