Flutter基础组件04Row/Column
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter基础组件04Row/Column相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中介绍了Flutter中的Scaffold组件,今天继续学习【Flutter】基础组件中的Row/Column组件。

- 【基础语法合集】
【Flutter】Dart中的var、final 和 const基本使用
【Flutter】Dart的数据类型list&Map(数组和字典)
【Flutter】Dart的方法中的可选参数、方法作为参数传递
【Flutter】Dart的工厂构造方法&单例对象&初始化列表
【Flutter】Dart中的Mixins混入你知道是什么吗?
- [基础组件合集]
2. Row/Column
- Row:在水平方向上排列子widget的列表。
- Column:在垂直方向上排列子widget的列表。
常用的属性有:
- MainAxisAlignment:主轴方向上的对齐方式,会对child的位置起作用,默认是start。
其中MainAxisAlignment枚举值: - center:将children放置在主轴的中心
- end:将children放置在主轴的末尾
- spaceAround:将主轴方向上的空白区域均分,使得children之间的空白区域相等,但是首尾child的空白区域为1/2
- spaceBetween:将主轴方向上的空白区域均分,使得children之间的空白区域相等,首尾child都靠近首尾,没有间隙
- spaceEvenly:将主轴方向上的空白区域均分,使得children之间的空白区域相等,包括首尾child
- start:将children放置在主轴的起点

- 代码举例
void main(){
runApp(
Test()
);
}
class Test extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Container(
color: Colors.yellow,
child: Row(
children: const <Widget>[
Expanded(
child: Text('Deliver features faster',
textAlign: TextAlign.center,
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 26,color: Colors.blue,backgroundColor: Colors.white),),
),
Expanded(
child: Text('Craft beautiful UIs',
textAlign: TextAlign.center,
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 26,color: Colors.blue,backgroundColor: Colors.white)),
),
Expanded(
child: FittedBox(
fit: BoxFit.contain, // otherwise the logo will be tiny
child: FlutterLogo(),
),
),
],
),
),
);
}
}
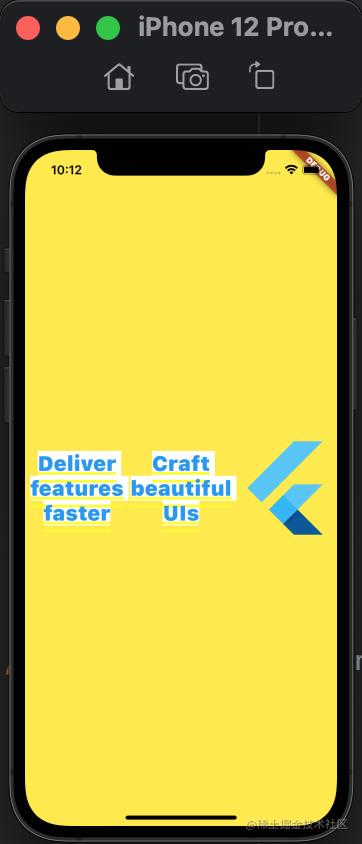
- 代码运行结果

上面例子里面是使用一个
Container,里面是Row,使用Expanded对子节点进行权重处理Expanded这个是Row/Column的内的小控件,可以用来实现权重的布局。
- Column
把 row改成Column,再次运行一下代码,效果如下:

Row: https://api.flutter.dev/flutter/widgets/Row-class.html
Column: https://api.flutter.dev/flutter/widgets/Column-class.html
3. 写在后面
关注我,更多内容持续输出
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于Flutter基础组件04Row/Column的主要内容,如果未能解决你的问题,请参考以下文章
flutter 页面布局 Paddiing Row Column Expanded 组件