flutter 页面布局 Paddiing Row Column Expanded 组件
Posted loaderman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter 页面布局 Paddiing Row Column Expanded 组件相关的知识,希望对你有一定的参考价值。
Flutter Paddiing 组件
在 html 中常见的布局标签都有 padding 属性,但是 Flutter 中很多 Widget 是没有 padding 属 性。这个时候我们可以用 Padding 组件处理容器与子元素直接的间距。
|
属性 |
说明 |
|
padding |
padding 值, EdgeInsetss 设置填充的值 |
|
child |
子组件 |
import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget @override Widget build(BuildContext context) // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); class LayoutDemo extends StatelessWidget @override Widget build(BuildContext context) return Padding( padding: EdgeInsets.fromLTRB(0, 0, 10, 0), child: GridView.count( crossAxisCount: 2, childAspectRatio: 1.7, children: <Widget>[ Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg‘, fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(10, 10, 0, 0), child: Image.network(‘http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg‘, fit: BoxFit.cover), ), ], ));
Flutter Row 水平布局组件
|
属性 |
说明 |
|
mainAxisAlignment |
主轴的排序方式 |
|
crossAxisAlignment |
次轴的排序方式 |
|
children |
组件子元素 |
import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget @override Widget build(BuildContext context) // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); class LayoutDemo extends StatelessWidget @override Widget build(BuildContext context) return Container( height: 800.0, width: 400.0, color: Colors.pink, child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, crossAxisAlignment: CrossAxisAlignment.start, //用的比较少 children: <Widget>[ IconContainer(Icons.search,color: Colors.blue), IconContainer(Icons.home,color: Colors.orange), IconContainer(Icons.select_all,color: Colors.red), ], ), ); class IconContainer extends StatelessWidget double size=32.0; Color color=Colors.red; IconData icon; IconContainer(this.icon,this.color,this.size); @override Widget build(BuildContext context) // TODO: implement build return Container( height: 100.0, width: 100.0, color: this.color, child: Center( child: Icon(this.icon,size: this.size,color: Colors.white) ), );
Flutter Column 垂直布局组件
|
属性 |
说明 |
|
mainAxisAlignment |
主轴的排序方式 |
|
crossAxisAlignment |
次轴的排序方式 |
|
children |
组件子元素 |
import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget @override Widget build(BuildContext context) // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); class LayoutDemo extends StatelessWidget @override Widget build(BuildContext context) return Container( height: 800.0, width: 400.0, color: Colors.pink, child: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, crossAxisAlignment: CrossAxisAlignment.end, children: <Widget>[ IconContainer(Icons.search,color: Colors.blue), IconContainer(Icons.home,color: Colors.orange), IconContainer(Icons.select_all,color: Colors.red), ], ), ); class IconContainer extends StatelessWidget double size=32.0; Color color=Colors.red; IconData icon; IconContainer(this.icon,this.color,this.size); @override Widget build(BuildContext context) // TODO: implement build return Container( height: 100.0, width: 100.0, color: this.color, child: Center( child: Icon(this.icon,size: this.size,color: Colors.white) ), );
Flutter Expanded 类似 Web 中的 Flex 布局
Expanded 可以用在 Row 和 Column 布局中
|
属性 |
说明 |
|
flex |
元素站整个父 Row /Column 的比例 |
|
child |
子元素 |
import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget @override Widget build(BuildContext context) // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); class LayoutDemo extends StatelessWidget @override Widget build(BuildContext context) return Row( children: <Widget>[ Expanded( flex: 1, child: IconContainer(Icons.search,color: Colors.blue) ), Expanded( flex: 2, child: IconContainer(Icons.home,color: Colors.orange), ), Expanded( flex: 1, child: IconContainer(Icons.select_all,color: Colors.red), ), ], ); class IconContainer extends StatelessWidget double size=32.0; Color color=Colors.red; IconData icon; IconContainer(this.icon,this.color,this.size); @override Widget build(BuildContext context) // TODO: implement build return Container( height: 100.0, width: 100.0, color: this.color, child: Center( child: Icon(this.icon,size: this.size,color: Colors.white) ), );
import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget @override Widget build(BuildContext context) // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); class LayoutDemo extends StatelessWidget @override Widget build(BuildContext context) return Row( children: <Widget>[ Expanded( flex: 1, child: IconContainer(Icons.home,color: Colors.orange), ), IconContainer(Icons.search,color: Colors.blue) ], ); class IconContainer extends StatelessWidget double size=32.0; Color color=Colors.red; IconData icon; IconContainer(this.icon,this.color,this.size); @override Widget build(BuildContext context) // TODO: implement build return Container( height: 100.0, width: 100.0, color: this.color, child: Center( child: Icon(this.icon,size: this.size,color: Colors.white) ), );
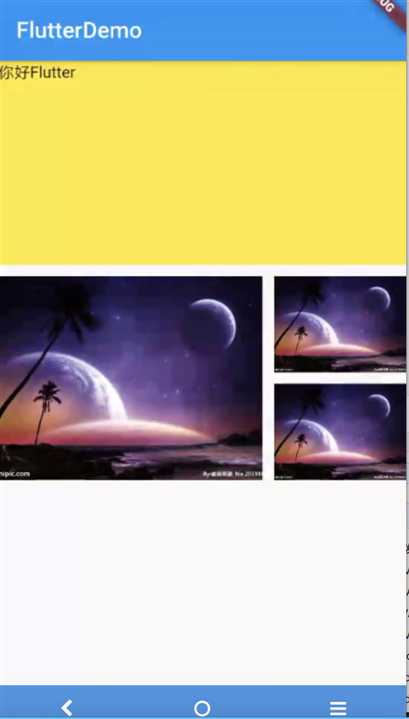
import ‘package:flutter/material.dart‘; void main() => runApp(MyApp()); class MyApp extends StatelessWidget @override Widget build(BuildContext context) // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar(title: Text(‘FlutterDemo‘)), body: LayoutDemo(), )); class LayoutDemo extends StatelessWidget @override Widget build(BuildContext context) return Column( children: <Widget>[ Row( children: <Widget>[ Expanded( child: Container( height: 180, color: Colors.yellow, child: Text(‘你好Flutter‘), ), ) ], ), SizedBox(height: 10), Row( children: <Widget>[ Expanded( flex: 2, child: Container( height: 180, child: Image.network("http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg",fit: BoxFit.cover), ) ), SizedBox(width: 10), Expanded( flex: 1, child: Container( height: 180, child: ListView( children: <Widget>[ Container( height: 85, child: Image.network("http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg",fit: BoxFit.cover), ), SizedBox(height: 10), Container( height: 85, child: Image.network("http://pic31.nipic.com/20130801/11604791_100539834000_2.jpg",fit: BoxFit.cover), ) ], ) ) ), ], ) ], );

以上是关于flutter 页面布局 Paddiing Row Column Expanded 组件的主要内容,如果未能解决你的问题,请参考以下文章